不同功能的App有着不一样的首页模块,选择一种适合产品本身的首页展示方式非常重要,那么今天米醋就来跟大家说一说首页与列表页的设计。
现在的App首页同质化现象越来越严重,页面基本都朝着一个方向去设计,作为设计师而言,一定要做到多看多用才能够体会哪种展示方式更适合产品本身。下面介绍一下首页最常见的4种表现形式,分别是列表型首页、图标型首页、卡片型首页和综合型首页,不同类型的首页布局承载着不同的内涵与趋势。
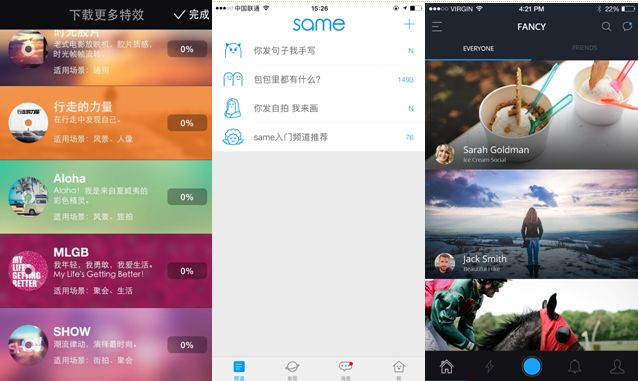
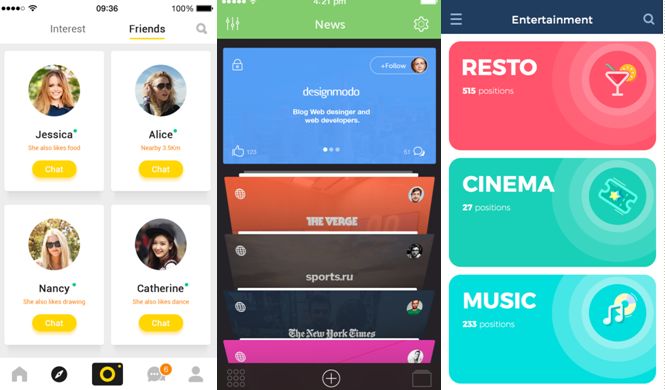
1.列表型
列表型的首页是指在一个页面上展示同一个级别的分类模块。模块由标题文案和图像组成,图像可以是照片或图标。列表型的首页更方便点击操作,上下滑动也可以查看更多的类容。

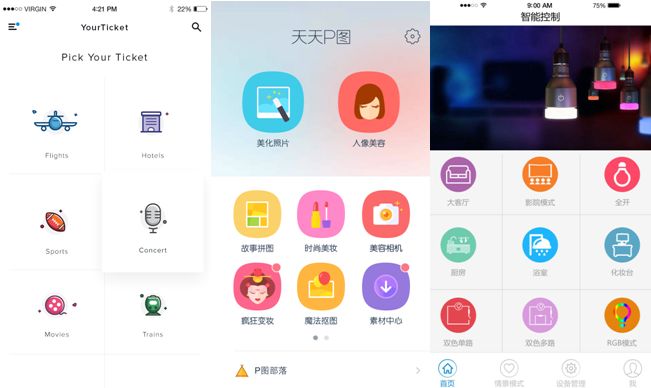
2.图标型
当首页分类为主要的几个功能时,可以采取图标的形式进行展示。图标型的首页最好是在第一屏展示完整,将点击做到最简单。

3.卡片型
在遇到操作按钮、头像和文字等信息比较复杂的情况时,可以选择卡片型的首页展示方式。卡片形式能让分类中的按钮和信息紧密联系在一起,让用户一目了然,同时还有效地加强内容的点击性。

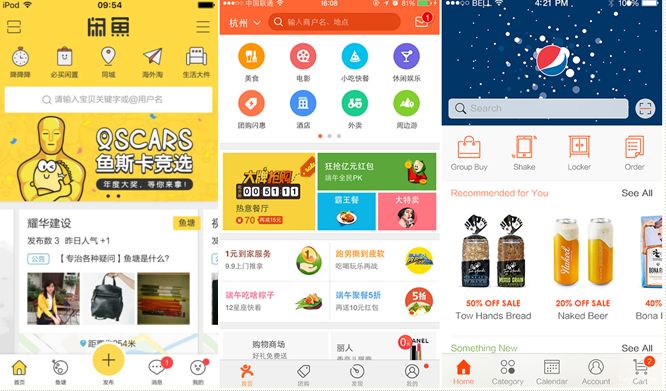
4.综合型
电商类产品模块的表现方式比较多,有图标形式也有卡片形式等,如何才能让多块内容在页面中清晰易读,这就是考验设计师能力的时候了。对于综合型的首页设计,要特别注意分割线和背景颜色的区分不能太明显了,选择比较淡的分割线和背景色来区分模块即可,因为让页面的模块感觉是一个整体才能让用户使用起来更为轻松愉悦。

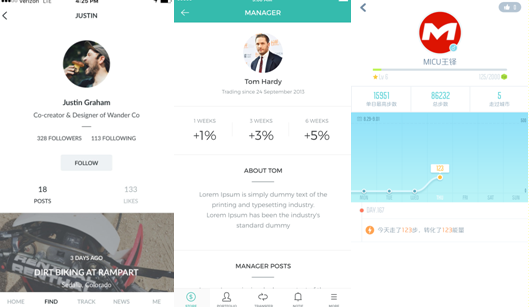
在一个App中,个人中心页又称为“我的”页面,通常设计在底部菜单栏的最后一个地方。在社交应用中,个人中心有两种角色的划分,一个是我的主页面,还有一个是他人的中心页面。我的个人页面可以自己进行编辑,而他人的页面是用来关注或进行私信交流的。所以,个人中心页与其他页面在功能上还是有场景区分的。
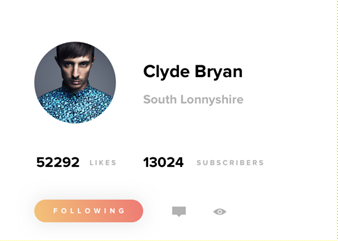
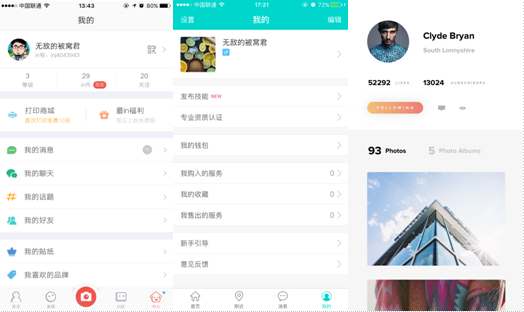
个人中心页主要由头像、个人信息和内容模块组成,通常会采用头像居中对齐的方式进行设计,目的是为了体现当前页面的信息都与本人有关,头像一般会采用圆形,因为这样看起来更为协调,同时画面也会显得更为饱满。

而另外一种设计是以头像居左对齐为主,在信息比较多的情况下会采用这种设计来节省空间,同时也能让内容在一屏上展示完整。

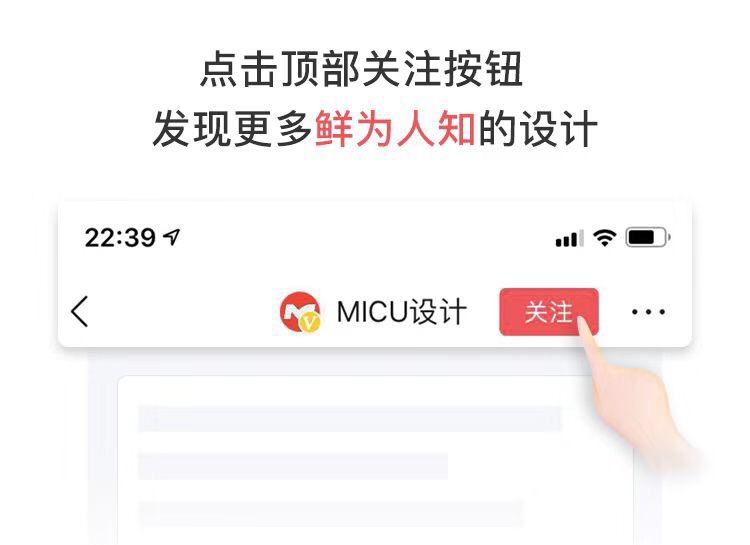
在社交应用中,更多的是要凸显人与人的关系,所以个人中心的关注的和粉丝数是两个非常重要的信息。在设计时,应该着重凸显数字,这样才能体现个人在群体里的价值。