如题,字面上的意思,今天小编,就是来跟大家说一下,一个网页做一个图片背景!
将图片设置成背景,那么先找背景素材,这个背景素材可以到各大图片网站找!
那么为什么今天小编要讲这个呢?
在做一个网页中,如果网页背景都是白色的,虽然看起来干净整洁,但是更加倾向于棺材板类的网站,死气沉沉的,没有特色!
想要把图片设置成网页背景,那么嘚先有图片,刚刚也说了去图片网站找,小编就在百度上找找就好!

图片
就选择第二个图片作为背景,那么我们现在就开始来做这个网页背景!
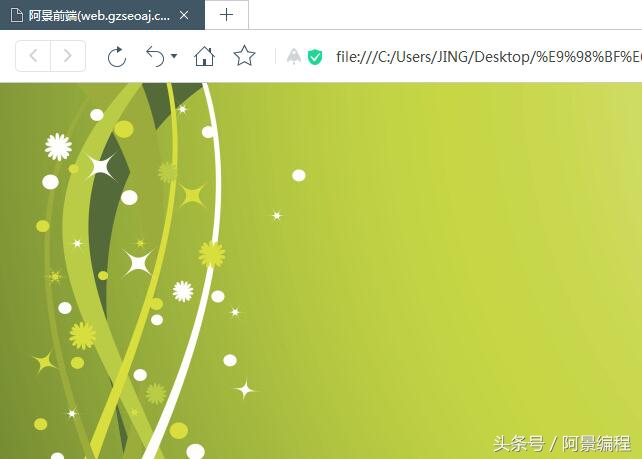
我们先来看一下实例图再看实例代码!
实例图:

实例图
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>阿景前端(web.gzseoaj.com)</title>
<style type=”text/css”>
body {background-image:url(http://pic.58pic.com/58pic/13/14/73/82K58PICsSX_1024.jpg);}
</style>
</head>
<body>
</body>
</html>
其实很简单,仔细看代码内容你就知道!
自己多练练,会设置背景图片的人非常多,但是能把背景玩得顺溜的也只是少数部分,背景能玩得顺溜的,页面布局美观度也差不了到哪去,和专业的设计有得一比!