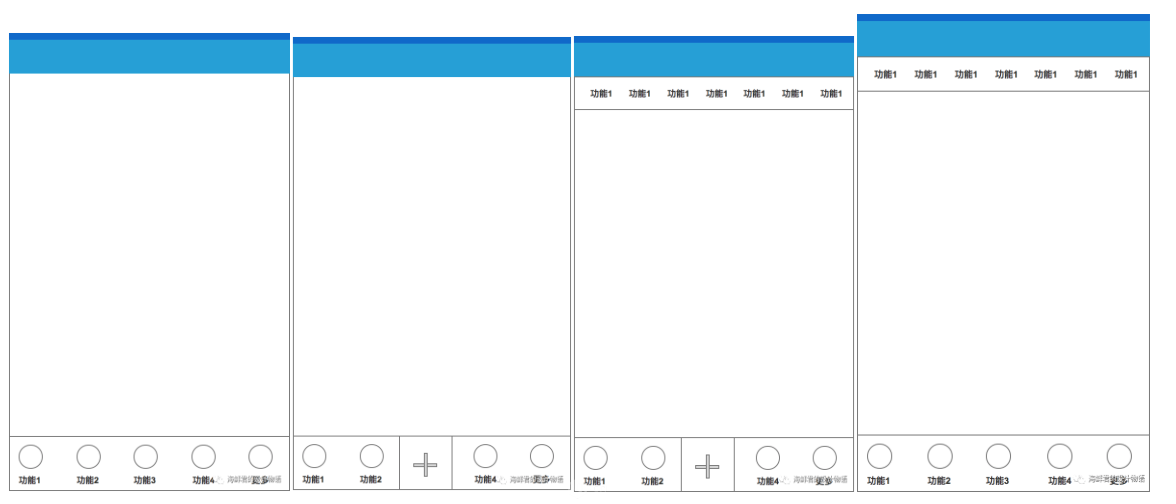
标签式导航可以说现在是很大部分的app都会使用的导航之一,因为它很好的将各个功能进行了清楚的划分,而且用户在使用过程中,只需要简单的操作就会进入到自己想进的界面。能够让用户直接看到自己产品的主要功能。但是我们建议在使用这种导航的同时,我们要克制自己的数量,标签栏导航(底部),一般不会超过5个。比如微信、企鹅、网易云音乐等。
同时在此基础上也演化了很多类似的的导航方式。

在上图大家可以看到,有的产品因为功能聚合不了,但又不想舍弃,就会做成将中间的功能作为一个集合,点击则会出现更多的功能,像微博,今日头条都是这样进行设计的。今日头条不仅采用了底部标签栏的方式,而且也附加了顶部的标签作为耳机导航,这样做的好处是用户能够更快的找到自己想要的信息。
对于标签栏的总结:优点-1能够让用户快速掌握产品的主要功能。2、用户能够快速找到自己想要的信息。3、学习成本低。4、开发成本低廉。
缺点-1、占用了部分界面的空间,在小屏上尤为明显。
列表式的导航,在现在的应用设计发展中,越来越多承载的是级次功能的收纳与说明的责任。当然也是很常见的。

列表式的导航,条理清晰,但是功能的次重感不是很强烈,数量也会相对庞大一些,用户在寻找的时候会花费一些时间。但现在的列表式导航,不再是所有进行向下排列了,也会根据列表的类型进行分类,然后再进行分类,这里注意的是,排列需求(类型和功能双方面进行考虑)
那么它的优点:1、能够容纳相对较多的解释说明信息,让用户知道这个功能具体是做什么的。2、符合用户从上倒下的浏览习惯。3、开发成本也比较容易。
缺点:1、树木过多的时候,用户找起来比较头疼。2、当用户进入时,用户想用其他功能,则需要完全退出才能进入下一个功能,相对封闭,不够流通。
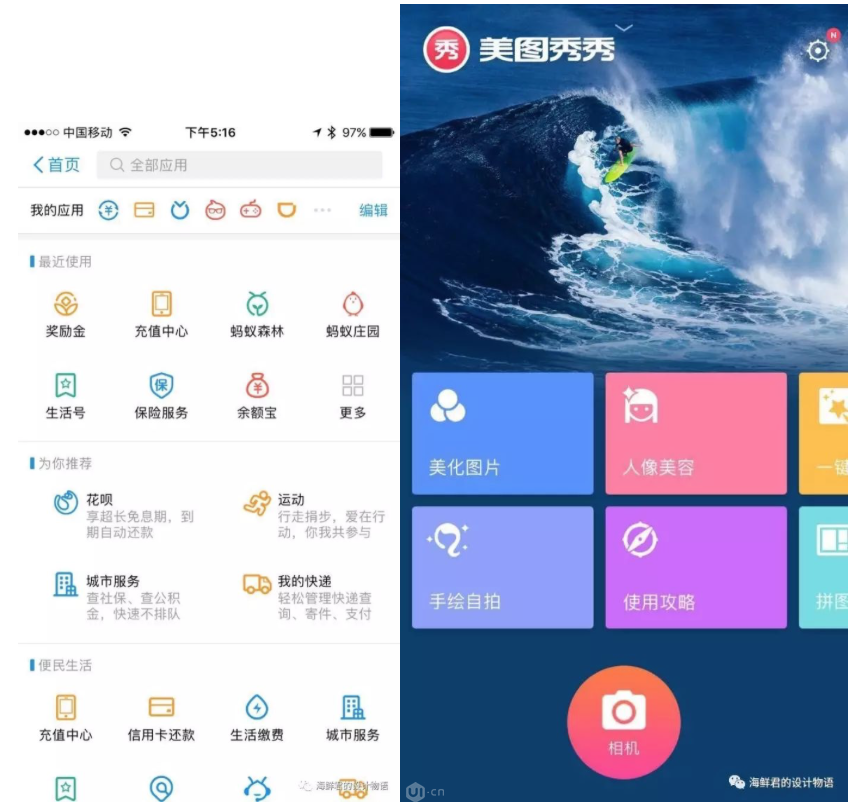
九宫格导航在现在的主流的应用,被用作主要导航的已经不多见,一般出现在旅游类的app中,或者座位次级导航,存在于二级页面或者当前页面的下部,主要作用就是引导用户进入一个新的功能区。

比如支付宝中的九宫格,美图秀秀,。
优点:1、能够清晰的展现每个功能。2、能够一次性展示更多入口。
缺点:1、重点功能不突出。2、各个功能入口跳转不够灵活,当进入较深层级时,需要一步步退出,才能进入下一个功能入口。
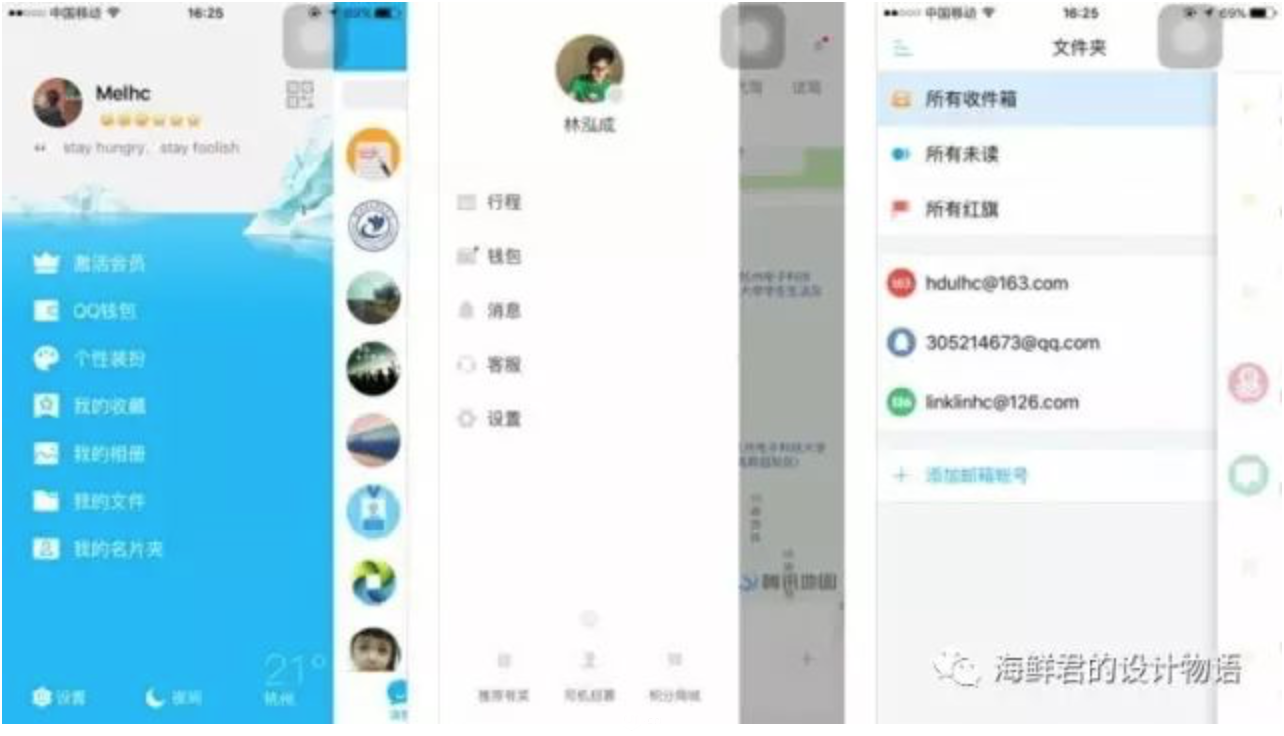
抽屉式导航一般适用于,只有一个主要功能,其功能要么不重要要么开启次数很少的应用。类似于qq 、滴滴打车、网易邮箱(此图来自网络)等。

