编者按:一个产品从概念到成为现实,实际制作的过程是很麻烦的。所以,如果你想做好自己的产品,就要学会将点子做成原型,得到他人反馈,重复这个过程,对于完善设计很有益处。这也是用户设计师工作的一个重要部分。本文编译自medium的原题为“A Beginner’s Guide to Rapid Prototyping”的文章。

产品原型有很多种形式,可能是画在草稿纸上的粗略草图,也可能是对最终产品的交互式模拟。本文是为了想了解产品原型的小白而写。
我将提到几个与快速制造原型相关的术语,以及解决以下的问题。
快速制作原型是指一个重复性的过程,用来将网站或应用的样子视觉化,从而得到用户、利益相关者、开发者和设计师的反馈和认可。
如果做得好,快速制造原型可以提高你的设计质量,因为这个过程可以加强不同方面的沟通,减少有人不喜欢最终产品的风险。
设计一个产品原型的目的,不是为了做出完全功能版的系统,完全是出于视觉化的目的,看到呈现在用户面前的最终产品的样子。正如GV(谷歌风投)的设计合伙人博卡(Daniel Burka)说:
“理想的原型应该是有着‘金发姑娘般的质量’。如果质量太差,那没人会相信原型是真的产品。如果质量太好,那你就得没日没夜地干,而且你还做不完。你要的就是‘金发姑娘’般 的质量,不太好,不太坏,足够好就行了。”

“金发姑娘原则”源自童话《金发姑娘和三只熊》的故事:迷路了的金发姑娘未经允许就进入了熊的房子,她尝了三只碗里的粥,试了三把椅子,又在三张床上躺了躺,最后决定小碗里的粥最可口,小椅子坐着最舒服,小床上躺着最惬意,因为那是最适合她的,不大不小刚刚好。故事的寓意是,凡事要有度。
你几乎能把所有设计都做出原型来,不管是屏幕也好,应用也好。做原型是一个很好的方法,可以测试以下的项目:
新功能:在Instagram应用中做的Instagram Stories原型(在上线之前)
工作流程的变化:将Medium引入付费版之后。把新的文章发布情况作出原型。
新技术:将无人驾驶汽车的行驶路线原型做出来。
新界面:将Apple Watch的界面做出来。
现在你了解了做原型的目的,你该怎么做呢?
快速制造原型的过程有三个步骤,可以按照自己的需要重复进行,次数不限。

一个原型一般从对关键部分对模拟开始,随着每次重复,你能收集到越来越多用户反馈数据,原型也随之越来越复杂。
把注意力都集中在使用最频繁的功能上。快速制作原型的关键就在于,让看者知道一个功能的运行机制,或设计看起来什么样子,而不是说要把整个产品都具体做出来。记住,只要做的足够好就行了。
用户流程做成一个原型:与其做成PPT,一页页介绍自己的产品,倒不如用一个故事将要做原型的产品功能串联起来,这样,你得到的反馈也会更准确,因为你的原型是有现实基础的,在现实生活场景中有体现。比方说,将“注册/登陆/重设密码”作为一个用户流程。
同时,也要做好重复流程的计划。一般来说,对重复的计划一开始可以比较宽泛,然后将解决方案一步步具体化。在你重复的时候,原型的精确度,已经体现的完整程度也会慢慢提高。
但是,原型的精确度指的是什么?

精确度指的是原型与最终产品之间有多接近。你可以有多种不同选择,准确性方面也有变化空间。这都取决于产品开发的阶段和做原型的目的。
在原型的精细程度方面,最显眼的就是布局和设计。如果产品的原型在视觉精确度一开始就很高,用户可能会把注意力更多的放在视觉效果上,而不是产品功能上。这么一来,就违背了早期做原型的初衷,因为视觉效果太引人注目。

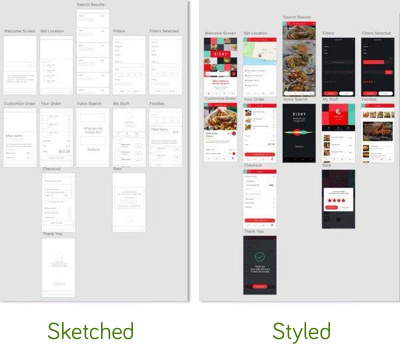
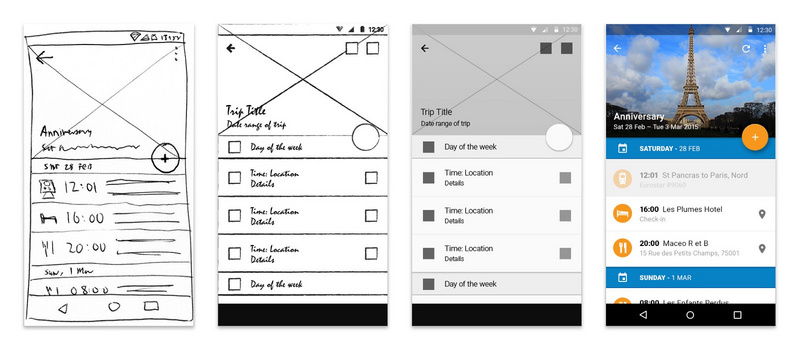
两种忠实程度不同的静态原型,左侧为速写效果(忠实度低),右侧为精细效果(忠实度高)
原型应该设计成静态的,还是体现其完全功能呢(交互)?两种版本都各有优劣——静态的原型做起来比较简单,比较快捷,而交互式原型可以在可用性测试和用户培训时候用。

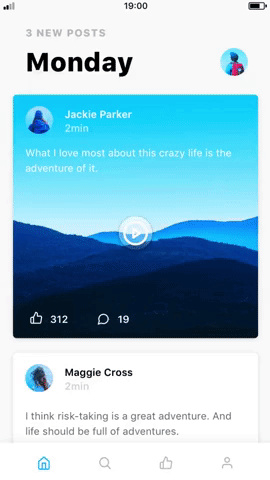
高清交互式原型
在产品早期的原型制作过程中,可以用Lorem ipsum(随机假文),以免转移了用户的注意力。这样,用户的反馈就不会集中在文本上,而是给出功能方面的反馈.

Lorem ipsum是指一篇常用于排版设计领域的拉丁文文章,主要的目的为测试文章或文字在不同字型、版型下看起来的效果。中文的类似用法则称为乱数假文、随机假文。
但是,随着原型制作的推进,你可以不再用假文,而是用真实的内容,让用户看到内容对设计整体有什么影响。
你也可以通过使用标签来测试自己的“copy”有没有用。“copy”指的是文本标签和你在屏幕上看到的信息。

从左至右, 精确度越来越高。
精确度低:精确度较低的原型,比如铅笔在纸上画的草图,通常是静态的,内容和视觉效果上精确度都不高,该动起来很快捷,很方便。这样的原型也会让用户把注意力都放在功能和系统的运作机制方面,而不是视觉效果上。
精确度中:电脑端的工具,比如Visio能够借由三维线框和工作流程,制作中等精确度的原型。这样的精确度水平可以展示系统的表芯,用以确定用户上需求是否达到了,还可以用来评价用户体验。
精确度高:精确度高的原型可能非常真实,让人觉得它就是最终产品的效果。做这类原型是很花时间的。用InVision、Sketch、Figma、Adobe XD、Framer等等工具,即使不是技术人员也可以做出高保真的原型。虽说这样的原型没法被转化成可使用的代码,但是在后面的可用性测试或者用户训练中可能很有用处。
如何选择原型的精确度?
很多时候,用粗略的草图衡量设计的效果是最好的。接着根据系统的复杂程度或要求,再慢慢提高精确度
有时候,具体选择什么精确度,还是要看客户具体需求,或者需要突出哪些部分。比如,如果你想评估界面上的一个变动对整体视觉效果的影响,那么你应该用精细的设计图,而非粗略的草图。或者,假如说你需要传递信息,那么你可能会用真实内容,而不是随机假文。
根据你的不同需求和方法,有一系列工具可以使用。在选择工具之前,先问自己几个问题:
纸笔、Sketch、Figma、Framer、Photoshop、Illustrator、XD、折纸等等
可行做法:
不可行做法: