上一次讲了游戏交互设计师的项目职责,里面提到游戏交互规范的制定是一个大工程,所以今天专门讲一下。
为什么要写规范
做产品的同学应该都没听过“产品设计需要写[交互设计规范文档]”这回事。
这是因为产品界面层级简单、交互操作也简单(当然大产品还是要交互规范的,例如淘宝这种大部头),主要以流程图表现为主,控件都已经有较通用的交互规范。
所以一般产品部门也不会安排专门交互设计师岗位,而由产品经理或UI设计师兼任。
于是乎不是很大的产品项目,控件规范、栅格规范等偏交互的规范会并入UI规范中一起说明,而不会单独写一份文档。

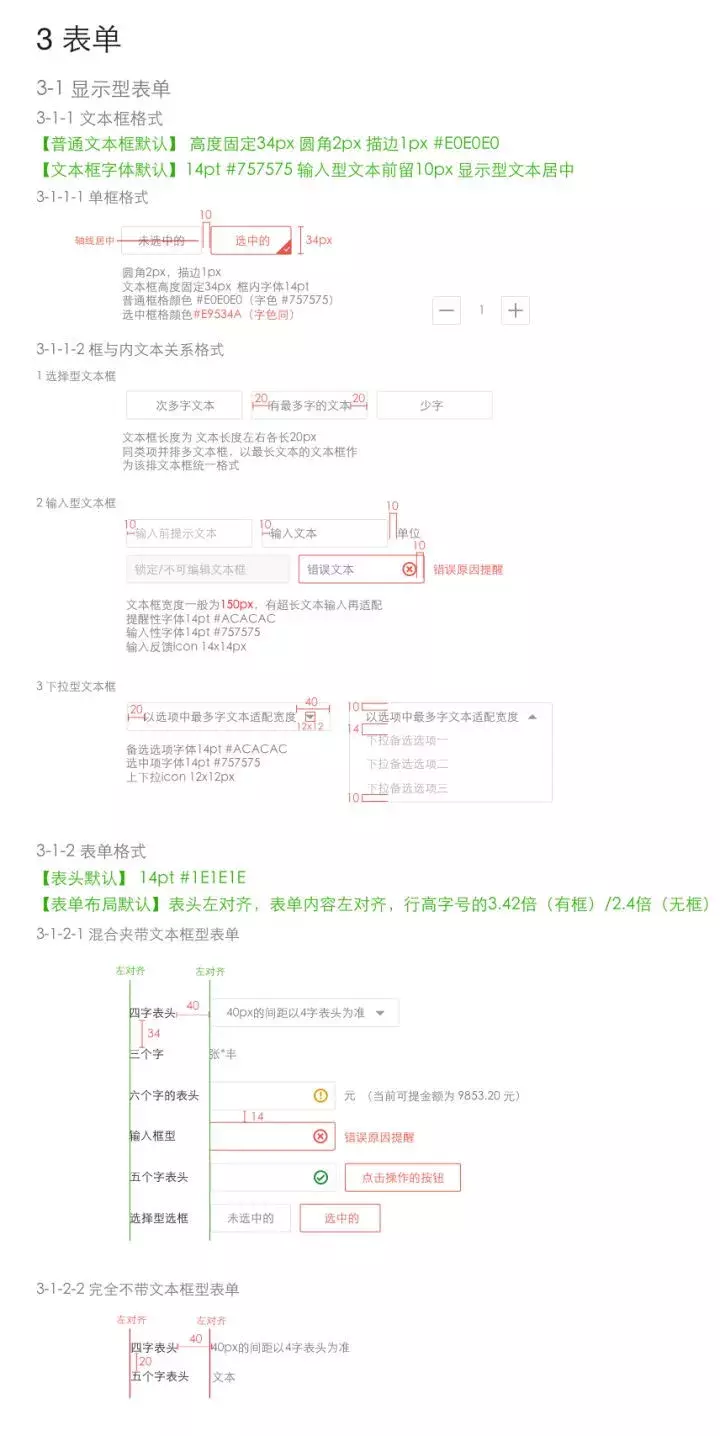
这份UI规范中的[表单设计规范]
那为什么游戏就需要专门安排交互设计师,还要写[游戏交互设计规范]?
缺乏交互规范带来的问题
在游戏项目里,规范制定和执行是成熟和不成熟项目之间一个明显差别。
刚开始做游戏的小团队很容易忽略规范,觉得写规范浪费时间,甚至把“规范”看成“大公司流程繁琐的弊病表现”。
我在上一个游戏项目的时候,大家都没有制定规范的概念。
项目前期确实省下了写规范的时间,但是内容慢慢增多了之后,就会发现缺乏规范指导产生了很多问题(附带后来针对问题制定的交互规范),例如:
1.功能规划不当
-项目开始时对功能内容没有大体了解,也没有合理的区域安排,有一个做一个,导致无法合理安排功能位置,反复修改布局又会导致开发部门的重复工作;
-功能主次缺乏规划,导致功能设计时缺乏主次:核心功能设计不够健全,非核心过于繁重(制定规范也能抑制策划在需求策划时突如其来的冲动);
1对功能模块进行纬度归类后,设计时更明确应该将功能细化到什么程度
2.代码架构不完善
-图层没有合理归类,层级间关系不清晰,导致新增图层和旧图层的逻辑冲突,层级上下关系错误,需要花很多时间一一调校(还不一定好调);

