一、诞生背景
HTTP是无状态的,即服务器无法知道两个请求是否来自同一个浏览器,也就是服务器不知道用户上一次做了什么,每次请求都是完全独立的。
早期互联网只是用于简单的浏览文档信息、查看黄页和门户网站等,并没有交互这个概念。但是随着互联网慢慢发展,宽带、服务器等硬件设施得到了很多的提升,互联网允许人们做更多的事情,所以交互式Web(交互式Web即客户端与服务器可以互动,如用户登录、商品购买和论坛等)慢慢就兴起了,而HTTP无状态的特点对此造成了严重阻碍。
由于不能记录用户上次的操作,伟大的程序员发明了隐藏域用于记录用户上一次的操作信息;通过隐藏域把用户上次操作记录放在form表单的input中,这样请求时将表单提交就可以知道上一次用户的操作了,但是这样每次都得创建隐藏域而且需要赋值,既麻烦又容易出错;但是隐藏域作用强大,时至今日都有很多人在用它解决各种问题。隐藏域的写法如下:
<input type="hidden" name="field_name" value="value">
网景公司的卢-蒙特利Lou Montulli,在1994年将Cookies的概念应用于网络通信,用于解决用户网上购物的购物车历史记录,而当时最强大的浏览器也是网景浏览器;之后在网景浏览器的支持下其他浏览器也逐渐开始支持Cookie,到如今所有浏览器都支持Cookie了。
二、什么是Cookie
Cookie的诞生是为了解决HTTP无状态的特性,用于满足交互式Web。
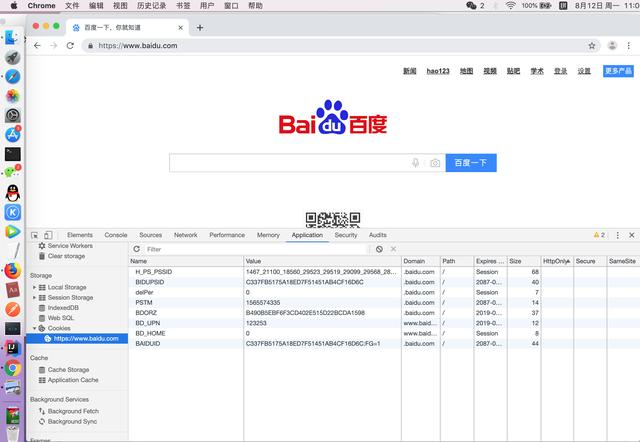
图1. Chrome浏览器百度首页Cookies

