cookie
localStorage和sessionStorage
memory cache 和 disk cache
还有其他一些浏览器缓存,如WebSQL、IndexDB等等,不常用就不分析了。
cookie缓存由服务器端生成,一般用来保存session信息,只要设计合理,一般不会带来一致性问题。
localStorage是永久缓存,如果升级前端程序涉及缓存键值改变,应在页面加载时调用清理或重新设置缓存内容的JS代码。
sessionStorage是跟随当前浏览器窗口的数据缓存,关闭重新打开浏览器会自动清空。
memory cache是浏览器内部控制的,无法改变,一般也不会带来副作用。
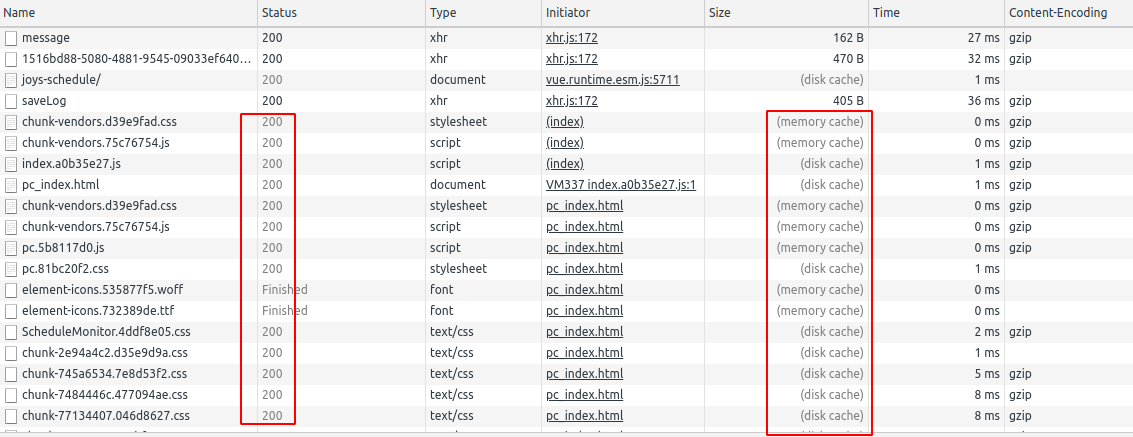
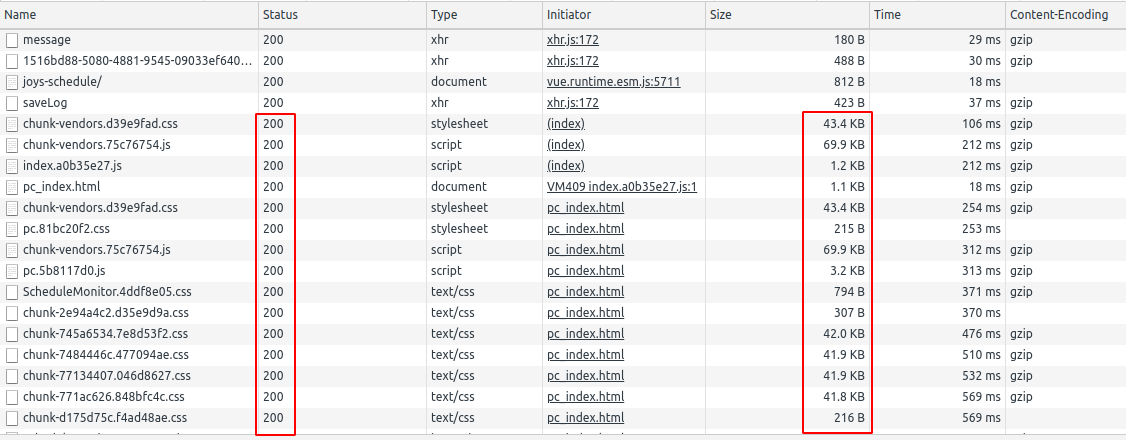
disk cache是重点关注的浏览器端的资源文件缓存。
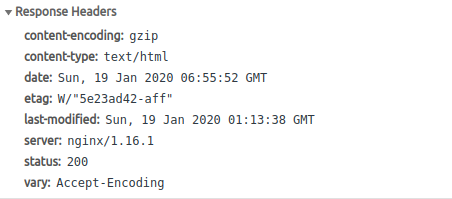
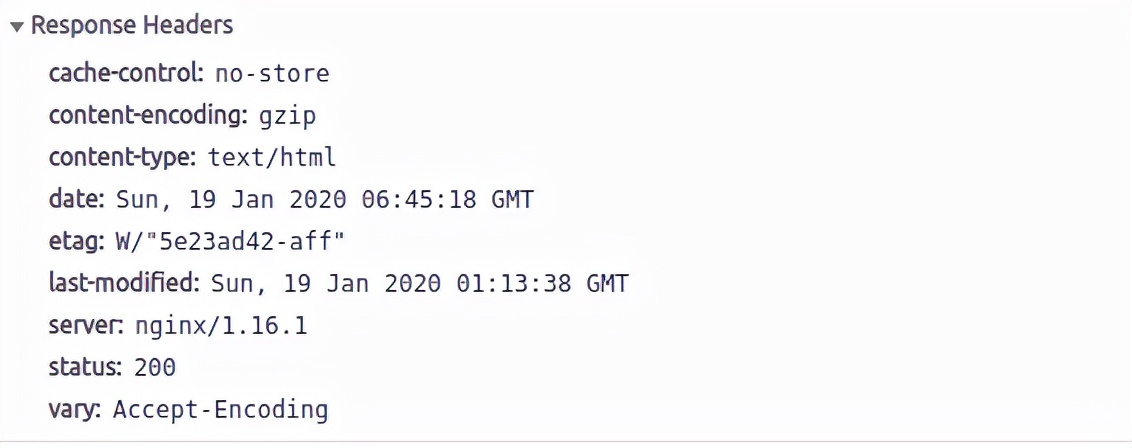
Http Response Headers中通过cache-control来控制浏览器采取不同的缓存策略。响应头参数可以通过Web服务器来配置。这里以Nginx的配置文件为例。
server {
...
add_header Cache-Control private; (或者不设置,默认为private)
...
}