规范层级间的上下关系,说明层级间、层级内的互斥、相容关系,然后定义清楚层级都包含哪些内容,能够有效帮助开发部门整理页面关系
–屏幕适配方案没有安排好,导致开发时对齐等方式不准确,没有办法很好适配不同比例的屏幕;

项目中后期补的规范,只能按固定比例适配;所以项目前期一定要跟开发部门讨论好适配问题
3.开发过程中组件复用不规范
–该复用的组件没有合理复用(按钮、弹窗、控件),导致需要重复开发(重复标注)的同时,还无法保持细节一致;以后也不好维护,迭代时需要每个地方单独提出来修改,成本巨大;


清楚说明组件的交互方式、所用的地方、资源等,可以帮助开发部门有效复用
-因为没有整理好控件,导致相似控件操作方式不一致,影响操作体验;
4.缺乏规范记录使对接过程中产生偏差
-项目中的每个职位都可能不止一个人承担,每个人都有不一样的想法,一旦缺乏标准,容易导致每个人做出来的东西都不一样;
-项目持续时间比较长时,中间难免经历人员的变动,在对接工作时很难完全对接到位,口头传述过程中也会产生偏差,经常遇到做到某个功能时,之前的负责人已经离职,新人无法了解当时的设计构思和规范,无法准确对接之前的设计内容。
我参加到上一个项目时,项目已经进行了2年多,人员变动频繁,因为缺乏大家一起执行的的规范(不管是视觉规范,还是交互规范,还是开发规范),导致每个人按自己的想法去做,出了问题就按自己的想法去补坑。
越到了后期设计开发过程,问题越来越多,花在解决问题的时间比开发新功能的时间还多。
最后在迭代时,发现底层代码不规范,想迭代想维护都变得很艰难。老板不知缘由,项目推动不了,最后导致了前后端主程序离职。
游戏已经做了三年多,老板投入了太大成本不想放弃,却无法继续,项目和项目组都只能在那苟延残喘。
所以,千万不要为了省时间而忽略规范,对项目而言,这可能就是个生死攸关的东西。
产品和游戏交互设计规范
之前讲到游戏与产品交互的异同,两者的差异决定了交互规范也存在差异:
最直观的一点,产品的交互规范拿过来就可以用,通用性很高;
但游戏交互规范几乎是针对游戏量身定制的,而且不像产品,没有什么“通用规范”——在游戏项目里可以根据需求创造新交互,然后沉淀成规范。
另外,普通的产品交互规范,一般涉及的有[信息规范]、[信息交互规范]、[组件规范](像Material design、iOS Human Interface这种就另当别论了)。
而游戏的交互设计规范涉及到的内容要多不少。
规范怎么写
在上个游戏项目梳理游戏交互设计规范时,悲伤地发现网上并没有什么参考资源。
所以我从两个方方面入手整理:
1.现在项目需要规范的内容;
2.依照交互设计流程:游戏交互设计规范,就是对游戏项目交互设计标准的制定,所以规范一定是贴近当前项目的内容和交互流程的,所以借鉴了交互设计的流程来梳理规范的框架。
先打开印象笔记,把想到的内容、提纲和可以参考的资料草草放上去。

