媒介的信息接收与发送

本章将介绍图中黄色区域里的内容,交互环的4、5、6、1过程
在上一章中,我们充分理解了当使用者是人时,人会容易注意到什么样的信息线,能够发出什么样的信息线。这些都是人所具有的特性,这些特性并不会随着科学技术的发展而变化。
但媒介所能接收的信息和发出的信息是跟科学技术息息相关的。比如引擎的点火,以前是通过手摇动或者脚踏打火器。但现在可以一个按键便能启动引擎。你无法让一台黑白电视显示出彩色,因为当时的技术不允许它显示彩色内容。还有很多例子这里就不过多讲述了。
随着技术发展媒介的信息接收器和信息发送器已经做到比人类自身更强,我们能清楚看到千里之外的人,看到细菌。但黑箱子在某些方面暂时还不能跟人类相比,即便现在的人工智能已经打败了世界上顶级的围棋高手。因为媒介的黑箱子不属于交互设计的范畴,我们关心的是媒介的信息发送器和信息接收器的设计。
那么媒介的信息接收器和发送器究竟该怎么去设计?就是这章要说的内容。我们首先要分析媒介功能,媒介的信息接收器,信息发送器的自身特性是怎么样的,再进行三者间的关系分析。(本章内容较为复杂,如果有没理解的地方可以先不管,再读的时候可能就懂了)
功能自身特性思考环节:
既然万事万物都可以分解成为原子。那么一个功能的原子又是什么?
让我们回到最开始的开灯照明的例子,我的目的是看清楚周围环境,开关是信息接收器,电流是黑箱子,灯是信息发送器。黑箱子的功能是让灯亮起来,从不发光到发光。
功能可以理解为灯光的是否亮起来的区别即可以分为0/1两种状态,要么不亮,要么亮?
那功能只能分为0/1吗?当然不是,我读大学的时候,要在宿舍看书,考虑到灯如果太亮了,会影响到舍友休息,我买了一盏可以调节亮度的灯。除了亮度调节外,我的那个台灯还可以调节色温,从冷到暖。
那这个时候台灯的功能可以分为亮度调节和色温调节。亮度是从0到一定的流明(流明是亮度的单位)。色温是从偏蓝慢慢变化到偏黄。这个时候功能就可以分为两个连续的维度。
我的这盏台灯有两个旋钮,一个调节色温一个调节亮度。当然这盏台灯也可以用1个按键控制色温和亮度,比如正常点击不停增加亮度,到了设定的最大值后再点击熄灭或者亮度减少,长按按键则色温不停变化。但没有设计师会这么设计,时间不限的情况下,无论多复杂的功能都可以用一个按键来进行控制。
虽然我房间里的灯没有控制亮度和色温的功能,但这盏灯亮的时候也是有色温和亮度的,只不过在出厂之时就已经设置好了。那么功能可以根据自有的属性分为很多维度,这些维度能否让我们控制就会影响信息接收器的相关设计了。不给控制,我们就需要一个开关按键就行了,如果要控制,那可能就需要两个旋钮来控制了。
功能的原子化
一般媒介的功能不止一个,想你家的电饭煲,有煲饭功能,煲粥功能等。上面提到的灯,打开开关发出光亮是一个功能。但这个功能还可以细分成亮度调节和色温调节。功能可以不停细分,直到只剩一个维度了,功能就无法再细分了。
一个维度可以继续细分为不同的状态,比如亮度。我房间的灯只有亮和不亮,这种情况下亮度只有两种状态,0流明和1000流明。但我的台灯可以调节很多档位,亮度的状态就有很多,而状态越多需要的控制数量就越多。
功能的3种特性功能具有三种特性:边界性,连续性,变化方向性
边界性根据状态的数量多少分为无边界,单边界,双边界三种情况。
无边界的功能,状态数量无穷无尽
比如数学的负无穷到正无穷,有时光机之后,选择穿越时间的日期,过去的某一天,未来的某一天,如果做得到的话。
单边界的功能,状态数量也是无穷无尽的,但有最小值
比如:声音频率(频率最低为0),响度(响度最低为0),亮度(亮度最低为0),温度(有最低温度,-273.15℃),速度(从0到无限大,极限为光速,但可以视作是单边界的情况)
双边界的功能,状态数量有限(其实严格说是无限的)
比如:透明度变化,0~100%,rgb颜色数值
实际大部分情况下,因为人的自身性质,或者科学技术水平或实际需求。我们所进行控制的都是一定范围以内的维度,而不是控制整个维度。即便是单边界或者无边界,我们也只是选取其中一部分区域当作功能。比如亮度是单边界的功能,但我们的灯的最高亮度会是xx流明。音量也是单边界功能,但手机的音量再怎么大,也不会比汽车喇叭声音大。根据实际需求,我们会将音量控制在合适的范围里。
当然这是大部分情况,在某些情况下,我们也会使用单边界和无边界的功能,比如在太空飞行模拟中选择你要飞跃的距离(单边界),或者发明时光机后,穿越到过去的某一天,未来的某一天(无边界)
即便是双边界,像透明度是0%~100%,因为需要的精度不同,这个功能的状态数量也会非常不一样。所以当要考虑功能边界时,落到实处,最终要考虑的是该功能状态的数量。
连续性,0/1是两点,不连续。多少点才是连续的。其实是人的感知决定的,你觉得包括了人为设定的散点。这些散点都是从这个连续的维度中选定某一点。风扇的档位,亮度的档位等。
这里的连续性是给人的感觉,并不是说这个东西就真的是连续的。比如有的微波炉的使用旋钮控制时间,最低单位是分钟,给我们感觉是多个点,而有的微波炉时间控制单位精确到秒,我们感觉就是连续的。
功能状态发生变化时具有方向性,比如音量变大变小,亮度变大变小。
移动时的速度和方向,水龙头的水温和水流量,灯的亮度和颜色。一者的出现另一者必然也会出现,两者是必定捆绑在一起的。
射击游戏中移动人物和调整视角,音量的大小和画面亮度大小
音乐播放器的循环模式:单曲循环,顺序播放,随机播放,电磁炉的烹饪模式:烧烤模式,蒸煮模式,煲汤模式
小结:
有关功能的特性分析,到这里就告一段落了,接下来要进行的是信息接收器和信息发送器的自身特性分析
让我们回到开灯的例子,我的台灯有控制亮度和控制色温的功能。亮度是一个单边界的维度,亮度为0,描述亮度的单位为流明。那么这盏台灯的最大亮度肯定不会比操场的照明灯还亮。亮度最大会在某个流明下。
假设我的这个台灯最大亮度为1000流明,那么0~1000的亮度该用什么东西控制呢?用旋钮可以吗?
假设都通过一个旋钮控制。精度是1的话,就得将这个旋钮分成1000份。那这个旋钮可以设计的像普通手表的旋钮那么小吗?
如果不需要这么高的精度。这里的1000份,其实也是人为认定的。假如有需求需要精确到0.1,那就要分成10000份。这下该怎么办?用一个超级大旋钮控制吗?没有那么大的旋钮又要精确控制怎么办?
如果这盏灯还要控制颜色的话,要增加另一个旋钮来控制吗?还是可以用一个接收器同时控制两个维度?
要回答上面的这些问题,你需要了解信息接收器和信息发送器的相关内容,当你看完本章之后,回过头来,自己对上面的问题进行思考,能够思考出来答案就是已经学会了。
信息接收器和信息发送器有3种特性:边界性,维度性,方向性。信息接收器和信息发送器的边界性
媒介都会控制在一定的空间大小,太大了无法进行操作,手移动的幅度就大。就好比现在手机屏幕越做越大,但再怎么大,也不会比iPad大。因为你还要放裤兜里。还记得当年三星手机变成一个护盾,苹果手机变成一把剑吗?这是不可能发生的

屏幕有边界,喇叭有边界性,灯泡有边界,信息接收器和发送器都有边界,但信息线可能没有边界,比如声波和光波都属于信息线,声音就有边界,传播的距离不远。太阳的光线信息没有边界,可以传到宇宙尽头。
一般硬件产品的信息接收器和信息发送器从一开始就已经设定好应该放在产品的什么地方了,比如手机的开关按键是在顶部还是在右侧,大小形状什么的也都确定下来不会变动。但到了软件界面,情况就有所不同了,显示屏上的内容可以随意变动。这就会让信息接收器和信息发送器的边界关系发生变化,还记得我在信息线中提到的一句话吗?“有变化就有信息线,问题是我们能不能察觉并利用上。”我们可以利用这种变化,比如网页的顶部边界和顶部栏边界相离时进行刷新,也就是我们熟悉的下拉刷新。
信息接收器和信息发送器的维度性
我们所看到的东西都是有维度的,一个点,一条线,一个面,一个正方体等。这里的维度指的是人感知层面,不是说物理层面。因为就算薄如蝉翼,也是有厚度的,哪怕是一个原子也是有长宽高的。
点:一个指示灯
多点/线:多个指示灯,下载进度条
面:屏幕展示的画面
体:3d投影,AR,VR
如下图所示:

点:迅雷下载任务完成的一声“滴”
多点/线:一段音乐
点/多点:一种气味,多种气味
点:一个小凸起,现在电脑键盘上F键和J键上面的凸起
多点:盲文
面:手摸脸
点:酸甜苦咸
多点:混合味道
按下按键,拖动滑块,转动旋钮,触控板上触摸操作。如下图所示:

语音控制
人的面容,表情,肢体动作
因为接收器和发送器,都会占据空间位置。一旦有空间位置就会涉及到方向位置问题。所以当至少有两个点或一条线,或者一个面才有方向性。
信息接收器和信息发送器的方向性其实不是绝对存在的。一个点无所谓方向可言,即一个功能只有两个状态,但接收器和发送器都是一个点,比如电灯的开关、喇叭和麦克风等,属于点,没有方向可言。除非以人作为参考系或者以物品作为参考系。
至少有两个点或一条线,或者一个面才有方向性可言。比如手机音量键是两个按键,他们有上下关系。

功能、信息发送器,信息接收器的关系
在道-媒介篇里,我们已经详细介绍了。目前我们所拥有的各种媒介的接收器发送器。那么究竟什么时候该用哪种媒介接收器,用哪种发送器呢?我们需要了解功能,信息接收器,信息发送器三者间都具有什么样的关系。
三者的关系有3种:边界关系,维度关系,方向关系。信息接收器发送器的边界性限制着它们的维度性,我们不可能放下1千个按键在手机大小的东西上。确定了收发器的维度性之后,才考虑方向性。所以我们最先要考虑的是三者的边界关系。
功能,信息接收器,信息发送器三者的边界关系
边界关系理解起来不难,A>B,A=B,A<B。但这3种关系决定了,你使用的是绝对控制还是相对控制
为什么这么说呢?还记得本小节的思考环节我提出的几个问题吗?
假设我的这个台灯最大亮度为1000流明,那么0~1000的亮度该用什么东西控制呢?用旋钮可以吗?
假设都通过一个旋钮控制。精度是1的话,就得将这个旋钮分成1000份。那这个旋钮可以设计的像普通手表的旋钮那么小吗?
如果不需要这么高的精度。这里的1000份,其实也是人为认定的。假如有需求需要精确到0.1,那就要分成10000份。这下该怎么办?用一个超级大旋钮控制吗?没有那么大的旋钮又要精确控制怎么办?
我们不可能用一个手表上的旋钮精准控制0~1000流明的亮度。但如果把1000分成10份,也就是功能边界(状态数量)是10的时候,我们是可以用手表大小的旋钮进控制的。
绝对控制代表功能的边界和信息接收器的边界在空间上一一对应
相对控制代表着功能的边界和信息接收器的边界不是一一对应的。
绝对控制的优势:控制速度快。缺点:当功能的边界很长且状态非常多,但接收器的边界很短,会导致控制精准度低。
相对控制的优势:控制精准度高,控制速度慢,往往会比绝对控制花费更多时间
1、绝对控制时,信息接收器边界不变的前提下,功能边界越大,控制精准度越低。功能边界越小,控制精准度越高。
2、绝对控制时,功能边界不变的前提下,信息接收器边界越大,控制精准度越高。信息接收器边界越小,控制精准度越高。
3、绝对控制时,控制精准度不变的前提下,功能边界越大,需要的信息接收器边界越大,功能边界越小,需要的信息接收器边界越小。
1、相对控制时,精准度不变,功能边界不变的前提下,信息接收器边界范围越大的,控制的速度越快。信息接收器边界范围越小的,控制的速度越慢。
2、相对控制时,功能边界不变,信息接收器边界不变的前提下,控制精准度越高,控制速度越慢。控制精度越低,控制速度越快。如果功能边界和信息接收器边界一致时,就变成了绝对控制。
3、相对控制时,精准度不变,信息接收器边界不变的前提下,功能边界越小,控制速度越快,功能边界越大,控制速度越慢。
上面的东西比较抽象,有的读者可能没弄懂,我下面配一些例子进行简要说明。假设你的MP3的音量控制大小边界是0~10,这个功能是有连续性的。下面的4张图的信息接收器都是可以控制这个MP3音量的,但存在接收器边界不同以及绝对控制和相对控制的区别。

图1是绝对控制,图2也是绝对控制,但图2信息接收器的边界会比图1大1倍,有更高的控制精准度。图3是相对控制,往上滑到尽头,音量就会增加2,松开手后,滑块自动返回底部,再往上滑,音量再增加2。图3的信息接收器的边界和图1一样,但控制的精准度是图1的几倍。但图3存在一个问题,就是你音量只能往上涨,不能减少。所以图4的相对控制方案是比较好的,音量可以变大,也可以变小。
但为什么我们生话种图3和图4的方案基本都没有见过呢?因为这种相对控制的信息接收器,速度很慢,需要等滑块恢复原来位置再进行操作,我们的手指也需要返回到起点位置。不能持续性操作。所以我们要想办法做到持续操作,让信息接收器的边界“消失不见”。我们可以首尾相连,形成一个圆环,如下图1所示。

这样我们就可以进行持续性操作,图2和图1是一样的,也是可以看作是头尾相连形成的圆。
相对于绝对控制的速度快,我们采用相对控制一般是为了追求精准度,而舍去了速度。因为功能边界很大,信息接收器边界却很小时,采用绝对控制,精准度会很低。有什么办法既可以控制精准度高,控制的速度也快呢?
肯定是有的,上面的规则建立在空间维度进行的控制,假如我们再加入一个维度:时间,那么我们就有移动速度这个变量了。对于绝对控制来说,移动速度并不会影响到它。无论你是1秒钟从0移动到10还是用了10秒,只要你将滑块移到了顶部,那音量就只能是10。绝对控制的功能的状态都是跟空间位置一一对应的。
而相对控制就没有这种对应关系,原本只使用空间维度时,你移动1厘米,音量加大1,滑轨的边界只有有5厘米,那么你从头移到尾,只能将音量加大5。但如果加上移动速度的维度进行控制,那么如果你移动速度快,你移动1厘米,音量可以加大到2或者3,而不是之前的1。
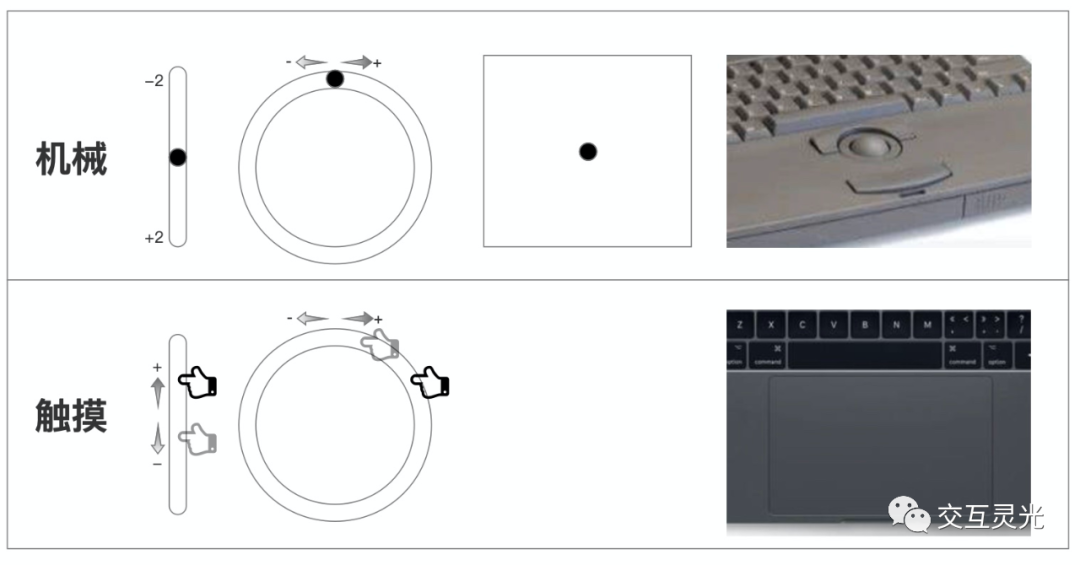
上面的那些信息接收器都是通过机械性进行操作的,随着技术的发展,我们有了触摸操作的方案后,这些机械的方案可以怎么样进行变化呢?

图1是绝对控制,刚才已经介绍过了,你想要将音量调整到10,你就把滑块移动到10那里就行了。而图2的触摸方案,你不需要移动滑块,而是直接触摸10的位置,就能将音量调整到10。
当功能是1个维度的时候,我们使用1条线控制。当功能是两个维度的时候,我们可以使用2条线或者一个面进行控制。既然一条线首尾相连可以形成圆,进行持续性的相对控制。如果是面首尾相连,形成一个圆柱,是不是也可以进行持续性的相对控制呢?这种思路很好,但一个面的首尾相连,并不是一个圆柱。因为面有4条边,有两个首尾,形成的应该是一个球。笔记本电脑的轨迹球的构思就被你想出了。下图是苹果电脑首次搭载轨迹球进行光标控制,光标位置是有X轴坐标和Y轴坐标的。

像我上面提到的,如果科技进步了,我们有触摸的实现方式,这个轨迹球又该如何演变的?其实思路是一样的,下面就是机械方案和触摸方案的对照图,各位读者可以思考一下。

生活中的很多东西都可以按照上面的思路进行分析,比如摩托车加油的扭动是线性交互,汽车加油,脚踏下去也是线性交互。
一般我们所使用的汽车,方向盘旋转是相对控制。可以左右分别可以打两圈半的圆,但F1赛车使用绝对控制的。生活中还有哪些例子呢?各位读者可以去思考一下。

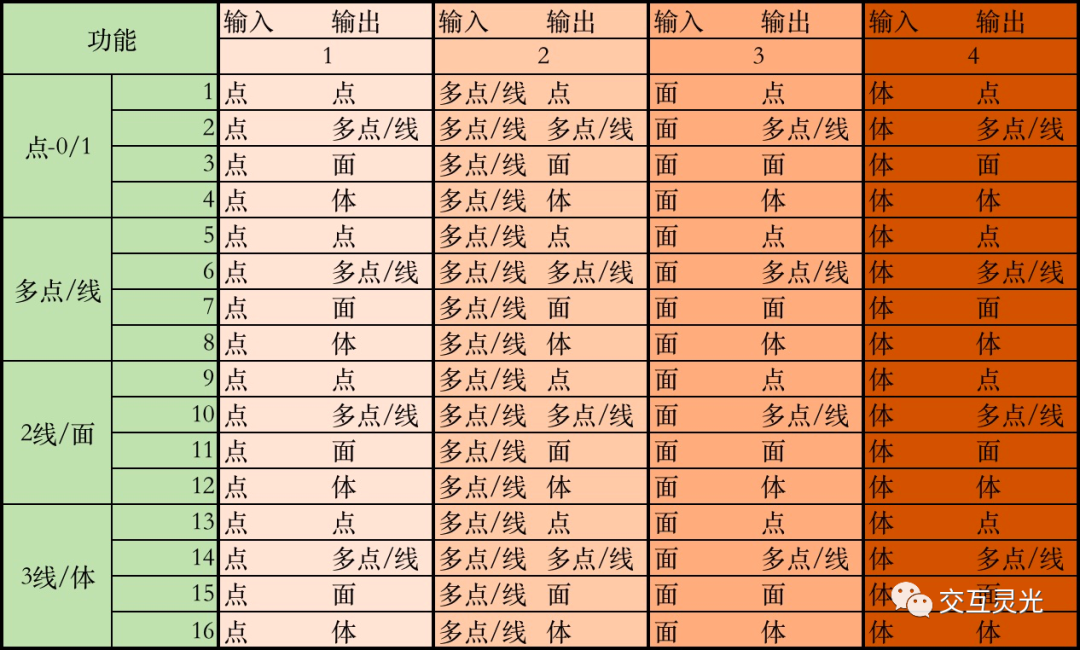
功能,信息接收器,信息发送器三者的维度关系

上面是我梳理下来三者维度关系的表格,每一格都是一种设计思路。这个表格里面包含了我知道的所有可能的交互方式。(如果有读者能够举一个不在这个表格上的交互例子,记得留言给我,让我膜拜一下)
其中有些格子你在现实中可能找不到相应的例子,因为根本就不符合交互设计的逻辑。比如让你用1个按键移动电脑屏幕的光标
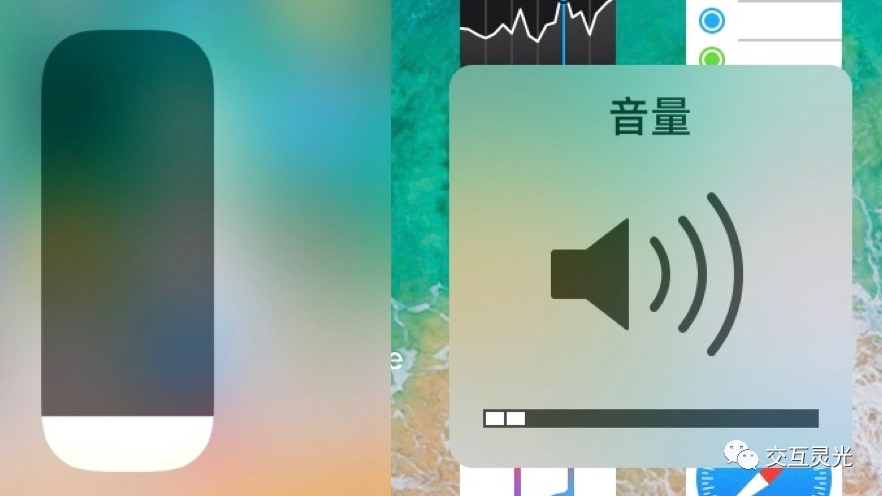
信息接收器和信息发送器的点线面其实也没有一个客观标准。下图是iOS的音量显示方式,从这里我们就能知道点和线的区别在什么地方了。

有的小朋友可能会问了,为什么没有4维5维呢?我们生活在3维的空间,想象都想象不到4维空间是怎么样的。
表格部分案例讲解:



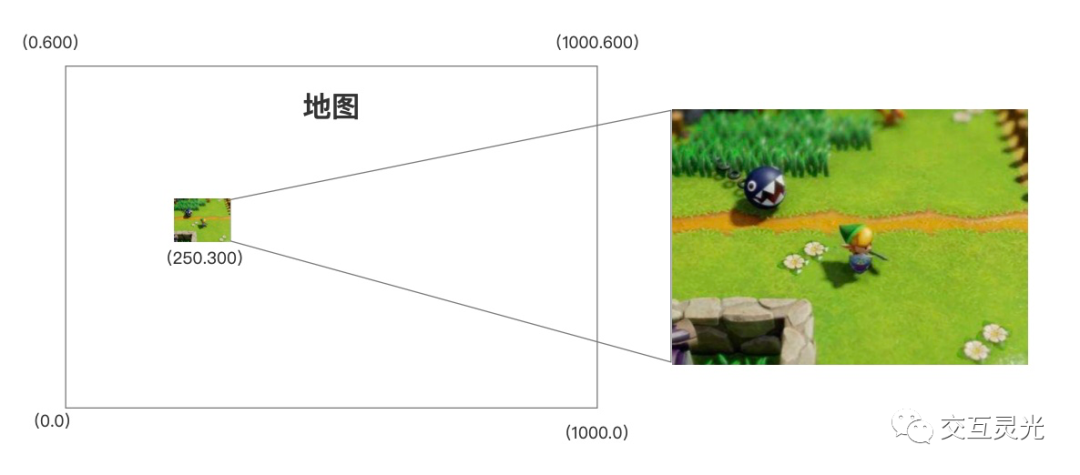
对于功能为2线/面的例子,我想通过一个我很喜欢的游戏进行详细说明。

上图是任天堂知名游戏塞尔达传说-梦见岛的画面,整个游戏的地图是比较大的,假设横坐标有1000个点,纵坐标有600个点。功能的边界是很大的(功能状态很多),如果显示器采用绝对显示,且只有你手机屏幕那么大。那你控制的主人公:林克,可能就只是屏幕上的几个像素点。(别问我塞尔达传说的主人公为什么叫林克)所以从交互层面肯定是不可能这么做的。
我们现在知道了功能的边界很大,是2维的面。屏幕(信息发送器)也是2维的面。我将会对信息接收器的设计进行简要介绍,接下来请各位读者仔细阅读下图中的文字内容

功能维度和信息发送器和信息接受器即便维度一样,但因为功能边界(状态数量多),远大于信息发送器和接收器边界,要保持精确操作,一般采取相对控制。
图中的例子很好地说明了2线和面的区别,面接收器比2线接收器要更加快速,使用两条线需要操作2次而使用面需要操作1次。
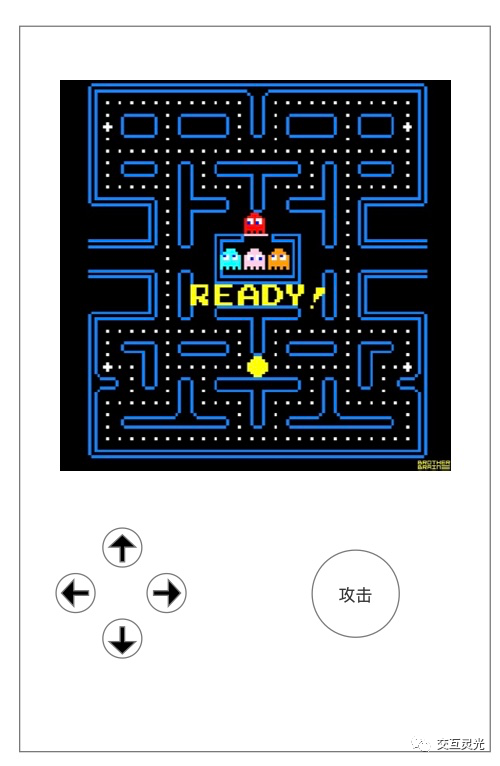
为了精确度,在功能边界远大于信息接收器边界时,使用的都是相对控制。如果功能的边界比较小跟信息接收器边界差不多时,我们是不是就能采取绝对控制的方案了呢?这个留给大家去思考吧,下面是知名游戏《吃豆人》的示意图,整张地图都在屏幕(信息输出器)上显示出来了。


