目录:
1、手机浏览器分辨率
2、移动端和pc端网站需要分开吗
3、dpr和多倍图
4、常见移动端适配方式
5、大厂手机浏览器适配方式
前端开发人员需不需要学习移动端适配: 在全球范围内,2020 年所有网站访问的68.1%来自移动设备,比 2019 年的 63.3% 有所增加。台式机带来了 28.9% 的访问量,而 3.1% 的访问者来自平板电脑。
2021年全球网站访问来自移动设备势必会突破70%,所以网页的移动端适配知识是现在前端开发人员的必修课。下面我们就移动端适配需要了解哪些知识,一起回顾和讨论一下。
首先我们得清楚,手机的分辨率和手机浏览器分辨率不是一个东西。
一般来说,我们使用的手机的分辨率远大于手机浏览器的分辨率。因为手机分辨率大会让手机显示的内容更细腻,比如消除图片的颗粒感;而手机浏览器分辨率小则是为了让用户对某些内容更好辨认,比如更大的文字,同时,这样的设计也可以让手机浏览器展示一些为pc端设计的网页而不至于由于文字太小无法辨认,或者排版挤成一团看不清楚。
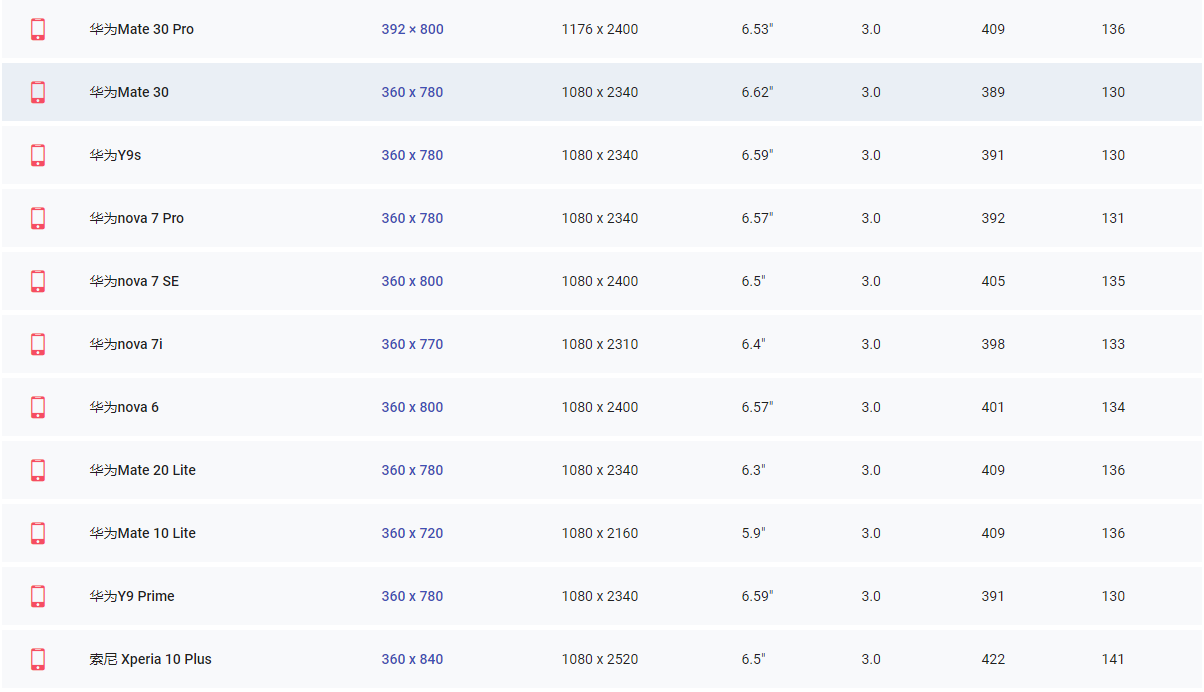
从下边几张图,可以很清楚的看见手机分辨率和手机浏览器分辨率的大小和倍数关系: (手机浏览器的大小也叫视口大小-viewport)



可以看到现在的旗舰手机的像素比dpr(device pixel ratio)已经达到了3和4,这对我们前端开发人员选择图片的大小提出了新的要求,后边我们会提到多倍图。
还有就是视口宽度,我们根据查询现有的大部分手机型号,看到目前的手机视口宽度最小是320px,最大是428px,所以我们一般在媒体查询时,把视口宽度小于540的设备归为手机设备。
