不要简单地展示数据,用它讲个故事
数据可视化的主要意义,是帮助运营直观解读数据,引导业务决策。回到这样的现实意义下,所谓 “惊艳”的数据可视化工具,首先要做到“好用”,这样的工具,至少应该有如下的一些要求:
√云原生,可以与云上数据源低成本无缝对接。
√数据展示清晰明了,不因为追求显示效果引起数据误读。
√可以灵活定制数据粒度和维度,实现个性化的数据报表。
下面整理的6款数据可视化工具,优势侧重点各不相同,涵盖了不同类别,小聚还贴心附上每类工具使用指南,可以根据实际情况选用,让你不必再花大力气与枯燥的数据抗争!
一
美颜工具类
这类数据可视化工具的特点是:网页轻服务,轻巧易上手,高度风格化。
01 Data Wrapper
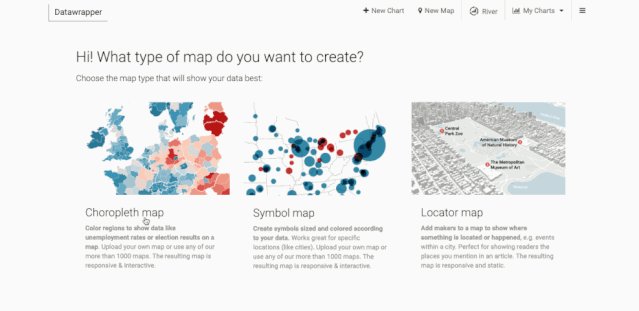
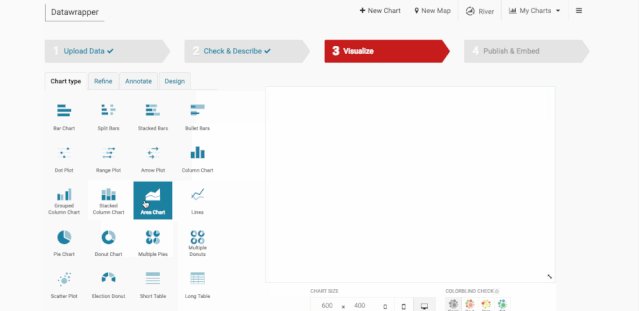
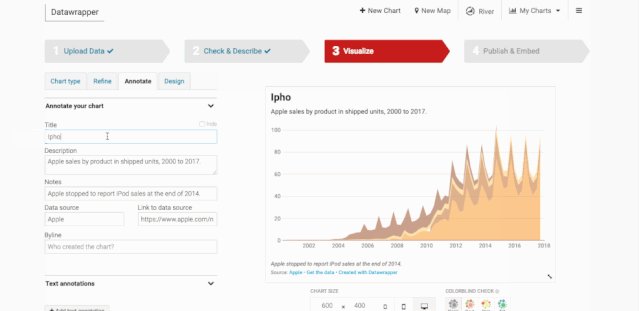
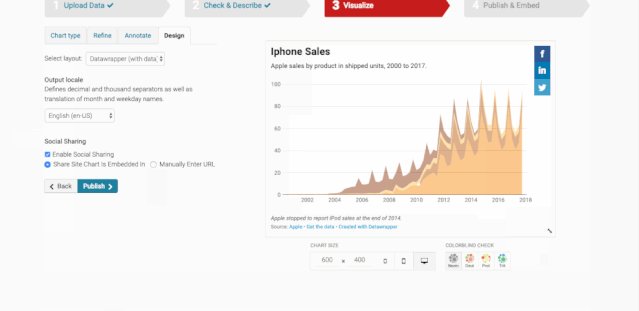
Datawrapper可以轻松创建图表和图。只需单击鼠标,即可轻松创建等值线,符号或定位图。同样,也可以根据数据创建自己选择的图表。这些图表是互动的,响应性的,可嵌入你的网站。该工具的免费版本适用于单个用户,支持10,000个月图表视图。
Datawrapper主要面向记者。世界各地的新闻记者都使用Datawrapper来构建他们的图表和地图。然而,对于任何想要可视化来伴随他们的文章的人来说,它都非常有用。该网站还办了名为CHARTABLE的博客,他们定期撰写有关数据可视化的最佳实践。

02 Infogram
Infogram使您可以在线创建图表和图表。它有一个有限的免费版本和两个付费选项,其中包括200+地图,私人共享和图标库等功能。它配备了一个易于使用的界面,其基本图表设计良好。

使用指南:
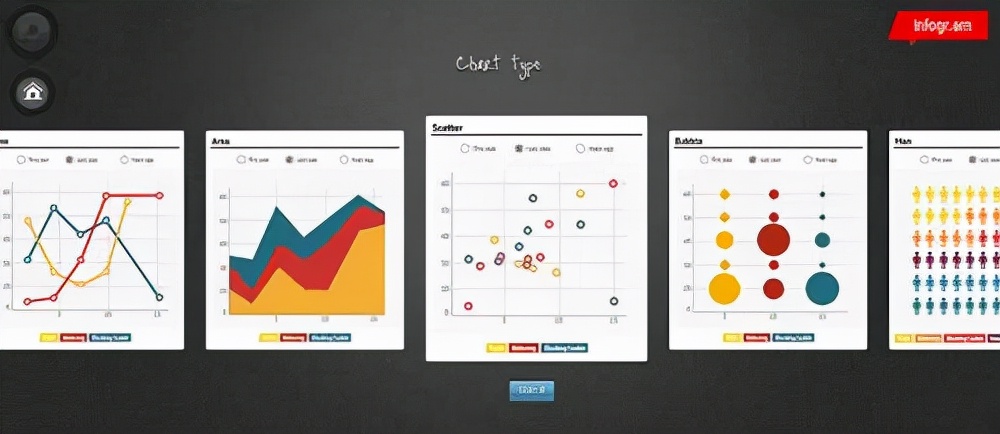
这类工具在功能上是异曲同工的,以传播度比较广的inforgram为例。一般来说,你登录后工具会提示你数据可视化使用场景以及海量模板:

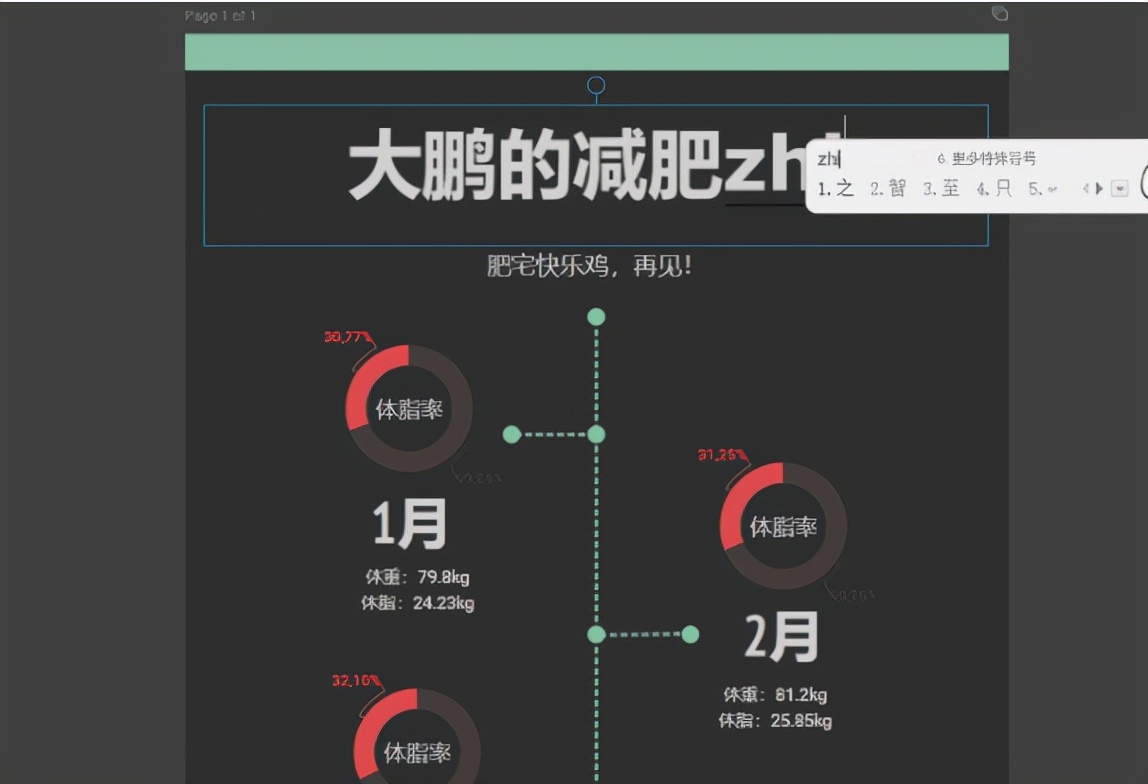
你需要做的就是选择你需要的模板,编好故事,放入数据:

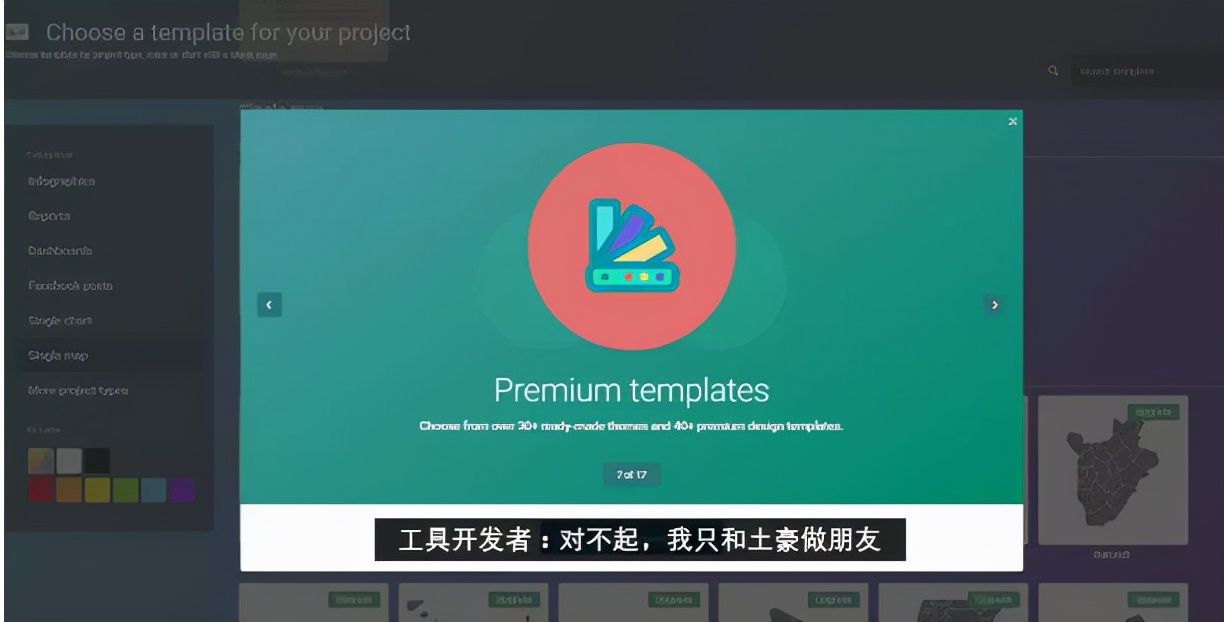
当然,好用的工具不会免费,一旦想要更多功能,inforgram就会问你要钱,比如地图功能:

可怜弱小又穷怎么办?不用急,下面还有一堆工具等着你翻牌子。隔壁的piktochart的地图功能就不要钱~
二
专业图表类
这类图表工具的特点是:软件体量大,自由度中等,产出价值高。
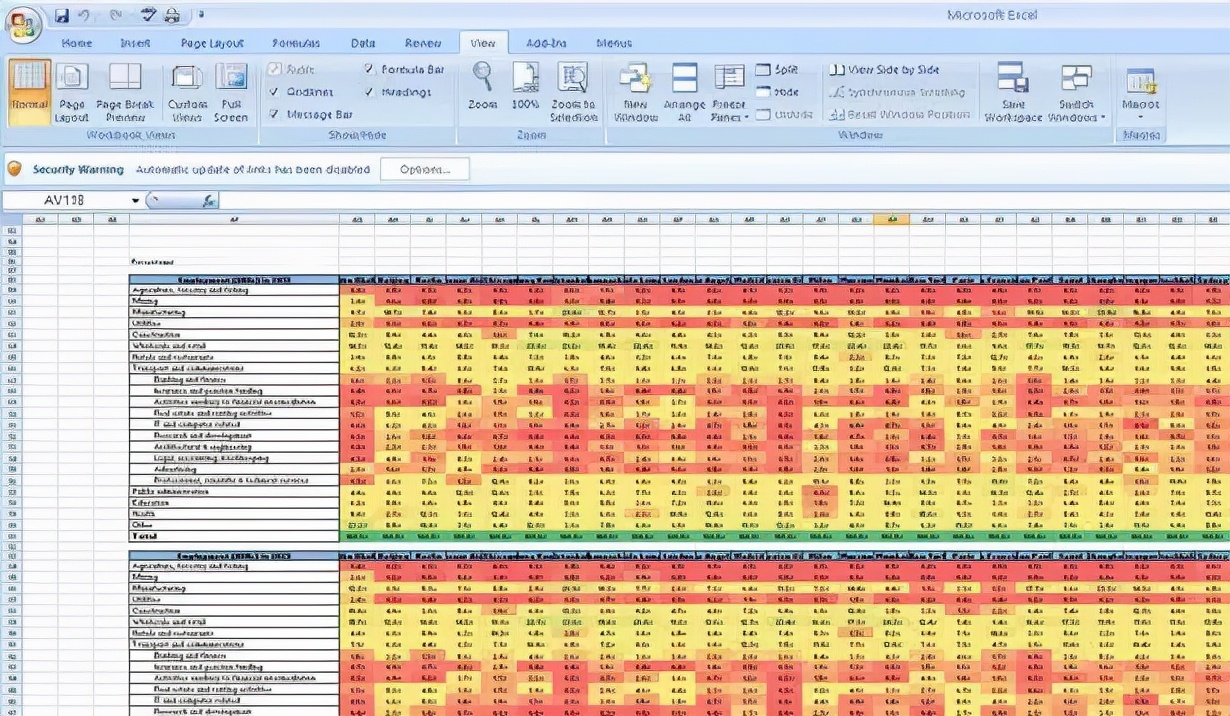
01.Excel
Excel的图形化功能虽不强大,但作为一个入门级工具,Excel是快速分析数据的理想工具,也能创建供内部使用的数据图。但是Excel在颜色、线条和样式上可选择的范围有限,这也意味着用Excel很难制作出能符合专业出版物和网站需要的数据图。但是作为一个高效的内部沟通工具,Excel应当是你百宝箱中必备的工具之一。

02 Tableau
Tableau 帮助人们快速分析、可视化并分享信息。它的程序很容易上手,各公司可以用它将大量数据拖放到数字“画布”上,转眼间就能创建好各种图表。数以万计的用户使用 Tableau Public 在博客与网站中分享数据。

使用指南:
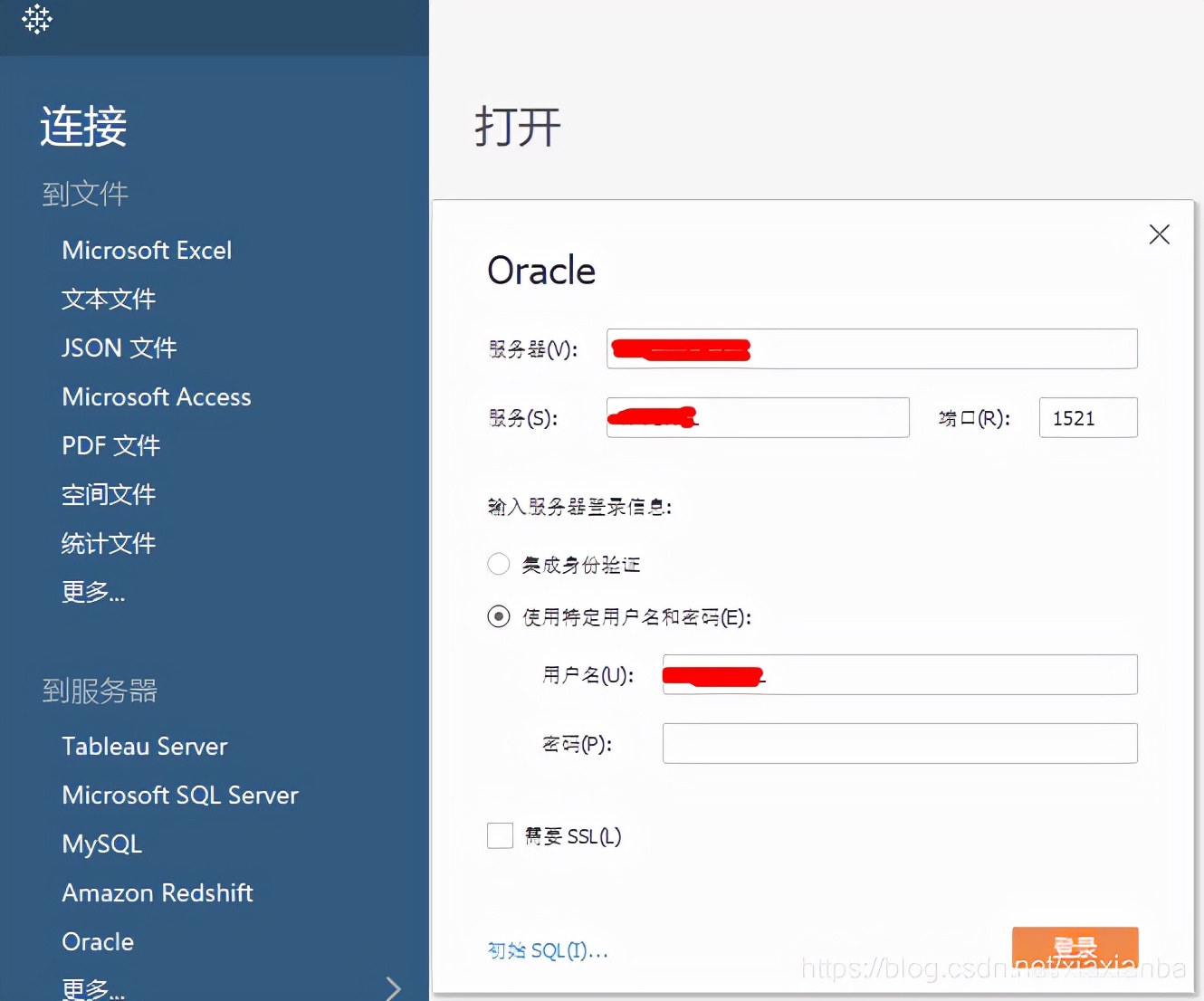
以其中的最亮眼的工具Tableau为例,我们可以窥探这类工具的一般使用方法。使用者可以连接数据库,进行数据处理:

tableau desktop支持市面上几乎所有主流非主流的数据库连接,也支持本地文件连接。可以针对多个维度数据进行研究,选择最优表达形式,不用担心设计感欠缺带来的低效。

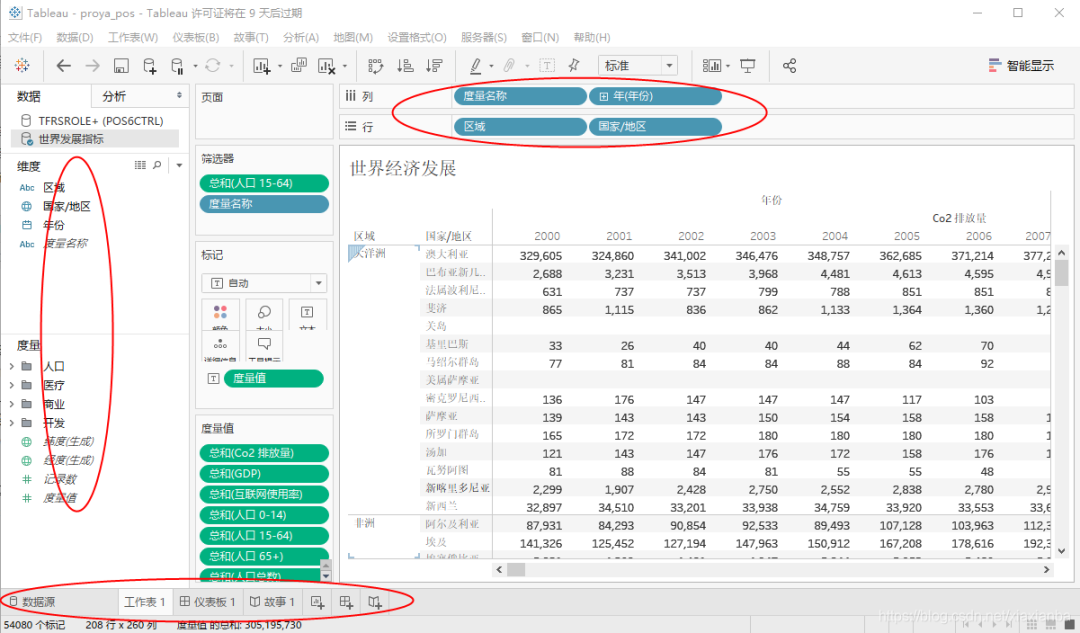
tableau的只能显示功能会为使用者推荐最合适的图表,提高效率,从细节上让使用者节省画图时间,而是把精力更集中在数据研究上。
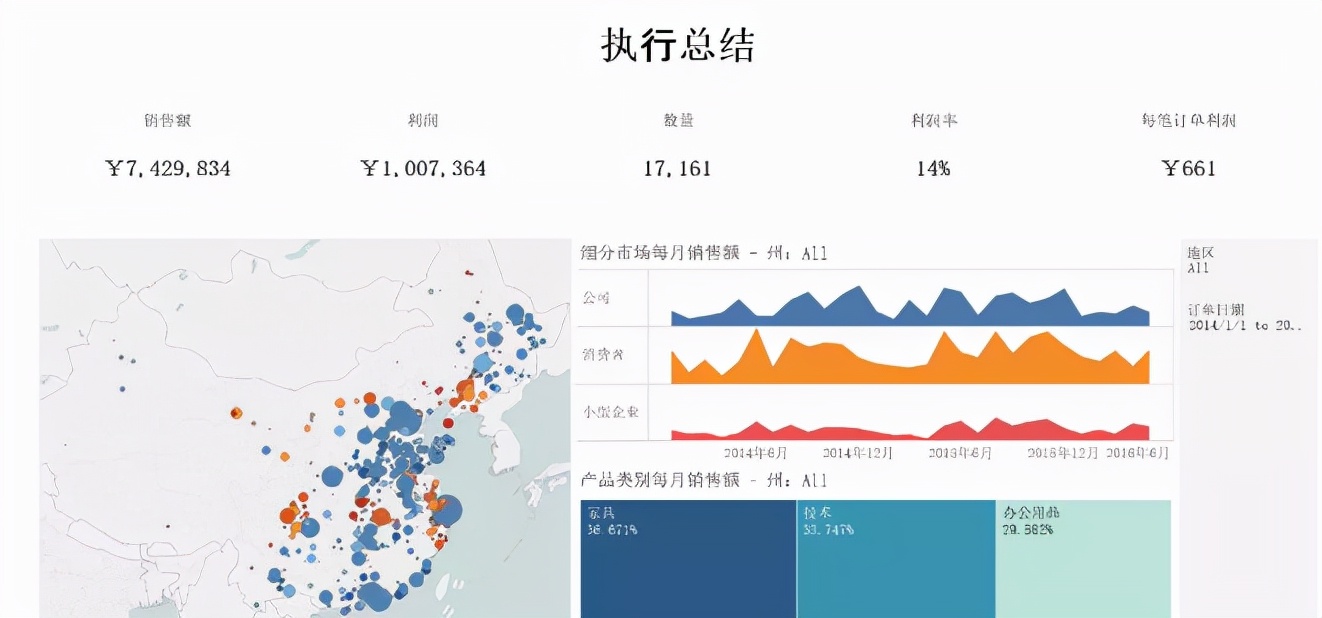
可以把单一的图表串联成故事,讲述数据背后的秘密:

tableau拥有仪表板和故事的功能,方便使用者在众多数据结论中选择关键,串联成完整的数据故事。

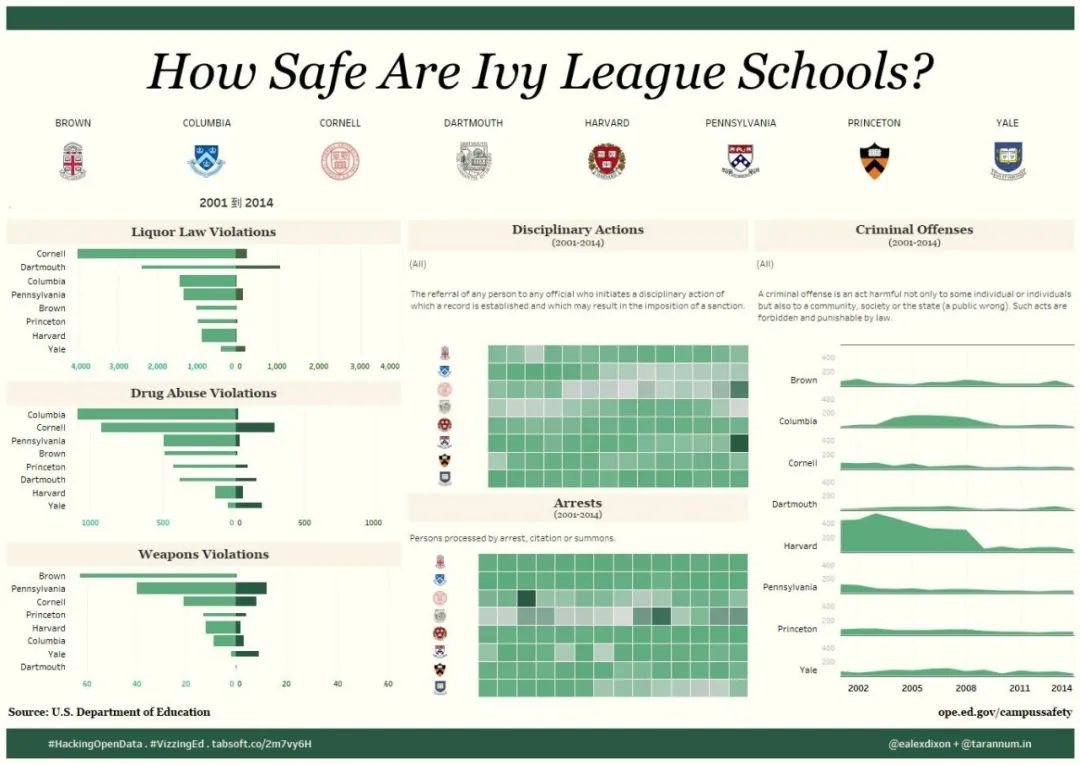
图源:常青藤盟校发生的犯罪情况
初学者不用掌握太多专业图表类工具,Excel和Tableau是首选。Excel应用广泛,而Tableau操作友好,功能强大。学会这两个工具后,基本的商业数据分析技能已经合格,更多的则是需要业务经验。
三
代码装逼类
既然有专业软件,为什么数据可视化最后都往代码化发展?
答案是这类工具的特点是让数据调参更自由,让数据处理量激增,让数据玩法更多样。
01 D3.js
虽然并不是对用户最友好的工具,但 d3.js 在 JavaScript 绘图界的重要性是不可小觑的。许多其他的库都是基于它所开发,因为它提供了你所能想到的所有功能。它支持 HTML、SVG 和 CSS,并且有着海量的用户贡献内容来弥补它缺乏自定义内容的劣势。适用于不怕写代码的硬核绘图专家。

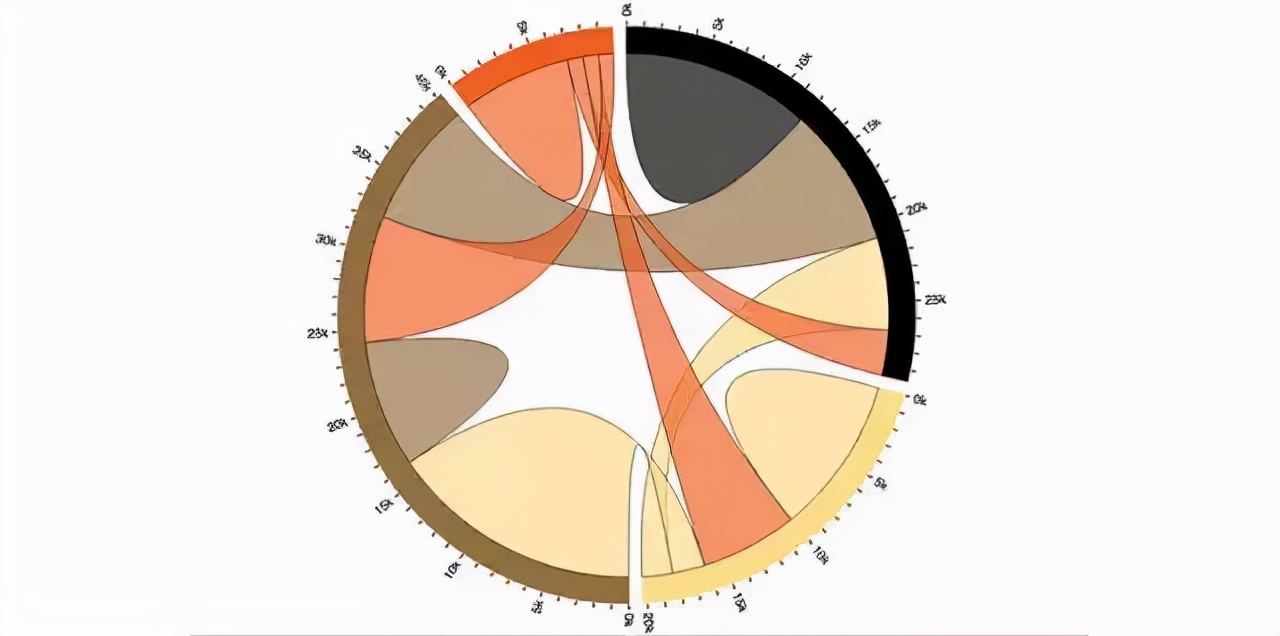
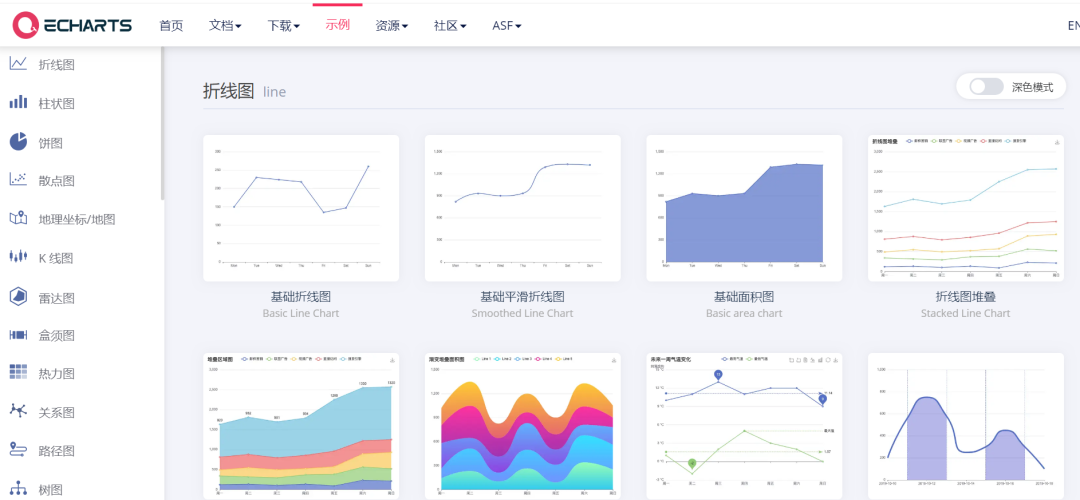
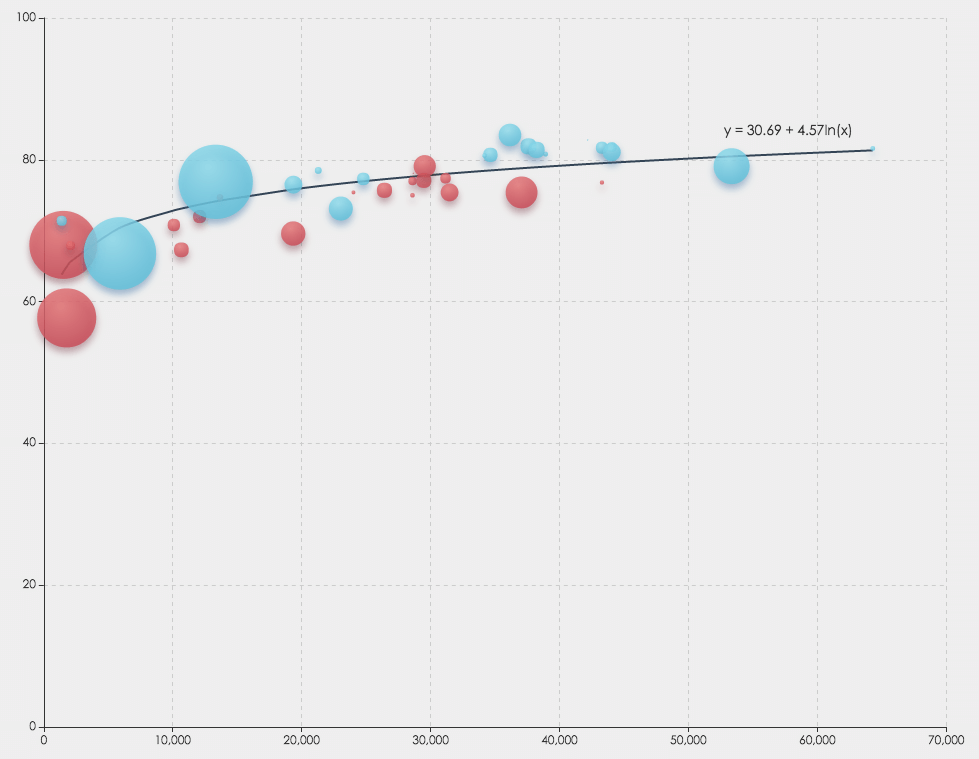
02 echarts.js
echarts.js的官方文档比较详细,在官网中提供大量的使用示例供大家使用。同时官网提供了在线构建的工具,可以在线构建项目时,选择项目所需要使用到的模块,从而达到减小JS文件的体积。还有支持中国地图功能,这个在其他的一些框架中是没有的,为这个功能点个赞。

使用指南:
以数据可视化界不得不学的echarts.js为例,它属于JavaScript的一个工具库,封装了包括基本图表、动态图表、创新图表、地图等多种类型的图表。

在echarts更新第四版后,更上线了基于webGL技术的echartsGL.js工具库,让3D图表不再是“丑图表”的代名词。

echarts作为入门级别的编程工具库,要求初学者掌握一定的JavaScript基础,但是不用精通。官网案例上带有编辑器和数据格式转换器,让初学者能摆脱装环境带来的初次阵痛,更集中在调参结果和数据格式处理上。
很多时候你需要做的不是从零开始写代码,而是是看懂案例代码,学会结合demo进行可视化设计。在熟悉echarts之后,再上手其他js工具库就很快了。如果你本来就有python或R基础,学习新工具库也是这个道理。
在数据分析中,除了可视化工具还涉及其它处理工具,最重要的是选择合适自己的。但比起收藏工具,更需要的是使用工具的指南。