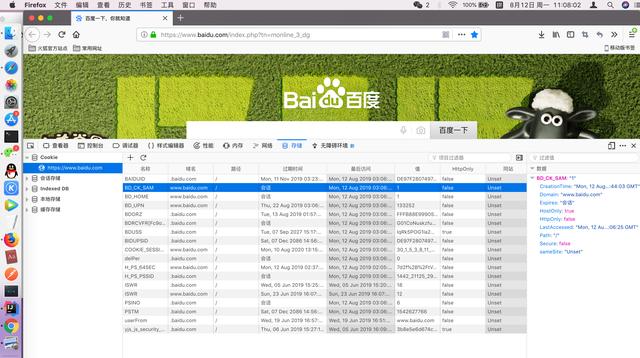
图2. Firefox浏览器百度首页Cookie

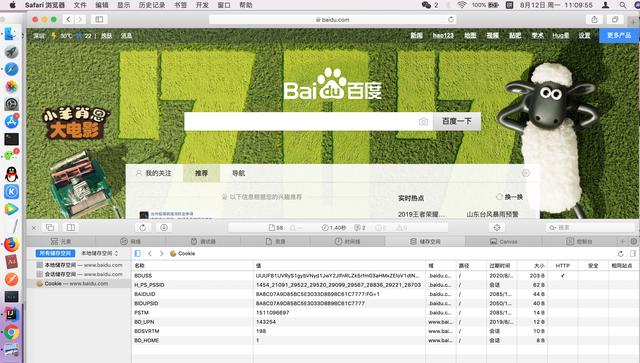
图3. Safari浏览器百度首页Cookie

上图中可以看到在Chrome、Firefox和Safari浏览器中百度首页的Cookie,在表格中,每一行都代表着一个Cookie。Cookie是由服务器发给客户端的特殊信息,而这些信息以文本文件的形式存储在客户端,然后客户端每次向服务器发送请求的时候都会带上这些特殊的信息,用于服务器记录客户端的状态。
Cookie主要运用于以下三个方面:
1、会话状态管理,如用户登录状态、购物车、游戏分数或其他需要记录的信息;
2、个性化设置,如用户自定义设置、主题等;
3、浏览器行为跟踪。
三、Cookie原理
Cookie是由服务器发出存储在浏览器的特殊信息,其具体的过程可以通过一个用户登录的例子来了解。
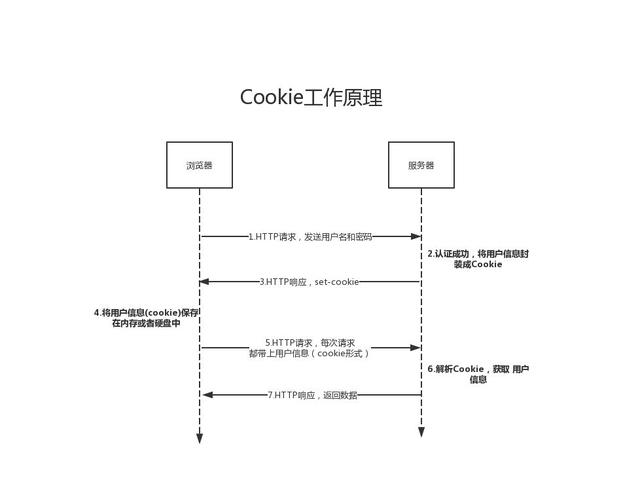
图4. Cookie工作原理

如上图所示,用户在输入用户名和密码之后,浏览器将用户名和密码发送给服务器,服务器进行验证,验证通过后将用户信息加密后封装成Cookie放在请求头中返回给浏览器。
HTTP/1.1 200 OK
Content-type: text/html
Set-Cookie: user_cookie=Rg3vHJZnehYLjVg7qi3bZjzg; Expires=Tue, 15 Aug 2019 21:47:38 GMT; Path=/; Domain=.169it.com; HttpOnly
[响应体]
浏览器收到服务器返回的数据,发现请求头中有一个:Set-Cookie,然后它就把这个Cookie保存起来,下次浏览器再请求服务器的时候,会把Cookie也一起放在请求头中传给服务器。
GET /sample_page.html HTTP/1.1
Host: www.example.org
Cookie: user_cookie=Rg3vHJZnehYLjVg7qi3bZjzg
服务器收到请求后从请求头中拿到Cookie,然后解析并得到用户信息,说明此用户已登录,因此Cookie是将数据保存在客户端的。
从上述用户登录的例子可以看出,用户信息是保存在Cookie中,也就相当于是保存在浏览器中的,那么用户就可以随意更改用户信息,这是一种不安全的策略。另外,Cookie无论是服务器发送给浏览器,还是浏览器发送给服务器,都是放在请求头中的。
四、Cookie属性
从上图的Chorme、Firefox和Safari浏览器可以看到一个Cookie有:Name、Value、Domian、Path、Expires/Max-Age、Size、Http(Httponly)和Secure这些属性。
1、Name & Value
Name表示Cookie的名称,服务器就是通过name属性来获取某个Cookie的值。
Value表示Cookie的值,多数情况下服务器会把这个value当做一个Key去缓存中查询保存的数据。
2、Domain & Path
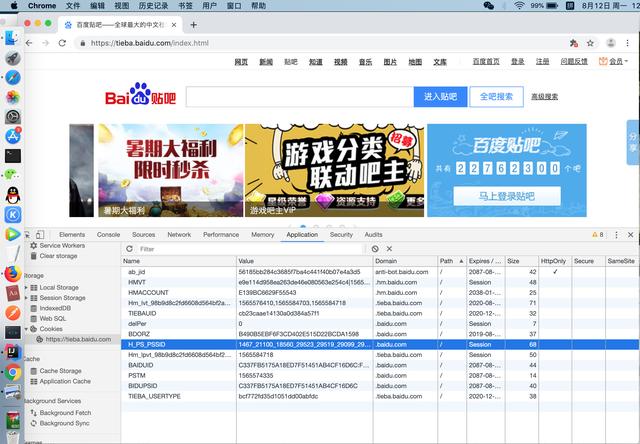
Domian表示可以访问此Cookie的域名,下图我们以百度贴吧首页的Cookie来了解下Domain的属性。
图5. Chrome浏览器贴吧首页Cookie’s Domain

