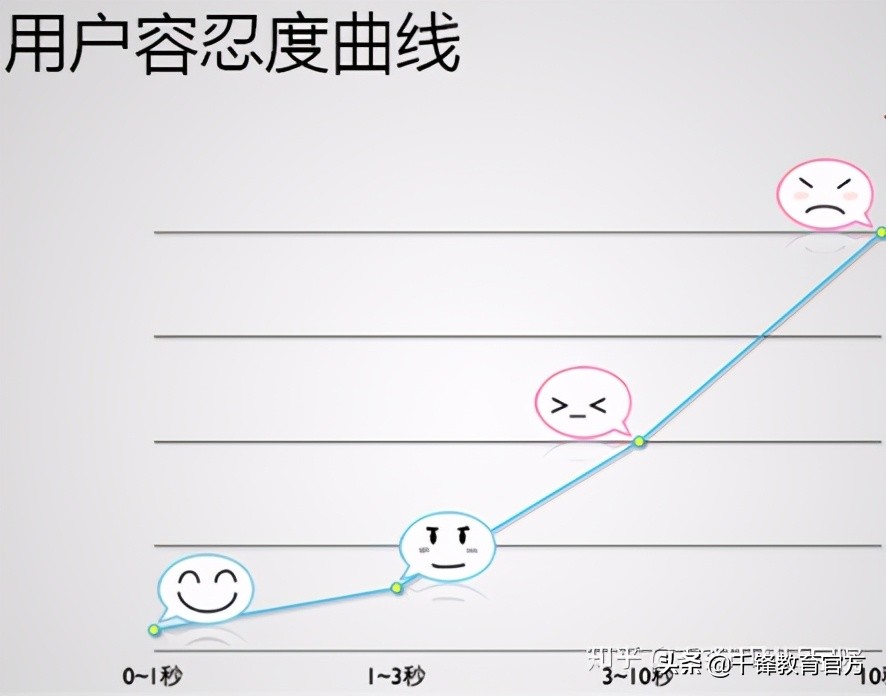
重复的ajax请求一波又一波地袭来,服务器正躲在角落里瑟瑟发抖,它内心是崩溃的,这算是遭了罪了,
前端小王子为啥没有做好限制和封锁,真是伤不起啊,哎,不如意事常八九,能与人言无二三……
以上场景是我们平时在开发中稍微不注意就会重现的,也因此伤了多少服务器的心;我们作为前端开发人员,应该正视而且重视这个问题。在这里,给大家提供以下几种解决方案:
当用户动了动发财的小手点击完按钮后,就立即禁用按钮, 并开启等待动画,如果收到服务器的成功响应返回后,再隐藏动画,一定要设置超时,时间不能太长,如果过长,用户会骂街的。

1.$("#submit").prop("disabled",true); //按钮禁用
2.showLoading() //显示动画
3.$.ajax({
...
timeout: 4000, // 设置超时时间
complete:function(){
hideLoading() //隐藏动画
}
})
如果用户连续暴力点击按钮,我们可以通过函数防抖来做,其实就是闭包里的setTimeout 与clearTimeout结合使用, 连续的点击会把上一次点击处理函数清掉,我们的 ajax请求会在最后一次点击后再发出去。
obtn.onclick = (function(){
var timer;
return function(){
if(timer){
clearTimeout(timer)
}
timer= setTimeout(() => {
console.log("ajax发送; 查询结果")
}, 500)
}
})()
多个tab页 快速切换也是常见的场景,如果用户从tab1快速切换到tab2,再从tab2快速切换到tab1,不避免的同一个tab 要重复发起多次请求。
还有一个问题就是,在单页面应用中,切换tab后dom 结构销毁了,此时数据回来了,如果去操作了已经销毁的dom,那么控制台会报错。而在vue ,react 等不需要开发者手动操作的dom的框架,如果我们去修改状态,还会报出如下的警告信息,这就很难看了。

解决这个问题的思路就是abort掉上一个请求。XMLHttpRequest对象有abort方法,可以直接调用。
如果使用第三方的请求库的话,比如axios,我们可以为我们的请求创建一个cancel token ,在每个请求设置一个token,在页面切换, 或者组件销毁前,只需要通过source.cancel取消就好了,其实原理还是通过xhr的abort方法实现。
具体的代码以及流程可以参考如下。
var CancelToken = axios.CancelToken;
var source = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
}).catch(function(thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// handle error
}
});
// cancel the request (the message parameter is optional)
source.cancel('Operation canceled by the user.');
不同的使用场景,我们可以灵活地组合出以上的解决方案, 不知道这样做的话,是否能挽回服务器的心,我又想起了夕阳下的奔跑,那是我与服务器的美好邂逅,也是我们逝去的青春……