HTML5相比HTML4增加了很多新的特性,这其中就包括画图功能。以前我们想在页面上添加一个图形,我们只能用图片。而现在我们可以用HTML5来实现这一功能。下面小编就给大家介绍如何运用HTML5画图

Sublime Text
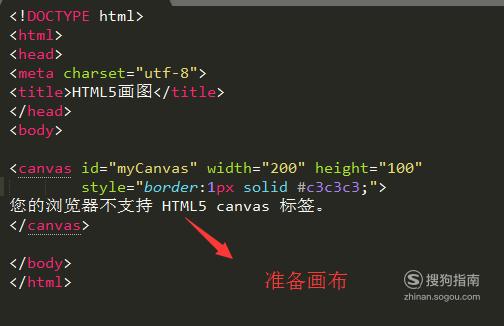
【步骤01】
首先要准备一个画布,如下图所示,在HTML5中我们用canvas来表示画布

【步骤02】
然后我们在script脚本中获取画布对象,如下图所示,运用JS的getElementById方法即可

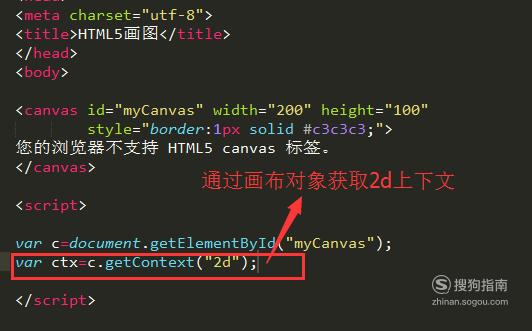
【步骤03】
接下来我们通过画布对象的getContext方法来获取上下文2d对象,如下图所示,我们要操作的内容都在里面

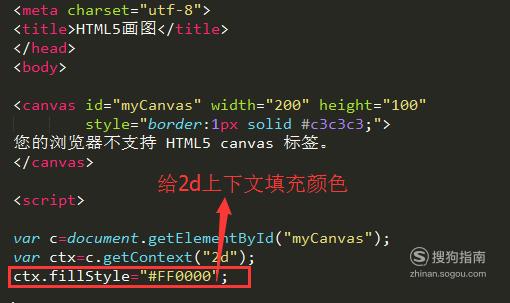
【步骤04】
然后我们给2d上下文填充背景色,如下图所示,运用上下文的fillStyle属性即可

【步骤05】
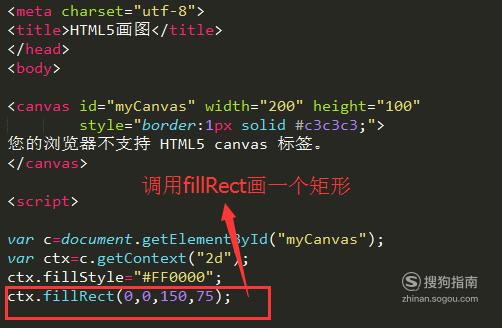
接下来,运用上下文的fillRect方法来画一个矩形,注意里面的四个值就是四个坐标,如下图所示

【步骤06】
最后我们运行界面程序,你会看到如下图所示的红色矩形样例,你可要和上面的坐标对应一下

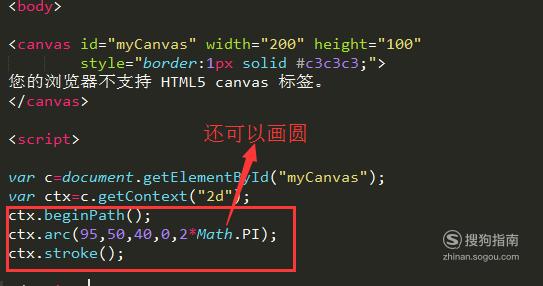
【步骤07】
当然2d上下文中还可以画其他的图形,如下图所示的圆形,大家根据自己的需要应用即可