上面4张图都是控制RGB颜色的交互方式。左边的图输入和输出都是3线,中间的图和右边的图都是1线和1面,区别只是选择RGB的哪一个维度为线功能。下面的图是苹果电脑Touch Bar的示意图,为2点和1线。具体的分析过程,其实跟上面的游戏是一致的,我就不带大家重复分析一遍了。
功能的状态并没有方向,音量是100分贝就是100分贝,亮度是100流明就是100流明。但状态变化是有方向的,音量减小或者增加。我们很容易将接收器和发送器的方向和功能状态变化的方向混淆在一起,认为功能是有方向的。比如手机上的音量加减按键。上面的按键是增加,下面的按键是减少。那如果我通过语音控制,让手机调节音量为50%,这该如何去解释?
媒介功能状态的变化方向要和接收器和发送器的方向匹配才能让人使用起来比较好,而所谓的匹配一般有以下形式。
音量调节,一共两个按键,调大,和调小。一般调大按键在上,调小按键在下。或者调大按键在右,调小按键在左。
显示音量也是如此。至于为什么会有这种情况,我猜测是跟我们的经验相关的。比如一片空地上什么也没有,你不停地放砖头上去,就会越来越高。大和高就联系起来了。

除了上下左右之外,体积,面积,长度,数量,顺时针,逆时针的变化都可以表示功能状态大小变化

上面的4张图是随处可见的水龙头,咋一眼看上去没啥区别,但它们的交互设计其实每一个都不相同。图1关闭状态时开关在Y轴上,逆时针旋转则是打开水龙头,如图2所示。那么图1和图2的交互设计区别在哪里呢?
我们需要知道,媒介的姿态是会说话的,即便没有文字,没有图案。图1的设计方案,开关是竖着且扁的,就是说“你可以捏着我左右移动”。而图2的设计方案,是横着且扁的,是在说“你可以捏着我上下移动。但实际上图2是通过左右移动来开启关闭水龙头的。如果是横着扁的设计,就应该像图4那样,上下移动开启关闭水龙头。
那么请接下来大家思考一下图3和图4有什么区别。自己思考完了再往下看,这样更容易将别人的知识转化为自己的知识。
======
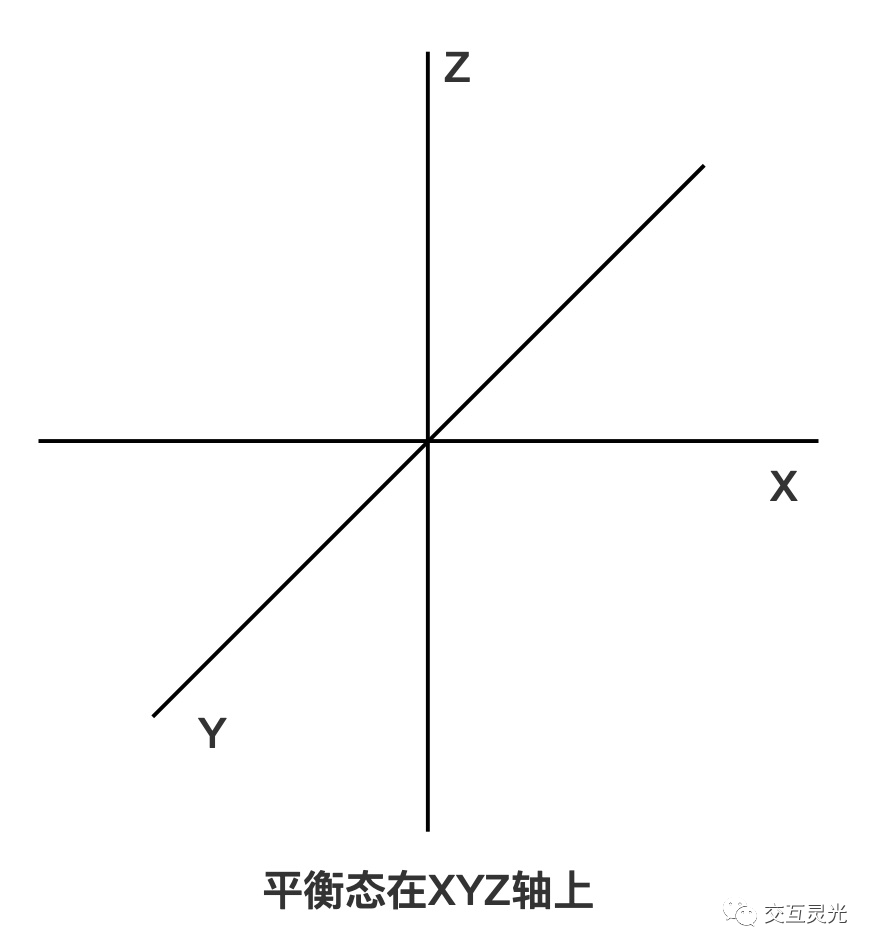
图3和图4的区别在于图3开关在水平时是开启状态,图4则是向上斜45度时是开启状态,水平时是关闭状态。这有什么关系呢,这就要提到平衡原则了。下图是平衡原则的示意图。

如果开关不在XYZ轴上时,是打破了平衡状态,认为开关是开启的,而开关处于平衡状态时,我们会认为开关是关闭的。
其实这种平衡原则在生活中随处可见。你可以看一下你家的门把手,是不是也是遵循平衡原则的。
那有的读者就会问了,图1为什么是向右旋转打开,而不是向左旋转呢?向左旋转打开,即符合平衡原则,也是竖着扁的设计呀。之所以设计成向右旋转,是因为绝大部分人是右利手。考虑到这点,如果向左旋转打开开关,是极其不符合手的运动规律的。图3和图4就是一个对左右手都很公平的例子。
刚才说起了门,我又想起来关于门的交互。下面这种情况相信每个人都遇到过,当你想打开一扇门时,你往前推,发现推不动,看一下门上的“拉”字,才知道这扇门是拉开的。如果你在另一侧开门,则是推开的。这种单向门的设计随处可见,但我们经常都会犯错,我们很少会去看门上的字,直到无法打开时才会注意到。那有什么好的解决办法吗?
我上面提到过这么一句话:“媒介的姿态是会说话的,即便没有文字,没有图案”,媒介可以通过触觉来告诉人们怎么开启这扇门。

上图的里侧有和人手指契合的形状,这种形状会告诉人们往外用力。当然你还可以在外侧加一些稍微有点尖锐的东西。当人想要推门时,会察觉到不好的触觉。但这种设计实用却不美观,其实不给门把手也是可以的。
通过上面的学习,我给下面4幅图,让大家思考一下这4种交互设计有什么不同,哪个更加好。

我们再尝试加上一个功能维度:温度。去朋友家住,洗澡的时候,往往不知道扭到哪边才是升高温度,哪边才是降低温度,需要反复去试,摸一下水是变凉了还是变热了。下面是4种控制水温和流量的水龙头,怎么样设计,才能让人直接知道向哪边转动是加热,哪边转动是降温呢?我就不带大家分析了,大家可以自己进行分析,有机会再聊这个。

(PS:这个平衡原则是我自己随便起的名字,因为我目前没有找到有专门的词描述这种情况,如果有哪位读者知道这个是什么原则,可以留言说一下。)
小结:
1、功能具有3种特性:边界性,连续性,变化方向性
2、信息接收器和信息发送器有3种特性:边界性,维度性,方向性。
3、功能,信息接收器,信息发送器间的关系有3种:边界关系,维度关系,方向关系
无论多复杂的功能,只要有足够的时间,一个按键即可实现任意功能。
有的小朋友可能会有疑问了,简单的功能用一个按键控制可以理解,比如开关灯。难道电视,电脑还能用一个按键控制?难道还能用一个按键把这本书写出来?可以的,只有给我足够的时间。
比方说摩斯密码就是通过一个点光源,通过不同的时间间隔,就能表达26个字母的含义。虽说一个按键可以实现任何功能,但一般也就只有这3种常用的操作方式。一般我们使用的只有单击,双击,长按等操作,偶尔也会使用三击。
无论多复杂的功能,只要有足够的空间,瞬间即可实现任意功能。这点也是一样的道理,就好比在你面前有一块巨型屏幕,你手机上所有的页面都排列在上面。想象一下有一个比月球还大的屏幕。

时间和空间都有其局限的一面,我们需要将时空结合起来,这种结合的表现就像是你手机上的播放歌曲软件。每首歌的播放界面,变化的只是一部分内容,不同歌曲都有相同的属性,播放暂停,歌词等。
如果是时间,只通过一个按键,我们的记忆力有限,无法记住按键的间隔和对应功能。如果是空间,我们的人就这么高,这么大,给我一块这么大的屏幕,所有的歌都同时摆在这块屏幕上,我也很难去点到我想要播放的歌曲。
电灯,用一个按键可以瞬间控制,音量调节,可以用一个滑块瞬间控制,游戏人物在地图的位置,可以用一个触控屏幕瞬间控制,游戏里的飞机,可以用VR设备瞬间控制。如果想要在一瞬间控制某功能。那么这个功能最多只能有3个维度。再多的话,则需要第二个信息接收器
但你要说开灯,开电视,开热水器,开电脑4个功能都捆绑在一个按键上。那就可以一个按键控制多个功能了。这样想是不对的,毕竟火箭发射也只用一个按键就能发射上天。
这里说的控制是自由控制,3个维度的自由控制。比如面的接收器可以在一瞬间同时控制亮度和色温。但如果还想要控制颜色。那就不是面的接收器可以解决的问题了,需要使用VR设备,在空中控制。
为了让大家更好地理解,我举一个游戏的例子吧。玩和平精英,无法边移动边开枪。因为两个面接收器,对应两个面发送器。除非加入另一个维度,比如3dtouch。你就可以重按屏幕进行开枪,左边的也可以做成重按跳跃,很多人在电脑玩fps游戏就喜欢的这样边走边跳,来增加敌人打中自己的难度。如果你的手机没有3dtouch的功能,你就只能再用一个手指了。如下图所示:

优化策略
第一点,高维度节省时间的例子,其实上面的塞尔达的案例已经很好地说明了2线控制和面控制效率间的区别了。还有一个经常说到的例子,通过旋钮去调控声音大小和用两个按键去控制声音大小,效率完全不一样。
第二点,低维度节省空间也很好理解,两根线控制两个维度,虽说需要操作两次,但相同精度控制下占用面积远比面控制要小。
当有互斥的点功能时,可以将这些点功能组合成线
线是由很多状态组成的,处于其中一种状态。点功能一般状态只有0/1两种状态。很多点功能都是0/1,那么既然都有0,是不是可以整合在一起呢。比如线的接收器上有着很多点功能的1状态。又因为线控制,只会在某个状态上停止。如果点功能间的关系是平行关系,那就不行了,你选择了一个功能,就无法选择另一个功能。如果想要理由高维度容纳低维度,需要点功能是互斥关系。
如果我们两个功能都想要线接收器,但媒介的空间又不允许我们使用面接收器,即便是两个线接收器都不允许。那么我们该怎么办呢?可以采取的策略有组合性,可变性。
有限的按键,想要即刻做不同的操作,有组合的形式,电脑键盘的快捷按键,复制,粘贴等。都是通过组合来实现的。比如玩游戏时我们想要向左上角右上角移动,但手柄只有十字键,就可以通过组合向左上角和右上角移动了。很多游戏都会通过组合来形成不同的功能操作。当然也可以更换维度更高的接收器。比如变成摇杆。但如果有太多的组合,肯定是不合适的,学习成本太高了。
在不同情况下,同一个信息接收器控制不同功能,同一个信息发送器可以展示不同功能状态。比如电脑键盘,按下caps lock按键,整个键盘就会从小写字母变成大写字母。小米电磁炉的选择功能和温度控制。我们现在的手机屏幕就是可变性的最佳例子
有人打电话给你,你的手机会发出声音,会震动,会有灯光闪烁,同时发送信息触觉,视觉,声音的信息线。当然也不是越多越好,说出的“话”能让人感知的并准确理解即可。
当同一个状态有两个输出器,一个输出器变化了,另一个输出器没有变化就会让人感到疑惑了。比如你按下开关,灯没有亮。是开关坏了?还是灯坏了。这里的开关其实是信息输入器也是信息输出器
在电脑输入文字,你可以通过实体键盘打字,也可以通过鼠标点击虚拟键盘,也可以用语音输入。
该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。如对于邮箱的设计,收件人地址是不能再简化的,而对于发件人却可以通过客户端的集成来转移它的复杂性。
上面的内容是这本书核心中的核心,当你能够熟练使用上面的知识后,你就可以创造性地发明很多交互方式了,下面我就举两个我们现实中的例子,一个是改进小米电磁炉的交互案例,另一个是苹果触控板的手势操作发明,揭示手势发明的历史必然性。
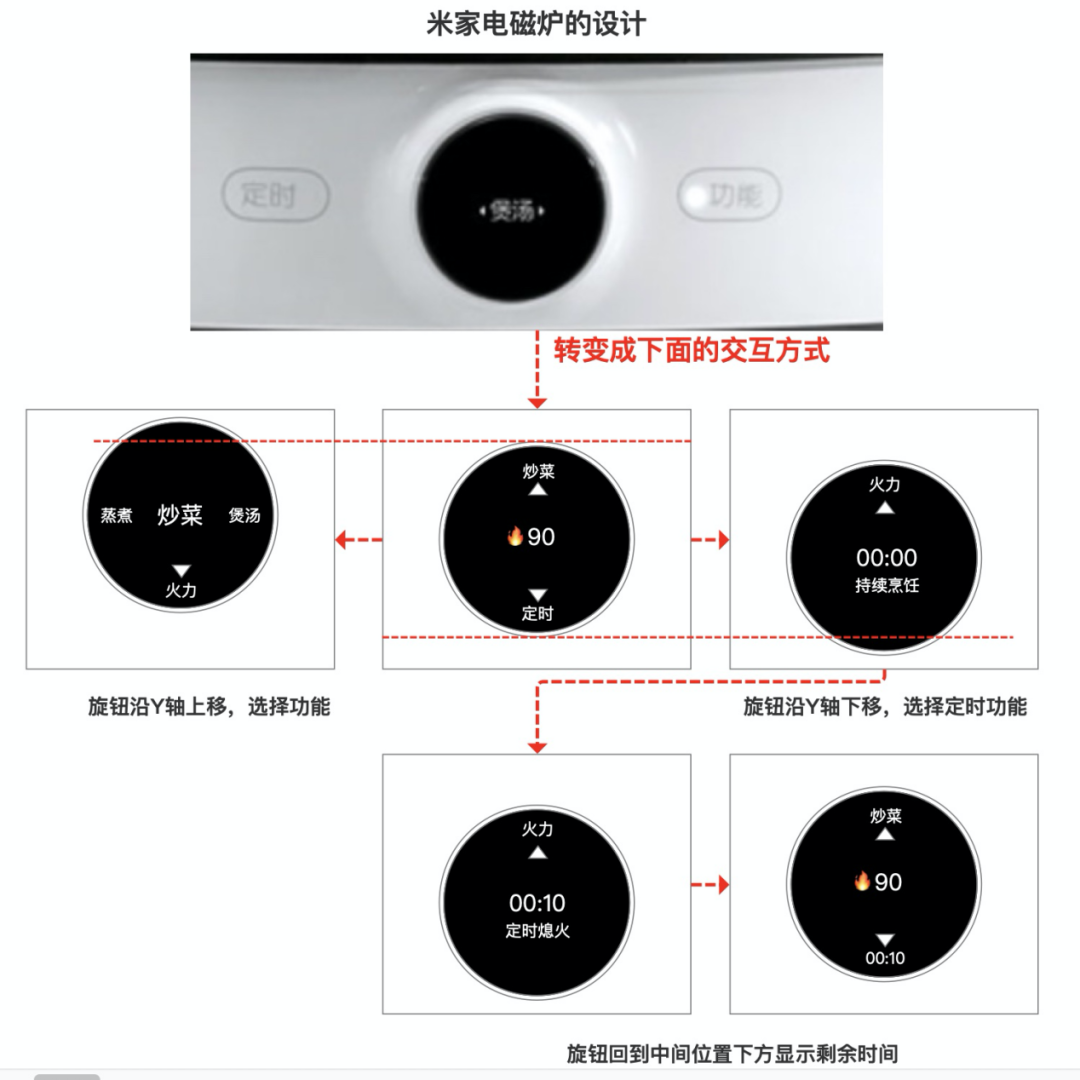
在小米电磁炉出现前,我所接触过的的电磁炉基本都布满密密麻麻的按键,而小米电磁炉相比于其他的电磁炉最大的不同在于使用一个旋钮去控制大部分功能:启动,暂停,温度控制,定时控制,功能选择等。米家电磁炉的交互方式是怎么想出来的,我也不清楚。但可以尝试一下用书里的内容去进行剖析,看看能不能想出来,以及怎么改进。

我们先来分析一些这些功能:
开机启动,属于0/1点功能,我们可以用一个按键来进行开关机
使用过程中的暂停开始可以使用一个按键进行控制。
功能有蒸煮,炒菜,煲汤,火锅等等,这些功能的关系是互斥的,我们可以给每一个功能都对应给予一个按键(点接收器)进行控制,根据优化策略维度变化性中的高维度容纳低维度的方案。也可以将这些互斥的点功能整合成线,使用线接收器进行控制。
双边界,0~100度,中等边界范围(实际上不止一百度,只是让人有个大概的感知)。可使用线接收器绝对控制,也可使用线接收器相对控制。
时间属于无边界功能,时间1分钟到几小时不等。为了精准度,我们需要使用相对控制。为了速度,我们使用线接收器而不是点接收器。所以我们不使用线接收器的绝对控制方案。选择使用线接收器进行相对控制方案。持续性操作需要线接收器收尾相连,形成圆。
现在的分析结果是:
1、功能选择使用线接收器控制
2、温度控制也是线接收器控制
3、定时控制使用线接收器控制
3个信息接收器分别控制3个功能
产品经理觉得太多了,需要精简。那我们还有一个优化策略是可变性,都是线接收器,我们使用另外的点控制来进行旋钮功能切换就能够做到了。这种交互设计思路大体上是已经跟现在小米电磁炉的交互设计是一样的。将定时和功能选择单独做一个按键出来,点击相应按键,旋钮就切换控制不同的功能。
产品经理问,还能不能再简约一些?当然是可以的,这3个功能也可以再使用线接收器来整合优化。比如旋钮向上移动是选择烹饪功能,中间是火力控制,下移是定时控制。我在这里只是提供一种思路给大家,我提到的这个方案究竟能不能实际应用,还得看实际需求。比如这种结构容易坏或者信息发送器不直观等等,并不代表这种方案就比现在小米的方案要好。我所想的方案如下图所示:

其实小米电磁炉的空间要素没有考虑的非常好。我们使用过程中,需要弯下腰才能看见屏幕,可能是为了美观考虑吧。不过我觉得设计这款电磁炉的交互设计师是考虑到了使用者信息接收器(眼睛)和媒介信息发送器(屏幕)的相对位置关系的,所以才在旋钮上面加上了多盏白灯来表示火力。
上面的只是粗略的分析,鉴于时间关系,我还没有进行进一步详细的分析,比如这个旋钮默认是在中间,我们下移后松开是否有弹簧自动恢复中间位置,还是只能手动移动回中间位置。
如果是自动恢复的方案会导致我们旋转的时候不能持续性地转动,因为一松开手就会复原,定时控制没有达到自己想要的时间,还要再将旋钮往下移动再旋转。
如果是手动方案,又会有其他的不足,这里就不详细谈了。
用过苹果笔记本电脑的读者应该都知道那块触控板有多么好用,我们接下来就研究研究苹果触控板发明的历史必然性。我们使用电脑,少不了鼠标这个东西。通过本章的学习,我们知道面接收器(鼠标)在同一时间同一空间,其坐标的横坐标和纵坐标的是唯一的(光标在电脑屏幕的位置)。比如我们只能用鼠标控制光标在显示屏上上下移动。当你浏览网页的时候,你需要用滚轮来滑动页面,当你需要打开更多功能时,需要右击鼠标。还有就是左击选中,左击按住拖动等等,我就不一一列举了。如果你的鼠标只能移动,没有滚轮,没有左击按键,右击按键,你是无法只靠移动鼠标完成上面说到的那些行为的。
我们浏览网页,需要上下滚动页面,是线功能。一个滚轮可以胜任,如果页面很大,屏幕宽度不足,还需要左右滚动页面,那么一个滚轮控制上下滚动,无法做到左右滚动,那么我们可以再加入一个横向的滚轮进行左右滚动控制。
这么一想,干嘛不直接再做第二个鼠标出来控制页面的上下左右移动。一个鼠标控制光标移动,一个鼠标控制页面移动。我们再想想,我们已经有一个鼠标来控制光标的上下移动了,能不能将它切换成控制页面上下左右移动的鼠标而不是控制光标上下左右移动呢这个时候就是利用优化策略里的可变性,我们可以设计一个键盘上的按键来进行这种切换。按住进行鼠标控制切换,那么这个鼠标就可以平时控制光标。按住这个按键时控制页面移动,当然点击一次就切换一次模式也是可以的,我个人比较倾向按住的方式而已。
上面的只是思路,实际上鼠标是有滚轮控制页面上下滚动的。页面的左右移动也可以通过拖动页面下方的滑动条来控制。
我们就先不管鼠标了,让我们来到笔记本电脑触控板这个地方来。触控板没有滚轮,我们鼠标上有滚轮控制页面上下移动。我们也要在触控板上加一个滚轮吗?显然是不合适的。就像上面的推理一样,我们可以采用同样的方式。键盘上有一个按键专门用来切换触控板是移动光标还是移动网页。我们用我们的左手进行按键切换,右手在触控版上移动。这好像没什么问题。因为如果我们用右手按住按键还要进行上下左右移动,肯定是不方便的。即便这个按键是最接近触控板的且面积最大的空格键,你按住后,只能用大姆指进行移动。点击切换虽然没有这个问题,但需要不停的切换是非常麻烦的。那能怎么办呢?把按键放在触控板上可以吗?
将这个按键单独放在笔记本触控板的这种方案比放在在键盘上控制要方便一些,但是还是比较麻烦,要是这个按键能跟着手一起移动就好了。当用一个手指在触控板上移动时是控制光标的上下左右移动,当有另外一个手指触摸到触控板时,就会切换到页面移动的控制模式。也就是说两个手指触摸到触控板的时候是控制页面的上下左右移动。这种交互似曾相识呀!
这不就是现在macbook的手势控制方式吗?2个手指控制页面的移动,那么是不是可以有3个手指的时候,4个手指的时候,n个手指的时候呢?虽然我们有10个手指,触控板一般也只是一个手进行控制,同时容纳10个手指操作是不行的。
以上便是多点触控出现的历史必然性。如果不是苹果公司首先使用多点触控,也会有另外一家雪梨公司首先使用多点触控的控制方案。

希望上面这两个例子能给各位读者带来启发,对身边的一切产品去进行思考,看看身边的产品有哪些交互是可以进行优化的。因为精力有限,这两个例子我都是粗略地讲一下,下一章将会详细给大家介绍iPod的案例。
在确定了信息接收器和信息发送器是什么样的构造时,便需要考虑媒介“说的话”能不能被人理解了。换句话说,怎么样的表达方式才能让你听懂媒介在说什么,怎么说才能让你舒服。前者和后者的协调统一是关键。
这部分内容决定了你使用文字,还是图标,还是图片,还是动画,还是视频。使用什么样的声音,什么样的质感的外壳,什么样的味道。其实到了这一步,交互设计师的工作基本已经完成了,表现设计是视觉设计师的专业领域了,当然交互设计师也是需要参与进来的。我下面就简要地说一下,如果有说的不对的地方,还请各位见谅。
下图是电话图标的不同表现设计:

视觉
文字,图标,图片,动画,视频,其中最基础的是文字,我们进行信息发送器和接收器相关设计时可以先使用文字表现设计,然后再看看适合使用哪些表现设计
我们一般与人对话的时候,能够流畅进行,当然也有例外,我们回想一下,在什么情况下,跟别人解释说明一个事情特别困难。我举一个我的例子,我教父母使用手机,虽然我的父母在诺基亚时代都有手机,也能够正常使用。但为什么到了更加智能更加人性化的时候,反倒不会用这些智能手机了呢?
当我们教他们的时候,就得每一步都解释清楚,不停地去沟通指导。因为父母是新手,脑海里并没有相应的知识点。很多名词都需要进一步地解释才能弄懂。什么是Wi-Fi,什么是热点等。
我们购买产品之后,往往都有一本小厚的说明书,但不是所有人都愿意看那玩意,产品使用起来也不是一直都有这个说明,可能丢了,或者当你在公司,其他场所使用产品时,就没有说明书,你只能依靠产品上自带的文字说明来去判断如何使用
(这本书写好第一时间就发出来了,所以没有做好文字表达这一点,还望各位读者多多包涵)
2、图标/图片表达
当文字表达乏力之时,图标/图片是一个更好的表达方式
我与父母电话沟通,教他们进行操作的时候,有些地方经常出错。遇到对话很难表达的时候,我会直接截图,标注出要点击的地方,让他们跟着图片操作。
那是不是有图标/图标就不用文字了?这一点在我做产品交互原型的时候经常遇到,这个时候就要有取舍。图标下面加文字,占用地方,视觉上没有单纯图标来的简洁。但如果只有图标没有文字往往对于新使用的人来说是很不友好的,因为我不知道这个图标表达的意思是什么。除非这个图标已经达到一种共识,每个人看见这个图标都知道是什么意思,比如你手机上的一个绿色的电话图标。
一般来说电脑或者手机软件的图标都取自于我们的生活之中已有的内容。比如音乐软件的下一首歌的图标,在我们的mp3随身听的时候已经存在了。但如果一个19世纪的人看到这个下一首的按键时,能够知道这个图标代表了什么含义吗?
Wi-Fi是我们日常中不存在的一个东西,而Wi-Fi的图标是从软件界面出现之后才发明创造出来的。这种图标一开始必须得搭载文字,而Wi-Fi这个文字,即便搭载了。第一次见到的人,也不知道这个东西是用来干什么的,完全是一个新的词汇。但我们的日常交流让我们懂得了Wi-Fi是什么意思,即便是一个从来没有使用过智能手机的人。在获知Wi-Fi是可以用来上网的。那么当他第一次使用智能手机时,他便能够获知这个这个Wi-Fi文字的含义,且图标也和这个含义绑定在一起了。
单纯文字会有歧义,比如当我说在页面往上拉,这个“往上拉”有的人会理解成手指接触屏幕后,向上移动。而有的人会理解成讲页面往上移动,那么他就会在手指接触屏幕后,向下移动。如果配有一张引导图,里面有方向引导就不会出现这种歧义的情况。
单纯图标也会出现歧义的情况,即图标表现出来一致的,但本质功能却不相同。你能够知道下面两个图标代表什么含义吗?两个都是钱?

这两个图标是支付宝的余额和余额宝

还有一些独有的图标,自己本身的功能独有的,这种必须配上文字