“锦城数据实验室”每一期制作的最终的产出是一份HTML5,用户在查看HTML5时的整个过程,将决定了这份HTML5到底能得几分。
希望团队中的 数据构思和分析小组成员 能够通过阅读我的这份H5想法的构思的整理总结,能有所启发,有所收获。
这篇文章观点来自于个人的经验和认识,如存在偏离实际情况和思维有局限的情况,希望指出。
从我个人角度,制定一张HTML5页面的评分表,我会考虑如下评分项:

评分项权重(Max:10)页面加载速度6页面美观程度5页面背景音乐3页面展现内容8页面呈现数据6页面动画效果4
我认为,页面所呈现的内容是至关重要的,所以赋予它的权重最高。
毕竟,用户最关心的是 H5中的内容对于“我”而言能产生什么样的有用性,而不会是 “如何清洗的数据” 、 ”项目如何架构” 或是 ”某项技术实如何现”。
一份好的H5,要让用户有所收获。
我们应先决定好想让用户看到和了解到哪一些数据,相应地,用户才会产生什么样的感受,最终对于我们整个产品和项目而言有什么样的帮助。
举个 支付宝的年度账单H5 的例子:通过看支付宝的年度账单,我能有如下收获:

整理来看看是支付宝的出发点:
望梅止渴,如果我都没见到“梅子”,那我怎么能缓解口渴的现状呢?
立足于我们的第二期——“2017年锦城饭卡年度账单”HTML5,那我们就可以基本确定我们的一个出发点。
有了出发点,下一步,我们来聊一聊如何构思。
巧妇难为无米之炊,无论你有多么精巧的想法,如果没有原始材料(数据),也不能把想法实现。
因此,做构思的时候要先明确,我们手上到底有哪些数据,哪些数据可以被公布。
学号姓名交易金额余额类型日期时间地点XXXX40155唐某某1018.4支付宝转入2017/12/3019:38:56新食堂1楼
通过如上数据处理小组清理出来的样本数据我们可以知道我们手上掌握了哪一些数据,一共是八个字段。
我们所有的构思,在不添加其他纬度的数据的情况下,都得围绕这个八个字段来展开。
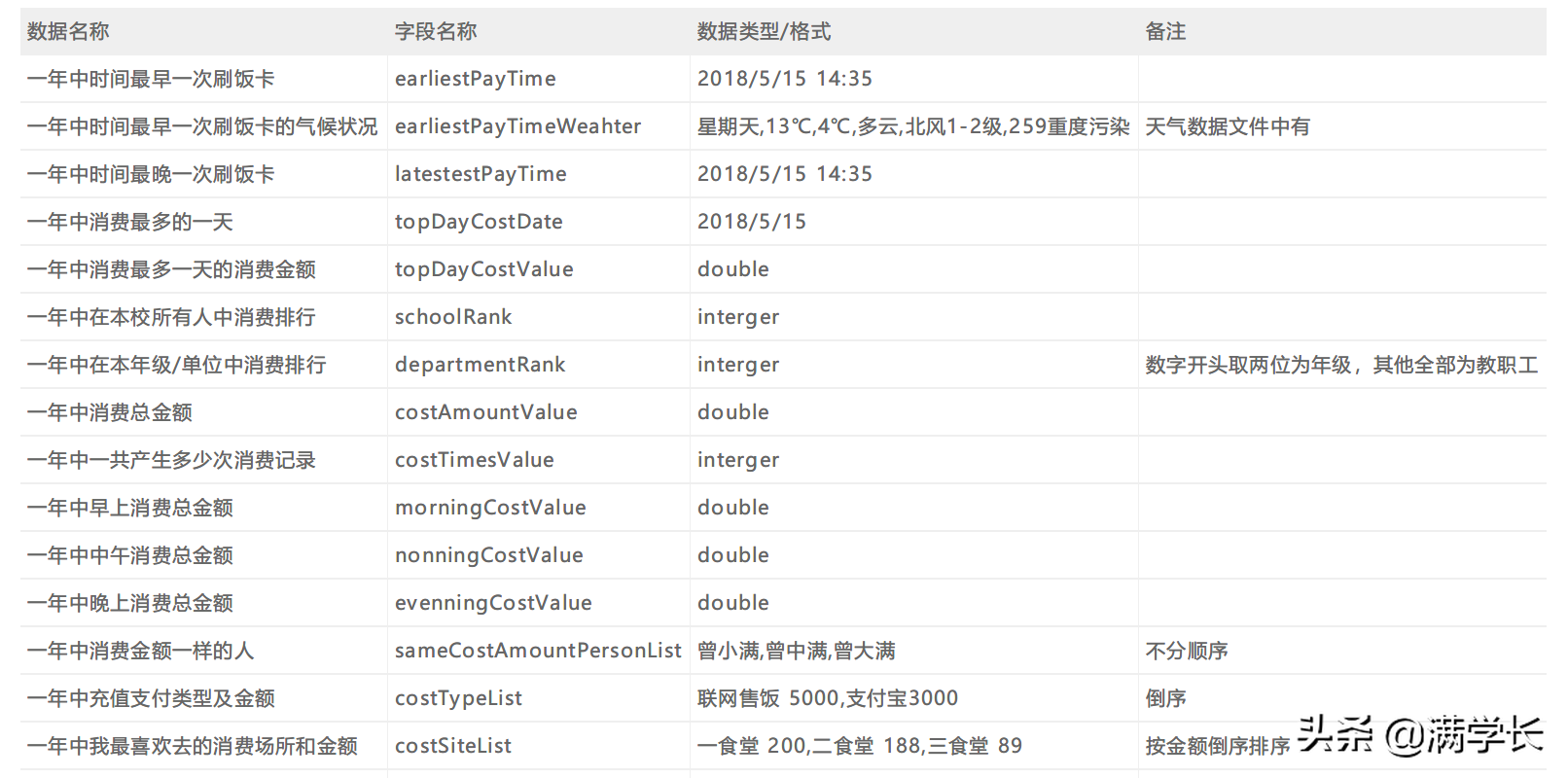
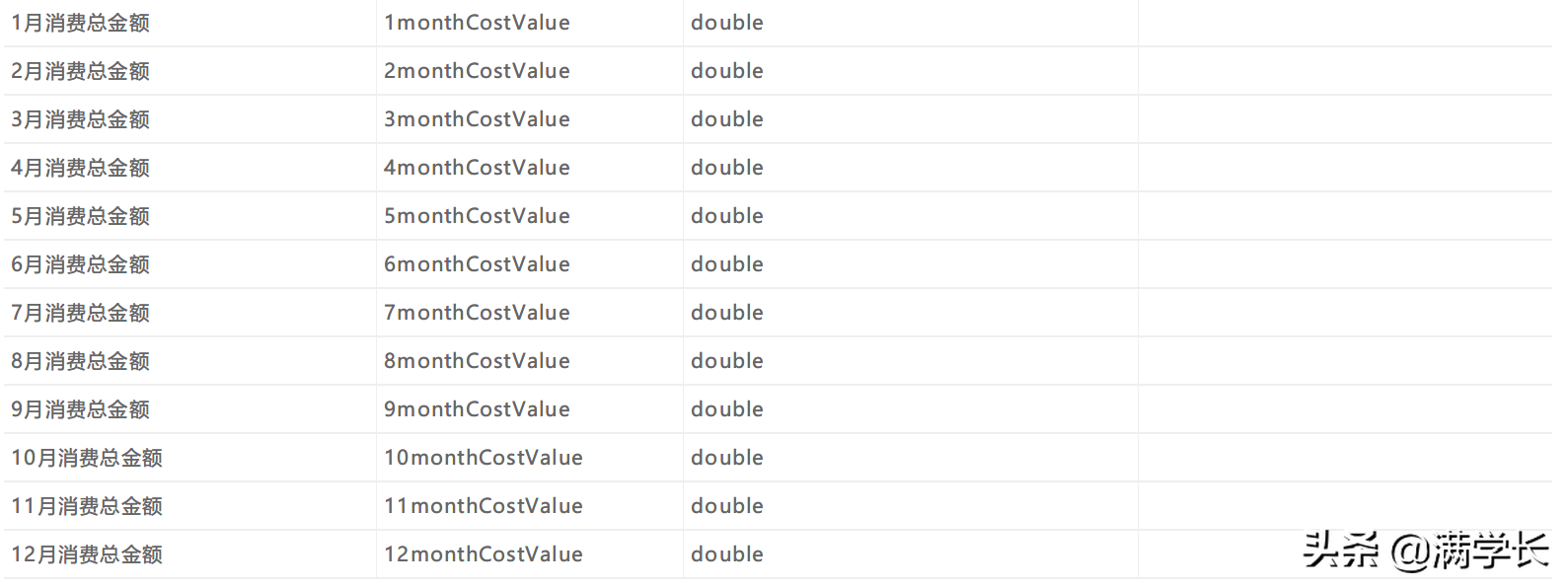
在构思的过程中要整理出一张名为“H5构思数据需要”的表格出来,如下:


这一张表格作用甚大,起着沟通下游工作组的作用。

我要用HTML5构思怎么样的一个故事。
这里以网易云音乐的年度听歌回忆录H5来做案例:

在阅读完属于我的网易云听歌回忆录H5的时候,我的感受是 暖心。
我用下面这段文字来描述我的感受:
犹如有一种无形的力量灌注进我原本麻木的身体,激励着我踏马负剑去征服星辰大海。 我的身后是过往,我的前方是未来。 为了爱的人,为了理想,前进! 阳光明媚,一切都好。
请大家不要笑,这便是我读完这份报告的内心戏。能让我有这样的感受,它能不是一份优秀的H5吗?
这份H5带给我的感受,很符合网易云音乐的Slogan:“音乐的力量”!
回到我们的这一期构思上,首先我们要明确一个故事讲述的基调,我们的H5主题关键字是“年度 饭卡 消费 吃 账单”。
那么可以有很多“基调”进行选择,“吃货的轻松范”、“对食物的敬畏范”、“金钱衡量食物的感慨”……
每个人的写作风格都不一样,因此,非常不建议在这一环节进行头脑风暴或者集体构思。
我建议大家带上耳机选择一首音乐慢慢聆听,同时握着一支笔,有灵感了就写下来,一气呵成将数据和故事串联起来。
有了故事,再来切分故事,把故事切分成小块。
比如这两行文字我想讲述的是他在这一年中最早一次是什么时候吃早饭,那么我们可以设定一个小标题叫做“最早一次吃饭”。
H5页面的内容,狭义上看是文案,广义上看是内容+数据+UI+动效的组合体。
做好HTML5构思,在我看来,要把广义上的东西都考虑进去,从一开始就要想到它最终是什么样子。
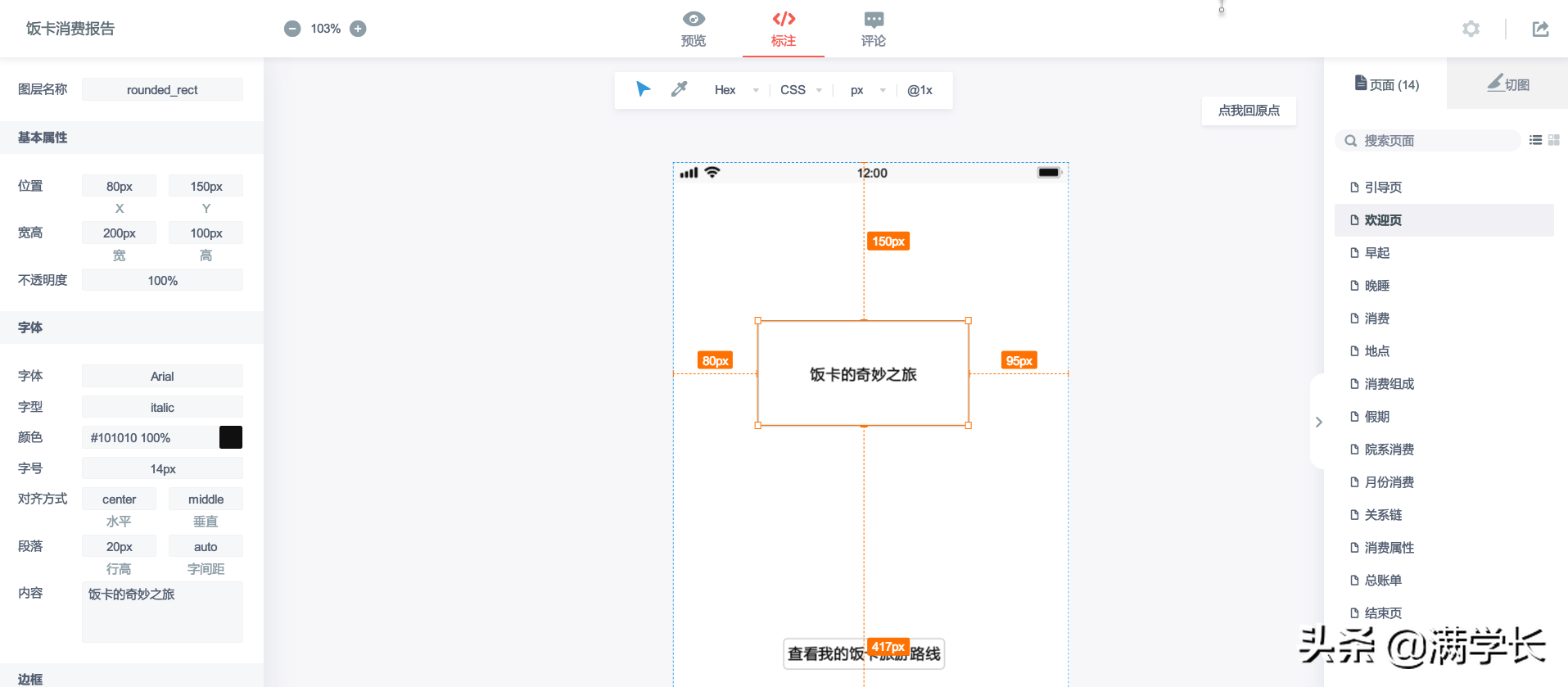
因此,我们一直推荐团队成员使用墨刀、mockplus等原型工具把内心的想法“绘”出来。
下图为墨刀原型设计工具的主界面,我们可以看到我们将故事切割成不同的主题后,就形成了不同的页面。

我给团队构思的同学定的原则是:
一页只讲述一个小主题,一页只展现一类数据,数据长度不超过八页(不包括授权页、引导页、结尾页和分享页等事务流程的页面)。
这里的原型指的不是高保真的原型,只是最简单的拼凑和排列。

每个人都是创作者,每个人都会写出不同的故事。
最终每个人读完所有人的故事,再来选择一份最佳最适合的故事。
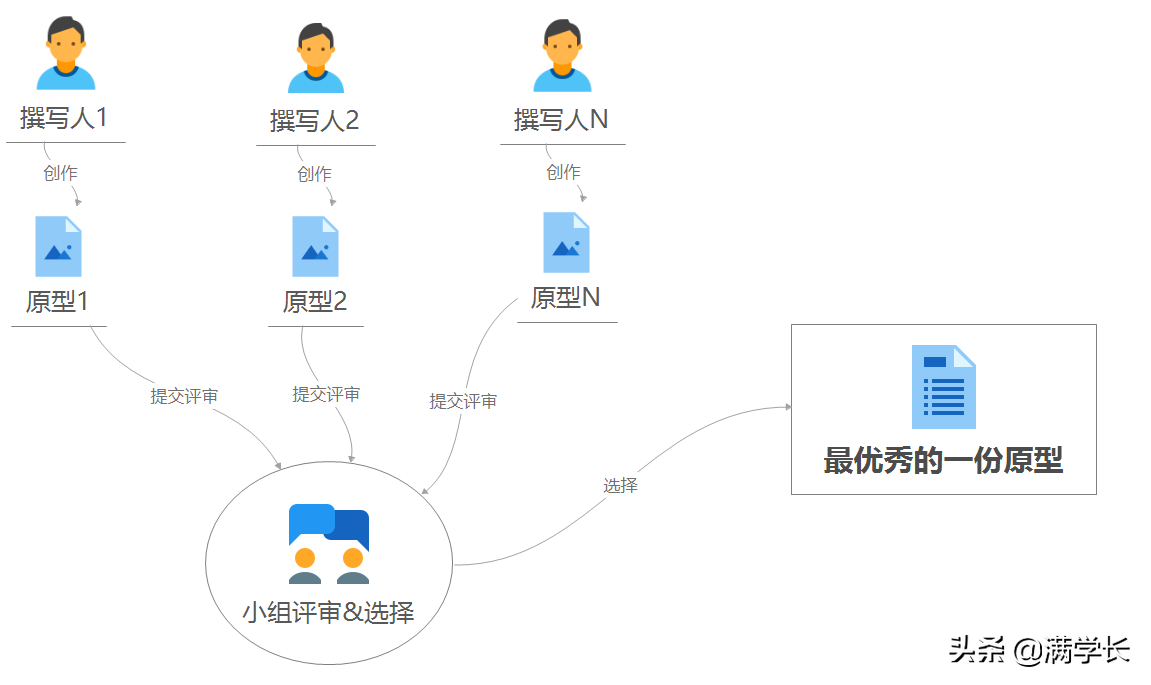
选择除了最佳故事就可以将这一份原型递交给后续工作组,传导如下图:

文案好不好,影响用户阅读的时候的流畅感和好感。
对于文案优化,我印象最深刻的是小学课本里面的一个故事。
一个盲人乞丐向诗人雨果乞讨,雨果说:“我也很穷,没有钱给你。” 随即,他便在乞丐面前的纸牌上写了一句话:“春天就要来了,可我看不见她!” 于是,被感动的路人纷纷把钱放在乞丐的铁罐里……“
我们要做的事情,也是雨果要做的事情。
UI设计、HTML5开发后续会在制作过程中,都会有互相妥协的时候:
比如这一块文字如果两行页面上看起来就不好看,这个时候就需要修改或是精简文案或者修改设计方案。
最近经常和朋友讨论,想要做好一份HTML5最难的地方是在哪里?
是开发吗?第一次踩过坑总结了经验搭好了简易框架,后面做起来就会节省很多时间,随着时间的推移,HTML5开发起来会越来越得心应手。
想来想去,最难的地方是在构思和策划!这会耗费大量的时间和精力来构思,但这也最影响最终的效果。
我们因为没有经验,所以才去思考,思考好了就动手去做,从0到1积累的过程,痛苦而兴奋。
最怕的就是,没有专业的技能,也不愿意付出专注的态度,踏步不前。
我愿意花这份块状时间,把我的想法和经验写下来传递给大家,也希望我花费的这份时间是值得的。
与君共勉!