昨天的文章已经将后台数据查询出来,前端拿到数据之后应该将数据渲染到页面上,那么如何通过异步请求获取数据呢?大家用得最多的是ajax,ajax的话是jq里面的,但是由于是vue项目,引入一个jq,那就有点太重了!
所以vue里面用jq的话实在是太奢侈浪费了,那么vue里面的异步请求有一个组件叫axios,其实这个语法看起来也差不多,请看下面的事例代码。

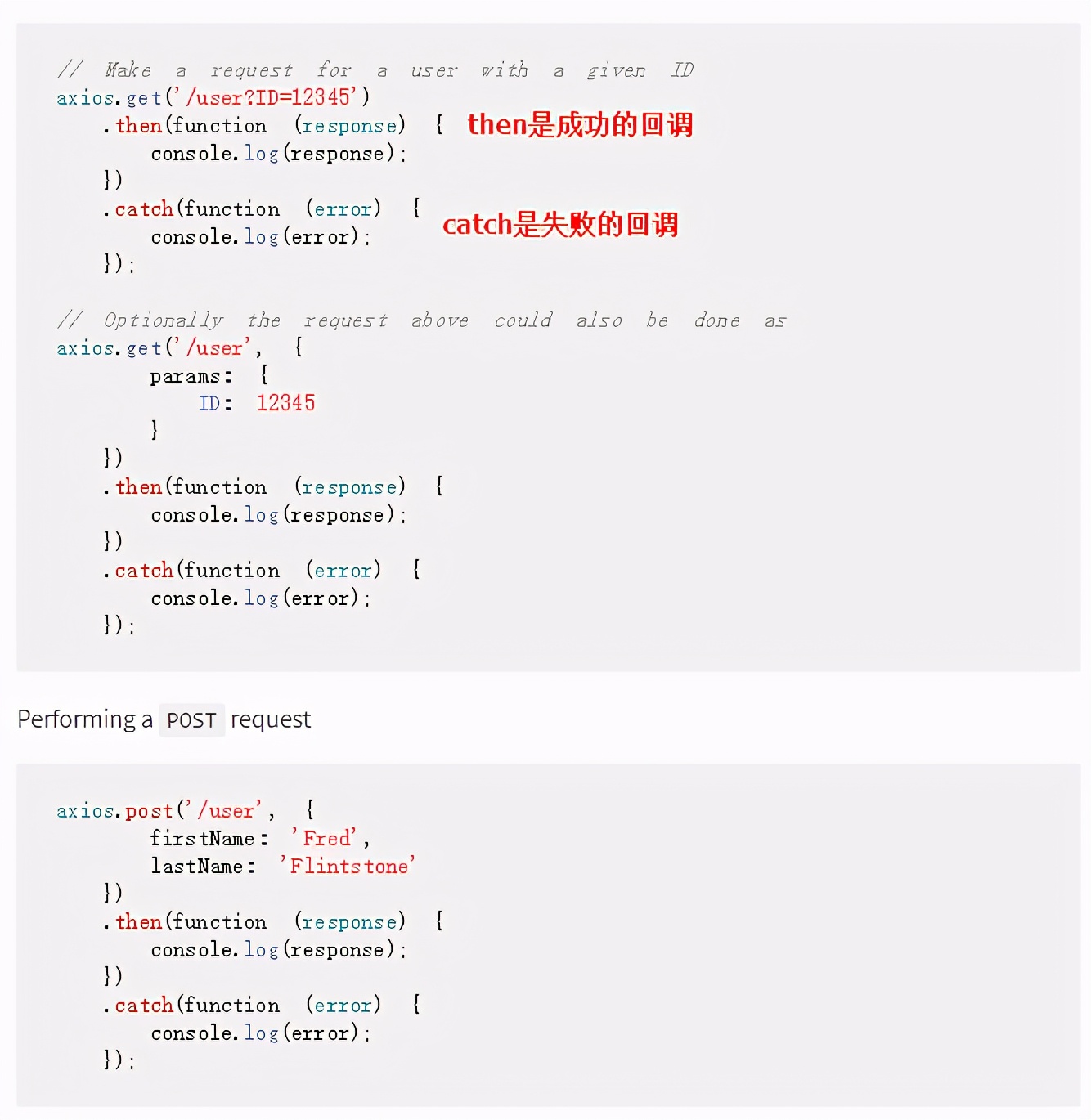
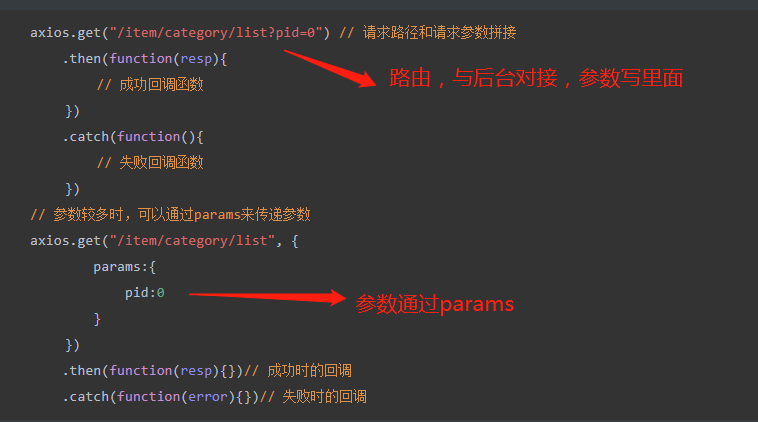
axios有两种请求方式最常见,一种是get,一种是post,那么分别的写法是什么样子的呢?下面是get请求

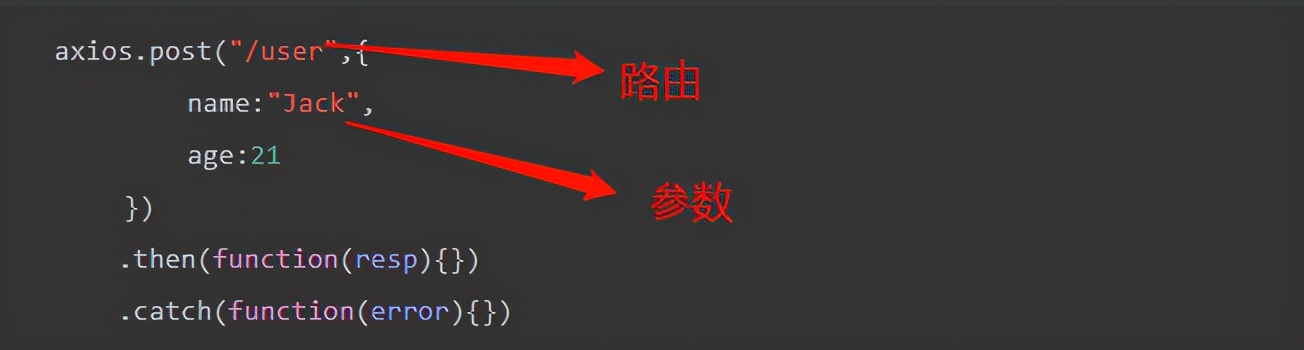
下面是post请求:

注意,POST请求传参,不需要像GET请求那样定义一个对象,在对象的params参数中传参。post()方法的第二个参数对象,就是将来要传递的参数
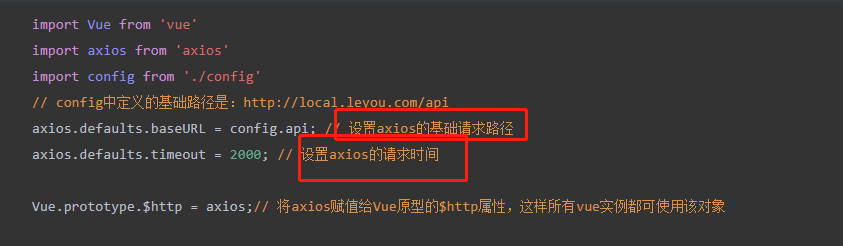
对于axios,不可能每个页面都加载一次,现在进行一下全局配置:这样就可以直接引用http了

说明一下:http.js中导入了config的配置,还记得吗?
http.js对axios进行了全局配置:baseURL=config.api,即
http://local.leyou.com/api。因此以后所有用axios发起的请求,都会以这个地址作为前缀。通过Vue.property.$http = axios,将axios赋值给了 Vue原型中的$http。这样以后所有的Vue实例都可以访问到$http,也就是访问到了axios了。
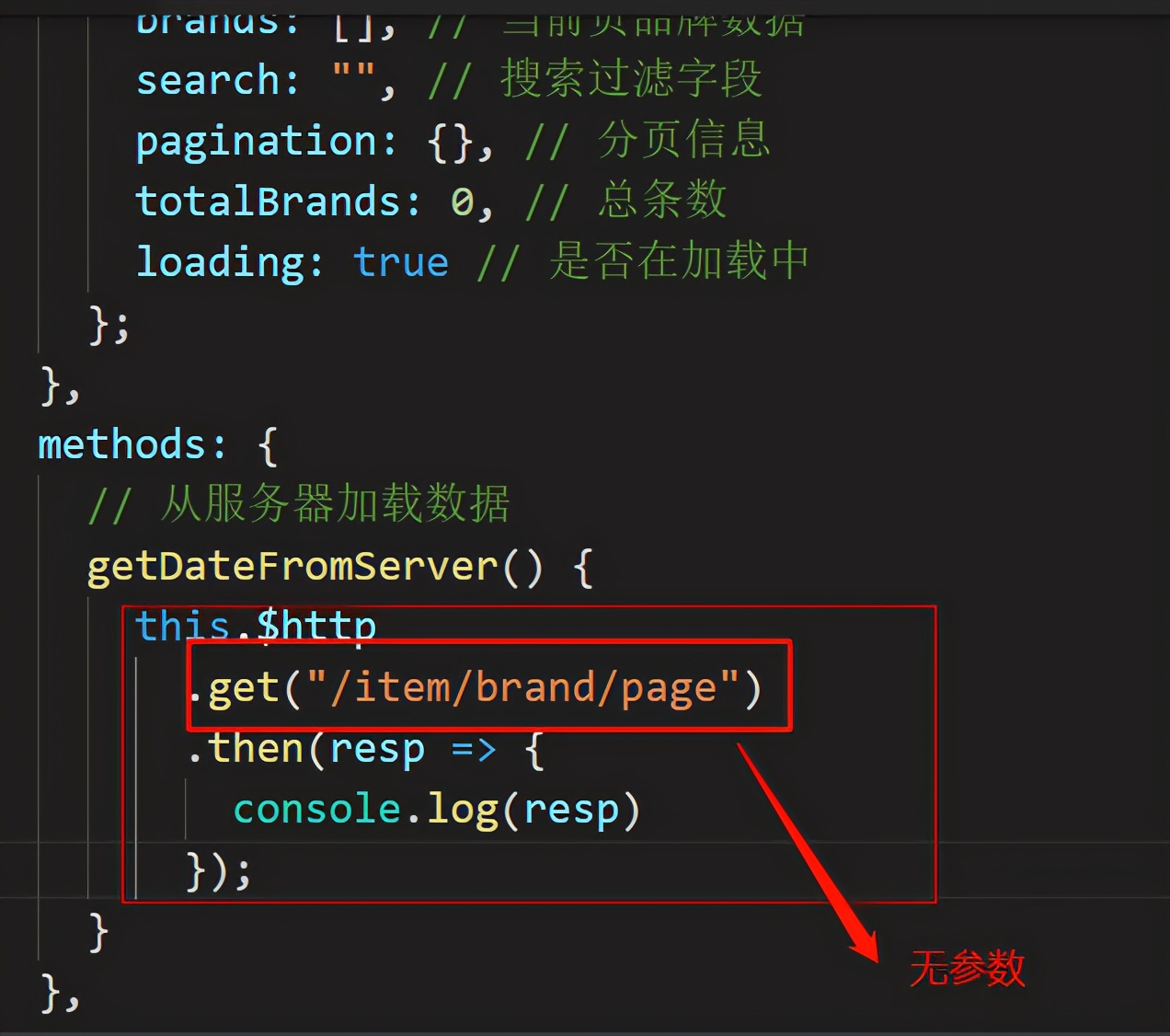
说太多无用来把测试吧,将这个axios引用到品牌模块中,看是否能发起请求

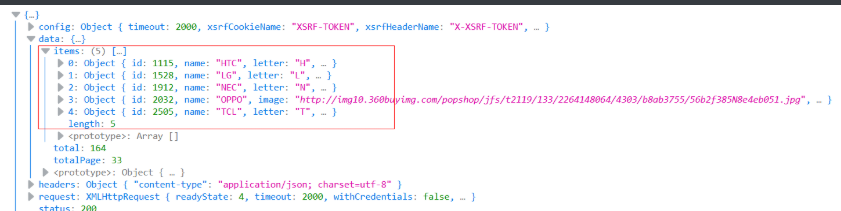
返回了结果:就是存在品牌表里面的,拿出来渲染就可以了

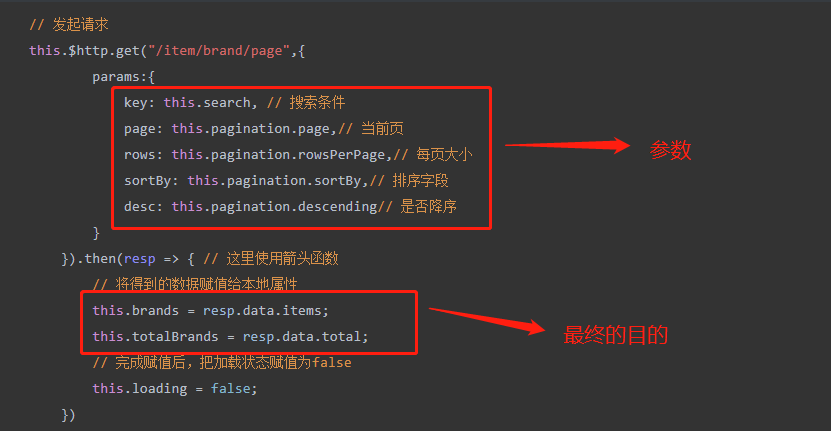
刚才其实只是测试是不是通了,但是没有携带任何参数,这是不对的,对于页面来说,你得告诉他当前第几页,搜索关键字是什么,是什么排序的,这些都要搞清楚,所以,分析起来还需要这些参数:
有了这些参数,后台取出来以后可以相应地进行查询,返回数据
同时将数组的值取出来,赋值给vuetity的tabel组件的数组,分页数据赋值给每一行,这个交给这个框架了,不用你操心的

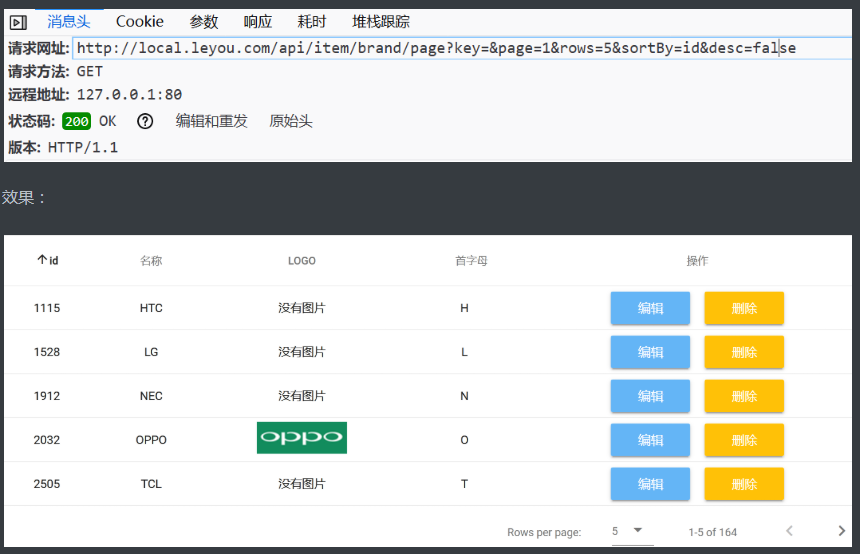
看一下效果:

好了,数据就这样请求出来了,下面我们来看一下搜索和排序等功能开发,咱们下一章见!