
自从网站开辟了Axure大师的模板连载后,这个系列就持续火热~每日一更等的小伙伴们好着急啊!伴随着大师连载的告一段落,大家都表示依依不舍~今天,贴心的小编编整理了Axure大师目前已有的全套模板!每一篇点击标题都可以查看完整原文以及模板下载~
不过!哈哈,小编编自然是服务做到位!看过了所有文章的小伙伴也别急,小编编整理了全套的模板,可以一键下载所有!就在文末哦~

模板里包括9个常见网站布局,好多按钮和图标。
1、强调注册账号的布局。左侧是产品介绍,右侧是登录和“快速注册”的按钮。适合新增用户较多的新产品。
2、主要空间以轮播图的形式介绍产品,适合引导用户下载app,或者试用产品。
3、底部显示不同端的切换按钮,适合“能在不同端上同步”的产品。
4、仍然以介绍产品为主,适合有介绍视频的网站。
5、底部是Mac端产品截图,适合PC、Mac端的产品。
6、增加了“邮箱地址”输入框,适合引导用户注册或者订阅。
7、页面中间是搜索框,适合以搜索为主的产品。
8、展示大量文字,适合平台、技术类的UI界面较少的产品。
9、中间是输入框,适合引导用户直接开始使用web端的服务。

注册页面是非常简单的。总共可以放的东西也就这几样——

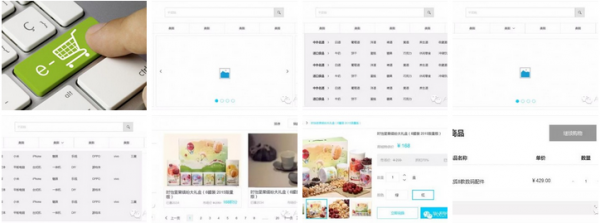
电商发展到今天已经十分成熟,流程、页面都非常类似。
1.1、最常见的电商首页这样布局,左侧展示分类信息
1.2、鼠标移至分类弹出详细分类菜单
2.1、分类较少的电商,类别只在一行显示
2.2、某个类别有子类时,鼠标移至类别弹出分类子菜单
3、类别商品列表,左侧是筛选功能,右上角是排序功能
4、商品详细信息
5、购物车
6、我的订单
1、2、以卡片形式展示信息,适合图片文字并重的信息。左侧更偏重于文字,右侧更偏重于图片。
如果希望社区氛围活跃,促进用户生产内容,可以强调点赞、评论等功能。
如果信息特别多,可以设置标签、排序等功能,让每个信息都有展示的机会。
模板里包括6个侧边栏页面(这次做的动画比较多),6个信息流页面,6个电商页面,6个注册页面和9个网站布局,好多按钮和图标,下面是图片预览。
曾几何时,每个app都有一个侧边栏……
1、传统样式,以列表展示导航目录,适合页面比较多,tab放不下的app。如果目录有多个层级,可以向右边这样增加二级子目录。
2、两种变体。左边是把侧边栏做的比较小,节省空间。有的app层级多,第一层目录设计成这样,然后点击弹出第二层侧边栏。
右边是把侧边栏做的特别大,主页面右滑同时缩小,这样层级关系表现的更明确。
3、Android Material Design样式。左边的样式通常只能在首页拉出侧边栏,右边的样式可以在各个页面都能拉出来。
左边的样式还要注意标题栏上按钮的变化及其“作用范围”的设计。
1、比较常见的后台左侧是菜单,右侧是数据和操作。页面层级较多时应该设计导航路径。
2、文件的管理后台可以用平铺的形式展示,操作按钮可以平时隐藏,鼠标移上去时显示。适用于浏览为主的后台。
3、列表形式操作按钮更明显,操作更方便,适用于批量操作为主的后台。(大部分后台都长这样)
4、适合展示地图的后台。
5、多个功能、图表、列表综合在一起的后台。
1、最常见的设计
2、如果消息列表的功能比较复杂,可以考虑用卡片形式
3、一种极简的设计是——消息列表只显示联系人而不显示消息内容预览;聊天页面不用气泡。消息列表的背景是自己的头像,聊天页面的背景是对方的头像。整个设计没有任何多余的线条。
4、如果app很强调群的概念,可以在消息列表上展示多个联系人头像。(左)
聊天页面可以设置快捷回复功能,支持发送位置、语音、电影/音乐、商品等特殊形式的消息。(右)

未来几天,我会发布常见网站上各个模块的原型,包括“网站header”、“产品介绍”、“价格”、“用户评价”、“联系我们”、“团队介绍”、“网站footer”等。
其中,“网站header”、“产品介绍”、“网站footer”已经做好了。模板里还包括之前发布过的54个手机和PC上各种常用页面,好多按钮和图标,下面是图片预览。
1、常见的样式,吸引用户立即使用。
2、另一种排版
3、截图加产品特点介绍
4、mac产品截图加特色介绍
5、合作/使用流程介绍
6、合作/使用流程介绍,强调第一步
7、截图轮播图加特色介绍
8、视频加特色介绍
今天发布的是5个“价格”部分的页面。
1、横向排列,适当强调重点推荐的产品,辅助用户选择
2、左右对比,列出不同产品的不同权限
3、表格形式,详细对比各项参数,给用户提供详细的参考依据
4、tab切换产品的分类
5、如果产品只有小的配置项不同,可以用选项的形式切换
常见网站各模块的原型已经都做完了。
今天发布的是2个客户评价的页面,2个关于我们的页面,1个联系我们的页面。
1、客户评价,多放一些,放不下的用轮播图
2、如果评价内容较长,可以用这种的形式,一次只显示一个用户评价
3、关于我们,介绍团队理念和团队成员
4、查看某人的详细信息
5、联系方式,地址信息,反馈功能(网页不建议加,会收到大量垃圾信息,sql注入)
今天介绍4个“个人”页面。
1、个人页面主要展示个人信息,比如社交app需要展示个人的关注信息、图片、文章、签到等等。
2、工具型app的个人页面可以展示个人的使用状态,或者使用过程中积累的数据。
3、个人页面是“信息”的另一种组织方式。主页面展示最新的、相关性高的信息。个人页面过滤信息,只把某个人的信息展示出来。
4、工具app的个人页面更强调与个人相关的各种功能。

1、自适应的轮播图
2、隐藏的导航栏
3、鼠标悬停状态
4、异步滚动的背景图
5、页面定位滚动
6、页面跳转
最近直播app越来越火,我整理了一些直播app,做了几个模板,跟大家分享。原型文件在文章最后。
1、首先临摹一个国外的。
(1)首页第一个展示的是快速发布直播的入口,鼓励用户创作内容。
(2)直播页面,展示主播信息、评论及互动操作按钮。信息太多会遮挡直播画面,所以需要有隐藏信息的操作。
(3)发布直播时可以选择预告或者立即直播。预告需要设置预定时间。