大家好,我是日常君,经常会和大家分享一些产品日常的工作心得。今天和大家分享一个AXURE进度条动画的制作流程。进度条的动画涉及到了动态面板、参数变量等较为进阶的功能使用,是很好的学习案例。这里就用AXURE来制作一个实际工作中制作的原型。
实际需求:某金融端是一个专业投资者使用的证券金融终端,主要提供全面、可靠的授权研究报告,以及基于研报数据衍生出专业的一致预期数据,还有高效的股票分析工具。目前在版本升级时,用户不了解新版本更新了什么内容,因此我们需要在升级的整个过程中让用户了解新版本的升级内容。
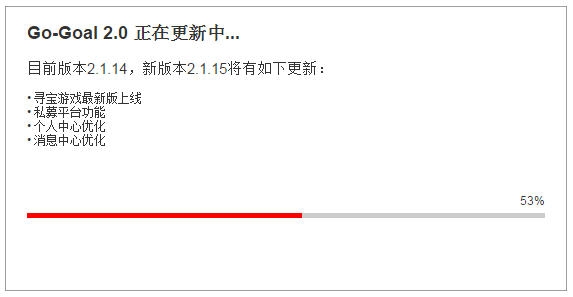
自动完成下载后提示版本更新内容

点击立即安装更新,则将安装更新,就到了我们安装页面,到了本文正题:

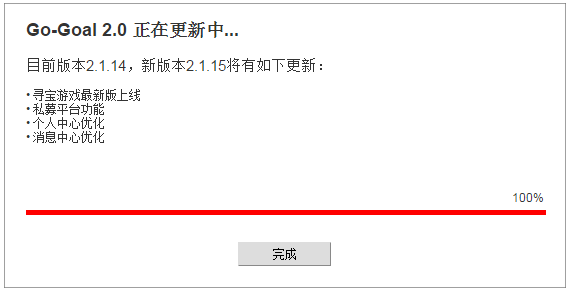
安装完成后,即进度到了100%之后,将出现安装完成按钮:

下面是制作进度条效果的步骤:
1. 页面载入时设置进度条:
新建一个页面,添加一个进度条背景(bg):

使用图形原件
添加一个进度条(jdt),采用动态面板,高度以bg一致,宽度随意:

将jdt设置为隐藏
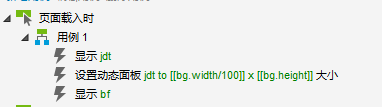
设置页面载入时,

其中第二步将进度条初始化为ba的1%宽度。
2. 设置进度条动画和百分比数值
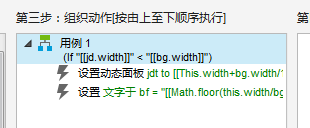
当页面载入时,会改变进度条状态,因此可以通过设置动态面板变化时触发的动作,如下:

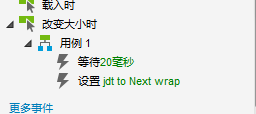
但页面载入时仅触发一次,而后的进度条自动变宽,则需要通过设置“改变大小时”的动作来实现循环:

3. 100%进度后出现“完成打开”按钮,让用户查看更新的内容之后,用户点击才能登陆软件。就有让用户主动关注更新内容的机会: