购物车的全选,全不选,局部全选,全选判定是常见的网站效果,本例子是以前写过的一个购物车页面,有兴趣的小伙伴可以互相探讨一下。
效果图:

一个购物车的页面,其中购物车中有各个店铺的商品,每个店铺的商品可以全选当前店铺的全部商品,所以店铺跟店铺之间的全选互不影响。
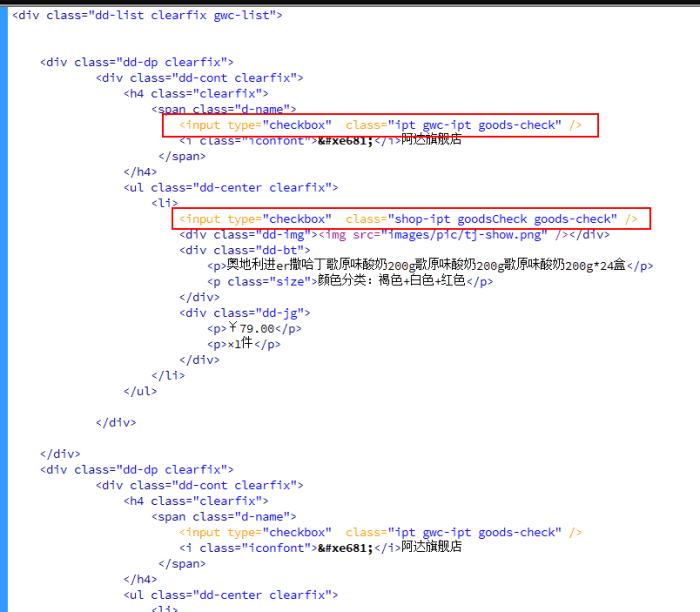
html代码:

由于代码过长,循环的列表部分我就不统一截图出来,图中红框的部分是全选复选框跟商品复选框的标签。
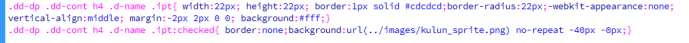
复选框的样式应用了一个图片来美化,抛弃了默认的样式,有兴趣的小伙伴可以自己修改自己的样式,这里主要是应用了图片来显示那个选择的勾;主要的css样式如下:

:checked为当前的复选框选中,然后切换背景图,就出现效果图中的样式了;
下面来看如何实现全选的JQ代码:

代码中详细的注释了功能语句,大家可以参考。