Flash/An允许我们先构建元件动画,之后再完善细节(填充元件内部纹理),比如说,你可以先用两个方块代替两辆汽车,等你将它们的位移动画创建完成之后,再回过头来仔细编辑这两个元件;当然,一边完成细节一边构建元件动画,也是一种思路和办法,只不过对于某些元件(元件之中往往包含元件,正如套娃)套得比较多的动画项目来说,中间容易出岔子(你可以先把心思花费在如何正确的套娃这个方面)。

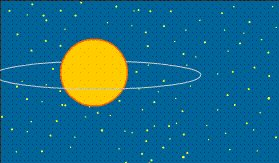
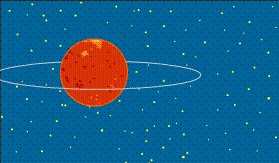
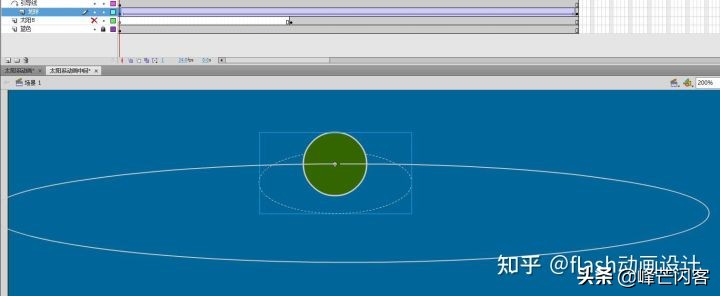
先用简单的圆形构建元件动画

元件动画完成再填充细节
1.元件动画的制作
用椭圆工具绘制出一个正圆,填充为红色,转化为图形元件(如果想添加模糊滤镜,就转化为影片元件,影片元件功能更多,占用电脑的资源也更多),命名为“太阳”;
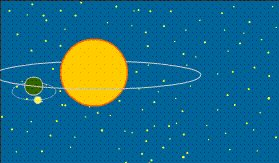
另新建图层,绘制一个椭圆的行星轨迹(也可以是绘制出正圆,再用缩放工具压扁);将椭圆(行星轨迹)的某一个地方擦除留出一个缺口;将地球元件的中心点与引导线对齐,调整起始位置和最终位置(添加关键帧),并在两关键帧之间创建补间动画;

单击鼠标右键,添加引导层动画(让元件从引导线的一端移动到另一端,引导线可以是直线,也可以是不相交的曲线,但不能是闭合的曲线),将引导线复制两个,一个作为引导层并添加引导层动画(引导层内容,在动画运行中是不可见的),另一个,则单纯作为摆饰用;
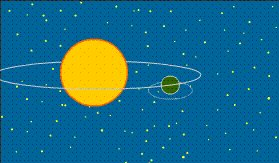
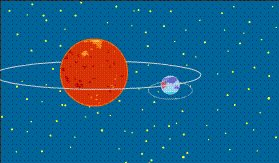
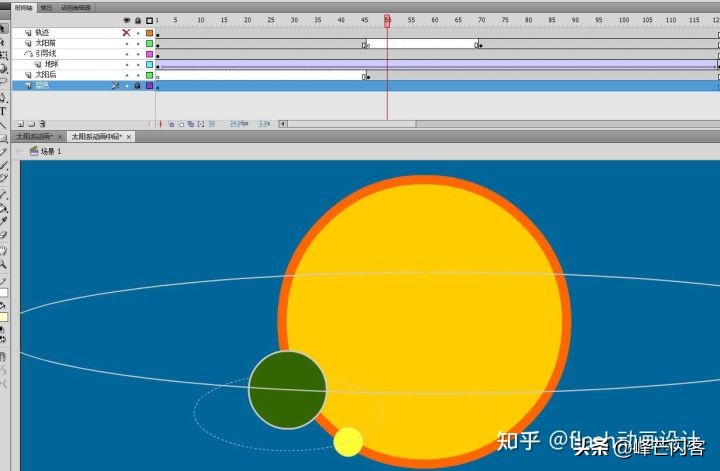
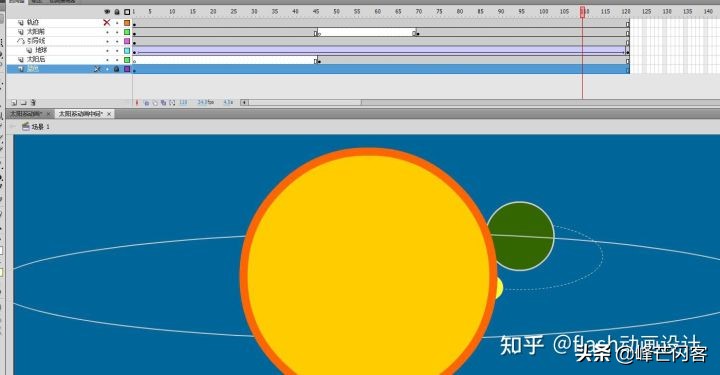
地球绕太阳转圈的过程中,在某些区域位于太阳前方,而在某些区域位于太阳的后方,如果只有一个太阳图层,那么地球要么只在前方,要么只能在后方;为了解决这个问题,我们需要有两个太阳图层,一个图层在地球的前方,一个图层在地球的后方,这样地球元件既能在太阳之前,也能在太阳之后,而不是只有一种或前或后的视觉效果。

