先来排名
1、墨刀-极简超快的移动应用原型工具
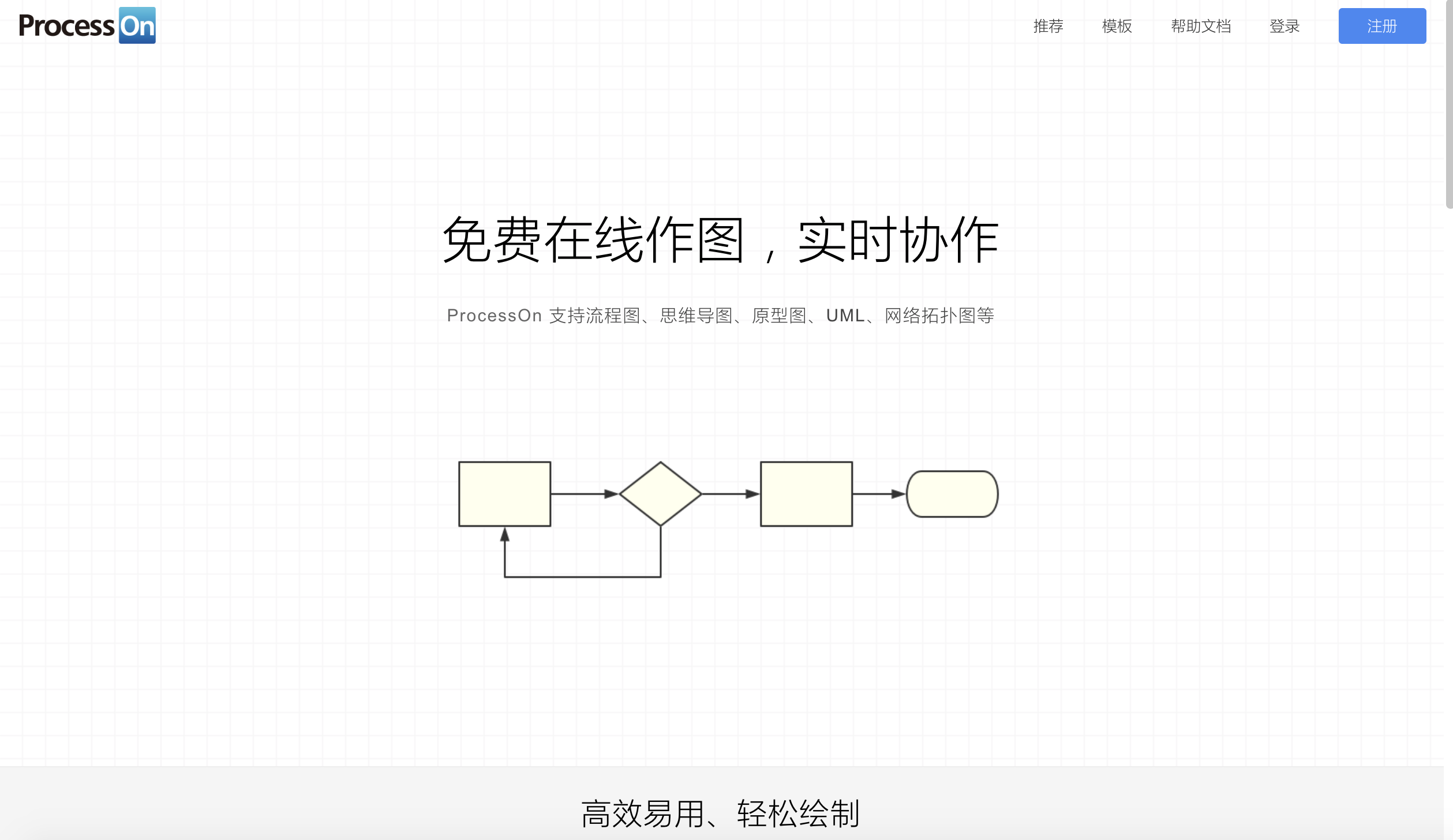
2、ProcessOn-在线作图工具,你不用装 Visio 了
3、Principle-前 Apple 工程师打造的交互设计工具,快速制作丰富流程的应用交互动画
4、摩客-简洁高效的原型图设计工具
5、Sketch-一款轻量易用的矢量设计工具
6、Axure-老牌原型工具,8.0 开始对响应式设计做了更好的支持,UI 也进行了微调
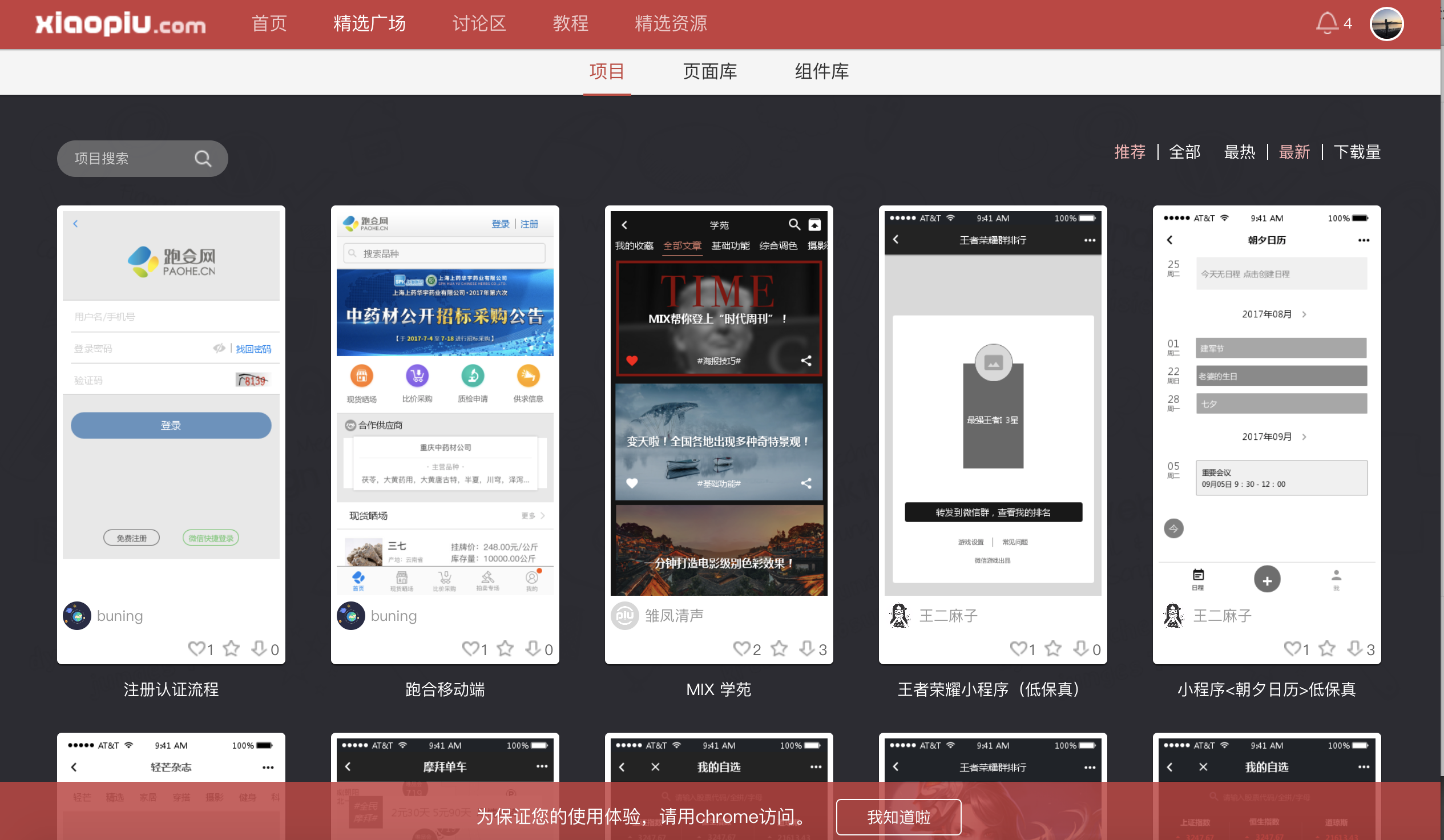
7、xiaopiu-国内优雅高效的在线 APP 原型工具
8、其他
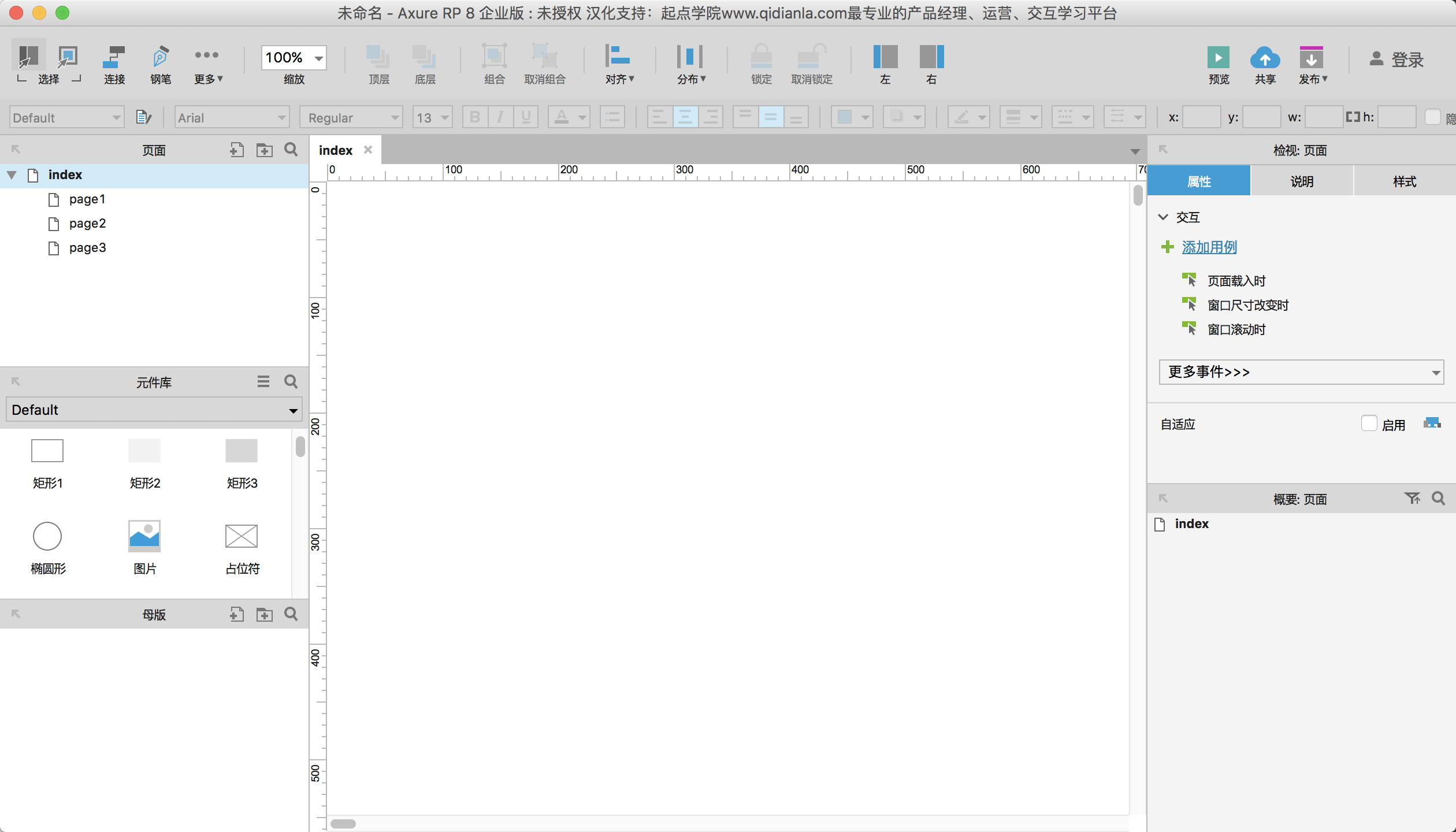
Axure rp8
这个就不用多介绍了,老牌原型图工具,功能全面,但是交互效果没那么友善

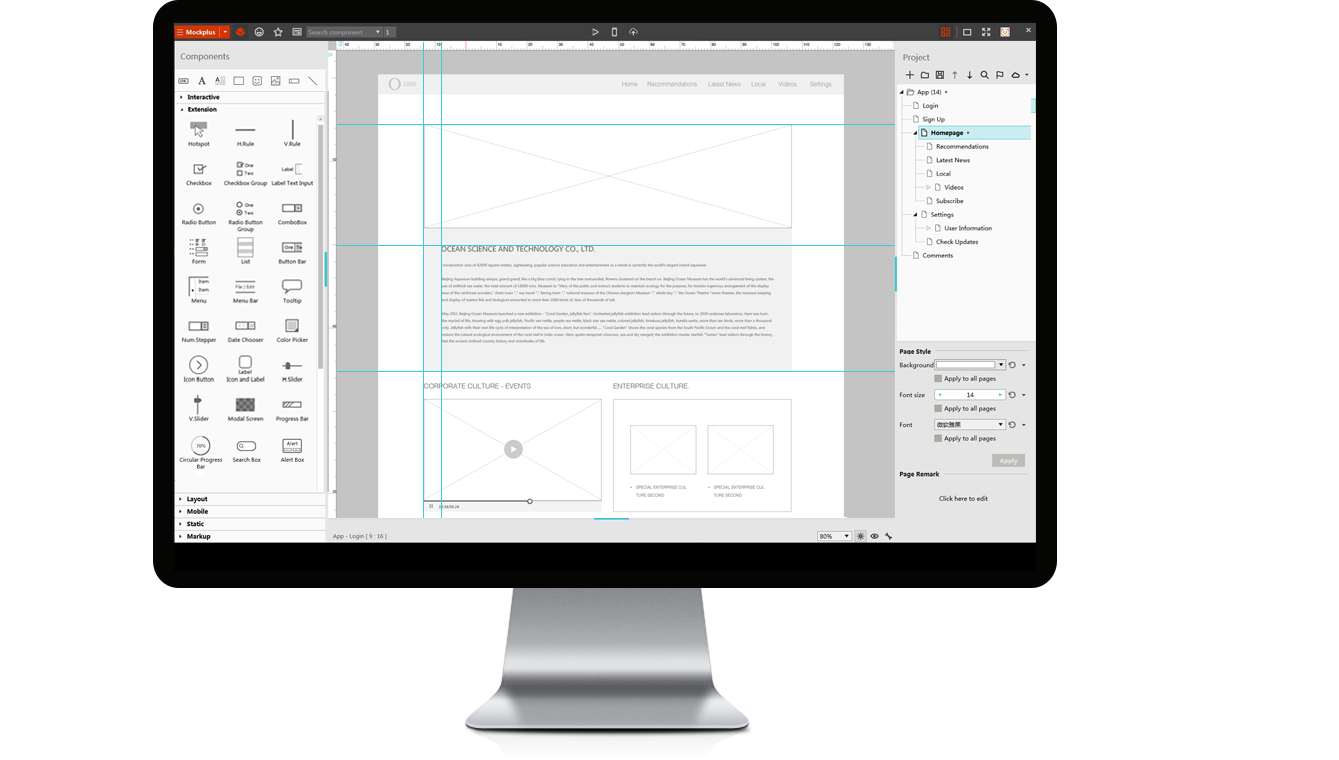
Mockplus-全平台“更快、更简单”的原型设计工具
Mockplus是一款支持全平台的快速原型设计工具,满足包括手机项目、平板项目、网友项目、桌面项目、自定义项目及自由项目的原型设计需求。它以“更快、更简单”的特点在国内甚至国际原型市场中占有一席之地。最近3.0版本中发布的团队协作功能,更是大大提高了团队沟通默契和效率。此外,高度封装的智能交互组件、完全可视化的交互设计,在同类原型工具中也是独有的。

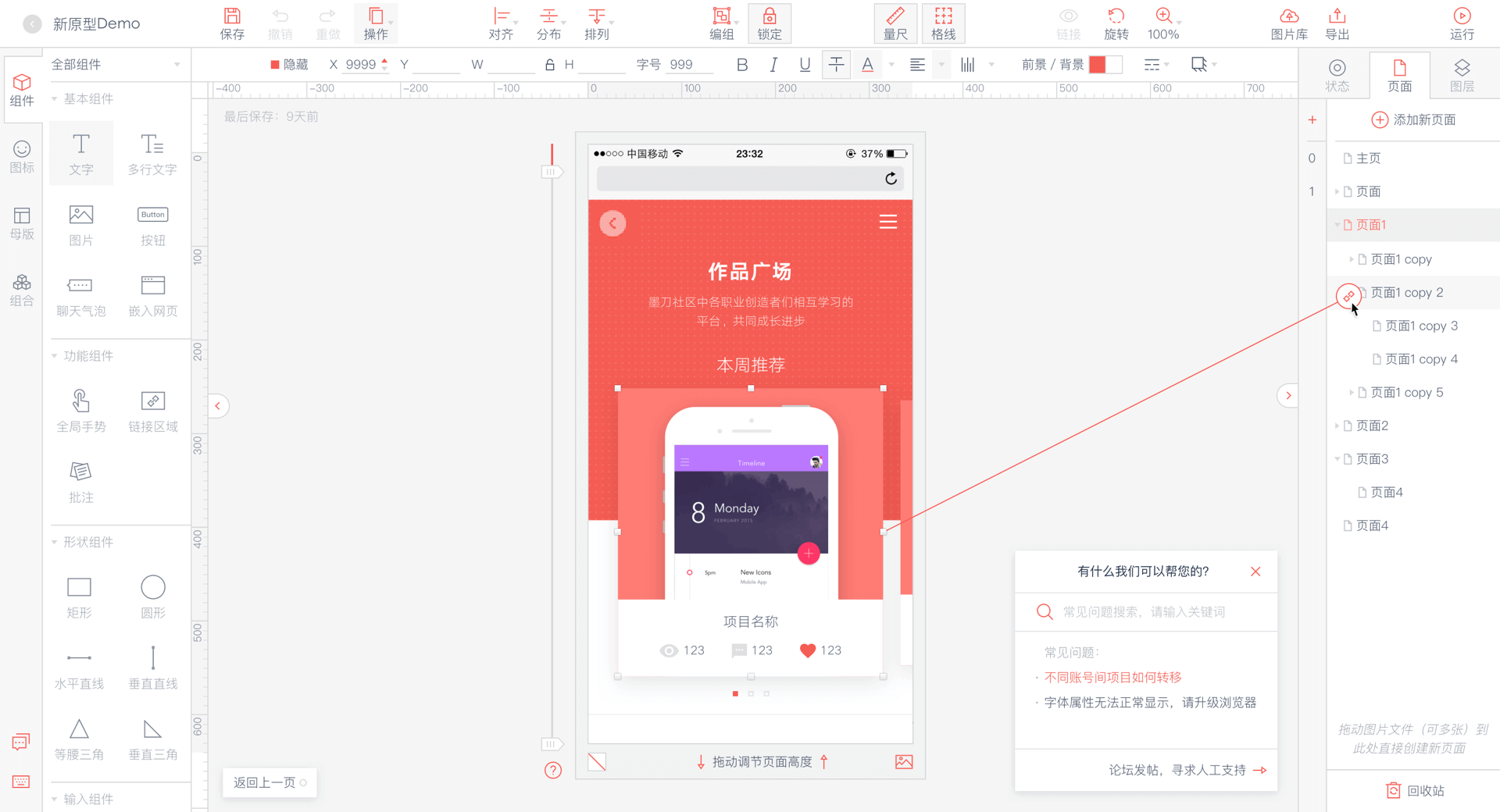
墨刀-简单易用的原型设计工具
无论是 PM 从 0 到 1 绘制原型、还是设计师导入设计稿制作交互,都可以快速轻松完成可交互原型。墨刀的出现,就是节约了沟通的成本,降低了试错成本,优化了设计的效率!让看不见的价值,更快速地用可见的方式表达。让革新者有新的方法去改变世界。你可以将你的作品分享给任何人,无论在 PC、手机或微信上,他们都能随时查看最新版本。开发人员可告别复杂的需求文档,打开工作流便可看到全局状态和注释,实时同步进度和文档——工作流成为最有效的沟通语言。将 Sketch 的设计稿一键导入墨刀即可马上制作交互,工程师还可以通过开发者模式,看到完整的图层信息。在这里真的是强烈推荐墨刀,真的很好用,不用每次更新都需要导出,就一直用一个地址。

xiaopiu.com – 云端原型设计工具,用户只需输入网址即可享受桌面软件级的用户体验,随时随地进行创作,项目云端存储,一键分享到精选广场,共享资源进行交流。组件级的高复用设计,方便用户在创作过程中,将设计细分,归类为库。自由方便的动画交互调试,让表达更生动。多视图模式,让整个项目逻辑一览无余。里面内置了很多模板
这是一个妹子一个人开发的平台,真的是满厉害的,她也做了很多视频教程,萌萌哒的声音一定会让你学的很开心。

sketch-矢量绘图软件
Sketch想必大家并不陌生了,另外两款被大家所熟知的矢量绘图软件还有Photoshop和Adobe Illustrator这两款工具。通常大家提到的Sketch是指与其相关的插件,比如ContentGenerator、Icon Stamper、Measure等等。不过,它只支持基于制作好的UI视觉图进行交互,而且只有MAC版本,对于Windows用户来讲不太友好。sketch虽然大多数用来画设计图,但是用它来画原型图效率也很高。

百度脑图是一个百度出品的一个良心在线的思维导图工具。操作十分简单,当你创建一个节点,点击右键,就可以创建下级和同级的节点。而且网站还提供将你的思维导图保存在云端和分享给好友的功能。

ProcessOn-免费在线作图,实时协作
ProcessOn不仅可以在线使用,而且支持流程图、思维导图、UI原型图、UML、网络拓扑图、组织结构图等等。
除了支持多种标准作图格式外,还支持多人在线协作,非常方便。

principle-这个主要是做交互
这个软件很聪明的结合了Sketch、Keynote、Flash以及After Effect等软件的优点(再加上一些专门做交互原型的额外功能)。

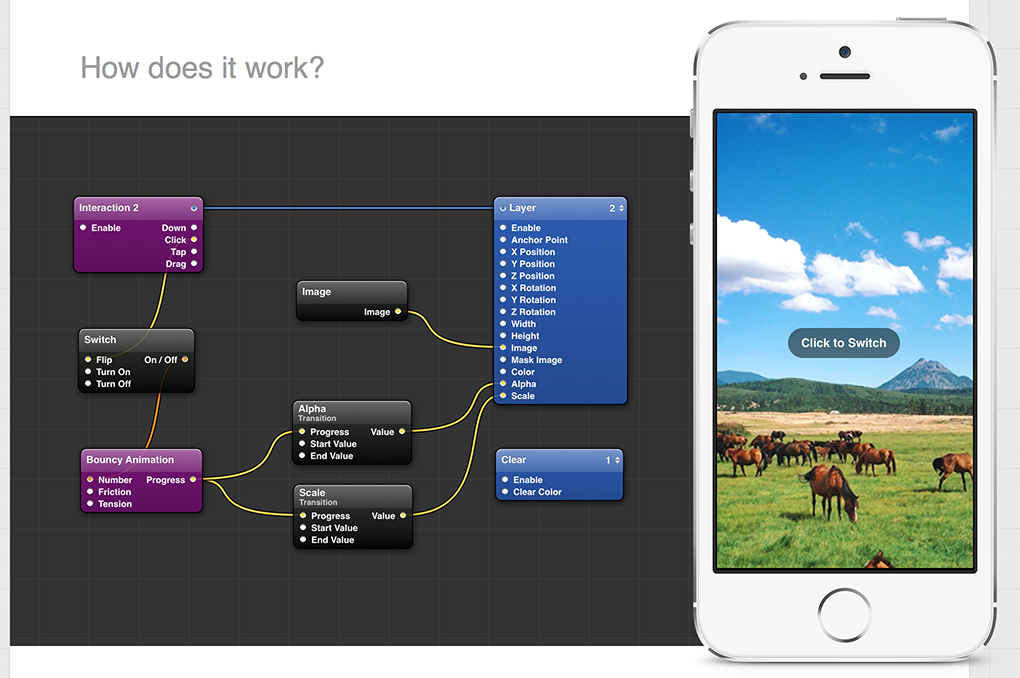
origami-交互神器
早在Facebook推出Facebook Home时,相信强大的原型工具Quartz Composer就进入了很多设计师的法眼,无须编写代码就可以输出细腻丰富的动画,这个太刁了,和大家一样,彼时我也信誓旦旦励志要学会这个玩意儿,于是开始参考教学视频摸索,甚至拿着Quartz Composer的Guideline企图翻译,结果发现并不是那么简单。于是学QC这件事情就一直一直搁浅,直到Facebook又推出了Paper,有了Origami这个插件,QC的门槛瞬间降低了很多,终于,感觉自己入!门!了!!尤其是和Sketch联动,做demo真是方便了很多。
但是只有mac版,而且学起来也不是那么容易,个人感觉principle做交互足够了