Visual Studio Code(简称VS CODE)是微软推出的一款免费开源的轻量级代码编辑器,可以运行在 OS X、Windows 和 Linux 之上,用于编写 Web 和云应用;支持主流的编程语言,截止2019年9月,已经支持了至少37种语言或文件。
(1)选中,选中当前单词:ctrl+d;选中所有这些单词:ctrl+shift+L
(2)复制粘贴,将选择中的内容向上复制粘贴:Shift+Alt+Up ;将选择中的内容向下复制粘贴:Shift+Alt+Down
(3)删除,删除当前行:ctrl+shift+k
(4)移动,将选中内容向上移动:alt+up;将选中内容向下移动:alt+down
(5)注释,添加注释:ctrl+/;取消注释::ctrl+/
(6)代码格式化:Shift+Alt+F
(7)项目全局搜索:ctrl+shift+F
(1)Chinese (Simplified) Language Pack for Visual Studio Code:适用于 VS Code 的中文(简体)语言包

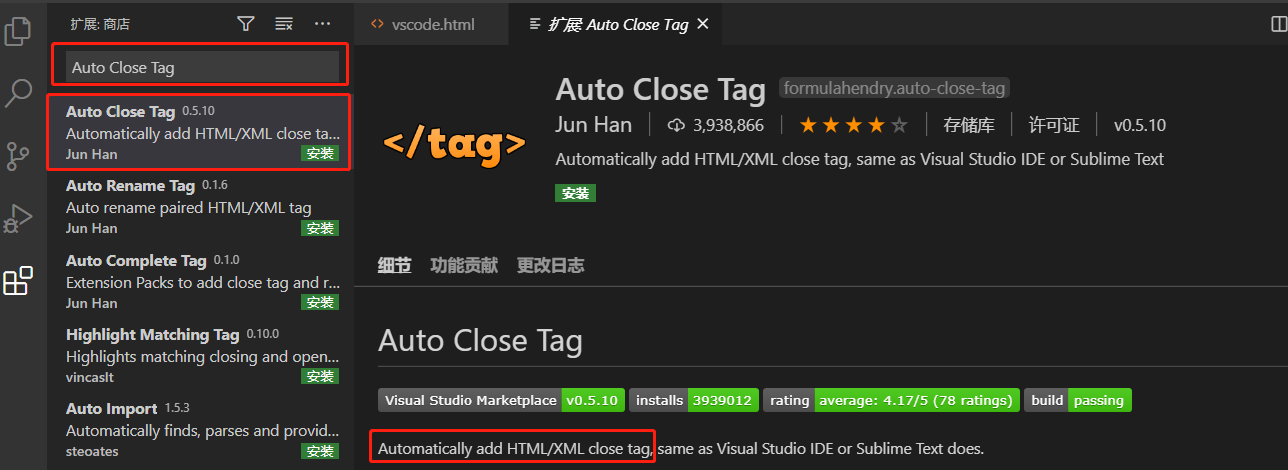
(2)Auto Close Tag:自动闭合HTML/XML标签

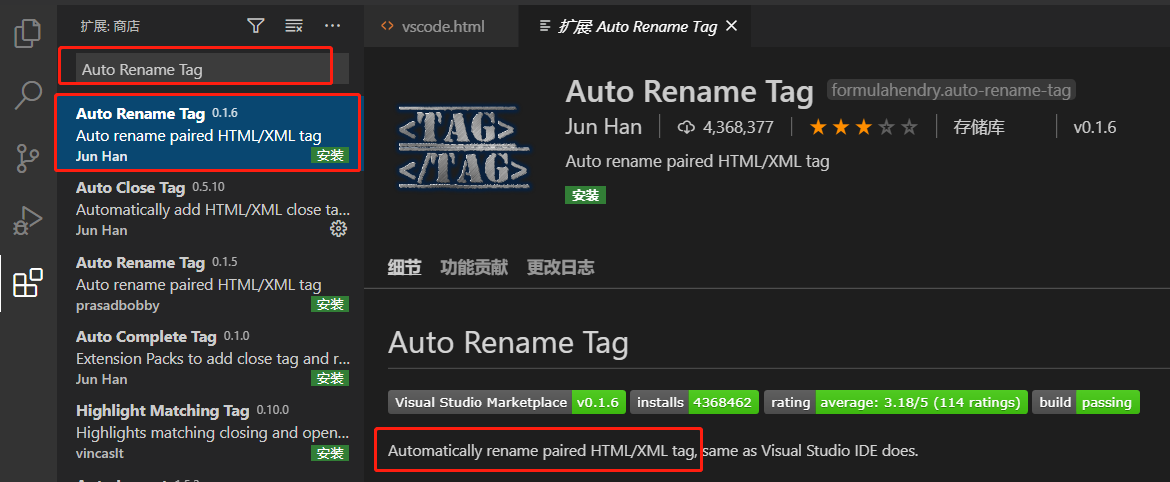
(3)Auto Rename Tag:修改HTML标签,同时修改开始标签和结束标签

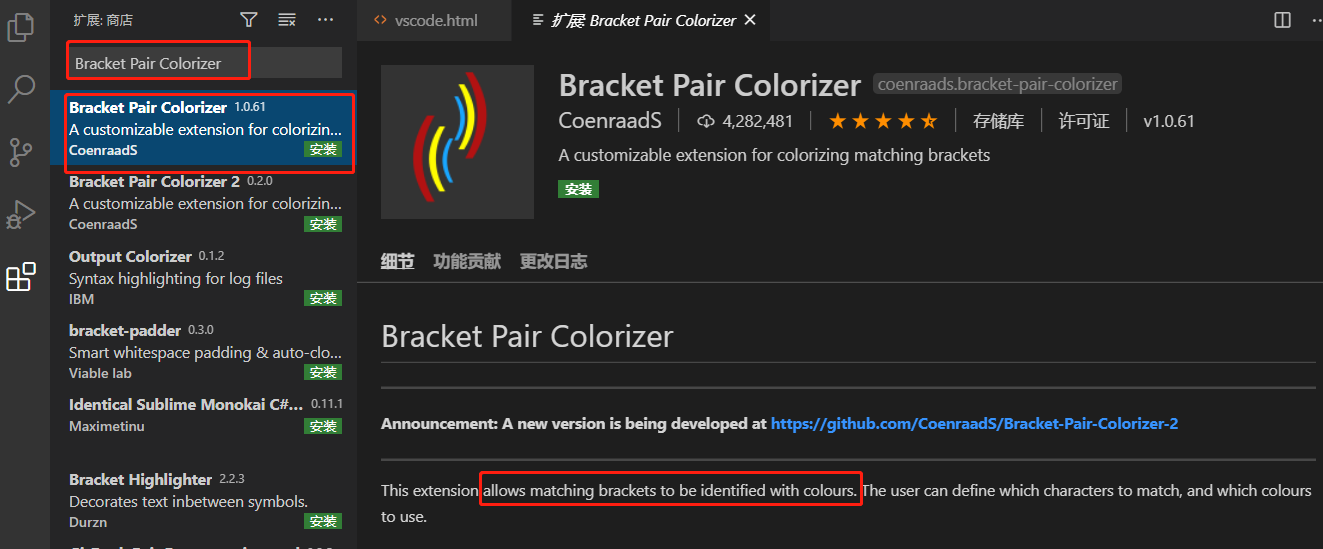
(4)Bracket Pair Colorizer:为括号添加颜色,便于区分作用域范围。

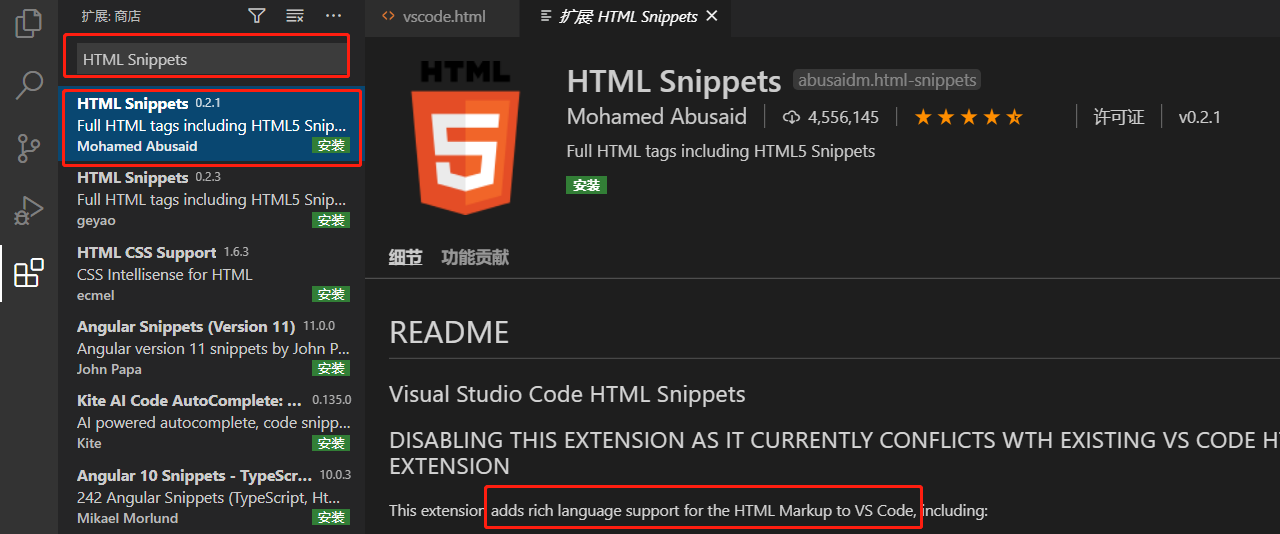
(5)HTML Snippets:智能提示HTML标签,以及标签含义

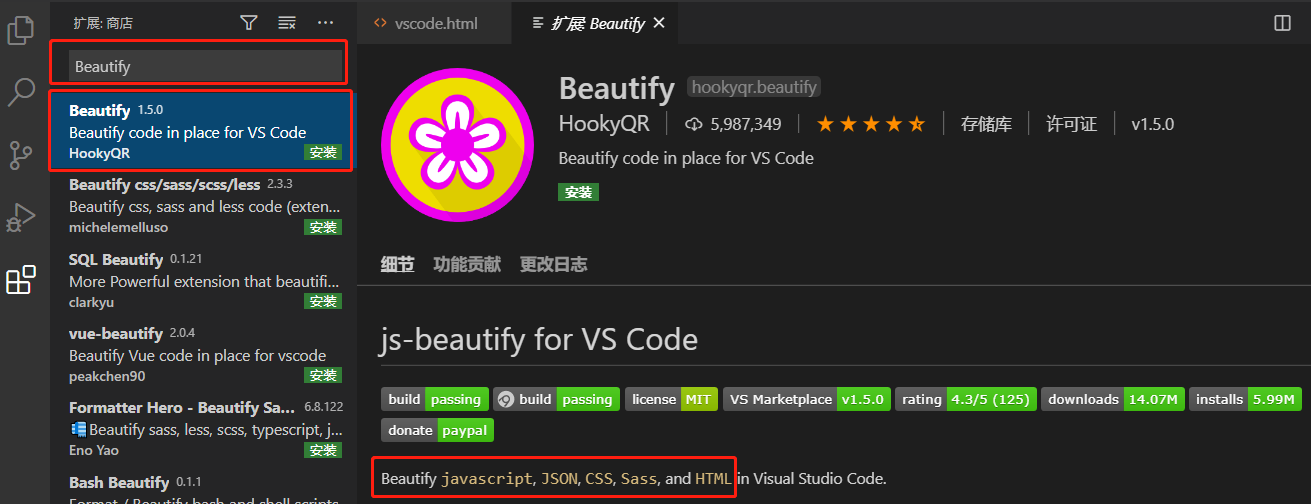
(6)Beautify:代码美化、格式化,包括(HTML、CSS、javascript等)

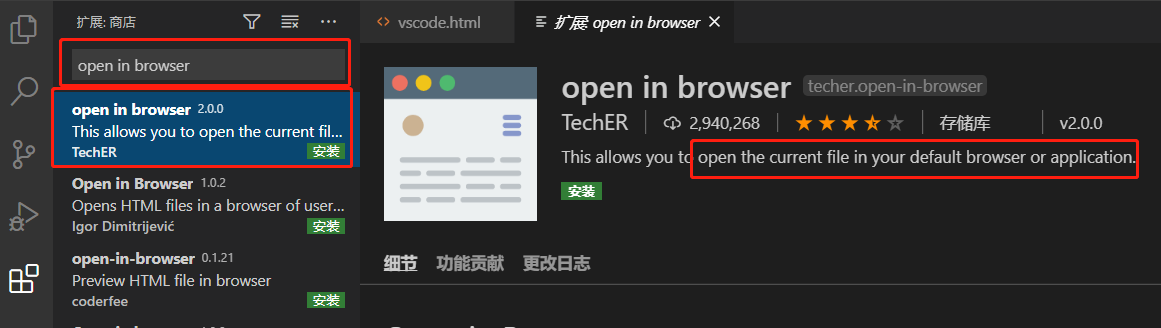
(7)open in browser:设置后可以用浏览器快捷打开并预览html文件

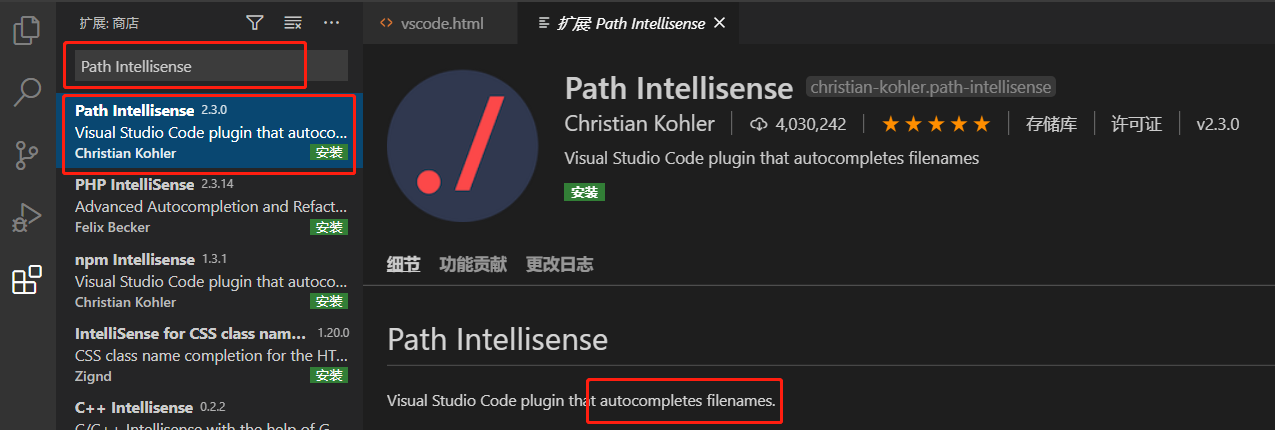
(8)Path Intellisense:路径自动补全与提示

(9)Debugger for Chrome(firefox):映射vscode上的断点到chrome(firefox)上,方便调试

(10)Npm Intellisense:require三方文件时路径与文件名提示补全

(11)CSS Peek:按住ctrl+左键点击class类名或者ID可快速定位到样式表位置

(12)HTML CSS Support:智能提示CSS类名以及id

(13)JavaScript(ES6) code snippets:ES6语法智能提示

(14)jQuery Code Snippets:jQuery代码智能提示

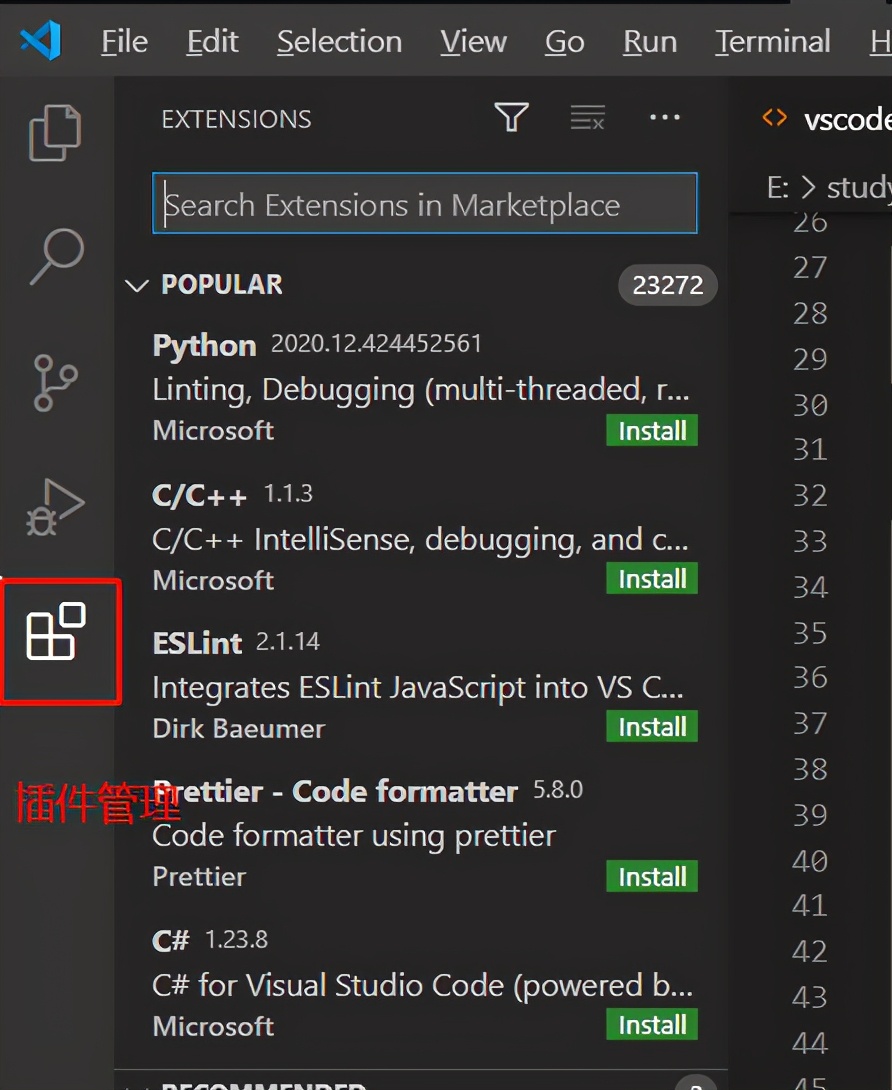
可以在此进行插件的安装与卸载,并查看已经安装的插件。