原型图设计是现如今网页设计师和应用软件的设计师工作中不可忽视的一道工序。最近随着以adobe为首的图形软件公司不断研发,在全世界许多图形制作工具应运而生。
原型图设计由于处于不同的开发阶段以及追求的效果不同又萌生出很多小的需求,使操作性更加灵活多变。与其说在众多的图形软件中选出最好的图形工具不如根据自己的需求选择操作最方便快捷的图形制作工具才是最重要的。
基于以上需求,现在此介绍目前日本国内还未广泛使用的原型图设计工具Mockplus。
Mockplus的定义
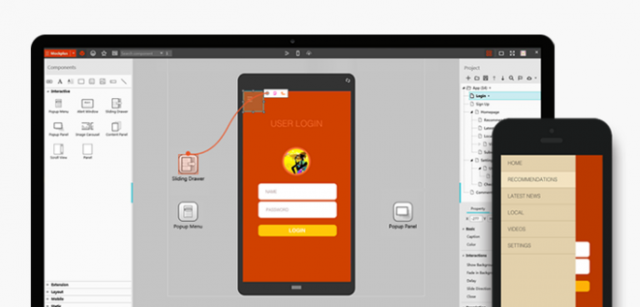
Mockplus是Jongde Software公司研发的一款简洁快速的原型设计工具。就像宣传标语WYSIWYG(What You See is What You Get =既“所见即所得”)说的一样,Mockplus是一款直观可视、操作方便快捷的图形制作工具。


在此之后,我草拟了一份关于此图形制作工具的操作流程报告,全文几乎没有任何的指导教程。本人初次使用此工具就是在无任何指导的情况下独立完成所有操作,制作过程中未碰到任何疑难问题。我可以直言不讳的说它虽然没有华丽的用户界面,但绝对是“直观可视、操作方便快捷”的图形制作工具。
所谓百闻不如一见,所以我从初级开始循序渐进的讲解原型图制作流程并以报告形式呈献给大家。
Mockplus使用指南
Mockplus支持Win/Mac系统。甚至还有辅助iOS/Android的应用软件。大部分功能可以免费试用,只有云功能等一小部分功能需要付费后才能使用。
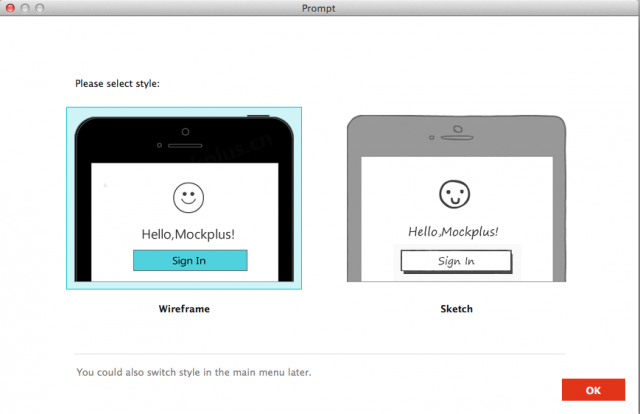
下载应用程序,启动后会弹出会员登录界面。
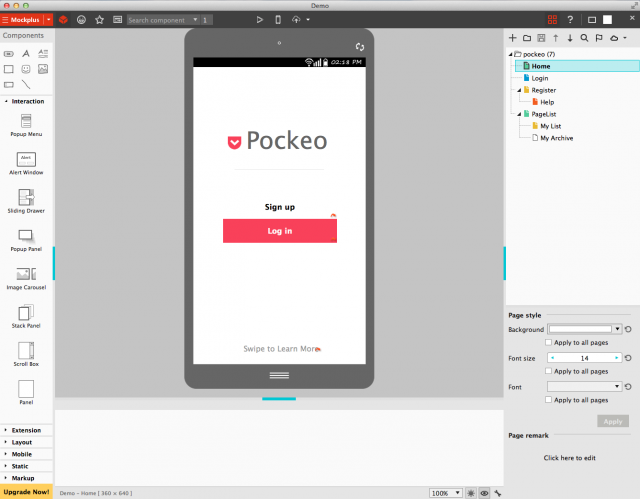
按界面要求填写登录后进入用户界面。


界面提供线框和素描两种模式。此时如果作图不美观、不细心的话,系统会自动识别并向用户作出提示。可以显示工具的状态。
接下来试着读取样图设计信息。


此时立即在作图区沿边框顶格生成图像。
首先进入主画面。画面的左侧一栏为工具栏,右侧为画图区域和状态属性栏。画面最上方当中位置是预览设置,可以演示原型图。
看上去总感觉只要一触碰该工具就会马上开始制作图形。
原型图制作指南
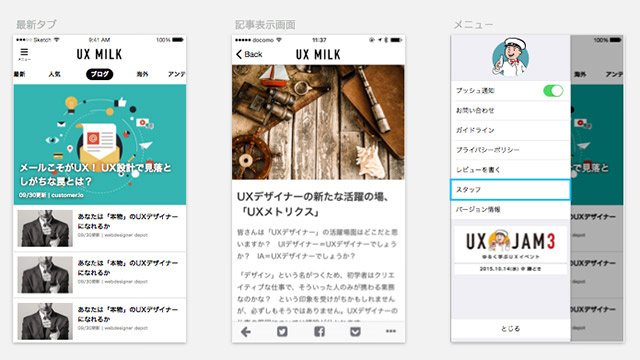
此次我试着制作某媒体网站的应用软件的初级阶段的原型图。


就是这样的感觉。顺便提一下,此时很想用Sketch模式在PDF上书写试试看。
交互工具
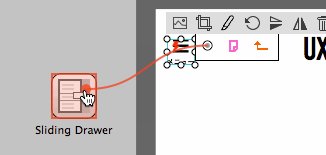
首先在左侧的工具栏里有交互工具,可以试着加入Sliding Drawer(抽屉组件)。直接拖曳工具栏中的图标使其移动&下拉。因为评价不高的汉堡菜单会在桌面上滚动,所以请适当放入。


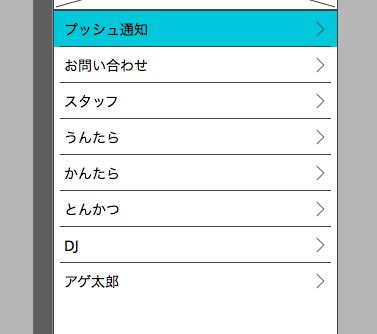
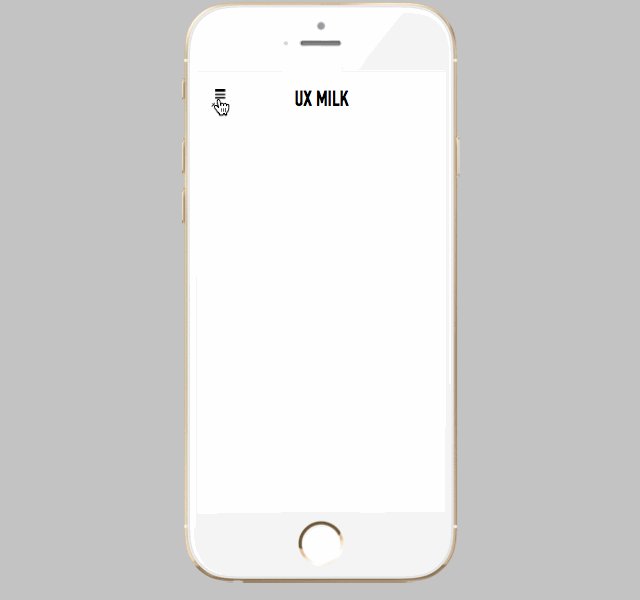
双击抽屉组件就弹出该画面。


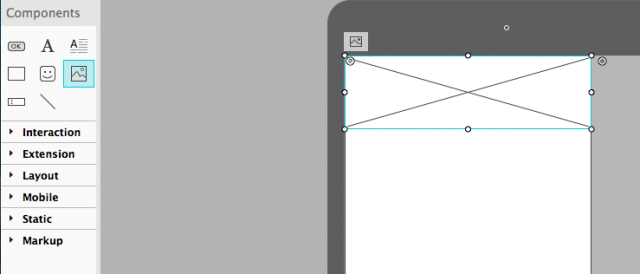
可以在抽屉中插入图片组件。


可以按照自己所想的图案添加图形。系统自动默认为x图形,并且支持嵌入自己想要的图片。
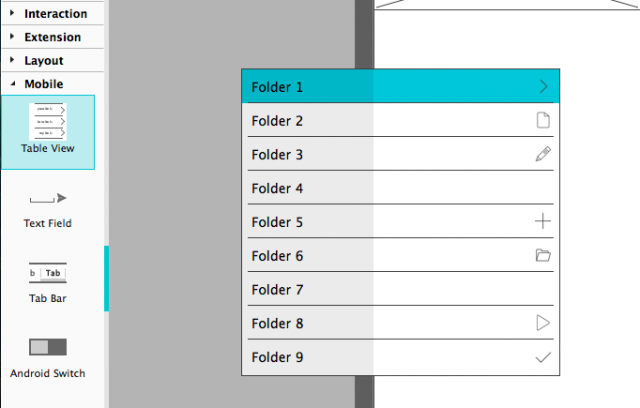
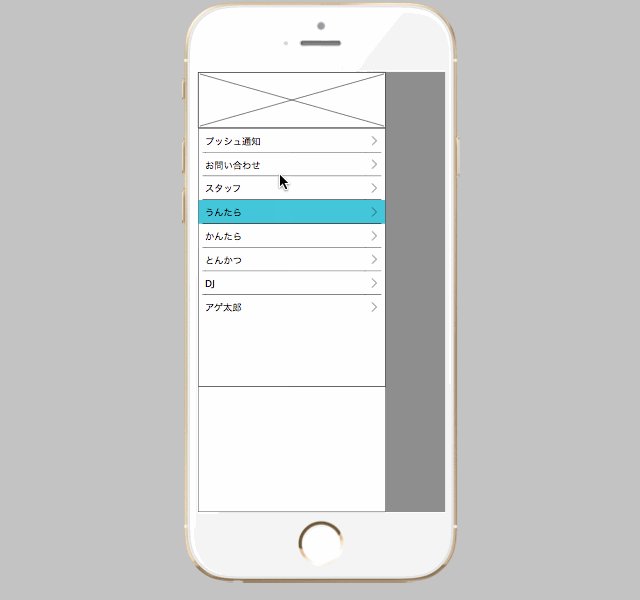
因为这是应用程序的副菜单可以试着放入列表视图。


左侧的工具栏里会看到桌面视图。拖曳&下拉该图标会产生样图。双击此图标后…


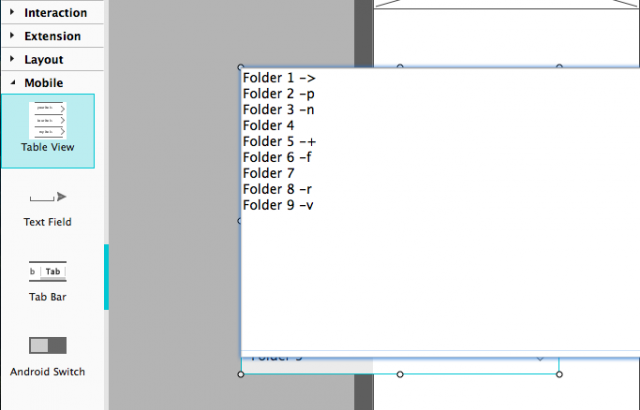
画面上出现文本区。只可以在文本区进行编辑。文字组合和象形图随即出现。这是该软件的独到之处,使用顺手后,编辑处理图形很容易。
马上开始编辑。


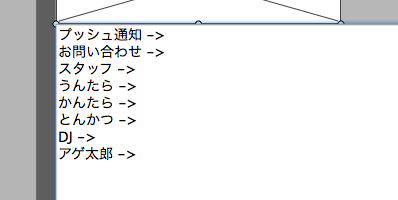
编辑处理好后,圆形图立即呈现。果然很方便!


如果想启动画图界面可以返回主页面。


若单击汉堡图标,会显示许多细分图标。上面的图标是和图片组件相关的,方框中的三个图标又是代表什么呢。


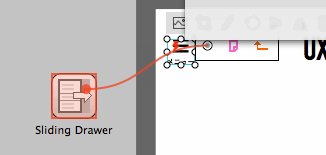
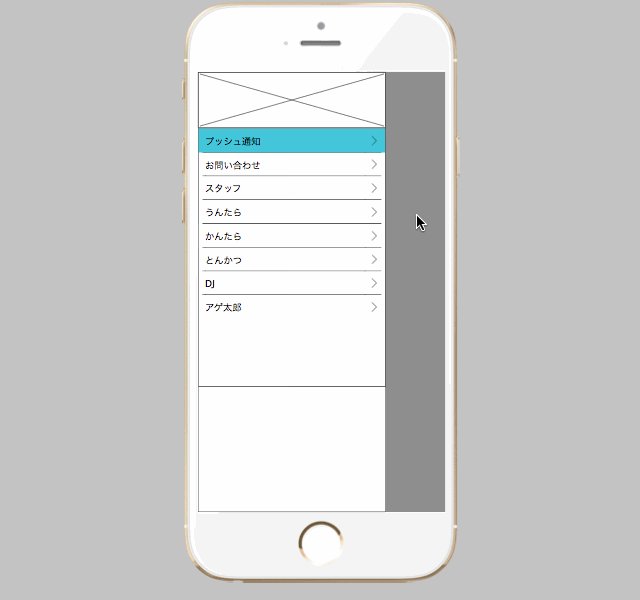
若拖动图标后面的链接点,它可以拉伸至抽屉组件处,所以就先试着连着看看。此处看不见效果,但会弹出确认窗口,请点击确认按键。让我们试试看吧。


可交换的图像文件虽然有点杂乱无章,但可以轻而易举的移动。简单极了!
跟帖
好玩极了。制作贴子很方便,不如试着制作一篇记事贴和报道吧。
该软件为您准备了各种各样的标签。只要拖曳和下拉一看便知的记事贴图标就可以了。图标设计的虽然不华丽但配有样本标签,方便快捷,一学就会。


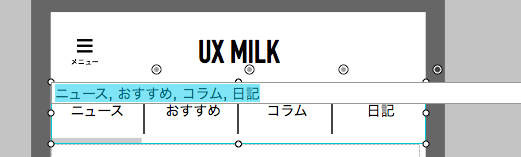
这和刚才所介绍的列表视图一样只能在编辑区编辑制作。可以用逗号分隔。仔细观察后发现各图标上面有个拖曳用的小链接点。果然这里也是可以链接的。
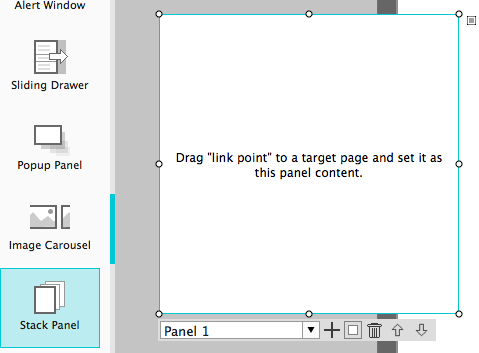
帖子下方需要留有一定的空间作说明。所以可以使用内容面板。这里真实的反映了我大脑中的构想,虽然有点让人难以捉摸,但结果和想象的完全一致。
动态面板可以将几页同时绑定,方框区域可以记载页数。


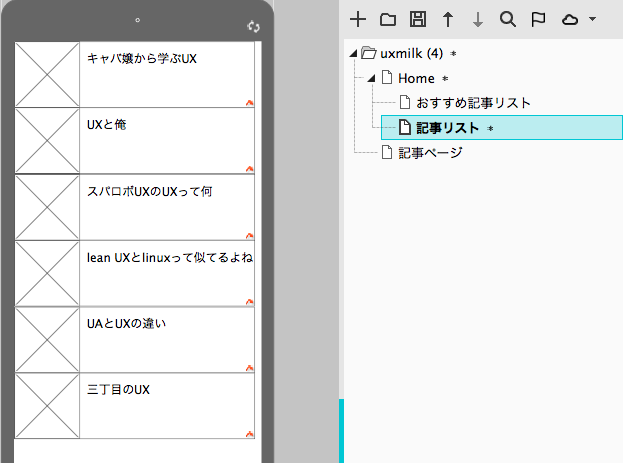
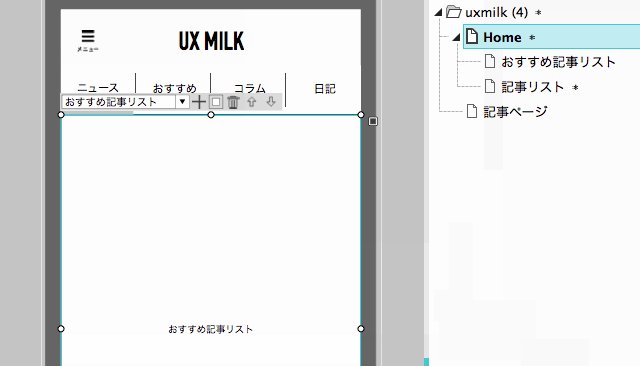
画面的右侧有项目列表,新增页面时会生成新的页面导览图。


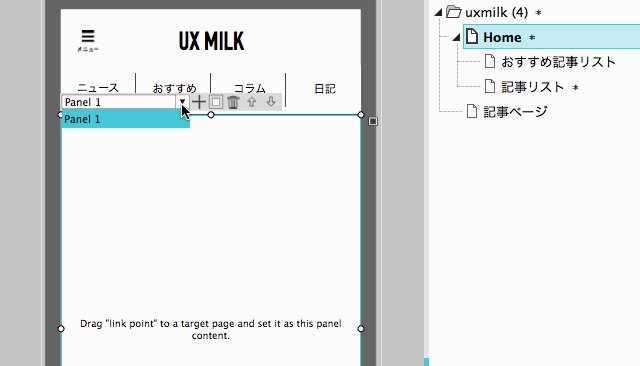
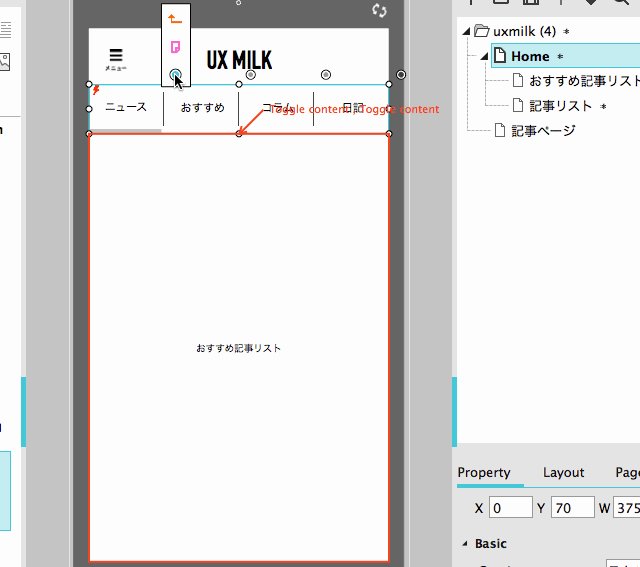
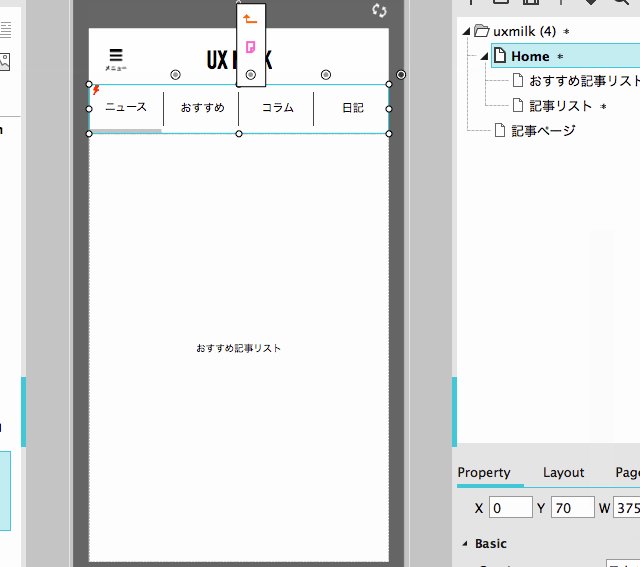
将刚才介绍的动态面板设置在标签的正下方,点击图标后马上会生成一个黑色的方框,用鼠标适当拖动调整方框大小。


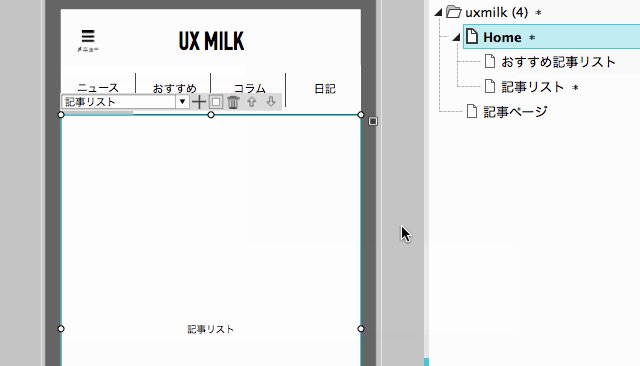
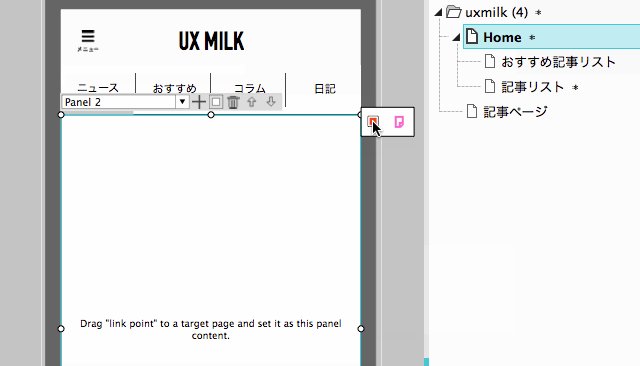
试着连一下,和Panel 1相连的记事表也随之发生变化。按「+」按键后新增Panel 2,同样连接推荐记事一览表。
在此可以记载两页的信息。
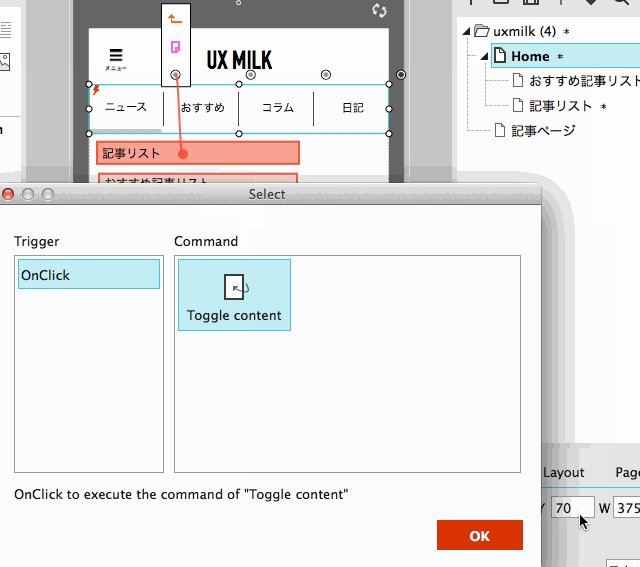
这里还有一个功能,可以将记事贴和所述内容面板联系到一起。


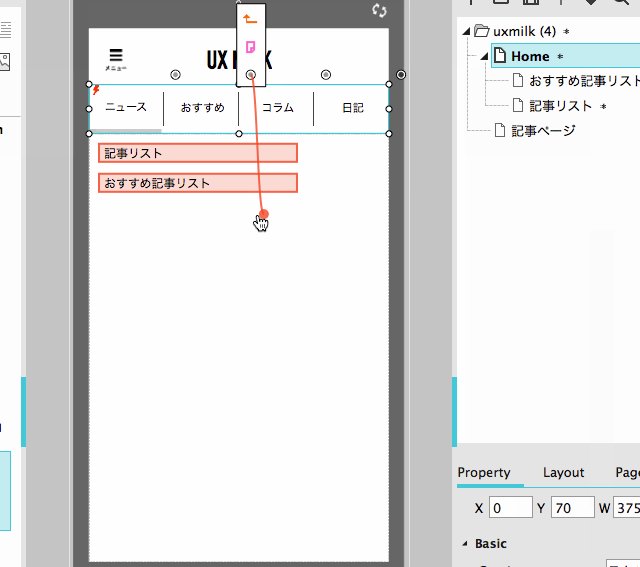
将消息贴→记事贴,推荐贴→推荐记事一览表联系到一起。这里只是摸索着操作。我本想可以连接到一起的就试着操作了一下,还真的连接到一起了。太好了。
那么就给大家演示一下吧
我这次想将记事贴的内容和所述内容的范畴对换一下。要是内容范畴的记事一览表可以循环变换就好了,于是就根据自己的想法试着做了,不知道会不会成功。
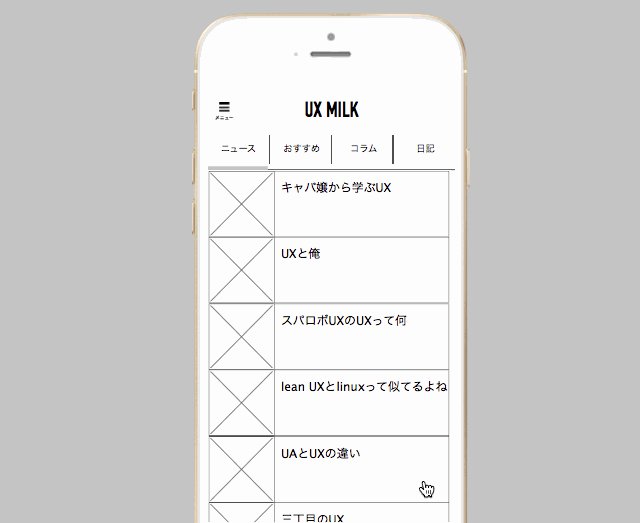
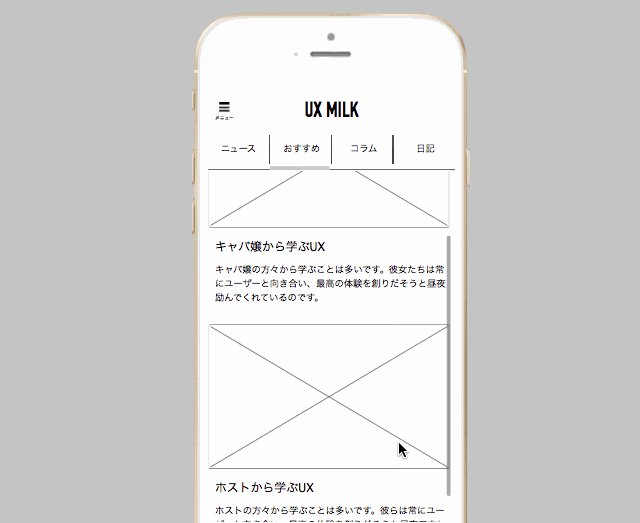
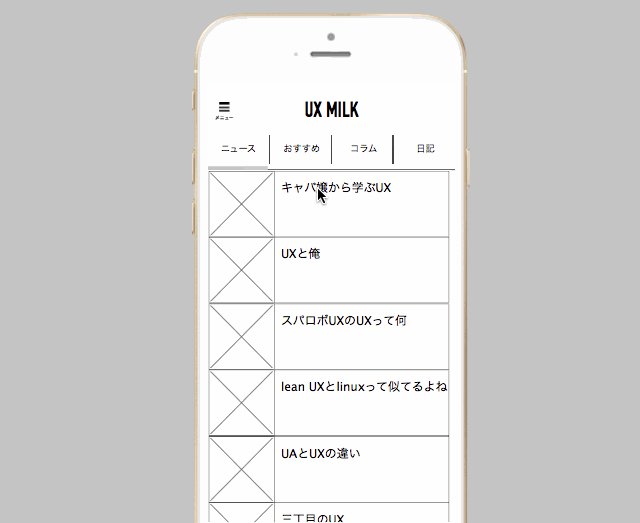
按下预览图标(F5)


脑海中浮现的想法几乎都实践了!
没有花多少时间学习就三下五除二的完成了制作,感觉自己好厉害呀。
这里顺便提一下,如果下载了iOS/Android应用软件的话可以通过扫描QR(二维码)在手机端预览。这个操作很简单。(但是,日语字体有点怪怪的感觉,但如果想写得漂亮得体的话最好是使用美术字体功能)
总结
Mockplus可以作为一款现成的既想既作的绘画工具使用。它是一款简洁快速的原型图设计工具。
因为本人多少熟悉一些其它的绘图工具,如果是初学者一开始就使用的话,绝不会像这款工具这么方便。你可以从这款绘图工具中直观的找到想要绘制的图形,方便快捷。
你既可以利用这款工具仔细做图,也可以像本人一样追求速度,大胆的潦草作图。
如果能通过在线等方式分享,那就再好不过了,但好像几乎都是收费的功能。话说回来,这款绘图工具可以满足你匆匆忙忙作图的需求,有机会的话不妨尝试一下如何?