PhotoShop中:切片工具是该软件自带的一个平面图片制作工具。Photoshop切片工具切片工具:将一个完整的网页切割许多小片,以便上传。是将我们设计的网页设计稿切成一片一片的,或一个表格一个表格的,这样我们可以对每一张进行单独的优化,以便于网络上的下载。可以做成网格的,然后可以用dreamwaver来进行细致的处理。利用切片工具可以快速的进行网页的制作。
PS是一款优秀的图片处理器,今天我们就介绍一下如何运用这款软件来完成图片的切片。开启分步阅读模式操作方法
01打开PS软件,点击“文件”,再点击弹出的下拉菜单中的“打开”,打开想要切片的图片。

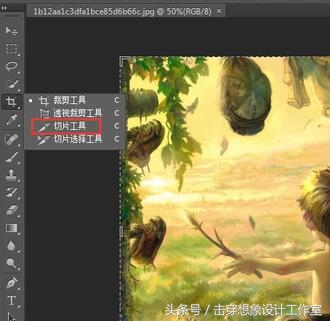
02找到左面的裁剪工具,右键后在弹出的工具里面点击切片工具。

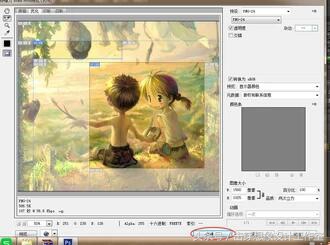
03点击切片工具后会出现一把小刀,随意拉动会切割图片,每块被切除的图片都在左上角有一个数字标号。

04完成后点击左上角文件,选择“存储为web……”一项。

05选择好存储格式。点击下面的存储。

06选择存储位置,下面的储存格式可选图像和html(网页打开)。

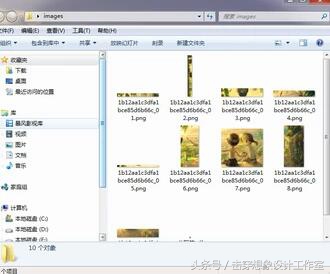
07找到之前选定的储存位置,可以看到很多张被切开的图片按顺序排列。