首先,要明白两件事物的好坏,必须得了解其本质是什么,作用是什么。
在纠结是前端,还是后端,最终结果还是考虑到之后的就业问题。所以,以下回答,会根据目前互联网环境,两者就职的技能需求,发展,一一来为大家解疑。
Web前端:
1. 精通HTML,能够书写语义合理,结构清晰,易维护的HTML结构。
2. 精通CSS,能够还原视觉设计,并兼容业界承认的主流浏览器。
3. 熟悉JavaScript,了解ECMAScript基础内容,掌握1~2种js框架,如JQuery。
4. 对常见的浏览器兼容问题有清晰的理解,并有可靠的解决方案。
5. 对性能有一定的要求,了解yahoo的性能优化建议,并可以在项目中有效实施。
Web后端:
1. 精通jsp,servlet,java bean,JMS,EJB,Jdbc,Flex开发,或者对相关的工具、类库以及框架非常熟悉,如Velocity,Spring,Hibernate,iBatis,OSGI等,对Web开发的模式有较深的理解。
2. 熟练使用oracle、sqlserver、mysql等常用的数据库系统,对数据库有较强的设计能力。
3. 熟悉maven项目配置管理工具,熟悉tomcat、jboss等应用服务器,同时对在高并发处理情况下的负载调优有相关经验者优先考虑。
4. 精通面向对象分析和设计技术,包括设计模式、UML建模等。
5. 熟悉网络编程,具有设计和开发对外API接口经验和能力,同时具备跨平台的API规范设计以及API高效调用设计能力。
总而言之,两者的差异在于

看各大招聘网站上,公司对前端开发工程师的要求莫过于精通HTML,CSS,JS,有良好的交互设计能力等。再看公司对后端开发工程师的要求:
比如Java开发工程师,要求精通Java,熟练掌握Java网络编程;
熟练运用SSH等开源框架;
熟悉互联网开发模式,清晰理解缓存,缓存设计和模式;
精通TCP/IP、HTTP等网络协议,精通socket网络编程,有用Java做大访问量高压力网络应用的经验;
熟悉Linux/Nginx;
熟练配置维护Apache,Tomcat,Resin等应用服务器,掌握shell/awk/python等系统脚本工具;
熟练掌握SQL语句,熟练使用数据库(MySQL,Oracle);
掌握Html/Javascript/Css/Ajax 等页面技术熟练使用Eclipse/Maven/Ant/SVN等软件开发工具;
Web架构的性质决定服务端开发的复杂性,服务端的复杂性决定后端开发人员要掌握的技术。

3、学习成本区别
用3年时间学习Web前端开发,多数同学都能够成为一个优秀的Web前端开发工程师。同样,用3年时间学习后端开发,多数同学只能算是入门。Web前端开发人员需要掌握HTML,CSS,JS,对于其他框架的学习也只是熟悉下框架的用法。这三种语言本身也很简单,很容易上手。对于后台开发人员来说,开发语言的多样化,技术框架的选择,平台性能的了解都是需要经验积累的。比如Java,你需要精通Java语言,熟悉jdk源码,熟悉JVM性能优化,熟悉SSH框架,熟悉Mysql,熟悉各种技术,这些都不是短时间就能上手的。
Web前端开发入门门槛低,学习曲线跟服务端开发语言先慢后快相比,趋势是先快后慢。注:后慢是因为后期的学习已经超过Web前端开发的范围,比如SEO,服务器端知识,HTTP协议,这些学习本身就是慢的过程。
4、钱景&前景
由于互联网行业的极速扩张,各大公司对Web前端工程师的需求非常旺盛,自然钱景旺旺。加上HTML5规范的最终定稿,必定引起Web的热潮。NodeJS在服务器端的延伸也使JS大放光彩。
Web前端开发入门门槛低,但需求旺盛,特别是有经验的Web前端开发人员。
Web前端开发技术发展越来越成熟,且适用范围更广。比如HTML5可以替代原生APP(性能方面有待考究),JavaScript能够用于数据库操作(MongoDB等NoSQL支持JS语法),NodeJS能够让JavaScript在服务器端运行,只要会Js语法不用后端开发语言照样开发服务端程序。
node的技术的加入,让现在前端几乎无所不能,现在Web前端开发技术支持全栈式开发。

近几年前端领域不断地涌现出新的技术,旧的技术也不断地进行更新换代。随着技术的不断进步,前端开发涉及的领域,也变得越来越广,一起来了解一下前端几个重要的领域吧。
PC
PC (Personal Computer) 即个人电脑。目前电脑端仍是前端一个主要的领域,主要分为面向大众的各类网站,如新闻媒体、社交、电商、论坛等和面向管理员的各种 CMS (内容管理系统)和其它的后台管理系统。
其实早期并没有 “前端工程师” 的称号,那时候一般叫做 “网页设计师” 或 “美工”。记得最早接触到的网页设计软件是微软开发的 “Frontpage”,后面才接触到 “网页三剑客” (Dreamweaver、Fireworks、Flash) 中的 Dreamweaver,直到现在的各种 IDE (集成开发环境),如 Sublime Text、WebStorm、Visual Studio Code 、Atom 等。
对于前端工程师来说,开发 PC 端项目,最痛苦的事情莫过于解决浏览器兼容性问题,特别是 IE 浏览器不同版本的问题。值得高兴的是,针对现代浏览器不同特性的兼容问题,可以借助构建工具的插件来实现自动添加不同浏览器的特性前缀,比如 Post CSS 的 Autoprefixer 插件。
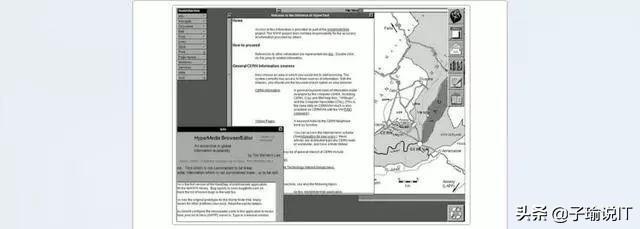
接下来我们来看一下,PC 端第一个网页长啥样:

Web App
Web App 是指使用 Web 开发技术,实现的有较好用户体验的** Web 应用程序**。它是运行在手机和桌面端浏览中,随着移动端网络速度的提升,Web App 为我们提供了很大的便利。此外近两年 Google 提出了一种新的 Web App 形态,即 PWA(渐进增强 Web APP) 。
PWA 意图让 Web 在保留其本质(开放平台、易于访问、可索引)的同时, 在离线、交互、通知等方面达到类似 App 的用户体验。PWA 其具体技术包括 Service worker、 Web App Manifest、 Cache API、 Fetch API、 Push API、 Web Push Protocol、 Notification 等等。
Web App 的主要优点:
Web App 的主要缺点:

WeChat (微信) 这个平台,拥有大量的用户群体,因此它也是我们前端开发另一个重要的领域。微信的公众号与订阅号为市场营销和自媒体从业者,打造了一个新的天地。我们以微信公众号为例,来分析一下微信公众号的主要作用:
此外除了公众号与订阅号外,微信又推出了微信小程序。微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
微信小程序的主要优势:

Hybrid App
**Hybrid App (混合应用) **是指介于 Web App、原生 App (主要是 Android 或 iOS )之间的 App,它兼具原生 App 良好用户交互体验的优势和 Web App 跨平台开发的优势。
混合应用功能按网页语言与程序语言的混合,通常分为三种类型:多View混合型,单View混合型,Web主体型。最早的混合应用开发技术,是基于 Phonegap/Cordova 技术。Cordova 为开发者提供了一组设备相关的 API,通过这组 API,移动应用能够以 JavaScript 访问原生的设备功能,如摄像头、麦克风等。
目前主流的混合应用开发框架有:React Native、Onsen UI、Ionic、Framework 7、Native Script 和 Weex 等。这里就不详细展开,对各个框架进行详细对比和分析,有兴趣的读者可以自行查阅一下相关资料。接下来我们来了解一下混合应用的优缺点。
混合应用的主要优点:
混合应用的主要缺点:

Game
HTML5 游戏从 2014 年 Egret 引擎开发的神经猫引爆朋友圈之后,就开始一发不可收拾。不过现在游戏开发变得越来越复杂,需要制作各种炫丽炫丽的效果,还要制作各炫丽于 2D 或者 3D 的场景。为了降低游戏的开发难度,加快游戏的开发进度,国内外不同厂商推出了众多游戏开发引擎。
HTML 5 主要的开源游戏引擎:

Desktop
桌面应用软件,就是我们日常生活中电脑中安装的各类软件。早期要开发桌面应用程序,就需要有专门的语言 UI (界面) 库支持,如 C++ 中的 Qt 库、MFC 库,Java 的 Swing、Python 的 PyQT 等,否则语言是没办法进行快速界面开发。
随着 Web 技术的不断发展,目前借助 NW.js、Electron 等开发框架,前端也可以开发桌面应用了。其中口碑不错的开源 IDE – Visual Studio Code 就是使用 Electron 开发的。使用 Web 技术,主要的优势是它的跨平台能力和开发效率。但也有它对应的缺点,就是运行效率不如使用专门语言开发的桌面应用。

Server
Node.js 一发布,立刻在前端工程师中引起了轩然大波,前端工程师们几乎立刻对这一项技术表露出了相当大的热情和期待。看到 Node.js 这个名字,初学者可能会误以为这是一个 Javascript 应用,事实上,Node.js 采用 C++ 语言编写而成,是一个 Javascript 的运行环境。
Node.js 让 JavaScript 能够运行在服务端,这个想法简直太棒了。这使得前端开发人员不用再去学服务端开发语言,如 PHP、Java、Ruby 和 C# 等,也可以进入服务端的开发领域。当然学习的过程可能对于大多数纯前端开发人员来说,会比较痛苦和漫长。
Node.js 主要的 Web 开发框架:

当然前端涉及的领域,还不止这些。较新的领域还有,数据可视化、IOT (物联网)、机器学习等。
前端就是后台实现和视觉表现的桥梁,是贯穿在整个产品开发过程的纽带,起到承上启下的作用。一个好的Web前端工程师他能够很好理解产品经理对用户体验的要求,也能够很好地理解后台工程师对数据逻辑。或者程序逻辑进行分离的要求,并将这些要求转化成前台的开发工作。
前端就是网站的门面,它的价值远大于其他的客户端开发。俗话说得好,术业有专攻,希望新时代的前端开发者,能先专攻某个领域,然后再扩展其它领域,即先有深度再有广度。