private 意思是使用浏览器缓存,它配合expires、last-modified等参数来判断资源文件是否需要重新下载。
server {
...
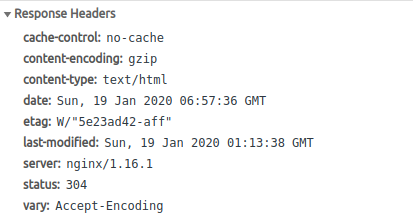
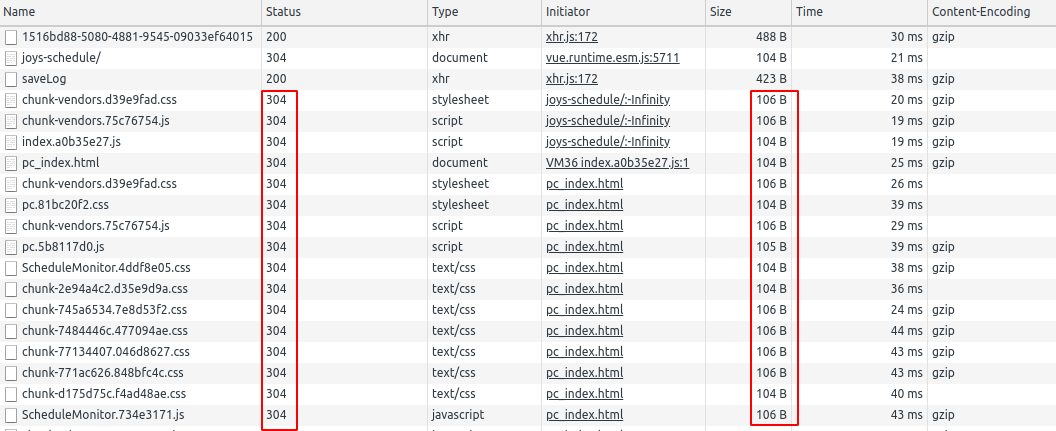
add_header Cache-Control no-cache;
...
}

no-cache 并非不使用缓存,而是不直接使用缓存,每次都会向服务器请求响应头,通过对比ETag判断资源是否发生变动,如果没有变动(相应结果304),则使用本地缓存。所以这是个在性能和一致性比较平衡的选项。
server {
...
add_header Cache-Control no-store;
...
}

no-store是让浏览器完全不使用缓存,不管资源是否变动,都向服务器请求重新下载资源文件。