

今天我们按照浏览的顺序依次对封面设计、正文排版、文末设计进行讲解。
一般的封面构成包括主图、主标题、次图、次标题等。如下图所示。

那大家可以看到并不是所有的主图尺寸都一致,为什么会不同呢?等会儿我会对这个原因进行讲解。
封面设计的作用想必不用多讲,有趣的图片和标题可以吸引更多的人点进消息。我们首先来看看封面配图的原则:

Pinkgal是一个比较少女心的一个公众号,所以它所有的推送封面都以粉色为主色调,就是与定位统一。
像行动派每次的推送消息,配图都会保持一个色调,比如像图中展示的就是蓝色色调,并且一般都采用插画配图的形式。

在选择封面配图的时候,尽量选择主要信息居中的图片。这是因为当读者在分享的时候,一般微信会自动截取封面最中间的画面作为分享的配图,这样的居中配图可以增强分享信息的吸引力。

我最开始的时候,提到推送封面图会有不同,大家有想到原因吗?在设计配图的时候,会有这两种尺寸,但是即使设计的是2.35:1的大图,只有在星标和常用用户会显示2.35的比例,而普通的用户那里,则会显示1:1,这也是现在公众号引导读者添加星标的原因。

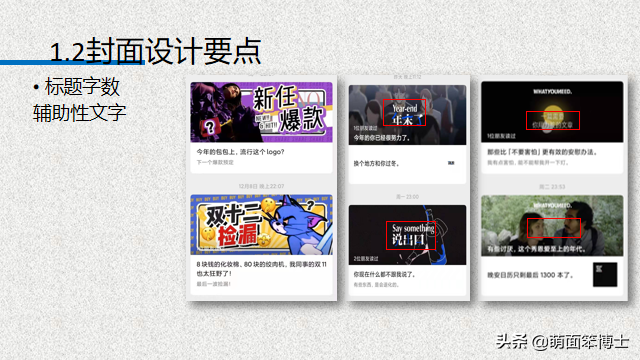
一般标题下面往往会有阴影,即使把标题编辑到图片里,字数过多也会影响到图片的效果。所以字数一般控制在20个字以内。

如果实在缩减不了题目,可以参考这些公众号的做法,将辅助性文字添加到标题里。像杂乱无章这篇推文,与沟相关,就可以把“说出口”这样的词语放到图片里。还有这个“新任爆款”,和“双十二捡漏”这样的文字,可以通过简短的词语快速把推送主题传递给读者。

在封面设计的时候,可以使用PPT来进行排版,这里要注意对宽度和高度来进行设置,这样才能保证导出的图片尽量清晰。同时可以下载islide插件,进一步保证导出图片的清晰度。还可以使用ps进行设计,这里也要注意对画布的宽高进行设计。如果觉得PPT和PS使用起来都很麻烦,可以使用创可贴这类在线编辑网站。
在正文排版中,大小、颜色、形态、对齐、留白都有很多人进行过讲解了。这里我再举几个例子进行进一步讲解。

像我右边展示的那样公众号正文排版包括:标题、头图、音乐、小标题、正文、配图和批注。音乐可以从QQ音乐的在线曲库中进行选择,也可以自己下载好了之后放到公众平台的素材库里。

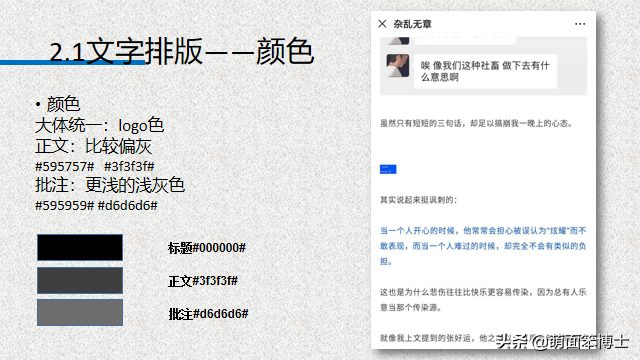
颜色方面,要注意统一性,可以与logo色保持统一,就像右边展示的杂乱无章的一篇推文。因为杂乱无章logo的颜色就是蓝色,所以在使用小标题和对字段进行强调的时候也使用蓝色,就显得统一整洁。

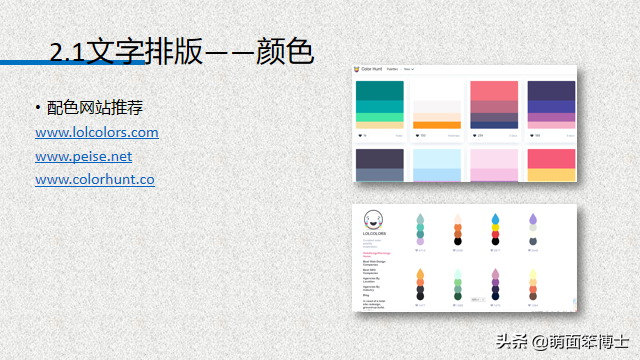
这里也推荐一些配色网站。好的配色可以带给读者阅读的享受。

形态一般有三种,加粗,斜体和下划线。像voicer对文字的形态运用就比较灵活。左边这一篇是对咖啡制作过程进行的一个介绍,那么,这里。通过使用加速加粗斜体下划线的方式。就让大家对制作咖啡的过程进行更多的关注。右边是对卤猫这个人物进行一个介绍,那么这里通过对字的形态进行变化的话,就可以让大家对卤猫的这句话进行一个关注,同时跟上下文也进行了区分。

在文字对齐方面呢,如果是一些长篇,需要深度阅读的文章,就两端对齐,比较有利于阅读,而如果是一些文艺休闲的文章,就居中,就会显得更活泼一些。

在配图方面,正文配图主要有视频截图、插画、自制素材、表情包等配图类型。这里不再进行一一讲解。在寻找素材的时候要注意使用高清无版权可商用的图片,也就是支持CCO协议的图片,这里也推荐一些这样的图源网站给大家。

在正文排版的过程中,通过灵活地使用空格、底纹、小符号(特殊符号或者emojy小表情)、gif动图等可以更好地吸引读者地注意力。另外,还可以配合在线网站使用长图滑动、长图拼接、点击显示等技巧提高文案的质量。
这里推荐i排版这个在线编辑网站。像长图滑动、弹幕等花样玩法上面都很齐全。像一些动图的话可以在soogif上进行搜索,这个网站也可以进行gif的制作,但是制作次数有限。所以在这里我再向大家推荐迅捷pdf转换器这样一个在线转换的一个网站,它可以比较容易的实现一些各种文件类型的一个转变。
文末设计一般有四种类型,如下图所示。

通过文末的这些设计,可以对文章内容进行进一步的补充,增强内容的完整性。或者将读者引导到之前的一些比较优质的文章中,来增加为读者带来的价值。还可以通过文末的关注、留言等操作来拉近与读者之间的关系,增加文章的影响力。