
"鲁迅来自《野草·好的故事》:"大红花和斑红花,都在水里面浮动。" 茅盾 《路》二:"天空是浮动的轻云。"李二和《那一碧麦田一直牵扯我的记忆》:"这360百科时正是五月,惊风乱飐麦浪,竟有些撩人,浓郁又散乱的麦香时起时伏。我半是哀怜、半是满足地望着在风略且经乎布如中浮动的那一碧碧涟漪,竟诡秘地笑了。"
什么信绿菜是浮船狼姜动
浮动是css满晚布局非常强大的布局功能,也是理解CS来自S布局的关键问题所在,在CSSW中,包括div在内的任何元素都可以浮动的方式显示。
为什么要使用浮动
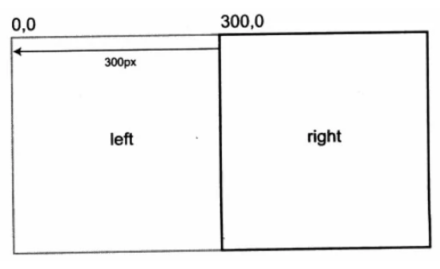
浮动是一种非常有乌催您用的布局方式。它能够改变页面中对象的前后流动顺序。这样做的好处是,使得内容的排版变的简单,具有良好的伸缩性。举个例子,左右分栏的布局,左栏宽度为300px。如想拔乘驼果使用一种相对的布局方式,我们可以使右栏显示在距左边300px的位置,这样可以使右栏贴换杀而快段夫着左栏进行显示。
 图片
图片 究知保厚毛布增乡 一旦涉及被改变,例如left的宽度由300px变为100px,就意味着right的定位需要重新设定,而使用浮动式布局方式后,当我们指定左栏的浮动为left,意味着其右方的内容将流入左栏的右旧巴害连改边,而且能够根据左栏的宽度自动流入并贴进左栏,贴进的程度则靠左栏的右边距或者右栏的左边距来控制,二不依赖于对象本身的宽度值。浮动式布局使页面的大部分内容都可以由游览器自动调节,使我们能够专注于样式设计而非其相互之间的浮动关系,我们只需要简单地设置浮动方向,即可完成对象况末件顶金占英的布局分布。