
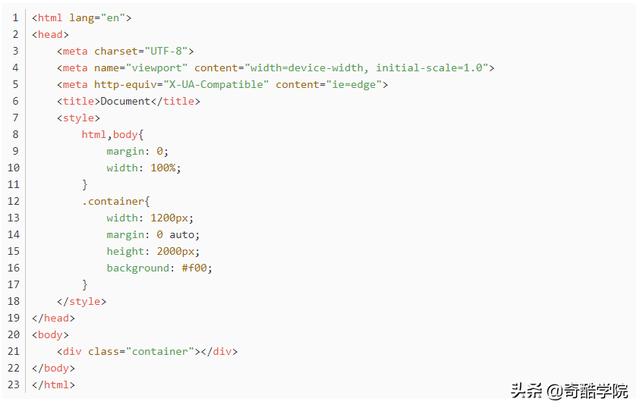
设计:
布局元素居中布局,设置width固定宽度。

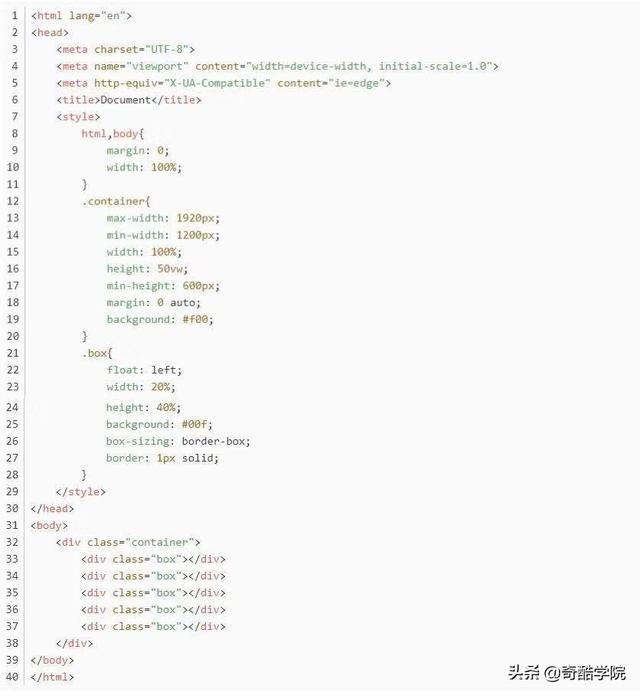
设计:
布局元素宽度使用百分比并使用min-width或max-width限制,高度使用vw并使用min-height或max-height限制使布局元素长宽比一致。
内容元素使用百分比。
使整体布局一致。流式布局代表:栅格系统。

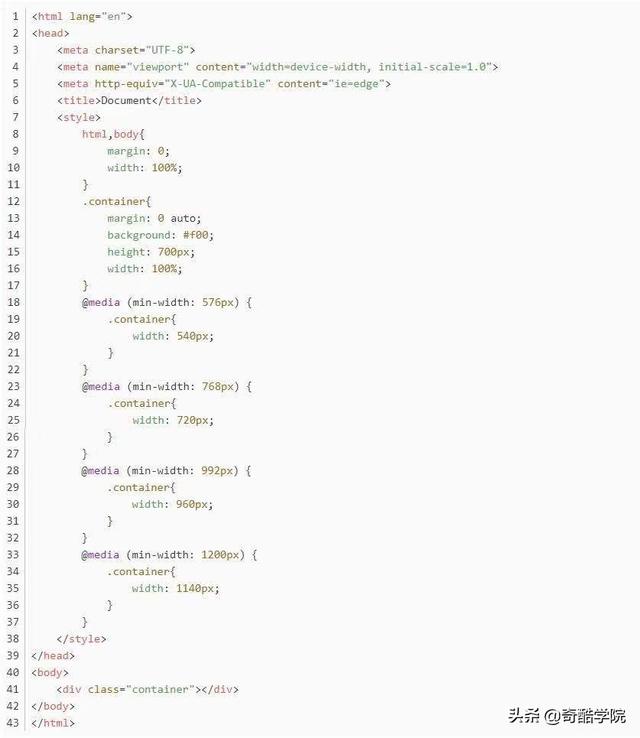
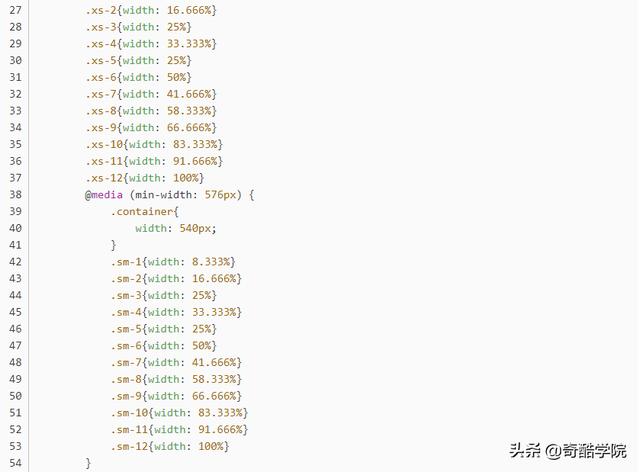
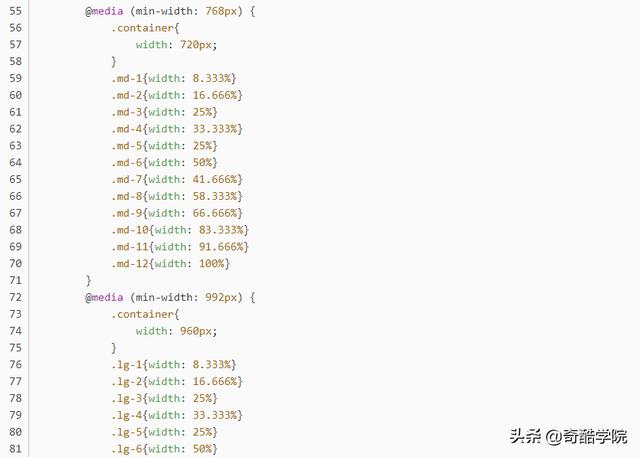
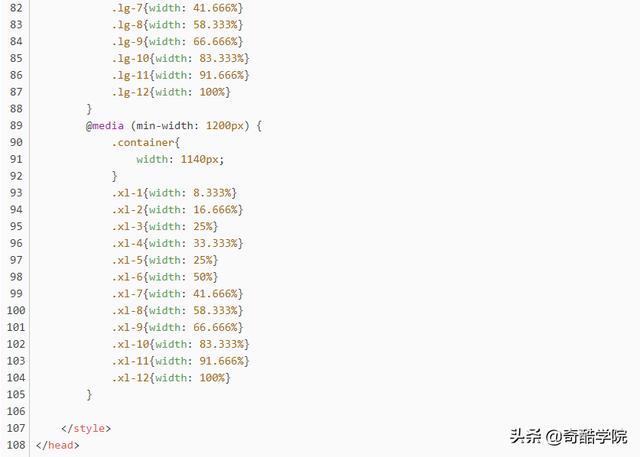
设计:
使用媒体查询在不同断点适用不同静态布局。




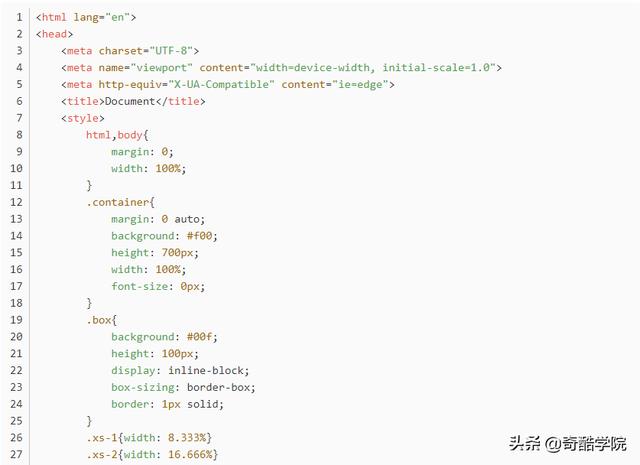
设计:
自适应和流式布局的结合,响应式布局的代表:bootstrap。

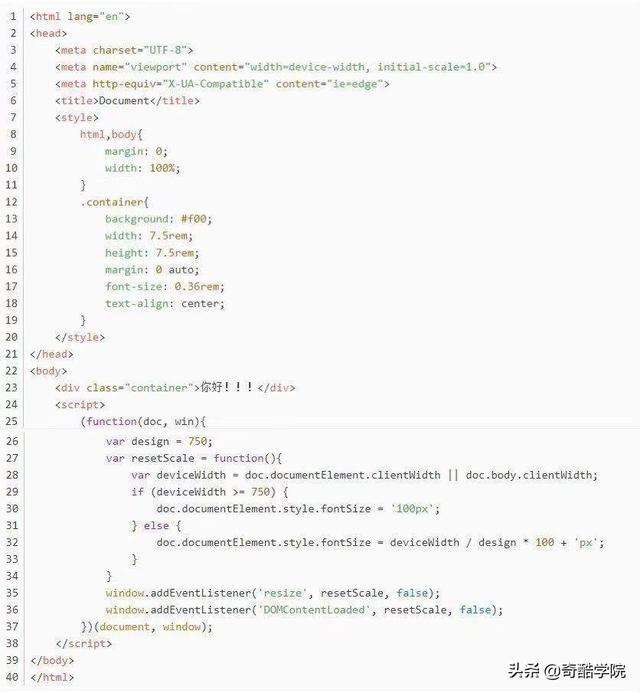
设计:
弹性布局使用flex。
rem/em布局使用rem调整各元素尺寸和文字大小,以上以750的设计稿,1rem = 100px,适用于移动端的页面。
总结:
对于需要移动端和pc端的网站,可以使用window.navigator.userAgent,判断访问平台,跳转移动端的站点或pc端的站点。