柱形图是我们在进行Web开发中经常制作的一个图形,它可以让数据更加直观的显示在用户面前。下面小编就教大家如何用Highcharts制作柱形图。

SublimeText
【步骤01】
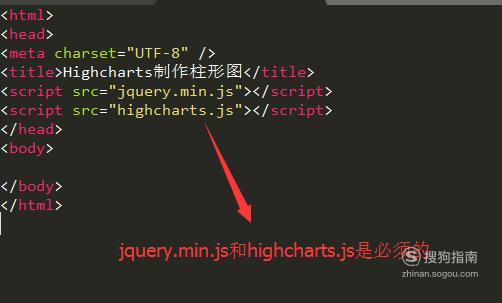
打卡SublimeText,新建HTML5页面,然后在页面中插入jquery和highcharts的脚本文件,如下图所示

【步骤02】
然后在body元素中定义放置柱形图的div容器,如下图所示,注意给div设置宽和高

【步骤03】
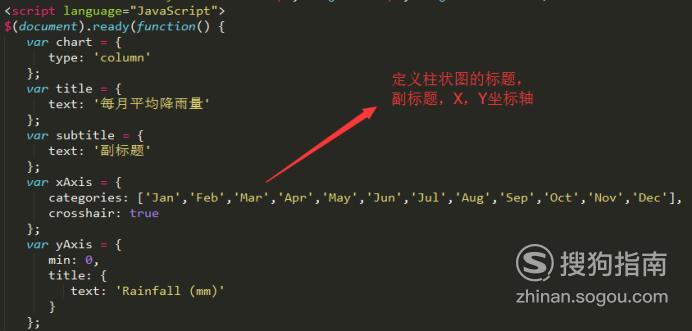
接下来在script中订单柱状图的标题,副标题,X,Y坐标轴的配置信息,如下图所示

【步骤04】
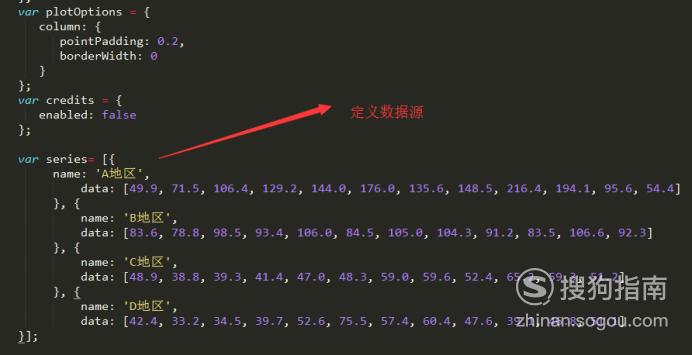
然后就是准备柱状图的数据了,如下图所示,数据要和上面定义的X坐标轴进行匹配

【步骤05】
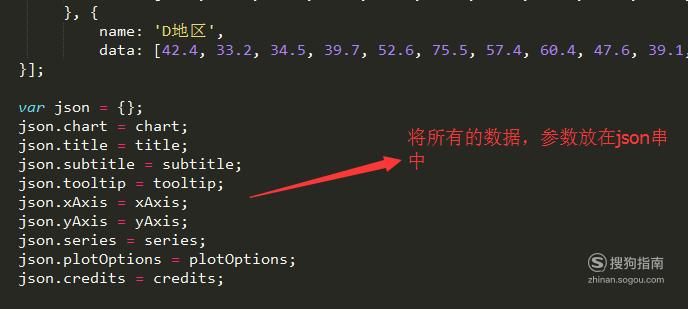
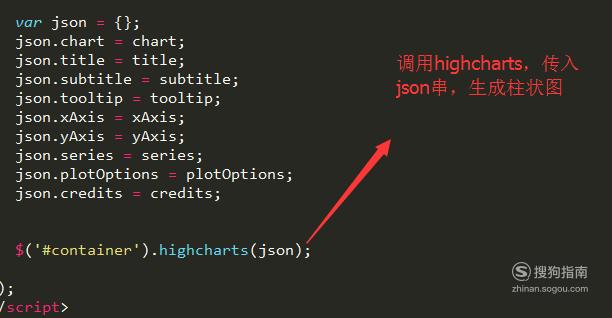
接下来就是将所有准备好的数据和参数配置都放在json中,如下图所示,highcharts只接受json的传参方式

【步骤06】
一切准备好之后,下面你就可以调用highcharts方法,并且传入所准备的json串来生成柱状图,如下图所示

【步骤07】
最后,运行页面程序以后,你就可以看到自己定义的柱状图了,如下图所示