直至地球后面的太阳

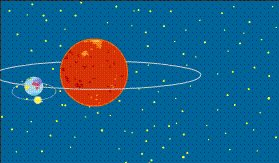
置于地球前面的太阳
这样制作出了地球绕太阳转动的动画,以同样的原理制作月球绕地球转动的动画。
2.元件纹理的完善
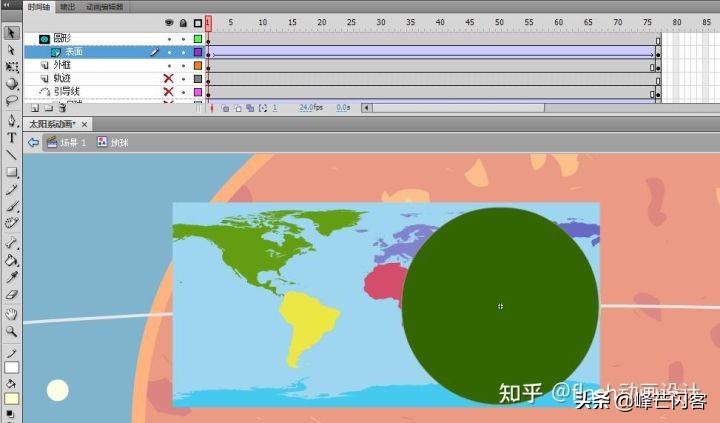
搜索太阳和地球月球表面素材,在pS中将素材切小,再导入FL软件中,将图像转化为矢量图再转化为图形元件,再在元件内用遮罩层技术(将之前的圆形作为遮罩层),只显示所需的区域;地球的纹理添加补间动画,让地图自左向右移动。

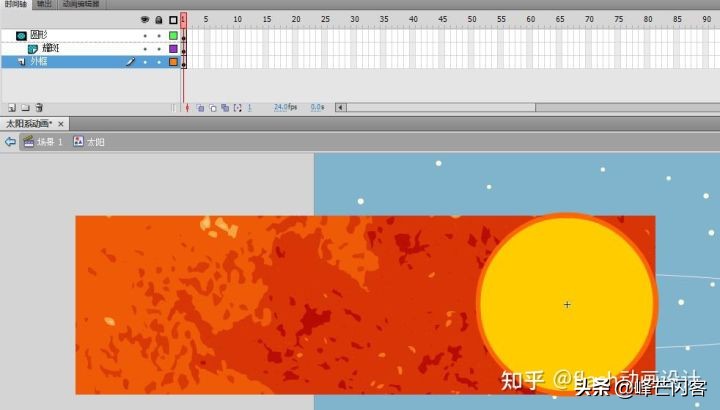
搜寻耀斑的素材

用遮罩层制作太阳表面纹理

制作地球表面动态纹理
3.星空绘制
天空方面,用一个匹配舞台大小的矩形,填充蓝色作为背景(而不是直接调整去舞台颜色);
星星方面,用多角星型工具或者圆形工具,画出三种大小的星星,远景的星星(最小),再复制放大旋转成中景的星星(比较大),再重复制成近景的星星(最大);如果需要星星闪动,可以在星星元件内部制作逐帧效果,比如新增帧数将星星缩小或放大。