Bootstrap作为目前比较流行的前端框架,它给我们开发页面提供了便捷。下面小编给大家介绍一下如何用Bootstrap制作导航条

Sublime Text
【步骤01】
首先我们需要搭建一个html页面,如下图所示,在页面中导入需要的bootstrap文件

【步骤02】
然后我们在body标签中写下nav元素,如下图所示,注意给nav元素添加导航条样式

【步骤03】
接下来就给导航添加内容,如下图所示,运用的是ul元素,这里也运用了nav导航样式

【步骤04】
如果想要激活哪个导航,只需要像下图的方式,在li元素中添加active样式即可

【步骤05】
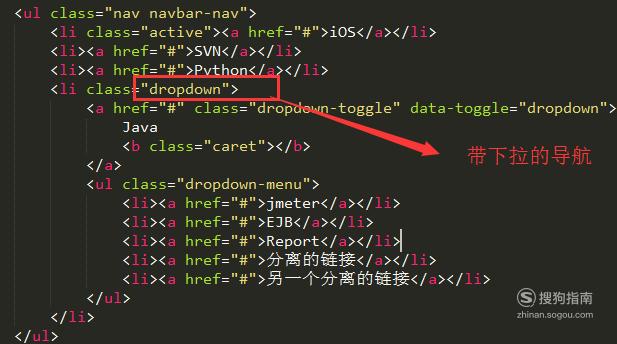
Bootstrap中的导航有下拉效果的设计,如果想用这种效果,需要用dropdown样式,如下图所示

【步骤06】
另外,值得一提的下拉导航条中可以加分割线,如下图所示,运用divider样式即可

【步骤07】
最后我们运行页面程序,你会看到如下图所示的效果,下拉导航以及激活状态都已经显示出来了