图中可以看出,第三列的Domian有:.baidu.com顶级域名和.teiba.baidu.com二级域名;所以这里就有一个访问规则:顶级域名只能设置或访问顶级域名的Cookie,二级以下的域名只能访问或设置自身或者顶级域名的Cookie,所以如果要在多个二级域名中共享Cookie的话,只能将Domain的属性设置为顶级域名。
Path表示可以访问此Cookie的页面路径;如path=/test,那么只有/test路径下的页面可以读取此Cookie。
3、Expire/Max-Age
Expire/Max-Age表示此cookie的超时时间;若设置其值为一个时间,那么当到达此时间后,此cookie则会失效;不设置的话默认值是Session,意思是cookie会和session一起失效;当浏览器关闭(关闭整个浏览器,而不是浏览器的标签页)后,此cookie失效。另外,当Cookie的过期时间被设定时,设定的日期和时间只与客户端相关,与服务端无关。
4、Size
Size表示Cookie的name+value的字符数,比如有一个Cookie:id=666,那么Size=2+3=5。2即是name,3即为value,各个浏览器对Cookie的支持都有所不同,如下图:
图6. 各浏览器Cookie支持的个数

5、HTTP
HTTP表示cookie的httponly属性;若此属性为true,则只有在http请求头中会带有此cookie的信息,而不能通过document.cookie来访问此cookie。这么设计是为了提供一个安全措施来帮助阻止通过JavaScript发起的跨站脚本攻击(XXS)窃取cookie的恶劣行为。
图7. document.cookie
6、Secure
Secure表示是否只能通过https来传递此条cookie;不像其他选项,该选项只是一个标记并且没有其他的值。
五、Java操作Cookie
1、生成Cookie

1 package com.ausclouds.bdbsec.auth.cmb;
2
3 import javax.servlet.http.Cookie;
4 import javax.servlet.http.HttpServlet;
5 import javax.servlet.http.HttpServletRequest;
6 import javax.servlet.http.HttpServletResponse;
7
8 public class CookieServlet extends HttpServlet {
9
10 @Override
11 protected void service(HttpServletRequest req, HttpServletResponse resp){
12 //创建Cookie对象
13 Cookie comCookie = new Cookie("computer", "HP");
14 //服务器把cookie响应给客户端,所有的cookie对象,都会在服务器端创建,通过http响应给客户端(浏览器)
15
16 //如果不设置使用时间,则取不到Cookie的值
17 comCookie.setMaxAge(60*60*24*30);
18
19 //一旦设置了cookie的路径,就只能通过这一个路径才能获取到cookie的信息
20 comCookie.setPath(req.getContextPath() + "/getCookie.sxt");
21
22 //添加cookie
23 resp.addCookie(comCookie);
24
25 }
26 }

2、获取Cookie

1 package com.ausclouds.bdbsec.auth.cmb;
2
3 import javax.servlet.http.Cookie;
4 import javax.servlet.http.HttpServlet;
5 import javax.servlet.http.HttpServletRequest;
6 import javax.servlet.http.HttpServletResponse;
7
8 public class GetCookieServlet extends HttpServlet {
9
10 @Override
11 protected void service(HttpServletRequest req, HttpServletResponse resp){
12 //获取cookie信息
13 Cookie[] cookies = req.getCookies();
14 for (int i = 0; i<cookies.length; i++){
15 System.out.println(cookies[i].getName() + ":" + cookies[i].getValue());
16 }
17 }
18
19 }

