作用是向网页中添加图片,并且img标签有多个可用参数可以添加。
<body>
<!--图片标签 -->
<img src="test.png"> <!--写法1:单这样写就可以引用图片了-->
<!--写法2:带有参数-->
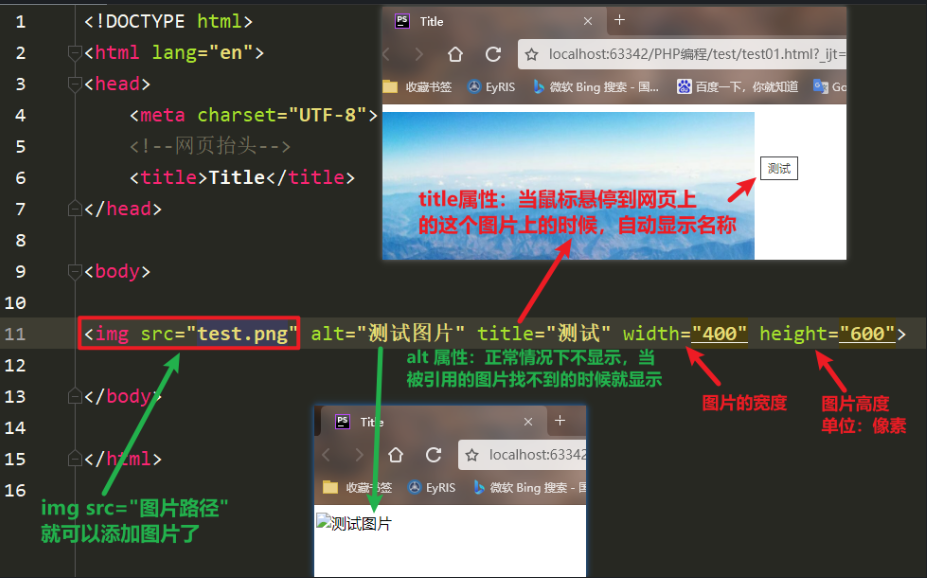
<img src="test.png" alt="测试图片" title="测试" width="400" height="600">
<!--
src 属性 :引用图片的路径
alt 属性 :正常不显示,只在找不到图片时显示
title 属性:当鼠标悬停到图片上时,自动显示。
width :图片的宽度,可以自定义(单位像素)
height:图片的高度,可以自定义。
-->
</body>