我们在学习UI设计的过程中,需要掌握许多设计方面的知识,比如图标设计、界面设计、动效设计、交互设计等。如果想要得心应手的设计,必须要能对应的设计工具。那么UI设计师需要掌握哪些设计软件?这已经是一个老生常谈的问题了。在之前的一些文章中,我们也为大家推荐过一些软件,比如Flinto Lite、Origami等。但随着互联网的不断发展,设计软件也不断更迭,轻便易用的工具替代了复杂繁琐的工具,碎片化工具开始向多功能平台发展。因此,设计师需要掌握的工具,和从前已经大不一样。今天,小摹就来为大家分享,2020年的设计师,需要掌握哪些设计软件。

每次推荐UI设计工具时,首先一定会提到 Adobe Photoshop 。PS 是 Adobe 家族的顶梁柱,也是UI设计师的入门必备设计工具之一。强大的图片编辑和处理功能,可以帮助UI设计师完成精细的图片处理和界面设计,调整图像大小和分辨率也不会丢失图像质量。配合摹客等插件,可以将 PS 中设计完成的静态页面转化为可交互的高保真原型。
功能特色:

如果需要处理图片,PS是首选,但如果要制作图标,那么就需要用到矢量绘图软件 AI 。AI 提供了丰富的像素描绘功能以及顺畅灵活的矢量绘图功能,配合文字处理和上色等功能,不仅可以轻松搞定图标设计,也可以完成精美的插画设计,让UI设计作品锦上添花。
功能特色:

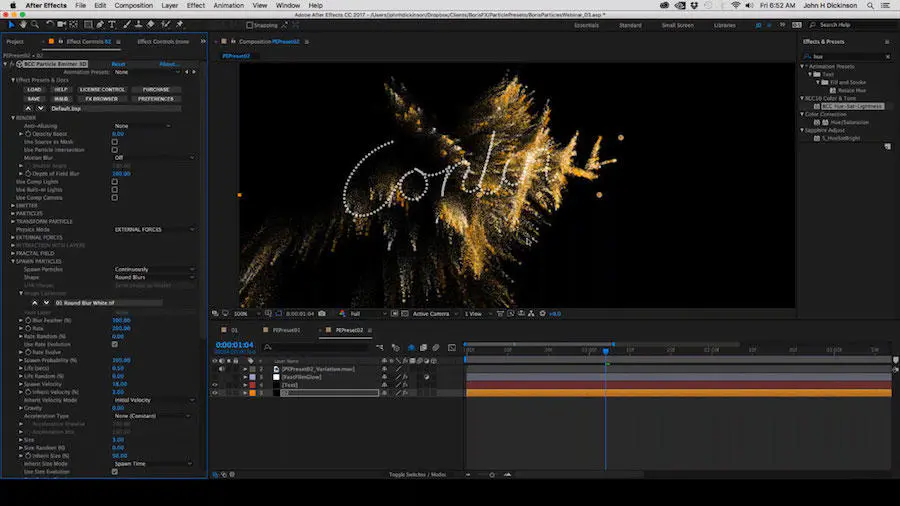
Adobe After Effects 也是 Adobe 家族的一员,主要用于图形和视频处理。随着动效设计在UI界面设计中的广泛应用,作为UI设计师,AE 当然也是必须了解的设计工具之一。无论惊艳的转场效果,还创意十足的动作设计,AE 都能搞定。配合PS等界面设计工具,可以轻松完成极具冲击力的UI界面设计。
功能特色:

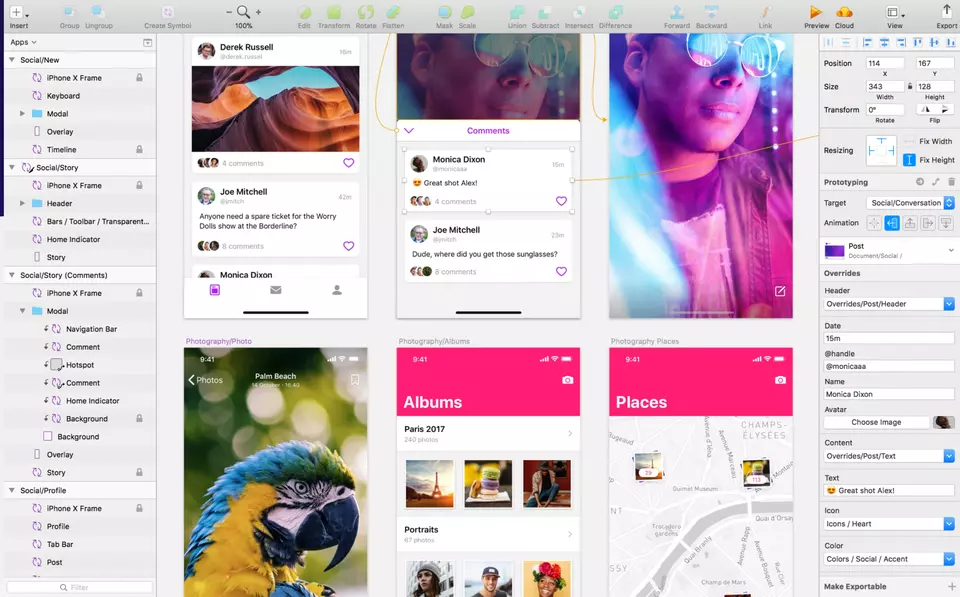
Sketch 是近几年崛起的一款强大的设计工具,可以帮助UI设计师快速完成界面设计,仅支持Mac系统。在Sketch中,可批量命名图层、智能标注页面、填充图片和文字等,也可以为静态的设计添加简单的页面交互。此外,Sketch拥有非常丰富的插件市场,可以弥补软件功能的不足,也可以满足不同人群的设计需求。
功能特色:

Adobe XD 和 Sketch 的功能比较相似,也支持打开 Sketch 文件,弥补了 Windows 用户无法使用 Sketch 的遗憾。相较于前面介绍的几款工具来说,XD 具有更加轻便易用的特点。UI设计师可以使用 XD 快速完成原型制作和界面设计,还可以快速设置页面交互。
功能特色:

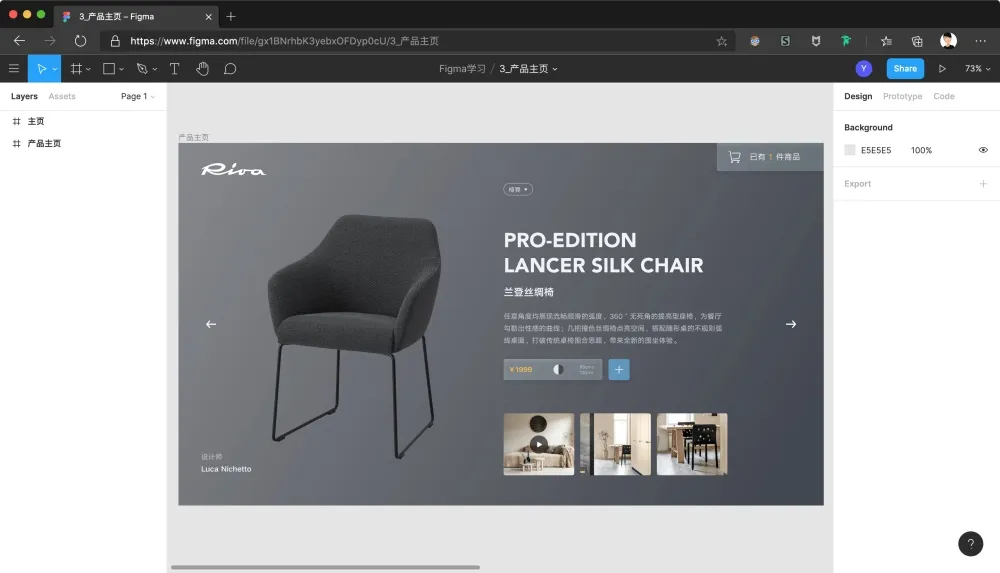
在之前的文章中,我们为大家介绍过 Figma这款工具。作为一款新晋设计神器,Figma 最近可赚足了话题量。相比于一些昙花一现的设计协作工具,Figma具有很高的易用性,支持矢量绘图、版本管理等,功能强大,操作流畅,不仅可以帮助设计师完成界面设计,还支持实时协作,适合中小体量的设计团队使用。如果你会使用Sketch,那么Figma对你来说几乎没有学习门槛。
功能特色:

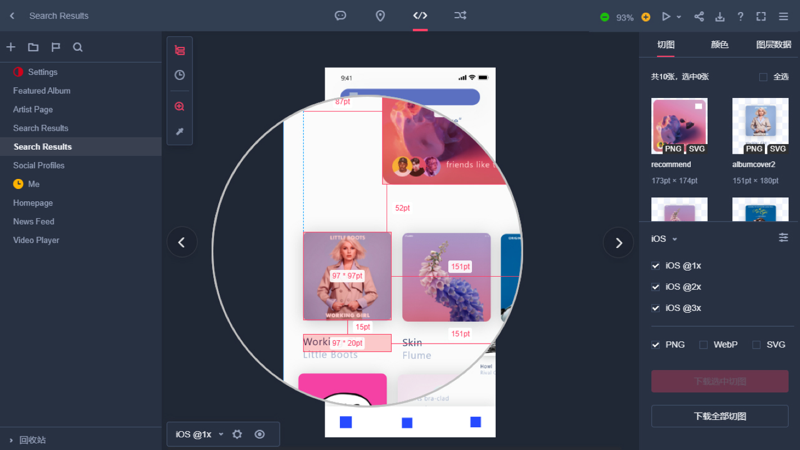
摹客是国内最早考虑到将碎片化设计工具整合到一起的全流程协作设计平台。摹客的功能覆盖了在线设计、设计稿和原型稿交付、文档撰写和管理、在线评审、标注切图、规范管理等产品设计各环节需使用到的功能,可以灵活适应不同体量团队的工作模式。对于UI设计师来说,既可以把它看做是web端的简化版Sketch,在线完成高保真原型设计,也可以把它当成国产 Figma ,满足团队实时协作需求。
功能特色:

Axure 是在互联网产品设计行业内被广泛使用的原型设计工具之一。使用 Axure ,可以轻松创建网页和移动端项目原型。作为老牌设计工具,Axure具备非常强大的交互功能和丰富的可编辑元件,如果想要打造最接近真实效果的可交互原型,那么Axure是一个不错的选择。不过相较于摹客等轻量化设计工具来说,Axure前期的学习成本较高,需要花费一定的时间去学习。
功能特色:

最后介绍的两款工具,可以作为UI设计师的加分项。第一款是网页代码编辑器 Dreamweaver 。之前在分享UI设计师求职攻略时,我们提到,根据目前互联网大厂的招聘需求可以看出,大厂设计师正在往全栈设计师发展,因此对于想要完成进阶的UI设计师来说,不仅需要掌握界面设计工具,还需要学习和了解前端的布局和设计,才能更好地配合开发工程师们完成产品研发工作。
功能特色:

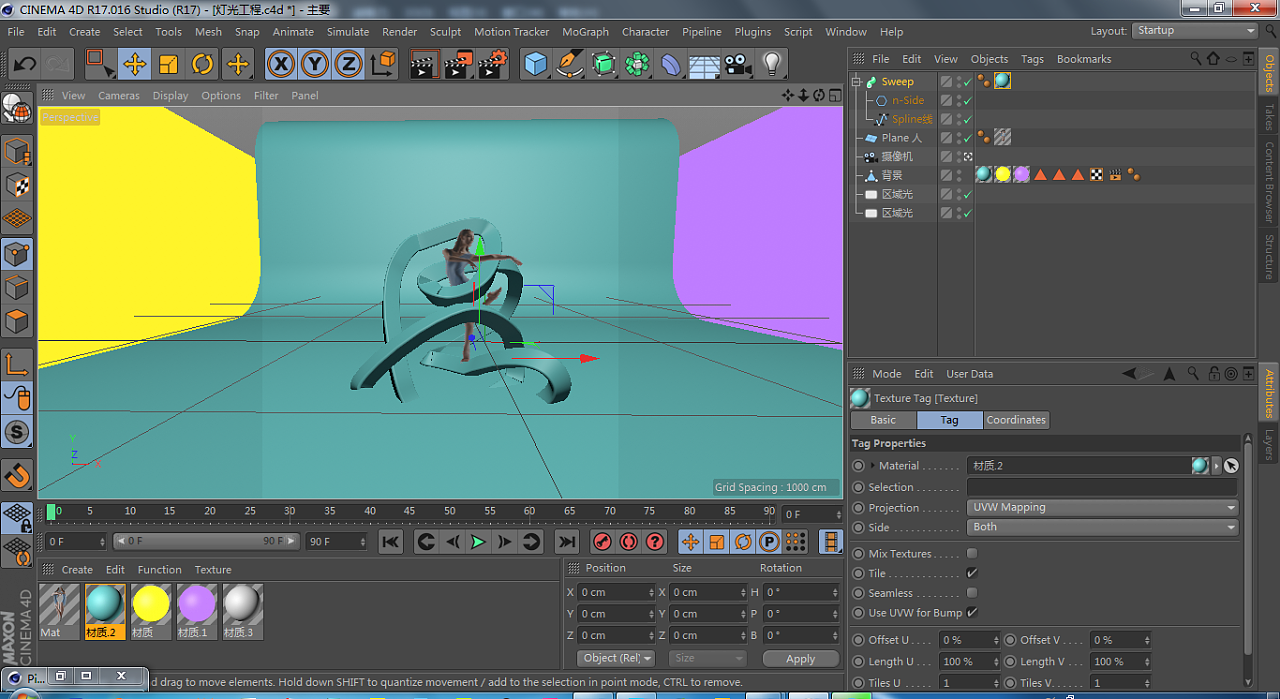
另一款加分工具是三维设计软件 C4D ,相较于 Maya 和 3D Max 等工具,C4D 更加简单易上手。除了在广告、电影、工业设计等行业广泛应用以外,近年来,在电商平台设计方面,C4D 也逐渐开始崭露头角,如果你想要紧跟电商平台设计的潮流趋势,那么 C4D 一定是你必须了解的设计软件之一。
功能特色:
设计软件的诞生,是为了帮助设计师更好地完成工作,设计软件的竞争和更迭,最后受益的也一定是设计师。作为设计师的我们,也必须时刻保持学习的激情,才能不断丰富自己的能力,提升自身的行业竞争力。