优点:1、节省了很多空间,使得产品变得轻量起来。2、能够很好的将主要功能与次要功能分开。
缺点:1、在起初是不太让用户发现的,加大了用户的学习成本。2、打断了用户对当前任务的一致性。
值得注意的是,在采用这类导航的同时,要保证过度动画的简洁 和高效。
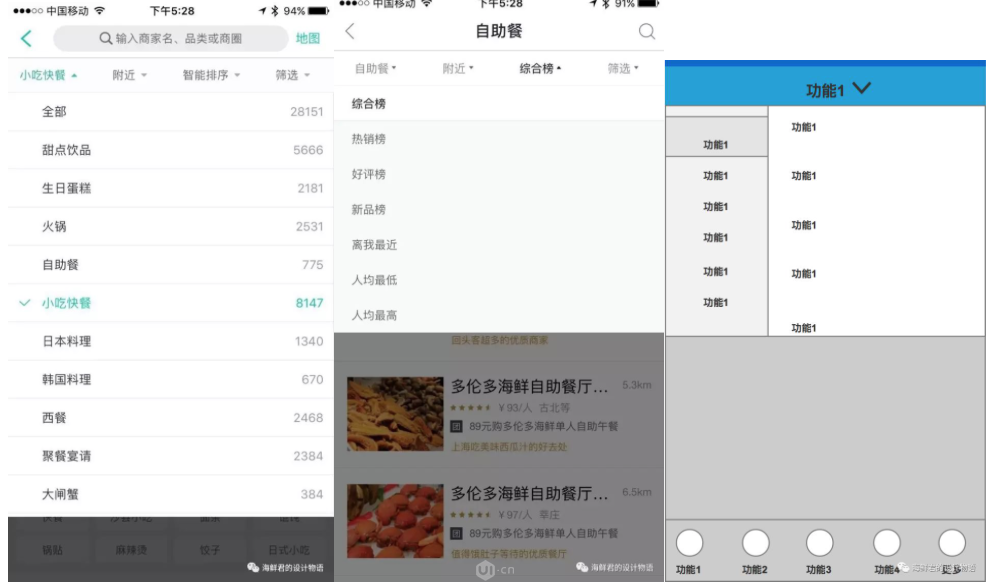
下拉导航现在一般存在于条件的筛选。例如美团 百度 等。

如图可见,
缺点:1、它会遮挡用户正在操作的内容,当内容较为繁复的时候,则显得优点肿胀。优点:1、节省了页面空间,操作便捷,无需跳出当前页面来进行选择。
轮播导航一般存在于页面内,可以滑动的导航条,或者其他形式。(图片来自网络)

轮播的导航形式和九宫格相差不多,不过他的排列方式是单向的,要么是横向,要么是竖列排布。一般采用这种导航方式,他的内容功能大致类似。
优点:用户能够快速通过这种导航方式,浏览这一个类别的信息,不会迷失。
缺点就是:结构单一,也相对比较占用空间。
隐喻式导航一般用于游戏中,用来指导用户进行做任务(专业性质和产品情节比较严重。)
总结
一个好的导航,能够极大限度的激活产品的活力,为产品带来流畅的用户体验,能让用户感受到产品的态度。因此我们在做导航设计的时候要充分考虑产品的使用场景,来进行选择使用。
现在的产品也都不再局限于单个导航的选择,往往选择多个导航去满足不同场景额需求,导航之间,除了一些非常“死板”的界限,慢慢的也在融合与交替。我们交互设计师,在这其中也要做到融会贯通,这样才会为用户提供更好的用户体验。