微信支持我们自定义菜单实现一些功能,但是因为微信的页面显示是由微信提供的,并不是我们的服务端提供的,所以我们必须按照微信的要求提供数据
微信要求我们需要将要显示的菜单提前通知到微信,由微信做存储,显示菜单的时候,他们会从自己的服务器上面根据我们传递的 token 来决定显示哪个公众号的按钮
所以自定义菜单 需要我们自己编写我们自己的后台页面,提供一个后台接口,在我们的后台将要添加的按钮的内容发送到腾讯服务器,腾讯服务器做存储
具体参考开发文
1.1 流程
首先官网获取到 appid 和开发者密码
编写自己的服务器
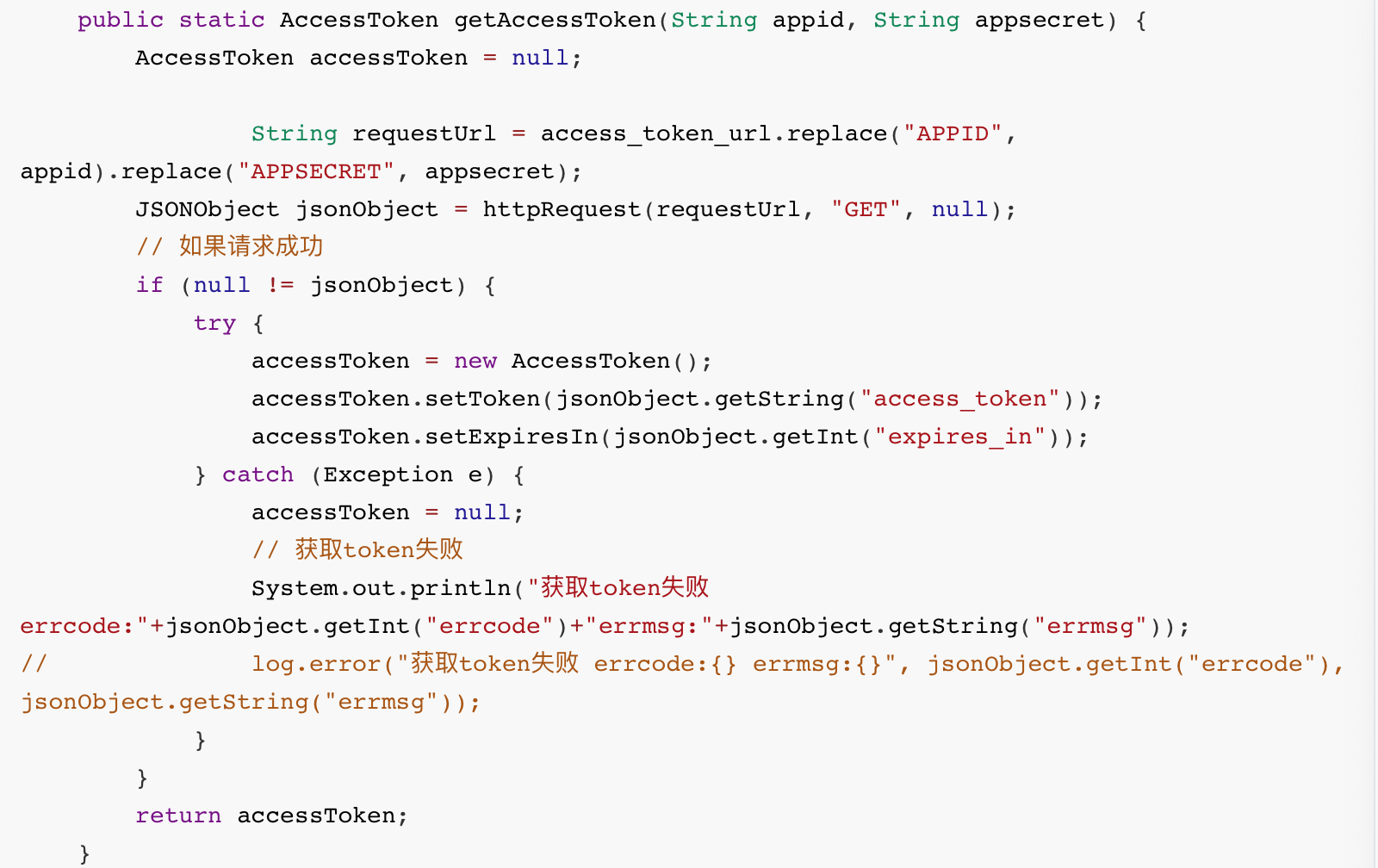
在自己的服务器内部调用微信提供的接口 获取 ACCES_TOKEN
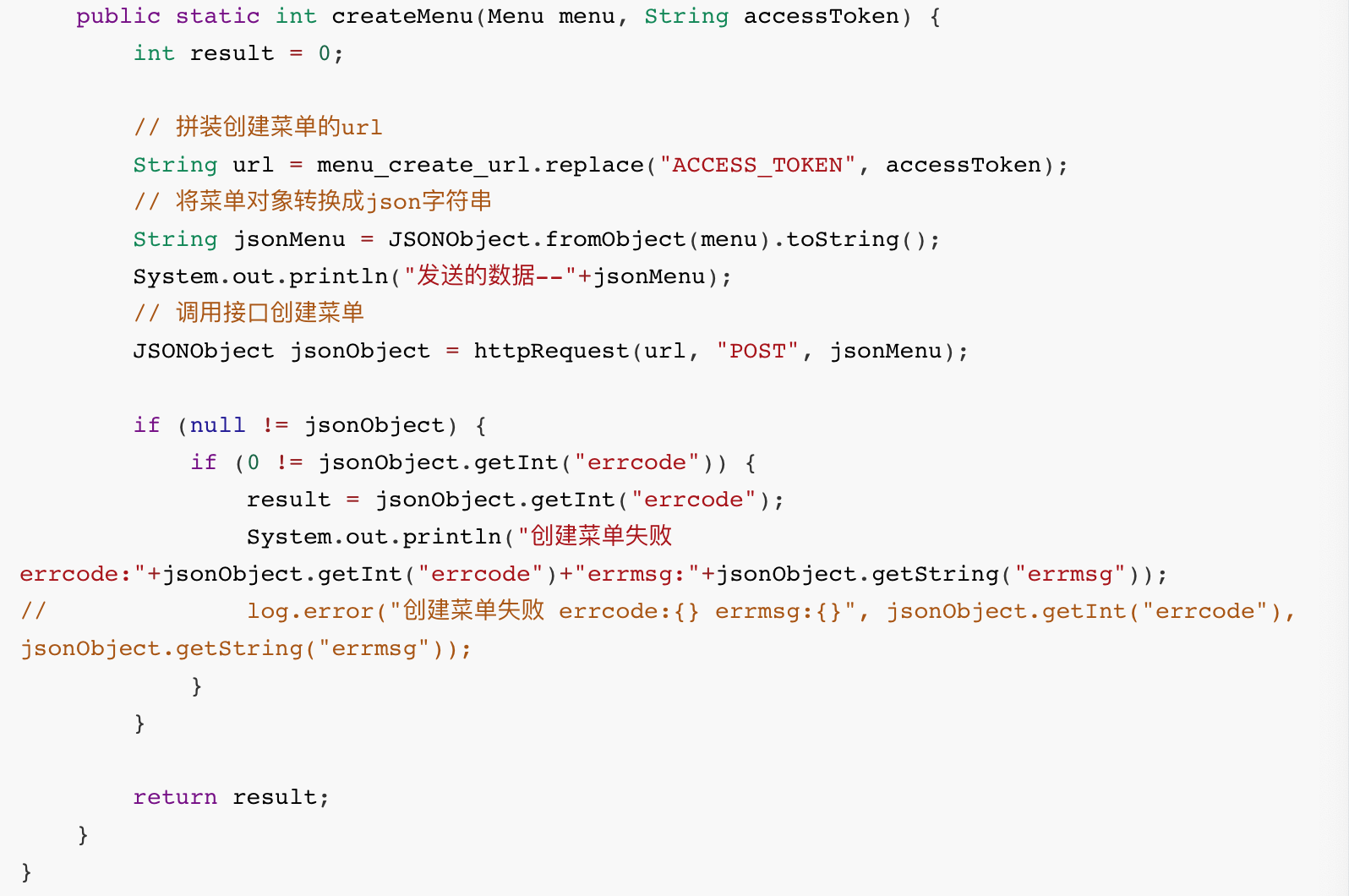
在自己的服务器内部调用微信创建自定义菜单的按钮地址,将 自己的ACCES_TOKEN替换掉地址地址中的值,然后按照微信要求传递对应格式的 菜单 json 数据即可
访问微信公众号,使用菜单
1.2 请求地址
1.2.1 获取 ACCES_TOKEN 的地址
GET 请求
grant_type为固定值
appid 为我们的微信 id
secret 为我们的开发者密码
开发者密码获取方式:后台设置的基本设置中开启开发者密码,扫码后获取,注意服务器不存储这个内容,我们需要自己存储,否则只能重置,最后添加白名单,只有白名单中的 ip 地址才可以访问这些接口
注意: 此接口有调用次数限制 一天200次
1.2.2 创建按钮的地址
POST 请求
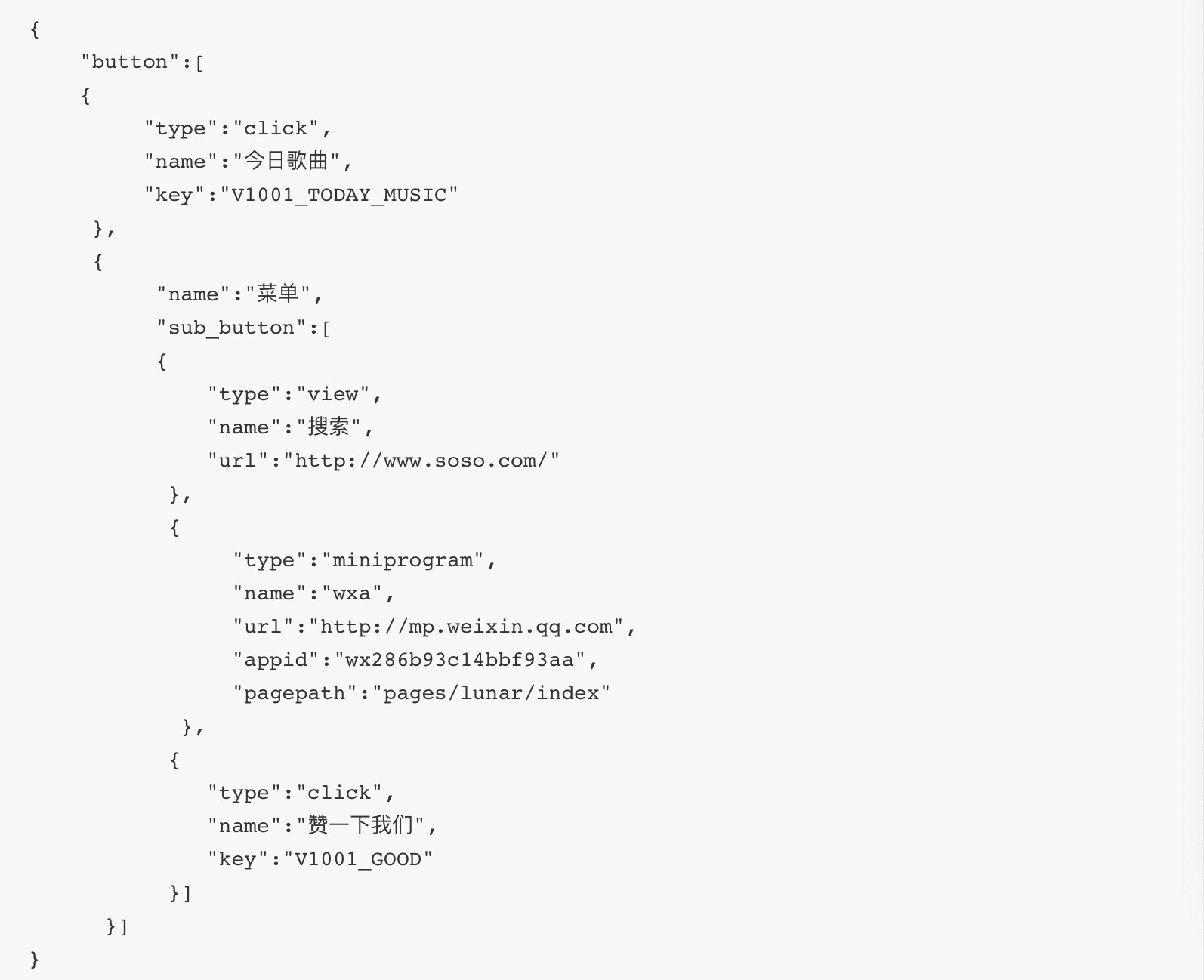
ACCESS_TOKEN为我们上面方法获取到的1.2.3 发送的数据类型

参数说明
所有的按钮在点击后会将请求发送至我们的基本服务器地址,消息类型为 event 类型

此处服务器未使用数据库,而是使用假数据
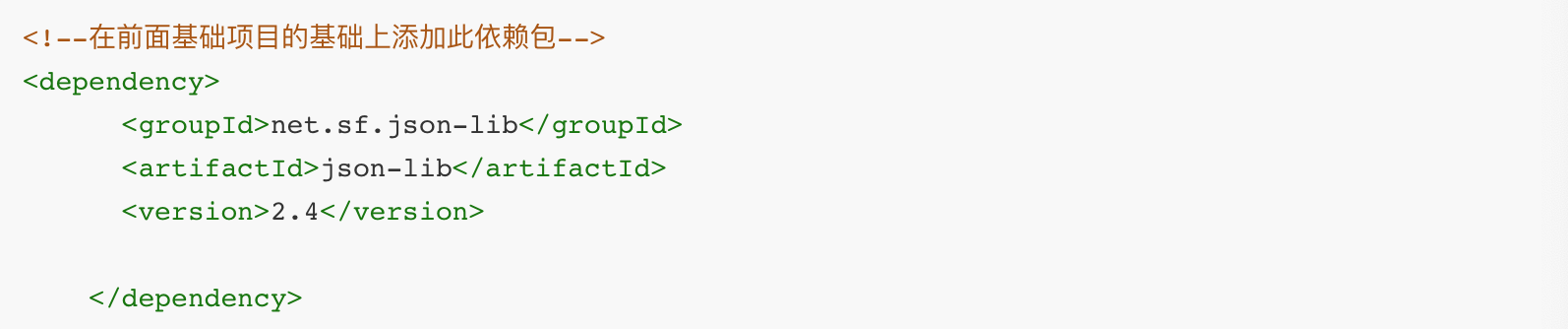
2.1 pom

2.2 controller


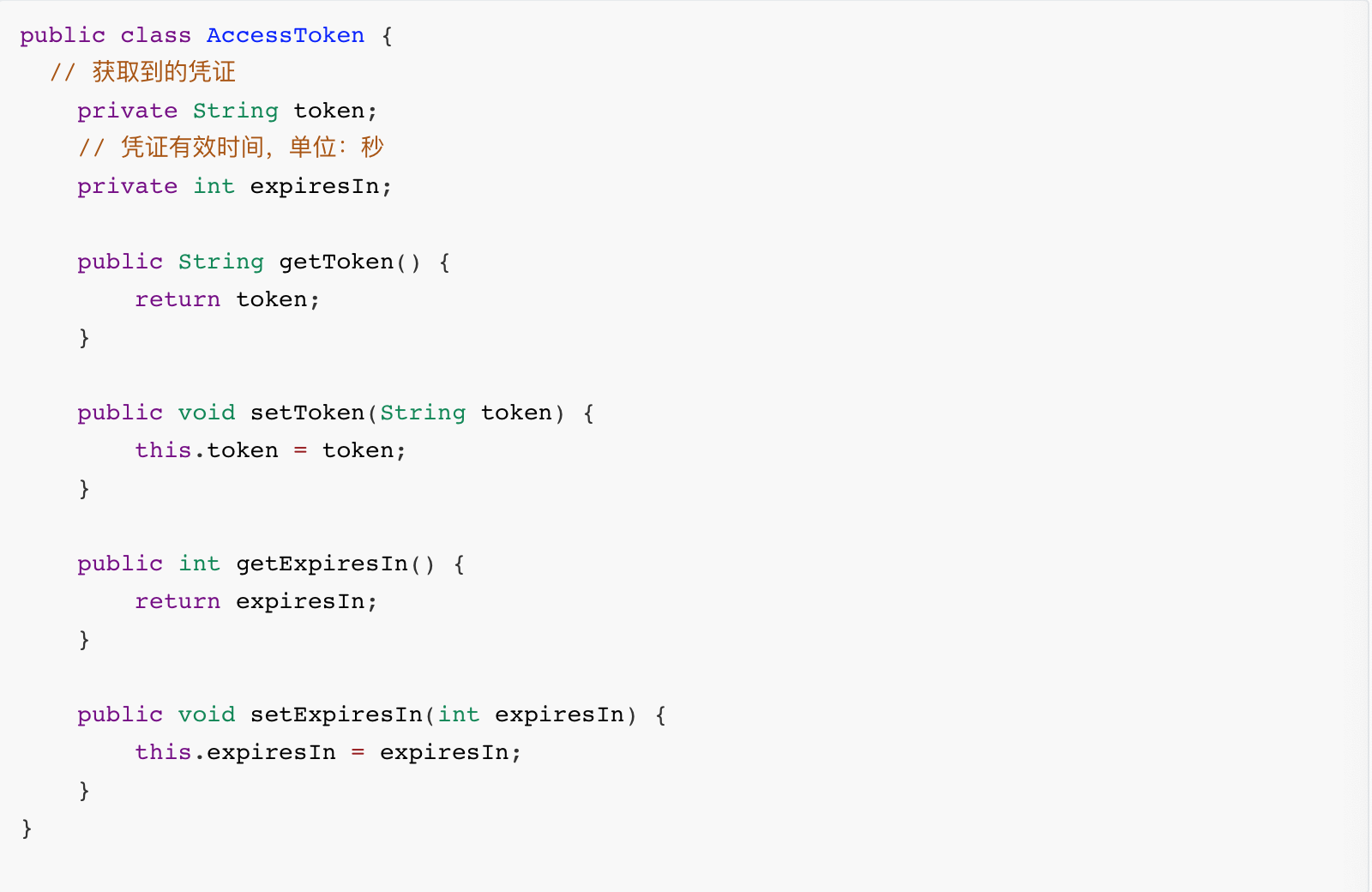
2.3AccessToken

2.4 WeiXinUtil




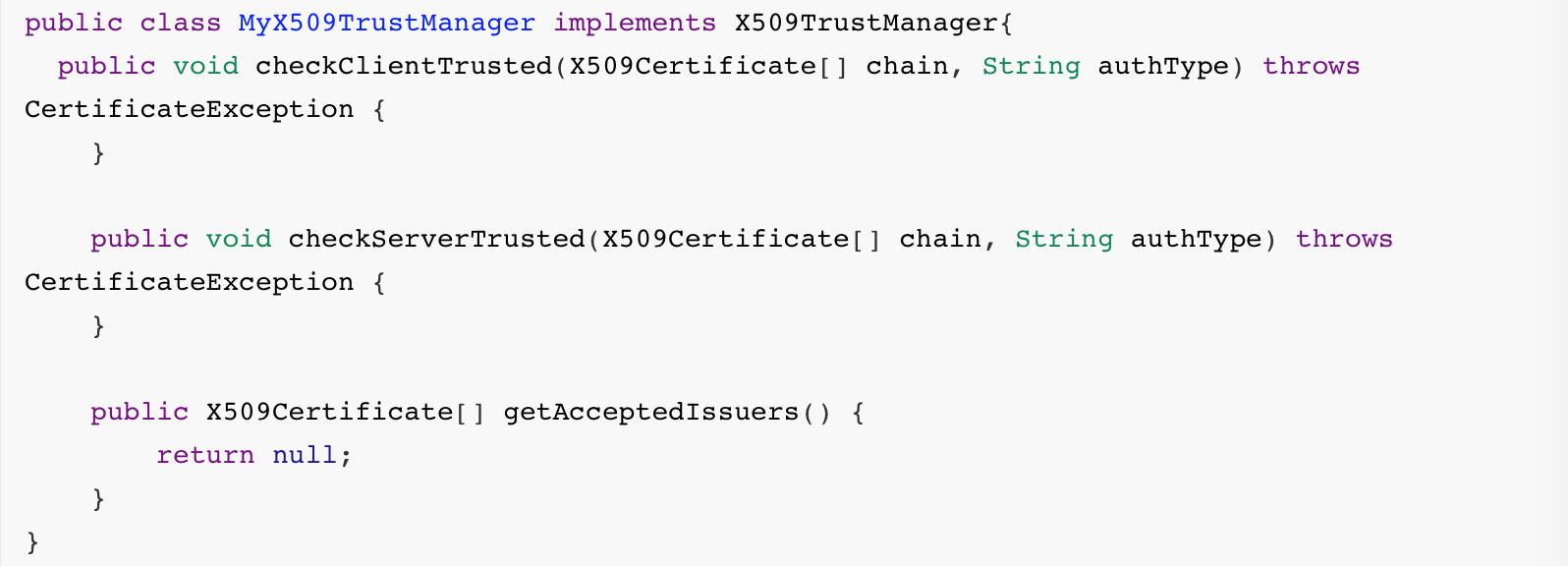
2.5 MyX509TrustManager

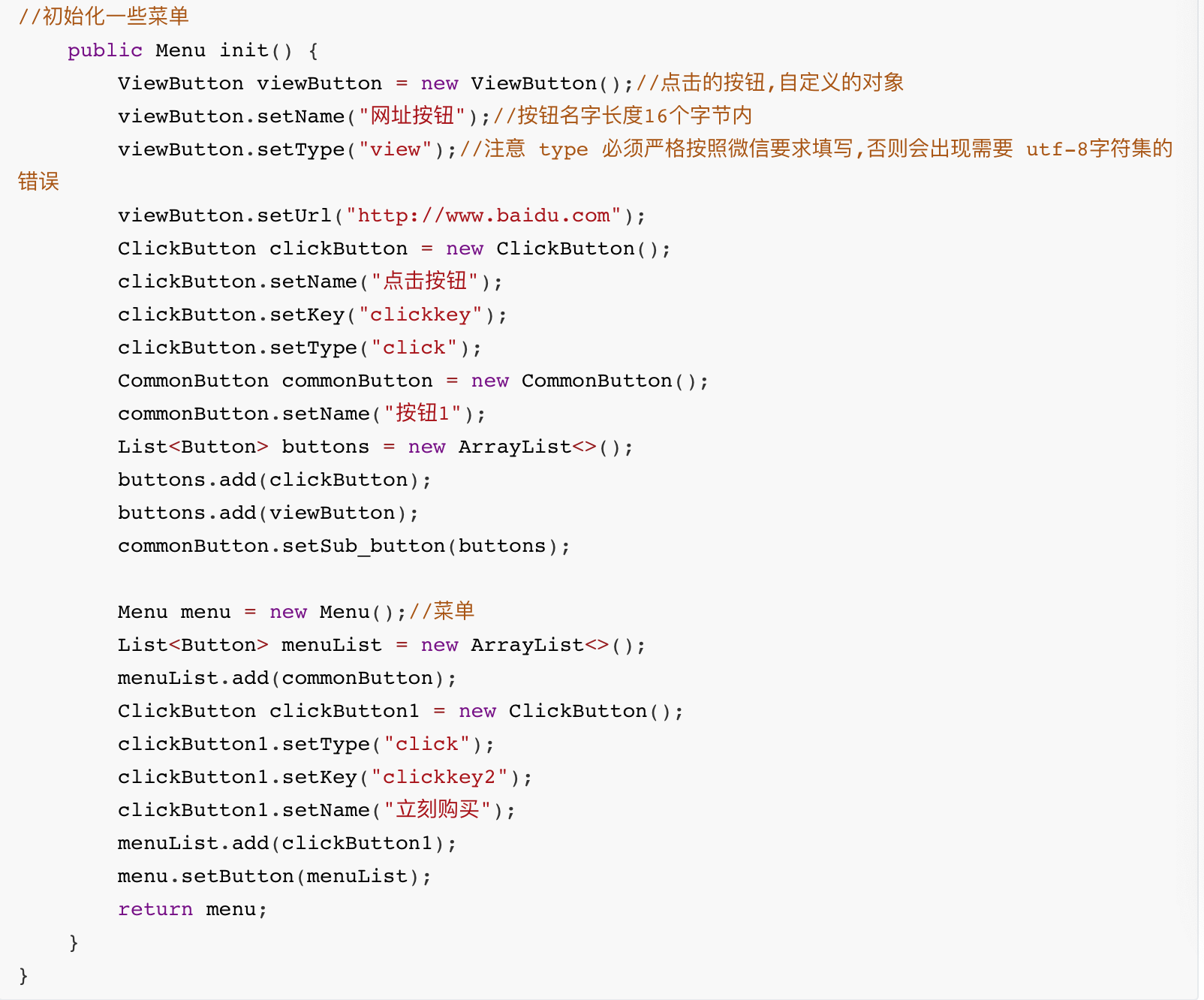
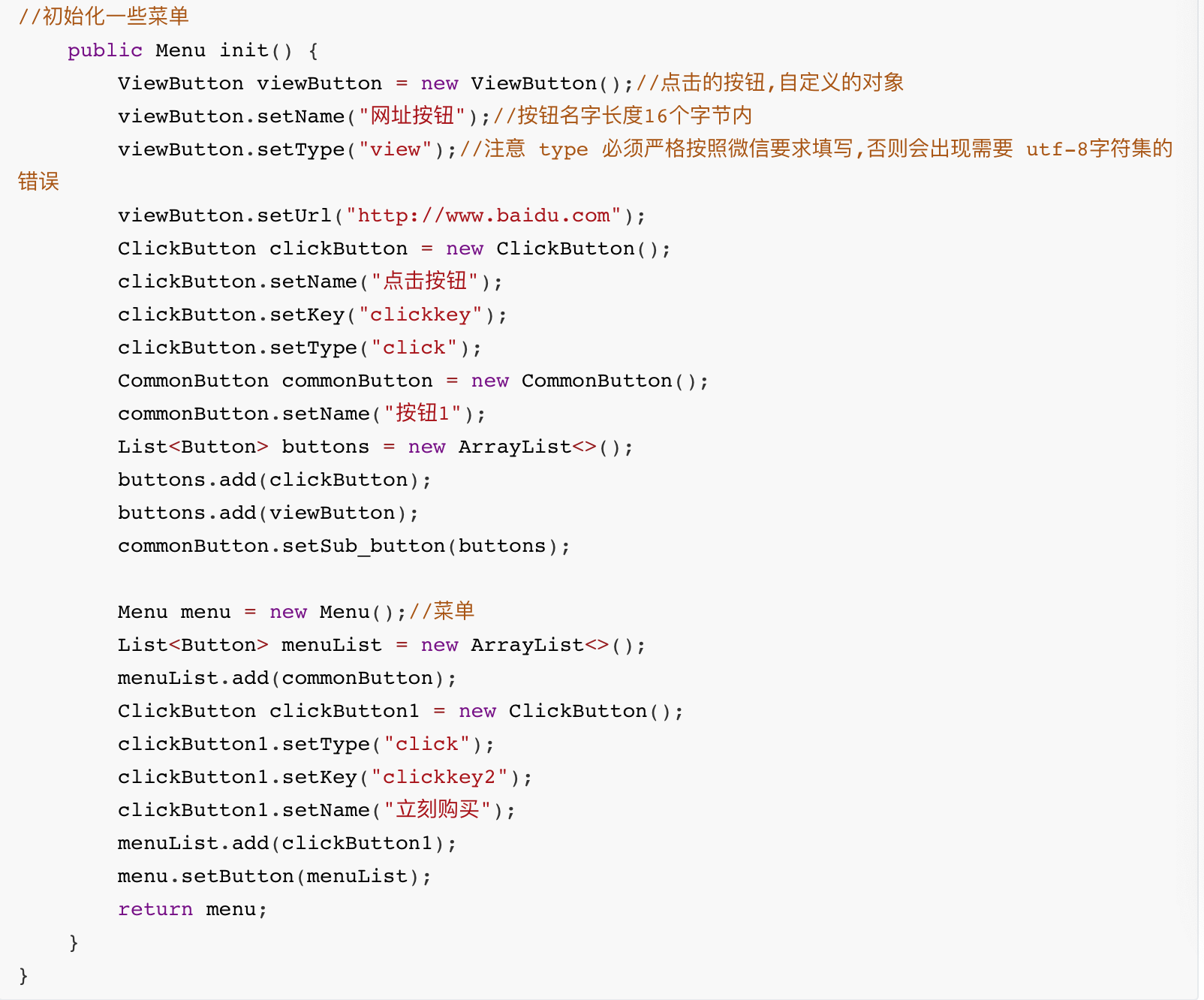
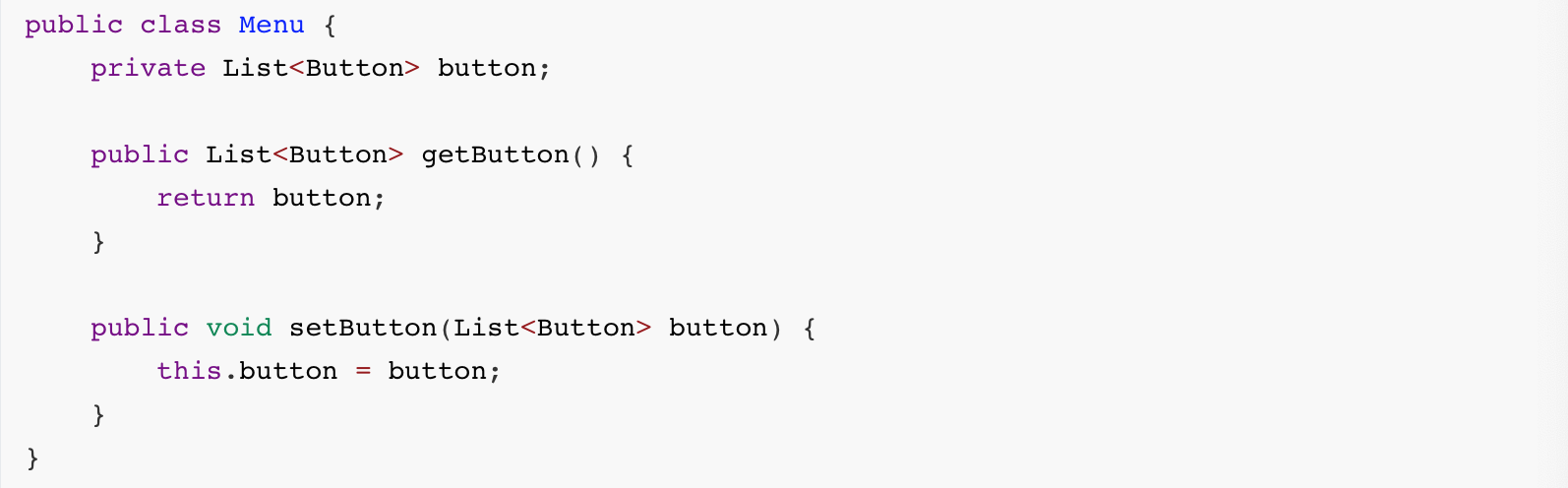
2.6 Menu

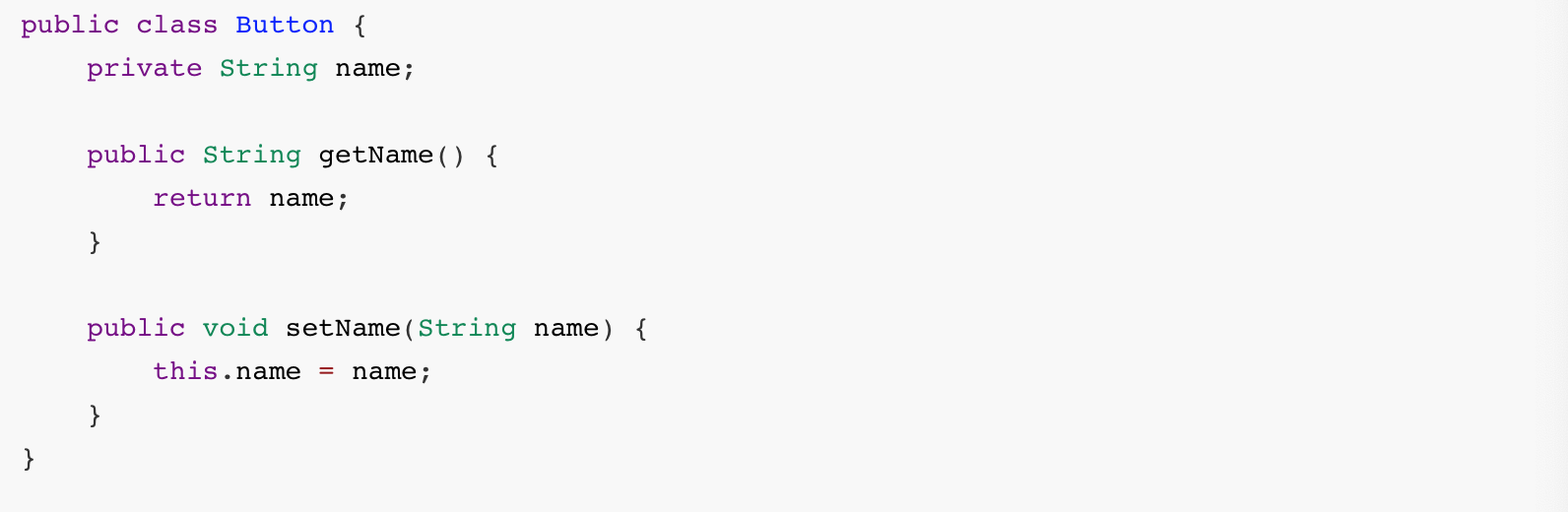
2.7 Button

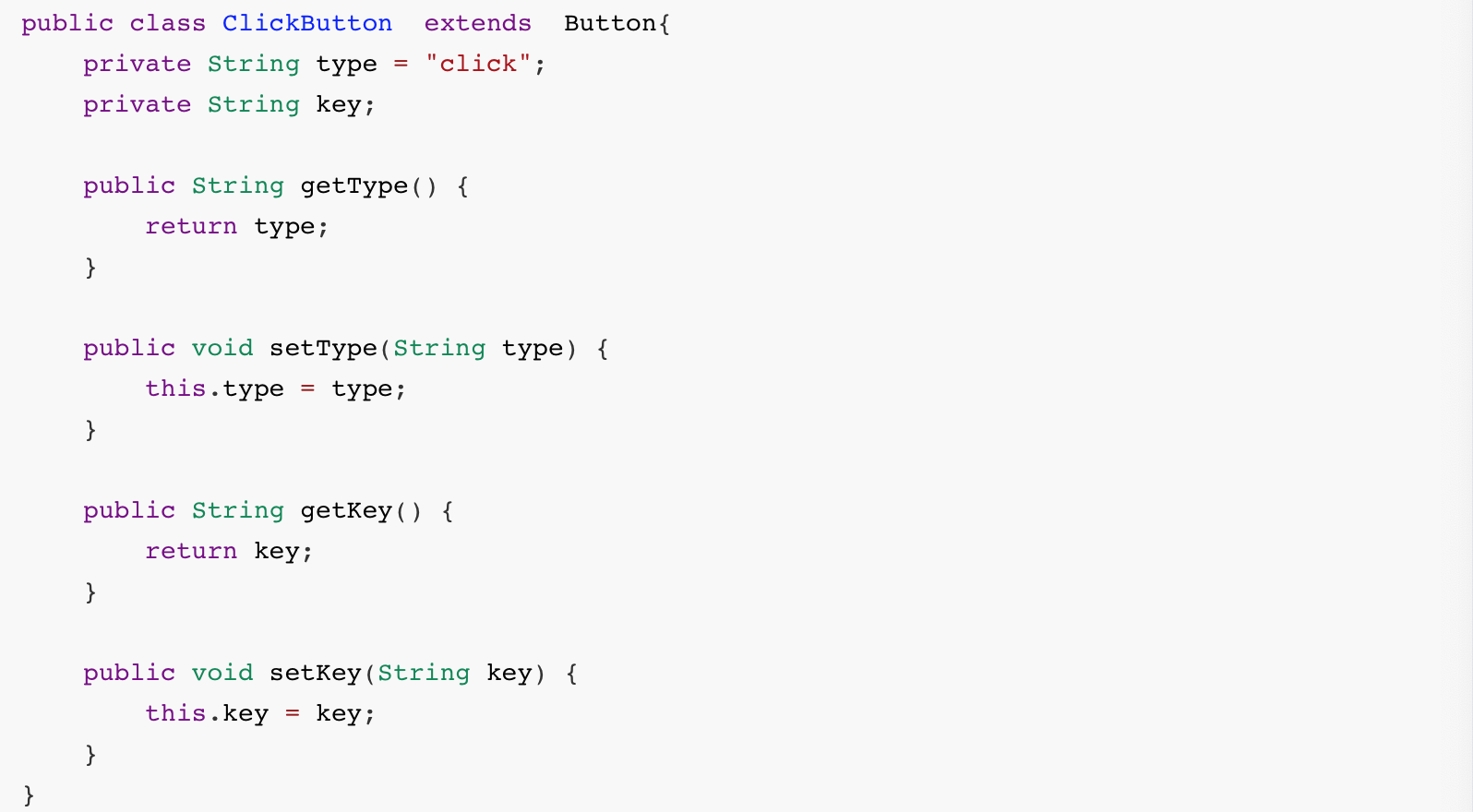
2.8 ClickButton

2.9 ViewButton

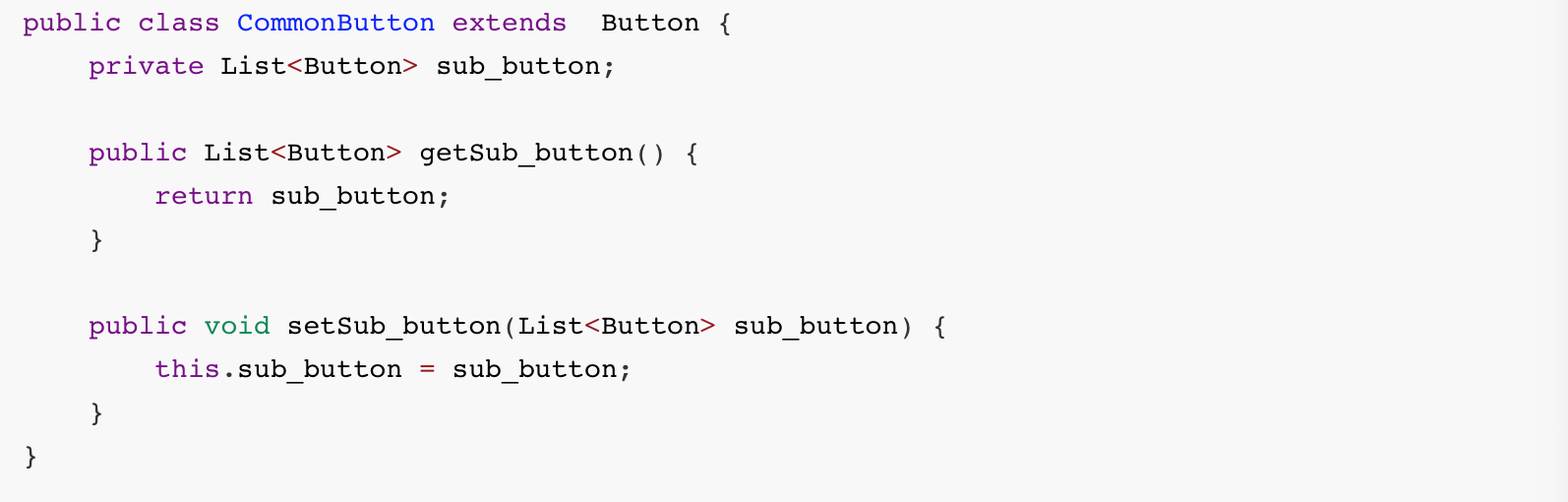
2.10 CommonButton

2.11 启动服务器,测试
我们需要将项目发布到白名单地址的服务器上面才可以,然后访问我们添加菜单的接口地址 测试即可
微信的按钮使用,view 的点击后会跳转到对应的地址
click 类型的点击后会发送数据到我们的服务器(地址为我们基础配置中的地址),相当于聊天方式发送了特定的内容,只不过消息类型不是文本类型
[CreateTime=1516763250, EventKey=clickkey, Event=CLICK, ToUserName=gh_ea92b17cb9e9, FromUserName=oUuptwrJudIfdihz1Z_T1AciMahs, MsgType=event]
其中MsgType就是消息类型,为固定值event
如果消息类型为 event, 则EventKey代表的就是发送过来的内容(相当于文本消息的 content),这个内容就是我们当初创建按钮时候设置的 key 的内容
Event 参数对应的值 则代表按钮的 type
所以我们只需要判断用户发送的是什么类型的请求,获取到对应的内容,然后根据预先定好的内容,执行对应的业务逻辑操作即可