这里提到的视口大小viewport是比较重要的知识点,移动端网站的开发中尤为重要。我们在这几个地方都会用到它。
width=device-width这句话的意思是让当前viewport的宽度等于设备的宽度。如果不这样设置的话,当前viewport默认是980px,是超出一般手机视口大小的。对这个部分存疑的同学可以看一下ppk的3个viewport的解读。 initial-scale=1.0这句话是说缩放比等于1,也就是不允许手动缩放。
<meta name="viewport" content="width=device-width,initial-scale=1.0">根据不同的屏幕viewport尺寸来设置不同的css样式。
@media srceen and (min-width:960px) and (max-width:1199px){ ·······}现在主流的手机浏览器都支持这个新的单位,使用起来简直太方便了。1vw就等于视口宽度的1%,1vh就等于视口高度的1%。
.title {
font-size: 5vw;
}
如果移动端网站和pc端网站需要的结构基本差不多,页面逻辑没有那么复杂,那么移动端和pc端可以用一套网站,使用媒体查询可以针对手机,平板和pc三种尺寸设置三种版式,根据查询到的设备屏幕尺寸进行不同的样式展示,以达到三种设备一套代码的目的。这种响应式的网站可以参考三星和耐克的官网首页。
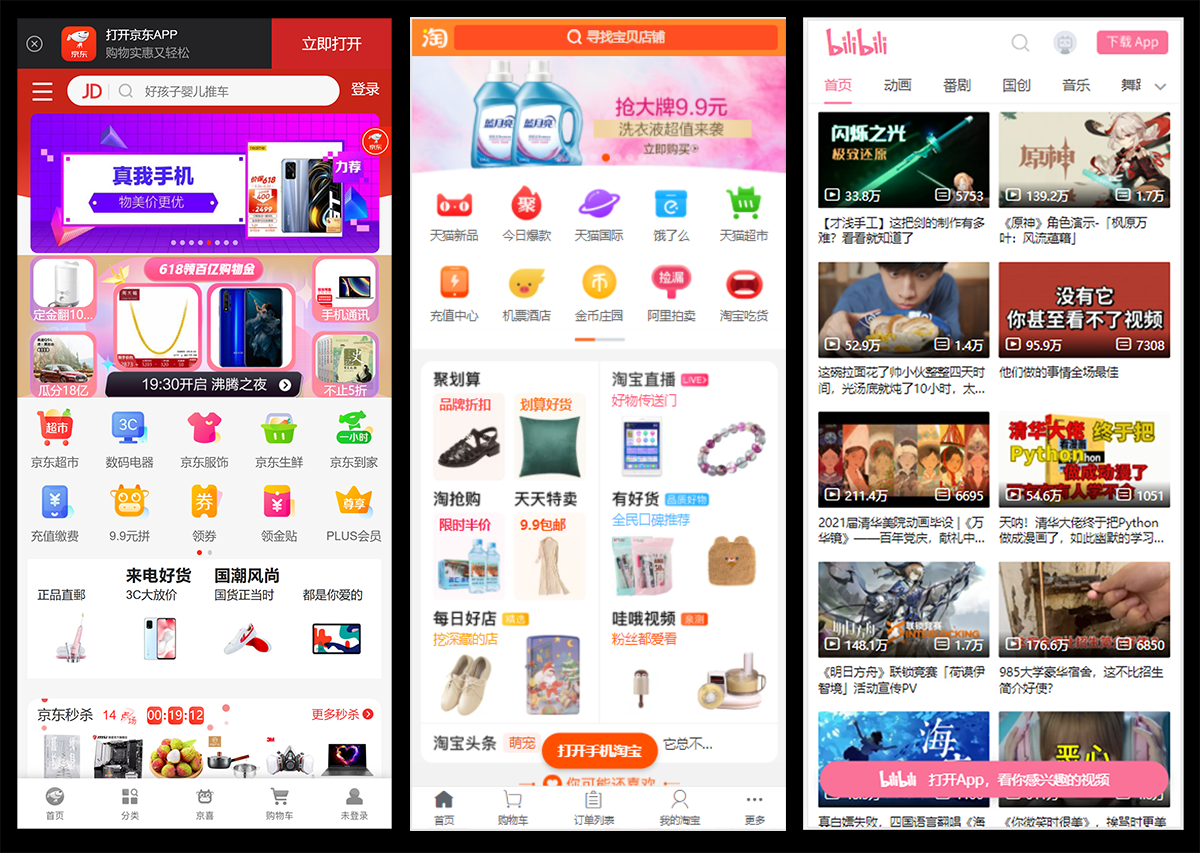
而如果网站的移动端和pc端内容差距较大,页面逻辑复杂,则 需要单独给移动端编写页面,如果你在手机浏览器输入xxxx.com会看到网址自动跳转到m.xxxx.com,这个就是单独针对手机端而做的网站。大型网站都是这种pc和移动分离的形式,比如京东、淘宝等。
