Photoshop仍然是众多网页设计师最喜欢用的软件之一,强大的功能让PS可以帮设计师们省下不少功夫。为进一步提升工作效率,节省时间和减少脑力耗费,本期的国外精品翻译教程将给大家带来一些关于网页设计Photoshop资源、插件和脚本等等。
它们之中有些可以加快常规设计任务的完成,让你将更多的精力集中在重点设计上;有些就如架设在PS和网页代码之间的桥梁,轻松利用两者的优点,能有效提高工作质量。文章中所提供的资源,除非特别说明,否则都是免费的哦。当然,需要注意的是,要在Photoshop CC 2015上操作。
HTML Block
是不是曾经为网页代码和PS不能同时兼容感到苦恼?实际上如果应用HTML Block,可以很好地解决这个问题。这款插件使用WebKit引擎来渲染动态HTML/CSS,然后放置在PS特殊的模块中。如果想在设计使用网页字体,获得字体渲染的网页浏览效果,或者创建大小可控功能,这个插件能帮到你。

图01
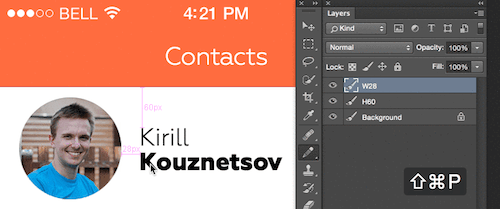
PAGE LAYERS
如果喜欢在浏览器中设计,但需要用到PS文件,这样的情况下可以考虑这款Page Layers。这款截屏软件可以将网页元素分离并转换为PS文件,并对页面各个元素进行命名。同时在重设或者改进现有页面设计时候也是相当有用。Page Layers可兼容Mac OS X,售价$34.99。

图02
BJANGO ACTIONS
Bjango包含很多动作和脚本的开源性组合,适合解决Photoshop众多使用需求。其中,缩放文档、图像切片、元素定位都是相当高效的。

图03
免费PS网页设计工具(二)
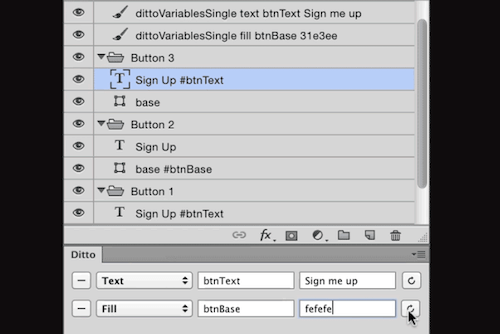
DITTO
这款名为Ditto的插件可以让你掌控各类元素的参数,比如颜色、文本字符串、文字大小、行高、XY位置以及可视性。对于编辑PSD文件,Ditto并不是必需品,但如果想保持参数保持最新状态,Ditto是一个安全的选项。

图04
RENAMY
处理大型项目时会创建很多图层,图层都需要进行重命名以便进行管理,但感到太繁琐不想处理?Renamy或许可以帮到你。这款插件可以选择多个图层,只需点击就能重新命名。Demo版本插件是免费的,但只允许使用在五个项目中,付费版本就完全没限制。

图05
DUPLLLICATOR
当设计复制图层或图层组时,Duplllicator可以提升这个操作的效果。只需要选择副本的数量,设置好副本间的水平垂直间距就行了。这款插件需要在Photoshop CC、CC 2014及以上版本中使用。

图06
SIZE MARKS
Size Marks是一款可以将矩形选框转换为有测量标记的脚本,适合在工程类设计使用,它可以在Photoshop CC 2014 /CC 2015中使用。

图07
MAGIC WAND TRICKS
虽然这款工具是最后介绍,但并非不重要哦,这款工具其实已经深藏在Photoshop中,它就是魔术棒!实际上魔术棒的应用会比你想象中的更加灵活。它非常适用于创建切片,同时可以快速令图层和图层组居中,适合与直方图结合使用,甚至用来计算选区内的图像数量。

图08
小结
今天的PS教程就介绍到这里啦,喜欢这些工具的网友可以点击链接尝试使用。希望能帮助你们提升PS编辑效率。谢谢!