我们在实际的表单应用中,常常会遇到表单编辑好后,如何快速地展示详情页面又或者直接能够打印呢。接下来我们会在本文中详细道来
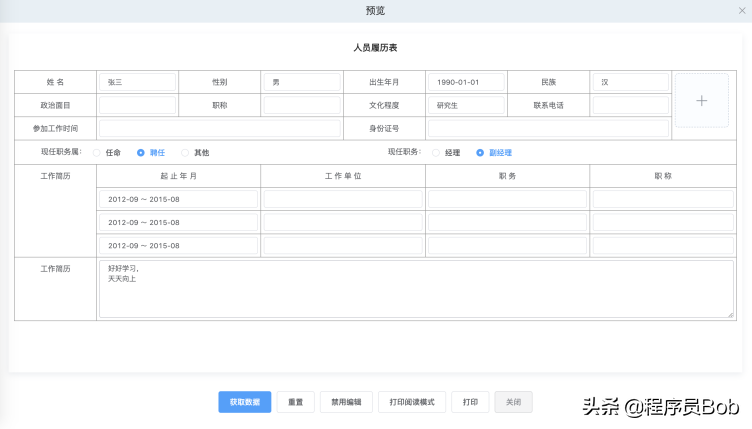
通过 可视化表单设计器 – FormMaking 设计出表单。这里我们使用表格布局,设计出如下样式的表单

关于如何设计出这样的表单,可以前往复杂报表设计 · 语雀查看。
我们需要展示表单详情的时候,只需要配置表单组件的参数,启用表单打印阅读即可,表单就会将文本框转化为文本类型。设置如下:
<fm-generate-form
:data="jsonData"
ref="generateForm"
:print-read="true" >
</fm-generate-form>
将 print-read 属性设置成 true 即可,是不是很简单呢。
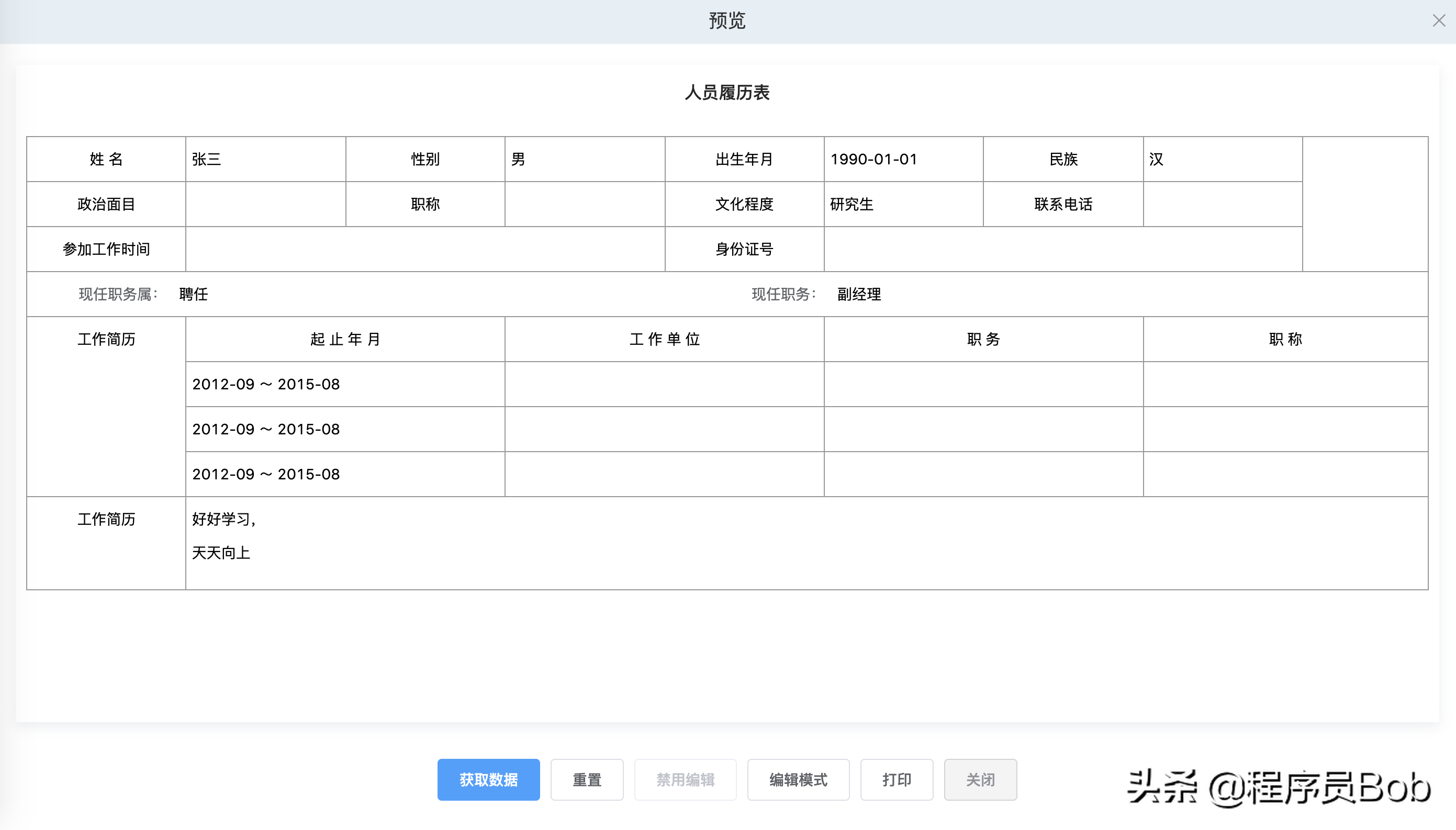
实现表单打印也是非常简单的,我们上面已经将表单设置成打印阅读模式,让文本框消失,直接展示文本了,我们就可以直接调用 window.print()来实现页面的打印。
但是,有时我们的页面上还有其它的元素,比如打印按钮等,我们不想将其打印出来,这个时候我们就需要使用 CSS 媒体查询 @media print 来修改样式,实现在打印设备上的展示效果。
<template>
<div>
<fm-generate-form
:data="jsonData"
ref="generateForm"
:print-read="true"
>
</fm-generate-form>
<el-button>我们来看看最后的效果:
