元件准备与设置
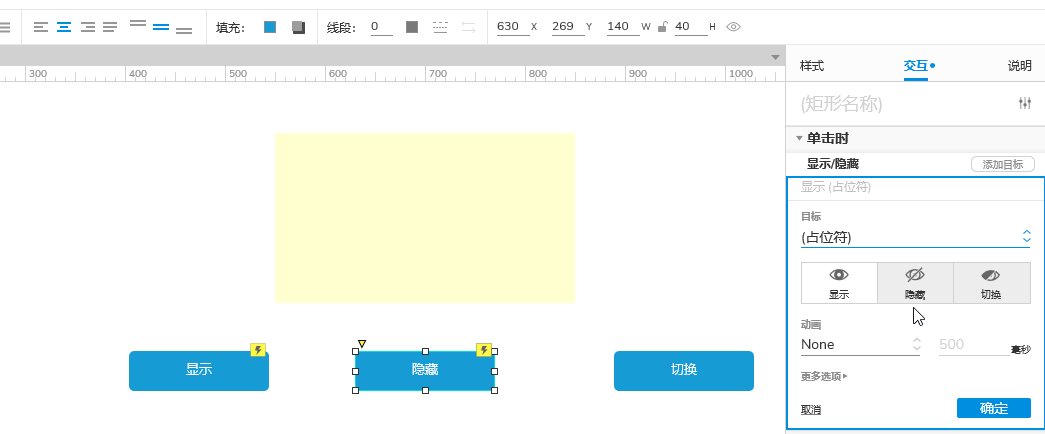
设置点击按钮时占位符的可见性
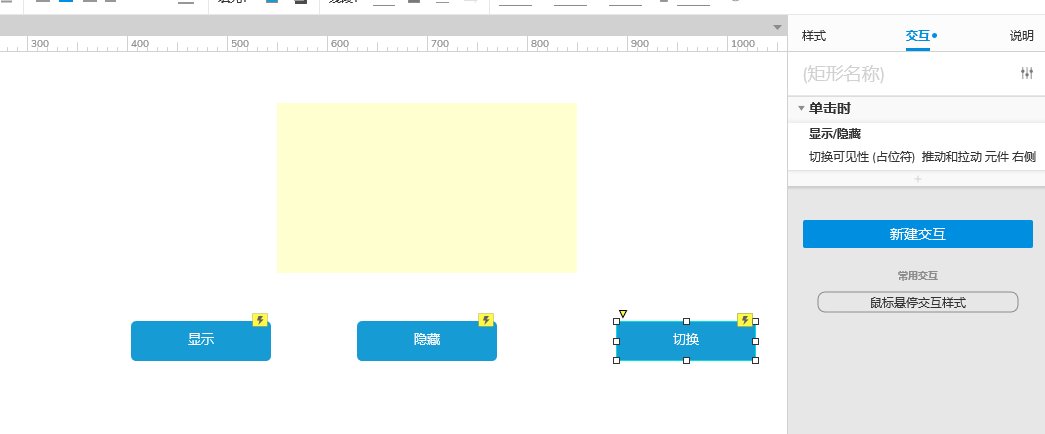
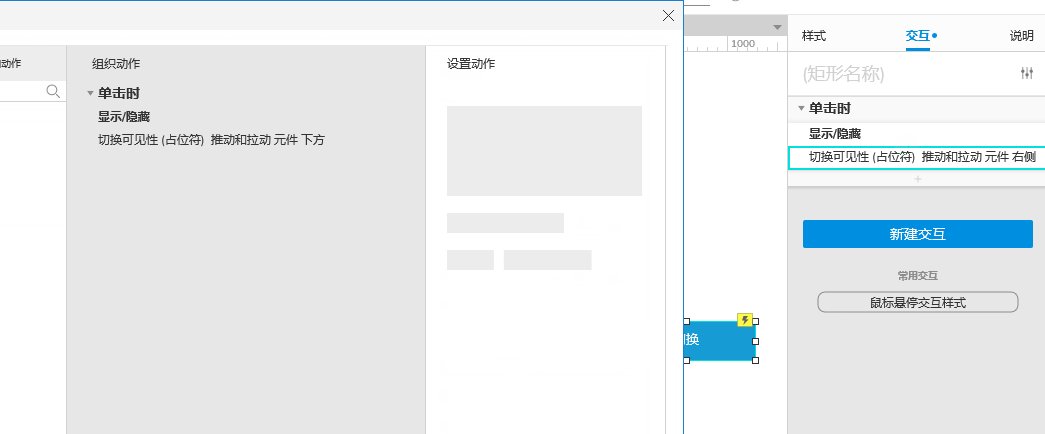
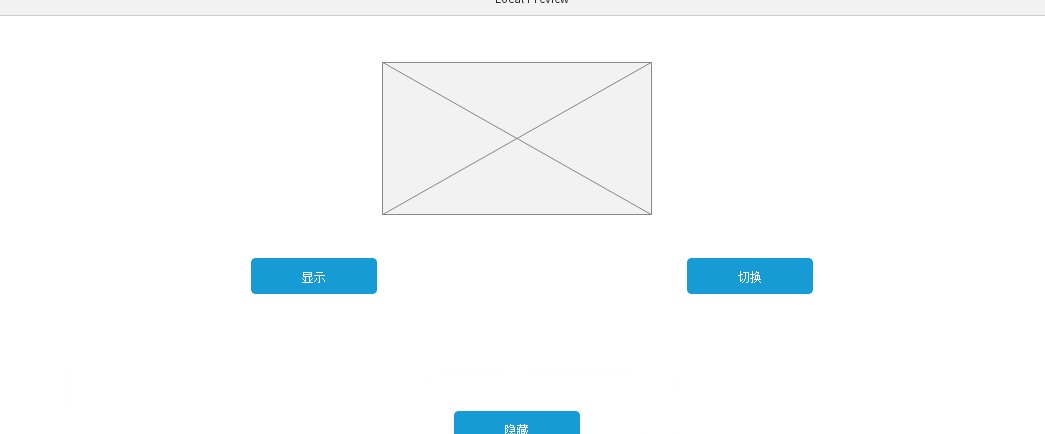
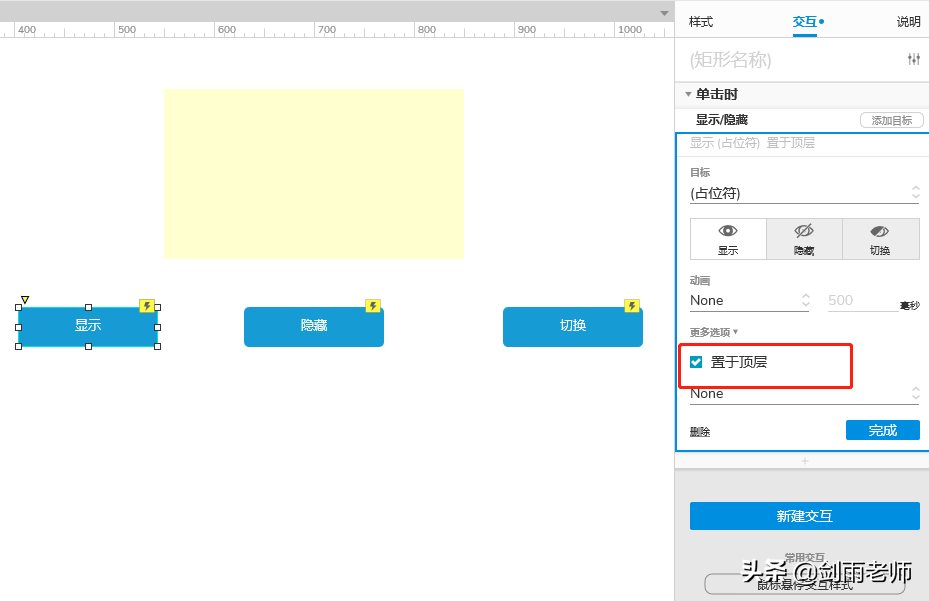
给三个按钮分别添加事件设置可见性于占位符上,如下图所示:

动画、灯箱、弹出、推拉
动画
对于显示与隐藏时,可以设置元件的动画效果,此设置详细见第36节-动画和边界.
置于顶层
注意,在显示与切换两个动作中,可将目标元件置于顶层bring to front。

灯箱效果
在显示动作时,可以设置一个灯箱效果,并添加背景色;
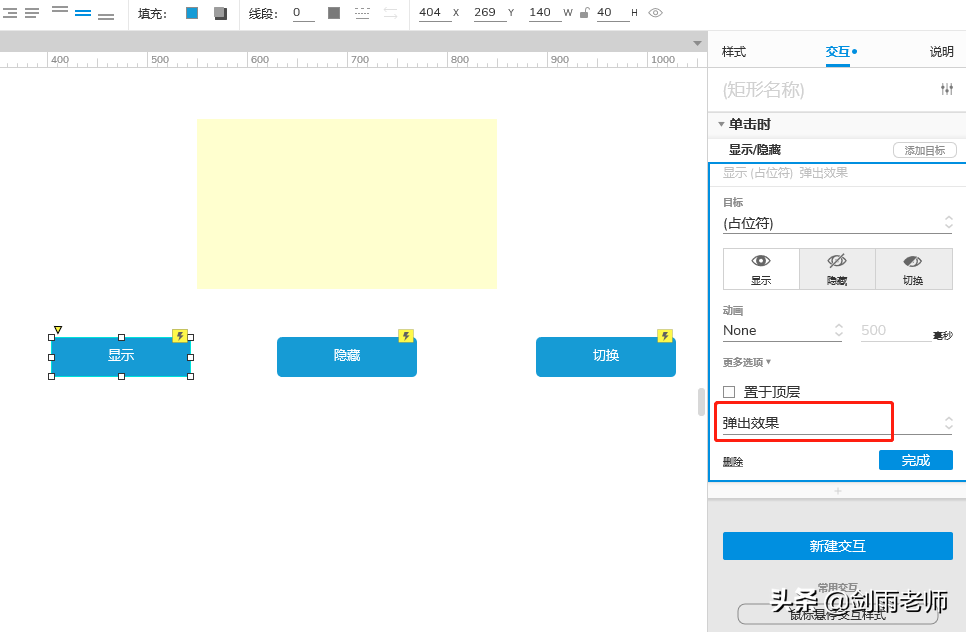
弹出效果
当显示动作触发时,元件会以弹出的方式出现,在该方式下,此占位符会自动结束触发事件显示。

推拉
推拉选项位于“ 显示/隐藏”操作底部的“ 更多选项”下的下拉列表中。该操作的图示如下: