经常有小伙伴会认为iPhone XR,iPhone11的分辨率很低,认为XS,iPhone11pro的分辨率更高,显示内容一定更多。但从X发布开始,就经常有新用户会问一些”新买的X明明是5.8寸的,可为什么感觉屏幕还没有8P大,显示内容也少很多”这样的问题。其实这其中有一个关键性的参数,叫做逻辑分辨率。
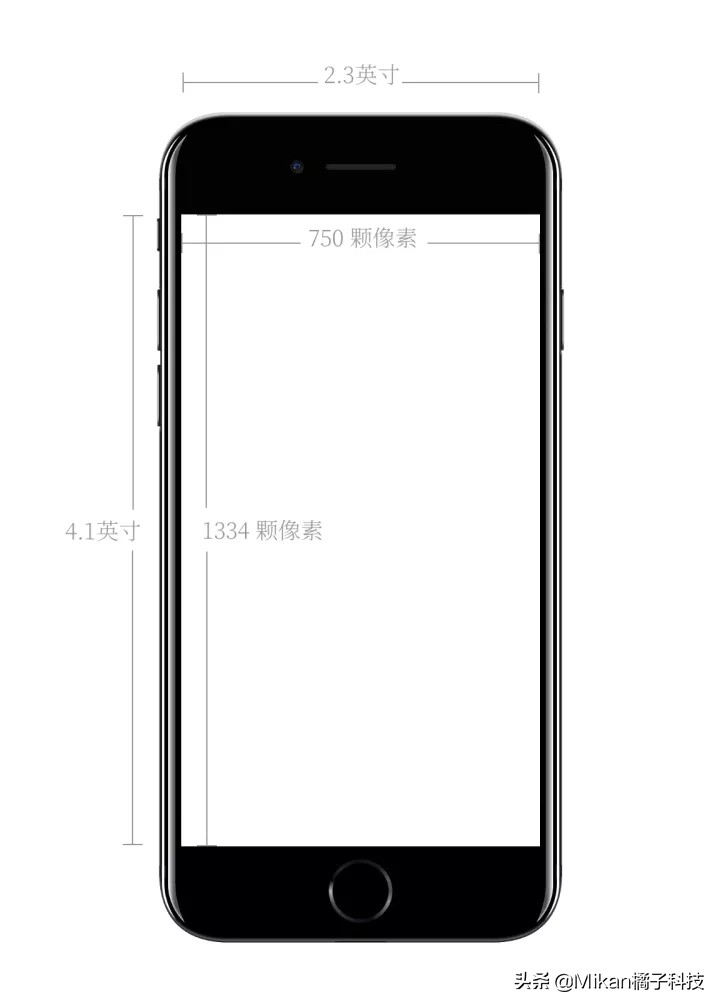
物理分辨率很好理解,就是显示屏幕的真实分辨率,现在的LED显示屏来讲就是长宽分别具体的像素点了。在LED液晶板上通过网格来划分液晶体,一个液晶体为一个像素点。那么,输出分辨率为1024×768 时,就是指在LED液晶板的横向上划分了1024个像素点,竖向上划分了768个像素点。
所以物理分辨率也是显示屏的最佳分辨率,当系统输出的分辨率等于显示屏的物理分辨率时,我们就会说这时候达到了”点对点显示”。

逻辑分辨率其实就是系统设定的分辨率,电脑上很好理解,比如2K的显示器设置为1080P的分辨率,此时系统的逻辑分辨率就是1080P了。不论运行任何软件,打开任何网页时,软件/网页端都会以1080P的分辨率来运行,但显然在2K分辨率的显示器上使用1080P的逻辑分辨率时,是无法做到点对点显示的,显示效果也会受到一些影响。
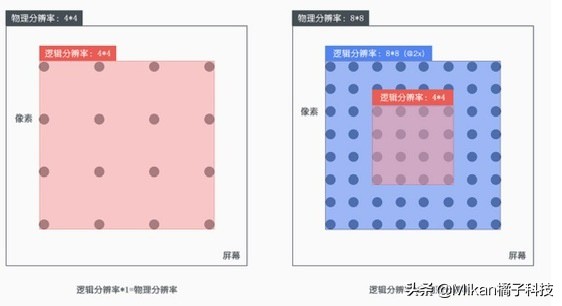
在手机上,准确来说是iPhone4采用Retina技术之后,使用了scale factor(缩放因子)的概念,物理分辨率 * 缩放因子 = 逻辑分辨率。
比如iPhone3GS的分辨率是320×480,后来在iPhone4中,同样大小的屏幕采用Retina(视网膜)屏幕显示技术。横、纵向方向像素密度都放大到2倍,分辨率提高到(320 × 2) * (480 ×2) = 640×960,显像分辨率提高到iPhone3GS的4倍。此时缩放因子就是@2X,iPhone4的逻辑分辨率同样还是320 × 480,同屏幕的显示内容和iPhone3GS完全一致。
故事的主人公是苹果和微软。
iPhone取得了巨大成功之后,微软也在App Store上架了iOS版的outlook。此时市面上的iPhone是3GS,分辨率为320×480,那么微软写的软件显示的时候就是宽度320个像素,长度480个像素,在iPhone3GS上面是满屏幕运行的,效果很好。
但之后苹果认为现在市面上的手机显示效果都太粗糙了,打算让新iPhone的屏幕看不到像素点,于是就把iPhone的面板升级成了640×960分辨率的面板,命名为Retina技术。这样相当于像素密度翻了4倍,像素点很难看到了,显示效果非常完美,苹果也很满意,这款iPhone可以再一次改变世界了。
但当打开微软的这个outlook时,尴尬了。。。原本满屏幕显示的outlook线中只占了屏幕小小的一个角落(四分之一),文字也非常小,在手机上根本没办法操作。于是苹果给微软打电话,兄弟啊你的软件怎么出问题了?微软表示我开发的时候iPhone的分辨率就是320×480啊,你自己改了分辨率还怪我?什么?让我更新一下软件啊?很忙的没空改,凑合用吧不行给iPhone加支笔来点那些小小的图标咯。

苹果一看这肯定不行啊,于是想出了一个天才的创意,在iOS和显示屏之间的系统层上加上一个逻辑分辨率的概念。虽然面板宽度有640个像素点,但是系统告诉软件手机还是只有320个像素点。这样当outlook宽度方面要占用320个像素点的时候,实际上已经是占用了640个像素点!这样还是满屏幕显示的。

其实对于iPhone4来讲,就是4个像素点当一个像素点来显示内容。换句话说就是系统还是输出320×480的分辨率,但到了面板这边时,原先一个像素对应一个像素变成了面板用4个像素点去对应映射显示一个系统输出的像素点,这样仍然算是点对点的显示,不影响屏幕的显示效果,只是单纯的让画面更加的细腻。嗯一些像素游戏的”高清像素版”就有点这个意思的。但同时iPhone4和iPhone3GS在系统眼里还是320×480的分辨率的,于是显示内容完全一致,比如iPhone3GS每行显示20个字的话,iPhone4还是每行显示20个字。

图中可以看出,iPhone X/XS/11pro的物理分辨率都是1125×2436,而逻辑分辨率是375×812(是不是发现也没比iPhone3GS的320×480高了多少),缩放因子是3@也就是每9个物理像素点当一个像素点来用,9个像素映射显示一个像素,不考虑OLED的P排列问题的话,这样9个个像素当一个像素来用,画面是十分细腻的。
但发现了没有,iPhone6/7/8的逻辑分辨率是375×667,iPhone XXS/11pro的显示是细腻了不少(不考虑P排练问题),但逻辑分辨率其实和iPhone6/7/8相比只是长度上更长了一些,并没有差多少。。。所以iPhone XXS11pro的显示内容只在长度上比iPhone6/7/8多了一点,宽度上一模一样,如果iPhone6/7/8每行显示25个字的话,iPhone XXS/11pro也是每行显示25个字,只是能多显示两行。。。
而iPhone6/7/8的plus版,逻辑分辨率则为414×736,缩放因子@3X,宽度方面要比iPhone XXS/11pro更大,也就是每行显示30个字但少显示1行这种了。两者其实显示内容差不多的,一个更长一些,一个更宽一些。但我们知道越接近正方形面积越大,所以观感上更宽的那台显得更大。所以很多人发觉iPhone XXS/11pro的屏幕好像还没有plus大是正常也是正确的观感。
iPhone XS Max/11pro Max方面,逻辑分辨率414×896,缩放因子@3x,这个明显从长宽方面都要超过375×812的,所以Max系列的显示内容要比XS系列丰富很多,比如每行可以显示30个字,还比XS多显示2行。

iPhone XR/11的情况比较特殊,这两款机型还是使用LCD面板,PPI326,于是苹果选择了@2X的缩放因子,4个像素点映射一个像素显示,逻辑分辨率保持和Max系列一样的414×896,这样刚好是828×1792的物理分辨率,屏幕尺寸也是6.1寸。嗯,这也是为什么XR/11是6.1寸的原因了,并不是说苹果先决定的6.1寸,而是因为这个面板用Max的逻辑分辨率@2x后,尺寸刚好是6.1寸所以XR和11就是6.1寸。
对于显示内容来讲,因为逻辑分辨率一样,XR和11显示的内容就和Max/11pro Max完全一样了,每行同样显示30个字,同样比XS系列多显示2行,只是字体要比Max系列小一点(因为屏幕小了一点)。
这样开篇的问题就已经解答了,XR和11虽然分辨率更低一些,但逻辑分辨率更高,所以同屏显示内容要比X/XS/11pro更多。
当然在一些应用,视频,或者游戏中,是可以直接按照物理分辨率来渲染的,这个和Windows桌面分辨率不管如何设置,全屏幕运行游戏或视频的话,分辨率是单独设置的是一个道理了。
细心的朋友可能还发现了几代plus中的物理分辨率表述为(1242×2208)1080×1920,这是因为plus这几代的情况比较特殊。考虑到毕竟已经是几年前的产品了,会在文章最后补充介绍一下,不感兴趣的朋友看到这里已经可以关闭页面了,感谢大家的耐心阅读,欢迎关注,一起探讨对数码产品的热爱!
当时造成这个情况的主要原因还是plus都使用了LCD面板,5.5英寸的旗舰机苹果也准备继续提高PPI,使用至少1080P的分辨率来保持领先优势。那么5.5英寸1080P的PPI就已经高达401了。。。LCD不像P排列的oled,动辄450+的打了折扣的PPI。LCD面板是RGB排列的,想要PPI450左右的LCD面板成本会十分难以控制(6plus当时也不一定能找得到这么多极高PPI的LCD面板。。。),所以苹果最后还是决定使用这块儿401ppi的LCD面板了。那么分辨率就是1080P

于是问题就来了,逻辑分辨率怎么办?缩放因子用@3X的话,逻辑分辨率就是360×640,完美1:1映射,但这个分辨率比iPhone6的375×667还低,意味着显示内容比iPhone6还少,字体会大的很,这不行啊,这不是老年机,这是bigger than bigger啊!
@3X行不通了,@2X怎么样?逻辑分辨率用540×960,也是1:1完美映射,而且缩放因子和之前的iPhone一样,还省了做@3x的素材了。但这样的话,逻辑分辨率就等于是iPhone6的两倍(540×960=375×667×2),显示内容是显著增加了,可是屏幕只有5.5寸,这样的话字体,UI恐怕就太小了。
最终苹果经过多次测试决定了逻辑分辨率使用414×736可以让字体和iPhone6稍大一点的同时,显示内容也更加丰富,但这样要使用1080P物理分辨率,缩放因子是多少呢?是约等于@2.6X。。。就不说苹果这个强迫症是绝对不可能用非整数的缩放因子了,就这个@2.6X也会把开发者逼疯的。。。最好的办法还是直接使用1242×2208的5.5英寸面板@3X,但成本太高。于是苹果还是想了个绝妙的办法,就是使用@3X的缩放因子,逻辑分辨率414×736,系统正常输出1242×2208,到显示面板这边缩放为1080×1920!这就完美了!
但真的完美了吗?众所周知液晶面板只有点对点显示时效果才是最完美的,而且经过一到缩放也影响了性能,比如6plus比iPhone6容易卡,当然不是分辨率更高的问题,iPad mini4也是A8,分辨率更高,却也没6P卡吧。后来6S以后SOC性能大幅度提高,也就没这些问题了。只是plus的这块儿RGB排列的401PPI的LCD像素密度实在是棒,哪怕非点对点显示效果也仍是非常优秀的。
但追求完美的苹果当然不能满足于此,于是在Max系列上,得益于OLED技术的进步,我们就见到了真正的@3X缩放因子,不用缩放的,分辨率为1242×2688的PPI 458的这块儿屏幕。但也只能使用P排列的OLED了,未来的miniLED,应该才是更完美的屏幕吧。