现在的Java Web项目好多都使用前后端分离的开发部署方式,这样的好处有很多,比如:可以实现真正的前后端解耦,可以减少后端服务器的并发/负载压力,方便实现多端应用(网页端、移动端共用一个后台服务)、增加代码的维护性&易读性。一般我们会采用Nginx来部署前端代码,使用Tomcat来部署后台服务。最近在Windows系统中使用Nginx部署前端代码时调用后台服务时出现了跨域的报错,通过对Nginx的一些代理配置可以解决这个问题,下面给大家分享一下在Nginx中部署前端代码并解决跨域问题的方法步骤。
解决跨域问题的思路:出现跨域问题的原因在于静态资源的访问地址是Nginx服务器的地址,比如http://ip1:port1,然后我们在静态页面中通过ajax请求后台服务获取数据,后台服务的地址是http://ip2:port2,这两个地址的ip端口不同,就导致了跨域问题的出现,那我们就需要访问一个和前端页面具有相同地址的后台服务才会避免跨越问题,可以设置一个代理,比如我们把后台服务访问地址换成http://ip1:port1/api/,然后通过一定的配置将http://ip1:port1/api/地址收到的请求转发到真正的后台服务地址http://ip2:port2,这样就可以避免跨域问题的出现。
把我们要部署的静态资源文件夹放到Nginx的html目录下面,例如testpage文件夹下面有一个index.html页面,直接把testpage文件夹放到Nginx的目录下面。

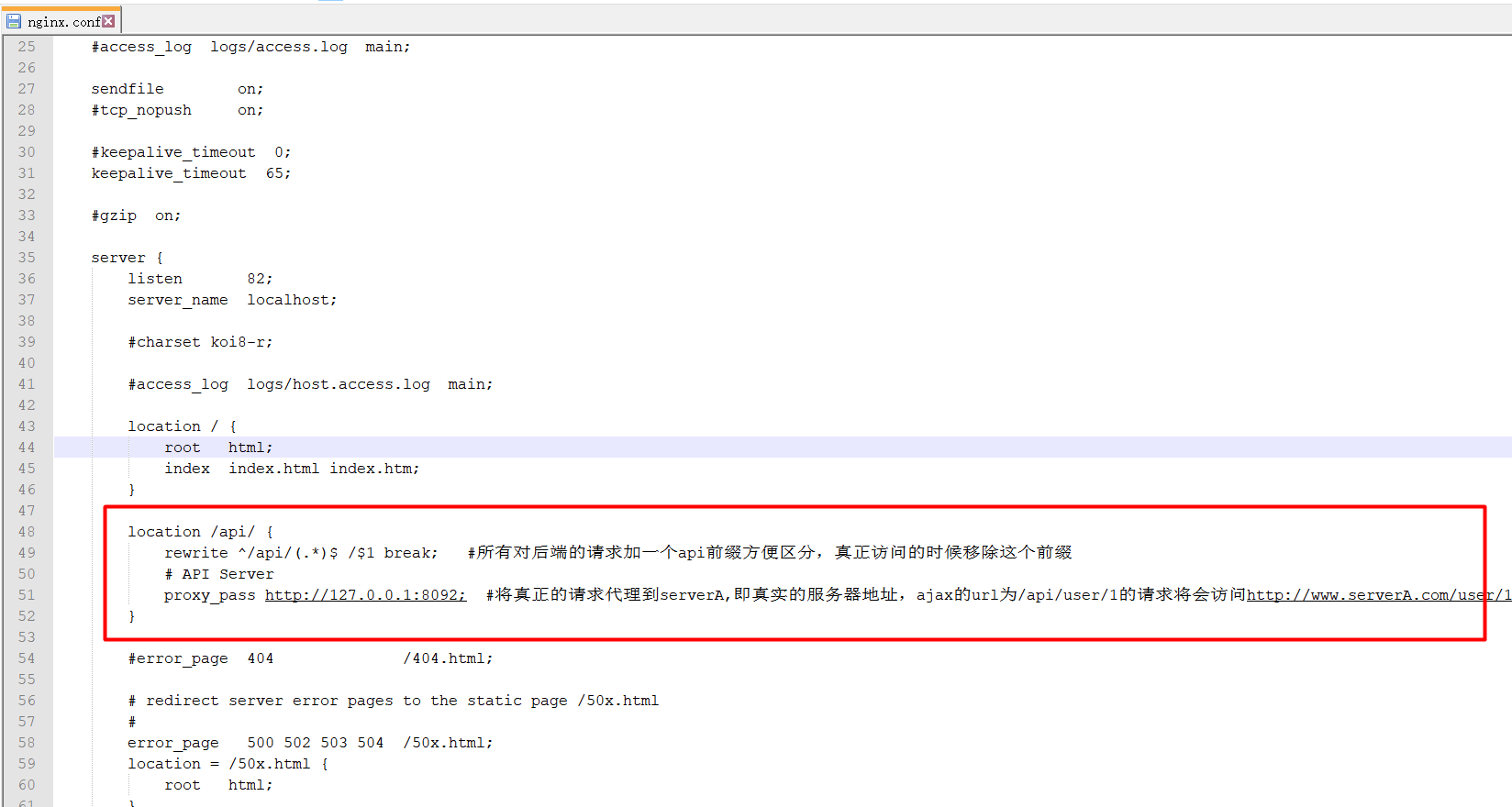
打开Nginx conf目录下面的nginx.conf文件,在第一个server里面添加一个location对前端发送的服务调用请求地址进行过滤,配置如下:
location /api/ {
rewrite ^/api/(.*)$ /$1 break; #所有对后端的请求加一个api前缀方便区分,真正访问的时候移除这个前缀
# API Server
proxy_pass http://127.0.0.1:8092; #将真正的请求代理到真实的服务器地址,ajax的url为/api/user/1的请求将会访问http://127.0.0.1:8092/user/1
}经过上面的配置以后,我们的前端资源访问地址和ajax请求的后台服务地址就可以保持一致,从而避免了跨域问题的出现。

首先在cmd命令窗口中切换到nginx所在的目录,然后输入命令:
start nginx.exe
在cmd命令窗口中输入:
nginx.exe -s stop1、有时候使用命令nginx.exe -s stop停不掉Nginx,可以使用命令taskkill /f /t /im nginx.exe强制关闭Nginx进程。