哈喽,小U的学生们好,这么多天都没有更新过Axure的教程了,理由如果是”沉迷吃鸡,无心做教程”未免也太勉强了,额……这个理由好像并不勉强啊,其实就是休息了一段时间。 好了,下面就来介绍一下Axure中用的比较多的”A技”,额……Axure的技巧
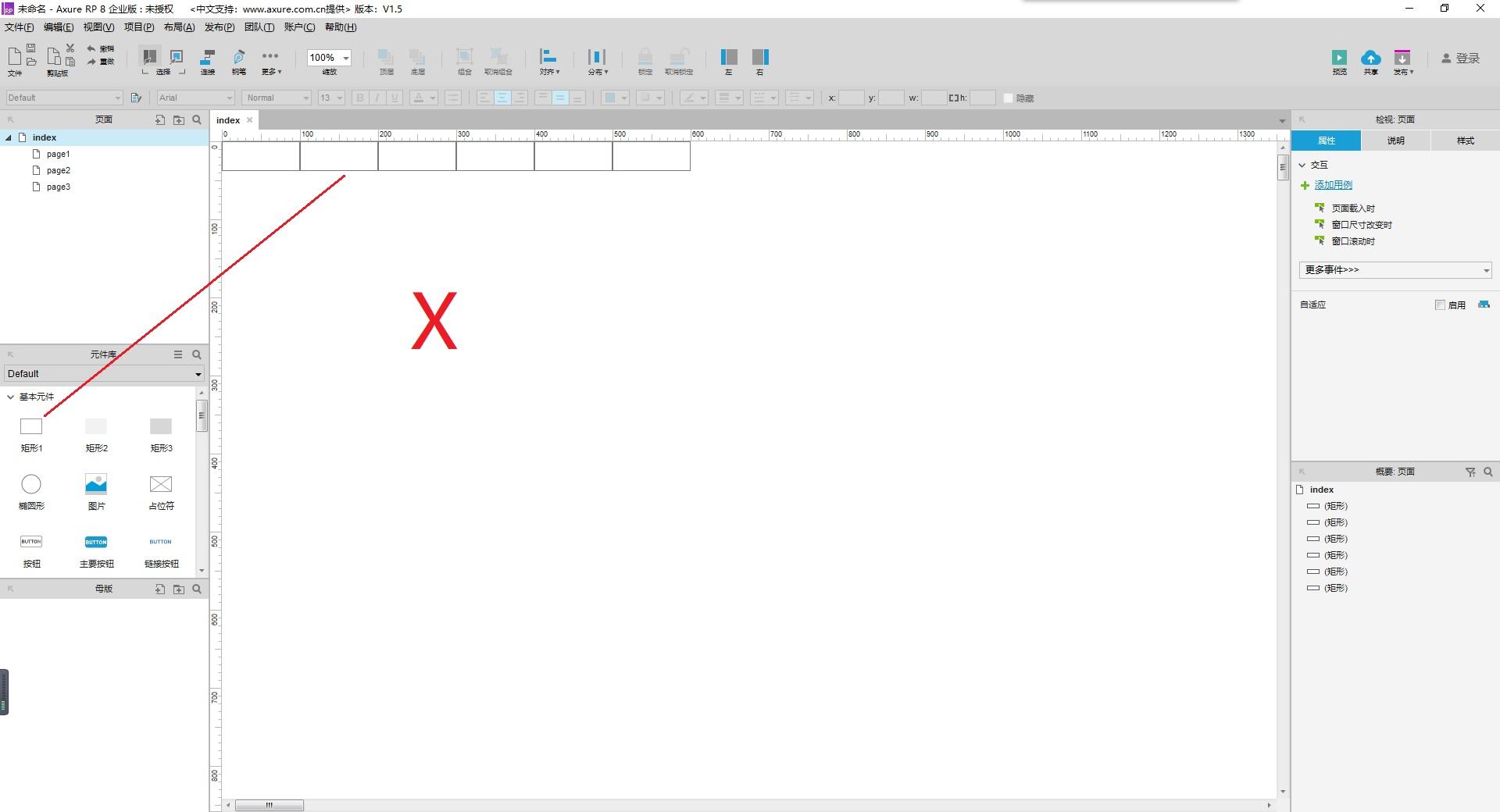
在浏览网页的时候,我们会经常性的点击或者鼠标悬停在”总有一款适合你”的顶部选项,这个就是顶部导航菜单。有的同学就直接从元件库中拖拽一个”矩形”或者”文本标签”直接使用,如下图:

用矩形做菜单是错误的
其实这是不是个有效率的办法,因为,做菜单导航的时候首先要整理出交互的逻辑,比如:鼠标的移入移出事件;鼠标悬停在选项时所对应的交互样式。下面,就给大家演示下,怎么用Axure的”水平菜单”做省去添加”鼠标移入移出”以及”显示隐藏二级菜单”用例的原型。

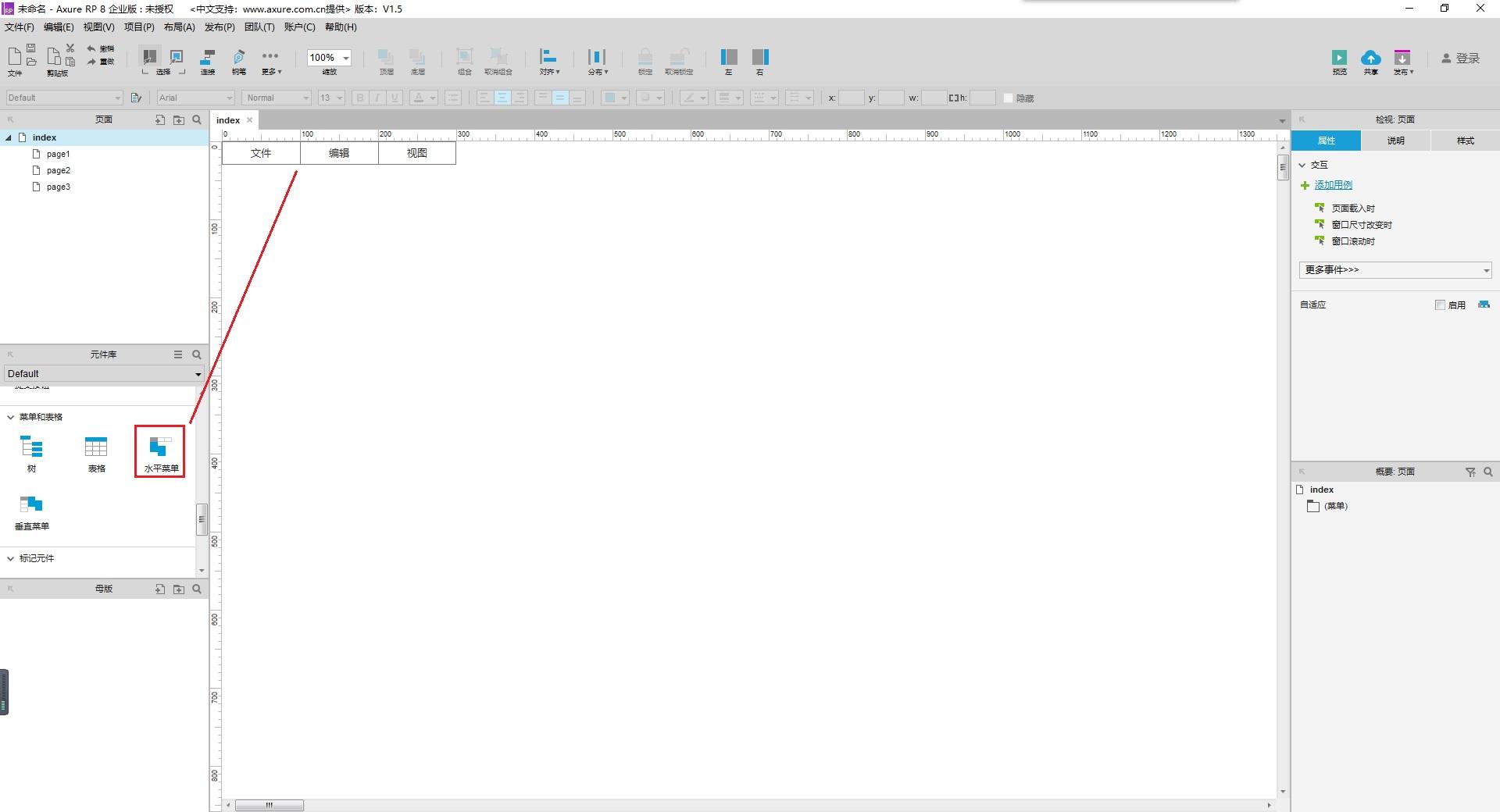
正确的打开姿势:将Axure打开后,从左侧元件库中拖入”水平菜单”到设计区。拖入后,给出默认的菜单名称按照自己的需求进行更改(为了方便演示,我就先使用默认名称)。


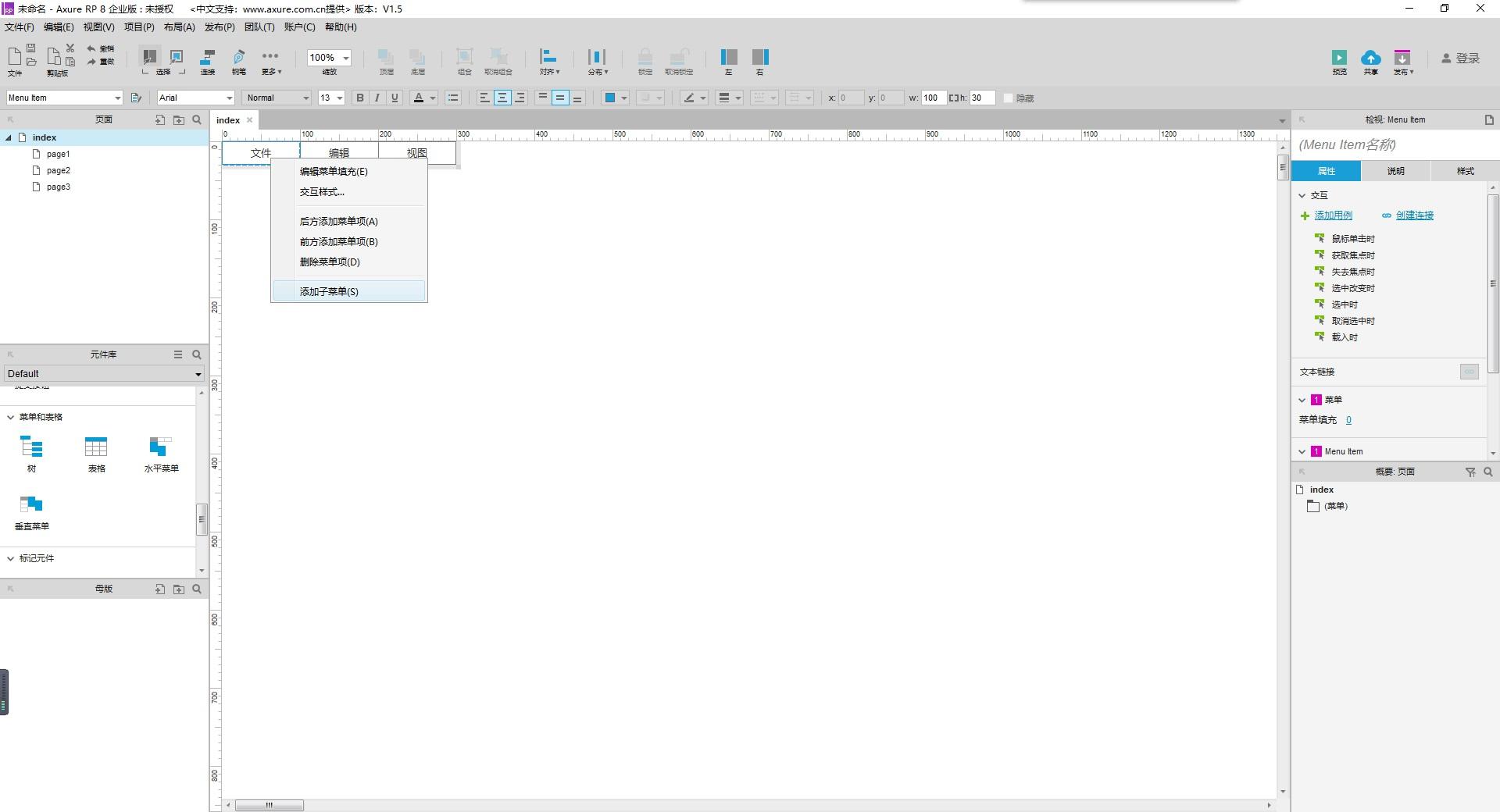
选择”文件”菜单选项后鼠标右键,点击”添加子菜单”,在默认生成的3个子菜单中根据自己需求适量增减,并键入所需的子菜单名称。

选中母菜单后,点击鼠标右键增加子菜单

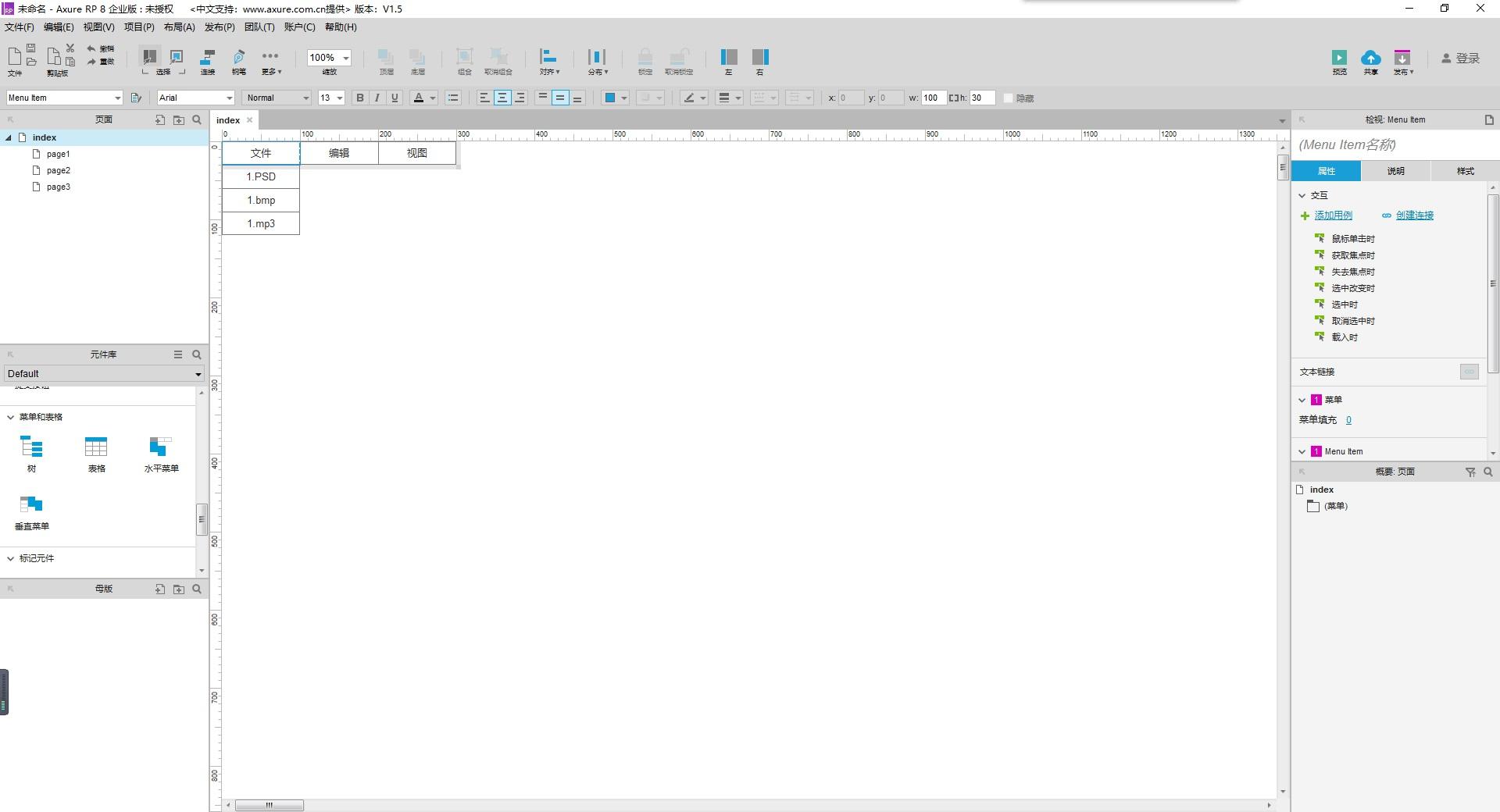
并给子菜单命名

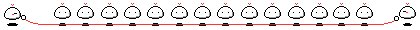
添加并重命名后,点击”预览”或者按键盘上的F5在浏览器中进行预览。可以发现在鼠标移入时,”文件”母菜单显示了其包含的子菜单选项但并没有鼠标悬停在子菜单时的悬停效果样式。

F5进行原型预览

回到Axure界面中,选中其中的一个子菜单,鼠标右键选择交互样式后,在弹出的对话框中将默认的选项改为”选中的菜单项”,并勾选”字体颜色”、”填充颜色”,将字体颜色改为白色,填充色改为灰色。

鼠标右键选择交互样式,做交互样式设计

最后,点击确定并预览,最终就是这样的效果:

鼠标移入母菜单并悬停在第一个子菜单时
====================================

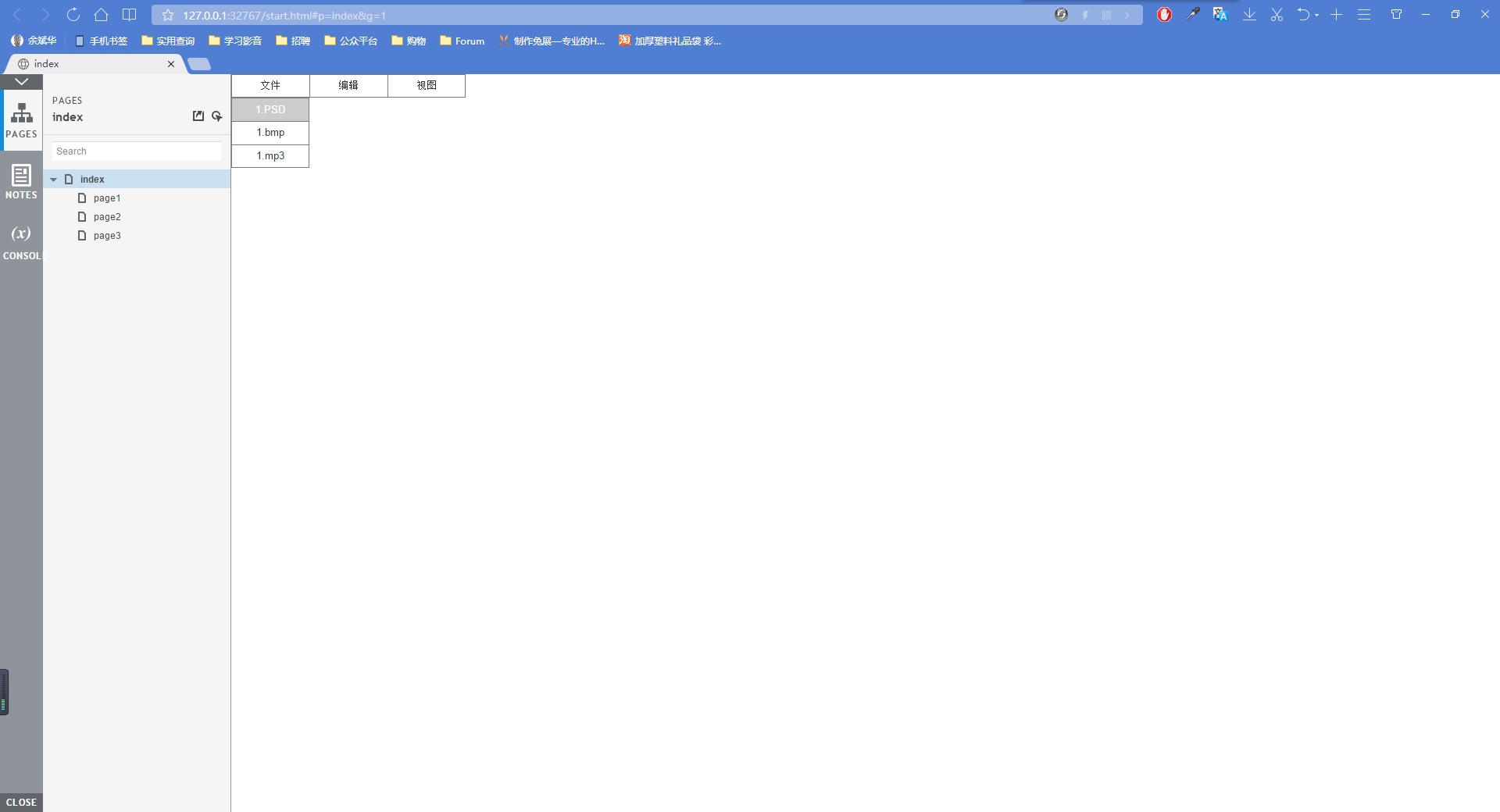
鼠标直接移出菜单时