内容差不多想完之后,再在Sketch上排版、梳理详情。

规范写什么
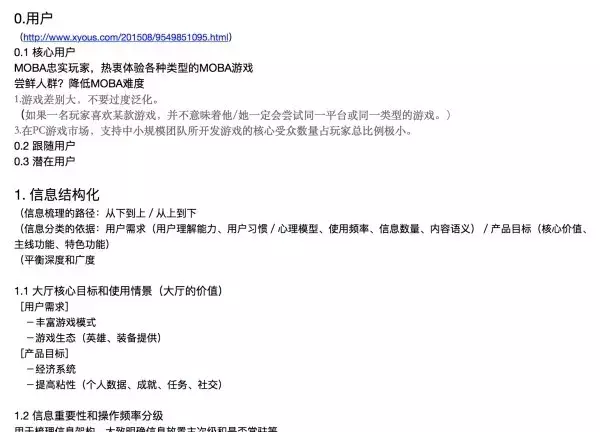
1.[定义玩家]
游戏玩法一般是由项目经理和游戏策划定义的,交互设计师做的第一步,是从玩法去分析游戏面向的目标人群——
只有知道了我们是为什么样的一群人在设计游戏,才能不至偏斜了设计方向。
理查德·巴特尔在1996年发表的文章《牌上的花色:MUD中的玩家》,提供了至今依旧受欢迎的游戏玩家分类方式探索性格模型分类对游戏设计的指导作用:

以我上次的MOBA项目(可以套入《王者荣耀》来理解)为例:
对玩家类型的理解,可以告诉我们在这些让玩家舒服的“点”上,应该怎么去下功夫:
比如杀手型享受击杀的快感,就在击杀时增强视觉表现;成就型就给玩家一些“五杀”“超神”的称号,赞美他,让他享受。
2.[功能框架]
游戏中的功能不会一次性做完,一般都有阶段性的开发过程:例如前期用户数量少时,以系统发送邮件为和玩家的主要沟通途径,社交系统和商城系统暂且推后。
如果交互设计师最开始不清楚游戏最终情况下会搭建多少功能组件,只是每个阶段将新功能往现有的页面框架上塞,就容易造成:
——没位置放聊天输入框了怎么办?先邮件按钮往边上挪一挪,放上去再说;
——塞完了聊天系统之后,下个阶段要增加一个好友系统,好友系统按功能规划来说应该和聊天系统靠在一起,但因为页面布局的原因无法安排进去,只能继续挪其他功能来腾出位置;
——好不容易放了好友,又有组队功能怎么办?
这个时候你会觉得头都大了。
所以在最开始的时候,交互设计师就应该跟项目组(一般是项目经理或策划组长)沟通,了解游戏整体将搭建多少个功能组件,它们之间的关系是如何的。
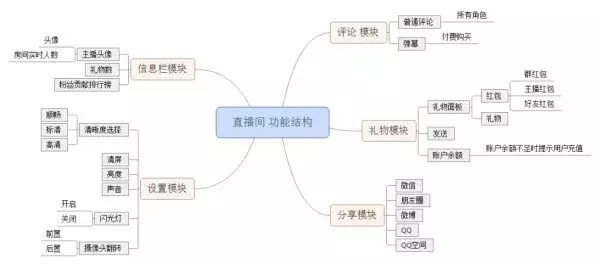
一个合格的项目经理/策划组长,也应该在项目初始有一个功能规划图。

拿到功能规划之后,交互设计师要协同游戏策划,从游戏项目需求、玩家需求等方面对功能进行规划。
规划方式可以从多个角度进行,举个例子:
-从[功能间的关联]将有逻辑关联的功能进行归类,在设计时注意给未来的功能预留扩展空间;
-从[重要性]和[操作频率]出发,对功能的位置、常驻性进行安排;

-从[阅读/操作]的交互特性去归类信息和操作的布局。

以上只是我自己考虑的一些维度,不是全部方式,也不一定适用于所有项目,请根据项目去寻找合适的信息规划维度。
有效的信息规划方式,可以使未来信息的扩展设计游刃有余,信息归类明晰,界面规划也井然有序。
3.[交互风格]
我们知道视觉设计有设计风格,例如“简约”、“科技感”、“写实”等。同样的,交互设计也有自己的“风格”。
但这里定义的“交互风格”,不单指交互操作上的风格,而是指整个游戏带给玩家的风格感受,包含视觉、听觉、操作感受、反馈等整体给玩家带来的感觉,即广义的“交互”。
我们需要一个统一每一方面的方向,这就是“交互风格”。
把[做游戏]类比成[讲一个故事]:
策划的工作是决定我们要讲一个什么样的故事,是男孩独自历险的冒险故事,还是一个温馨的动物一家亲故事;
视觉则负责勾勒角色形象,绘制故事环境图;音效负责制作背景音乐、角色配音;动效负责制作角色动作、特效渲染等;
这么多人,每个人对这个故事都有自己的看法,容易造成每个人做出来的东西不协调,所以交互风格就负责定义故事的叙述背景和风格方向,从叙述背景定义讲故事的镜头角度,从风格去引导细节的制作,让构成故事的场景、人物、讲话的风格、背景音乐等等元素保持统一风格;
举几个例子:
-《炉石传说》的故事是[小酒馆里的棋牌对战],故事叙述背景是[小酒馆],故事风格是[复古科幻写实]。
摄像头聚焦在了[小酒馆里的对战盒],页面间的切换都通过盒子的打开关闭、盒子内一层层的内容切换来表达;
视觉元素有复古的厚重质感,搜寻对手时擦着火花的复古转盘,打开卡包或宝箱时充满力量感的火花爆破;小酒馆欢腾的背景音乐和人声喧嚣,点击操作时复古的机械声音——视觉、动效、听觉、反馈——给玩家描绘着一幕生动的小酒馆对战场景。


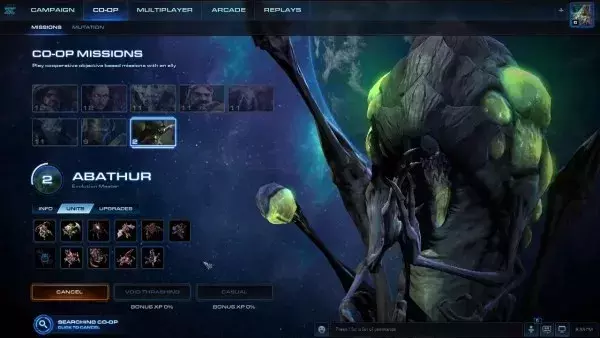
-《星际争霸2》的故事是[人族、虫族、星灵在各种星球上相爱相杀的故事],故事在[战舰里]发生,风格是[宇宙科幻写实]。
所以星际的故事镜头在[漂浮在宇宙中的指挥船舰]里,所以星际的界面背景大多是一片茫茫宇宙;界面对话窗口模拟指挥舰窗口;人物也多以半身来展示,因为半身最符合“指挥舰”窗口对话的距离感。
幽蓝的视觉风格点缀科幻元素、角色对话窗口、人物和背景的景深衬托下的一个个前景任务窗口、在加载界面背景是宇宙星空,就像在船舰窗口向外眺望——就像一套语言,描述着对话星际争霸世界里的故事。

-《风暴英雄》的故事是[时空枢纽中的英雄群战],故事在[时空枢纽]发生,风格是[未来科幻]。
风暴设计的空间是一个未来感的“时空枢纽”,所有英雄都在时空枢纽中等待召唤。所以它的英雄大都是全身像角度,用以表达出空间的大小(跟星际的空间感对比一下你就能感觉出来了)。
风暴虽然也是科幻风格,但它想表达的空间比星际更抽象灵动,想给玩家保留想象空间,所以风暴相比星际少了很多装饰性的科技元素,整体用幽紫的色调,加上抽象的地面和宇宙背景构造了一个空间。操作音效也用的是清冷干脆的点击声响,而不是能让你想象到自己在操作什么机器设备的具象声音。

我现在在网易做游戏时,常听到要求说“把这个界面做场景化设计”,所以看到很多游戏都拼命堆积场景,似乎把每个地方都具像化就是一个好游戏。
但把所有界面具像化成场景这种理解其实不够准确。
“场景化设计”就像我的视觉设计师小伙伴常跟我提到的“设计故事”,不是简单地用华丽画面堆积成场景,而是用一套设计语言和设计细节,描绘出我们想给玩家呈现的“世界”。
它可以像《阴阳师》一样,展示一个很大的式神的世界,每个界面都像在这个世界里的一处游走——后院、神龛、召唤屋、百鬼夜行、平安京、购物城;
也可以像《炉石传说》一样,就展示着小盒子里的一方天地。
但相对来说,《阴阳师》用具体场景来拼出整个世界观是比较容易的,也不需要太考虑场景间的衔接,只需要用相似的风格场景来表达即可,出来的整体也不会有什么大问题,所以较多游戏都是这样处理;
像《炉石传说》这种小场景内的设计,需要在一小方空间里去融合表达,其实是非常需要功力的,所以才会被津津乐道。
经过如此多方面的打磨,最终完成的《炉石》成功的描绘出了一幕场景,几个好友围坐在酒馆桌前,桌上摆着《炉石传说》的棋盘盒子,桌旁火炉里的炭火烧的正旺,酒馆老板正在忙着招待客人,桌旁的围观群众正在聚精会神的观赏着这场精彩绝伦的牌局,这一系列的能让玩家获得满足感的视觉与听觉设计最终让Team5团队自己都感觉到惊艳。
4.[页面层级和交互逻辑]
快到了大家熟悉的[组件规范]了,但但在组件规范之前,还要定义页面层级和页面见的交互规范。
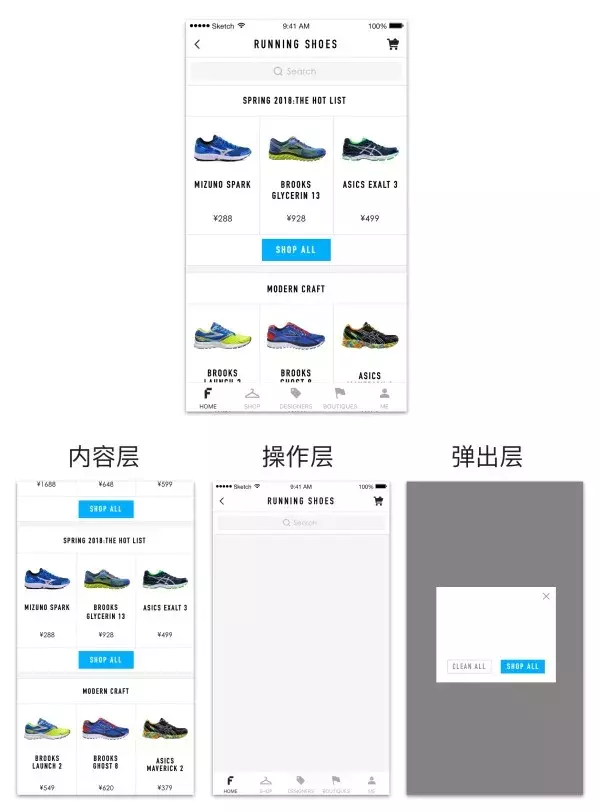
产品一般不定义页面层级,因为层级相对固定和简单:一般分为[内容层]、[顶栏/导航栏]、[弹出层]。

但游戏不同于产品,它拥有更多更复杂的页面层级结构,且每个游戏可能还有需要特殊定义的层级。
且不论游戏核心玩法页面含有[地图层]、[角色层]、[特效层],光游戏大厅这边的层级就很复杂了。
就例如大厅导航栏吧,它可能有可能没有,可能可以收缩可能部分可以收缩可能全部可以收缩,它的位置可能是横的竖的也可能是弯曲的,它的表现方式可能是一排图标可能是分散在场景里的入口可能是……——每种不一样的变化,都会导致界面层级规范的改变。
再举上个游戏项目为例子,相对来说它已经是个接近产品风格的、规整的大厅了,但例如弹窗本身因功能主次不同,就需要多划分出层级来。

因为游戏的界面多且复杂,所以不容易在最开始就定义完所有层级和层级间关系,需要跟着功能的增加,看需求往规范里增加层级。
定义新层级时,要尽可能全面地考虑它和旧层级之间的互斥关系、优先关系等,以及定义层级的操作方式、数量、内容等。
层级交互
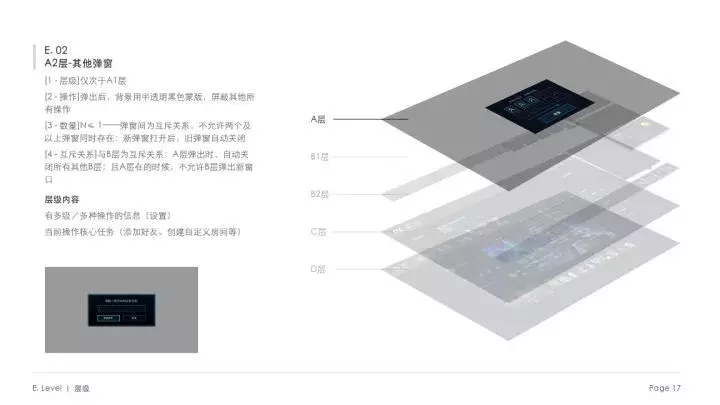
[1-层级]仅次于A1层
[2-操作]弹出后,背景用半透明黑色蒙版,屏蔽其他所有操作
[3-数量]N≤1——弹窗间为互斥关系,不允许两个及以上弹窗同时存在:新弹窗打开后,旧弹窗自动关闭
[4-互斥关系]与B层为互斥关系:A层弹出时,自动关闭所有其他B层;且A层在的时候,不允许B层弹出新窗口
层级内容
有多级/多种操作的信息(设置)
当前操作核心任务(添加好友、创建自定义房间等)
在定义新层级前要明确跟开发部门沟通好能否实现这些关联和逻辑。
确认定义完之后,也要同步告诉开发部门这些信息,什么类型的页面归于什么层级,让开发部门在增加新页面时可以有效处理页面间的逻辑结构,避免出现各种页面间关系混乱的问题。
5.[组件]
终于到了大家最熟悉的组件时刻。
组件这块跟产品的组件规范差不多,基本就是把组件进行规整和规范。
但因为游戏场景比较多,为了适配不同的场景,同样的功能可能需要不同的表现方式,这个时候就需要进行[规范]和[表现]之间的平衡,而且是时常会遇到这个权衡问题。这时候就需要全面地考虑组件在界面中特殊化的价值,以及开发成本和维护成本。
这块参考很多,我就不细说了(或者以后有空再讲)。
6.[视觉/动效/音效]
前面在[交互风格]里提到,交互规范应该定义整个游戏的“故事”,由它来引导视觉、动效、音效、操作交互的细节。
因为视觉设计师一般在前期确定完风格稿之后,后期的视觉规范就只是通过风格稿扩展到字体规范、颜色规范、按钮规范、弹窗大小规范这些细节的内容上,方便不同的视觉设计师协同工作。
所以交互设计师在前期制定视觉风格时,就应该积极参与其中。
动效和音效设计师一般也是在有需求时,通过自己的理解去进行动效配置和配音,但可能会缺乏对整个游戏的感受性,无法准确表达出感觉。这个时候就需要交互设计师进行沟通配合。
-视觉
视觉规范一般包含了字体等。一般视觉规范有视觉设计师去进行撰写和维护。
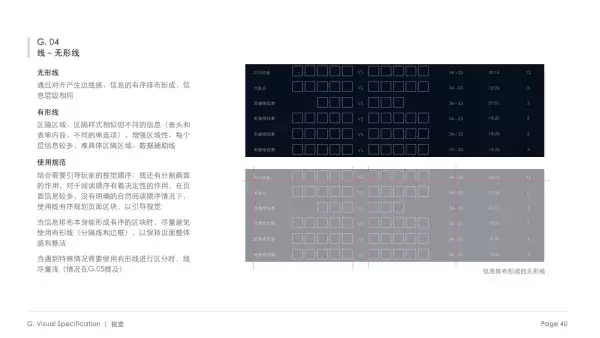
但在视觉设计这块,什么时候应该加一条线,什么时候不加这种细节却是难以把控到的。所以在上一个项目的时候,我也顺便从交互设计的角度,对“点、线、面”3个方面制定了一个规范(主要是我们的视觉设计师没有视觉规范文档,我也顺便做了视觉设计,也就顺便写了个操操的视觉规范文档orz)。
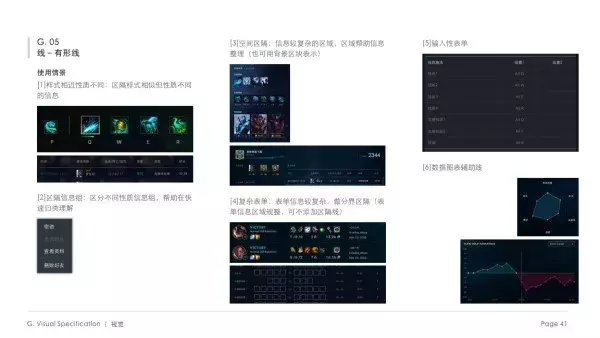
举之前定义“有形线”和“无形线”的例子:


-动效
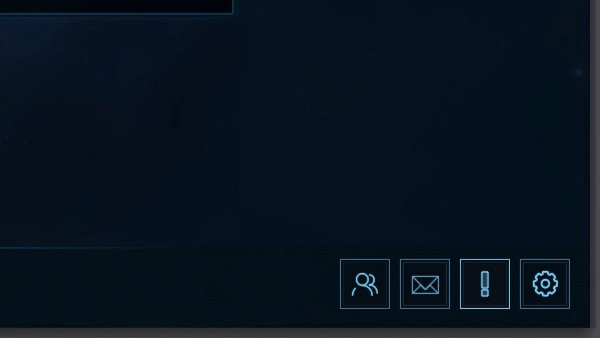
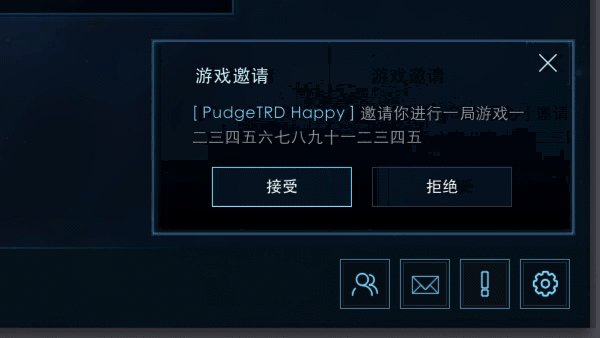
在交互文档中,我也定义了动效规范,什么时候应该怎么用什么样的交互动效。
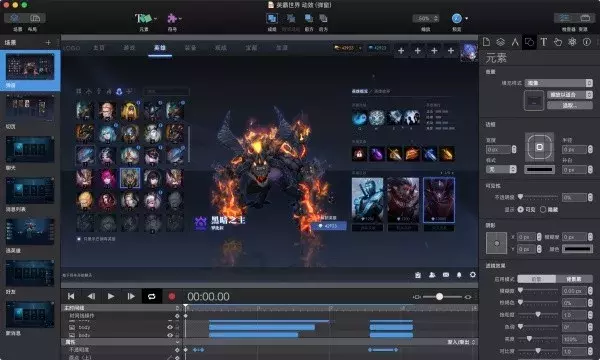
我用Hype3来模拟动效,调整出最合适的时间数值和动效样式,然后对什么地方适用什么动效样式进行规范和描述。



-音效
这块暂时没有涉及到,也不是很清楚,以后了解了再来做补充。
7.[交互自查]
这块是参考了产品交互的需求补充进来的。
交互设计中要细致考虑的一个地方就是各种分支情况,但这些细枝末节的分支情况有时候容易被疏漏,所以需要[交互自查]来查漏。