JavaScript语句是指发给浏览器的命令,并让浏览器执行这个命令,今天小编将为大家带来大数据编程入门:JavaScript语句。

1、一个简单的实例
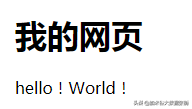
在下面的实例中JavaScript语句向Id=“demo”的HTML元素输出文本“hello!World!”:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Miuku</title>
</head>
<body>
<h1>我的网页</h1>
<p id=”demo”>我的第一个段落。</p>
<script>
document.getElementById(“demo”).innerHTML = “hello!World!”;
</script>
</body>
</html>
运行结果:

2、分号(;)
在JavaScript中是用分号(;)来分隔JavaScript语句。
一般分号放在每条可执行的JavaScript语句末尾。
是用分号(;)意味着可以在一行着编写多条JavaScript语句,如下所示:
a=1;
b=2;
c=a+b;
上面的这段代码可以写成以下这个形式:
a=1;b=2;c=a+b;
但在很多情况为了让代码看起来不显得密密麻麻的,大部分程序员还是习惯一行写一句可执行的代码。
3、JavaScript代码
JavaScript代码是一系列JavaScript语句。
浏览器以写入顺序执行每条语句。
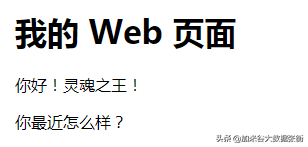
在下面的示例中向网页输出一个标题和两个段落:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Miuku</title>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id=”demo”>一个段落。</p>
<div id=”myDIV”>一个 DIV。</div>
<script>
document.getElementById(“demo”).innerHTML=”你好!灵魂之王!”;
document.getElementById(“myDIV”).innerHTML=”你最近怎么样?”;
</script>
</body>
</html>
运行结果:

4、JavaScript代码块
在JavaScript中。代码可以被分批地组合成起来。
一般一个代码块以左花括号({)开始并以右花括号(})结束。
代码块的作用是一并地执行语句序列。
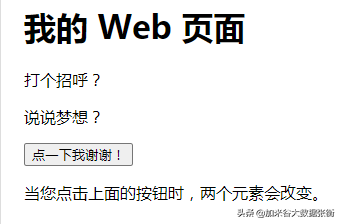
在下面的实例中显示向网页输出一个标题和两个段落:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Miuku</title>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id=”myPar”>打个招呼?</p>
<div id=”myDiv”>说说梦想?</div>
<p>
<button type=”button” onclick=”myFunction()”>点一下我谢谢!</button>
</p>
<script>
function myFunction(){
document.getElementById(“myPar”).innerHTML=”你好!大海!”;
document.getElementById(“myDiv”).innerHTML=”我是要成为海贼王的男人!”;
}
</script>
<p>当您点击上面的按钮时,两个元素会改变。</p>
</body>
</html>
运行结果:


5、JavaScript语句标识符
JavaScript语句通常以语句标识符开始并执行语句。
语句标识符是保留关键字,不能用作变量名。
下面列表中列出了JavaScript语句标识符,也可以称为关键字:
| 语句 | 描述 |
| break | 用于结束循环。 |
| catch | 语句块,在 try 语句块执行出错时执行 catch 语句块。 |
| continue | 跳过循环中的一个迭代。 |
| do…while | 执行一个语句块,在条件语句为 true 时继续执行该语句块。 |
| for | 在条件语句为 true 时,可以将代码块执行指定的次数。 |
| for…in | 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 |
| function | 定义一个函数 |
| if…else | 用于基于不同的条件来执行不同的动作。 |
| return | 退出函数 |
| switch | 用于基于不同的条件来执行不同的动作。 |
| throw | 抛出(生成)错误 。 |
| try | 实现错误处理,与 catch 一同使用。 |
| var | 声明一个变量。 |
| while | 当条件语句为 true 时,执行语句块。 |
6、空格
JavaScript忽略额外的空格。可以向脚本中添加空格以提高其可读性。以下两行代码是等效的:
var person=”Miuku”;
var person = “Miuku”;
7、对代码进行拆行
可以使用反斜杠在文本字符串中对代码进行换行,以下示例将正确显示:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Miuku</title>
</head>
<body>
<script>
document.write(“你好
世界!”);
</script>
</body>
</html>
运行结果:

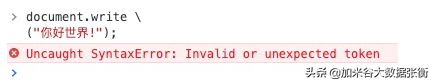
错误的示例:


以上就是关于大数据编程入门:JavaScript语句的全部内容了,希望这篇文章可以帮助到大家~