3、删除Cookie
//删除Cookie的思路就是替换原来的cookie,并设置它的生存时间为0
Cookie cookie = new Cookie("Cookie",null);//cookie名字要相同
cookie.setMaxAge(0); //
cookie.setPath(request.getContextPath()); // 相同路径
response.addCookie(cookie);
六、Session
1、诞生背景
其实设计Cookie之初,它并不是仅仅保存了一个key值,而是直接保存用户的信息,但是由于cookie是存在客户端的,而且本身存储的尺寸大小也是有限的,最关键的是用户是可见的,并且可以随意地修改,这相当地不安全。为了既安全又方便的读取全局信息,于是诞生了Session这种新的存储会话机制。
2、什么是Session
Session翻译为会话,服务器为每个浏览器创建一个会话对象,浏览器在第一次请求服务器时,服务器便会为该浏览器生成一个Seesion对象,保存在服务端,并且把Session的Id以cookie的形式发送给客户端浏览器,最终以用户显示结束或session超时为结束。
Session工作原理:
1.当某个用户向服务器发送第一个请求时,服务器为其建立一个sesion,并为此session创建一个标识号(sessionID);
2.这个用户随后的所有请求都应包括这个标识号(sessionID),服务器会校对这个标识号以判断请求是属于哪个session的;
3.sessionID标识号有两种实现方式:Cookie和URL重写;
4.Cookie是将数据直接保存在客户端,而Session是将数据保存在服务端,所以Session的安全性更佳。
图8. Session工作原理(基于Cookie实现)

3、Java操作Session
1.创建Session
ActionContext actionContext = ActionContext.getContext();
Map<String, Object> mapSession = actionContext.getSession();
mapSession.put("branch", branch);
mapSession.put("permission", per);
2.JSP获取Session

1 if(session.getAttribute("branch") == null||session.getAttribute("permission") == null)
2 {
3 response.setCharacterEncoding("utf-8");
4 out.print("<script>alert('您还没有登录,请登录') </script>");
5 out.flush();
6 out.close();
7 }
3.Java后台获取Session
1 ActionContext actionContext = ActionContext.getContext();
2 Map session = actionContext.getSession();
3 String inputUserid =(String)session.get("username");
4 String proving =(String)session.get("proving");
七、面试相关
1、Cookie和Session的关系?
1. 二者都是为实现客户端与服务端交互而服务的;
2. Cookie是保存在客户端,缺点易伪造、不安全;
3. Session是保存在服务端,会消耗服务器资源;
4. Session实现有两种方式:Cookie和URL重写。
2、Cookie带来的安全性问题?
1. 会话劫持和XSS:在Web应用中,Cookie常用来标记用户或授权会话。因此,如果Web应用的Cookie被窃取,可能导致授权用户的会话受到攻击;常用的窃取Cookie的方式有社会工程学攻击和应用程序漏洞进行XSS攻击;
2. 跨站请求伪造(CSRF):维基百科已经给出了一个较好的CSRF例子。如在不安全的聊天室或论坛上的一张图片,它实际上是一个给你银行服务器发送提现的请求:
<img src="http://bank.example.com/withdraw#account=bob&amount=1000000&for=mallory">
当你点击打开该图片时,如果之前已经登录过你的银行账号并且Cookie仍未失效,那么你银行里的钱很可能会被自动转走;解决CSRF的办法有:隐藏域验证码、确认机制和设置较短的Cookie生命周期等。
3、Session应用场景?
Session主要是服务器端存储,用来描述一些用户信息或者相关的其他数据,还可以是其他类型的数据,只要是你的业务觉得可以绑定到用户或客户端的相关数据都可以放到session中;最基本的场景就是存储登录用户信息。
4、Session生命周期?
1、创建:若访问的第一个资源是JSP页面,则创建session对象;若访问的第一个资源是Servlet,则需要手动调用request.getSession()方法来创建session对象;
2、销毁:调用session.invalidate()方法来销毁session()对象,session会话超时默认30分钟。