前边我们说过,手机的物理分辨率都比浏览器分辨率高,两者的比值叫做dpr(device pixel ratio),这个比值可以通过window.devicePixelRatio查看,当dpr=2 的时候,就意味了手机花了4个物理像素点来展示1个css像素点,所以看起来会更清晰。


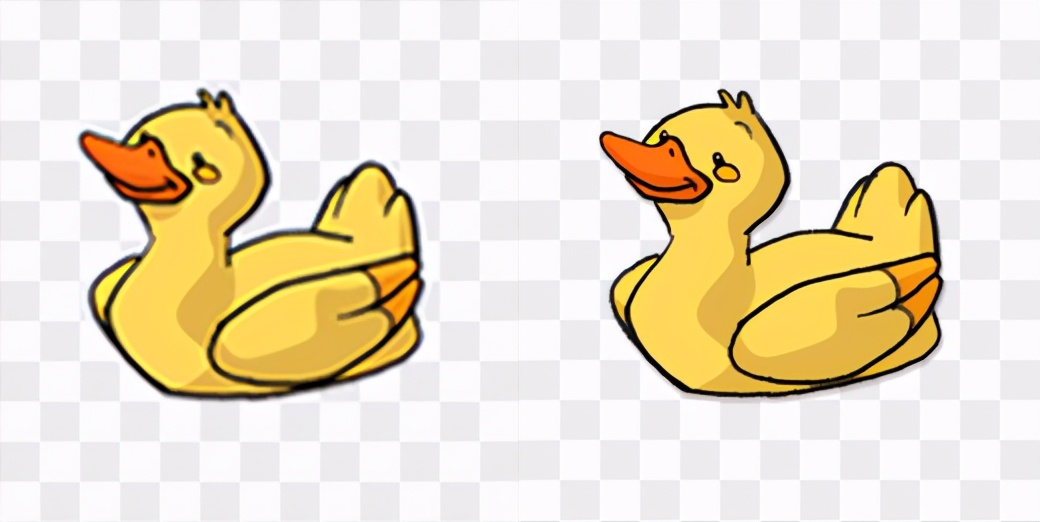
文字和边框由于是矢量的,所以可以被显示更清晰,而图片如果还按照css的像素大小来要求,就会显得很模糊,于是,我们需要用二倍图、三杯图甚至是多倍图用来在dpr大于2的移动端显示。
比如我们在css上需要展示一张50×50的图片,如果手机的dpr是2,那么就需要一张100×100的图片。这样才可以充分利用手机的物理像素,消除模糊的感觉。


body设置了最小宽度是320,最大宽度是540,body高度不是固定的;
在布局上宽度多数都是用的百分比;
垂直方向的高度,根据元素内容分别使用了px,rem,vw/vh这几个单位;
文字大小和周围距离用的是rem单位;图片基本是二倍图;导航是用fixed固定。
body设置了固定的100%高度和100%宽度;
在内容的布局上多是使用flex弹性布局来完成的;
图片接近三倍图;
基于淘宝的flexible,内容的宽高、文字、间距等,都是使用px为单位,lib-flexible会根据视口大小动态改变mate标签、data-dpr、font-size等属性的值,从而控制页面在不同的移动设备上都有良好的表现;
b站的页面宽度同样是百分比;
布局上使用了flex弹性布局;图片接近三倍图;
比较的不同的是b站的内容、文字、间距等大量使用了vw/vh单位,这也是目前比较提倡的移动端使用的单位。