主界面
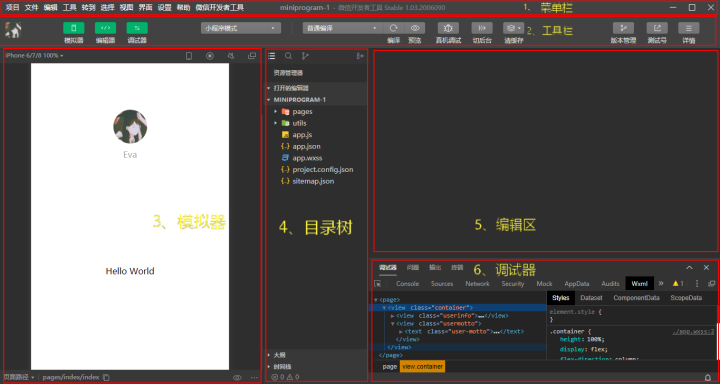
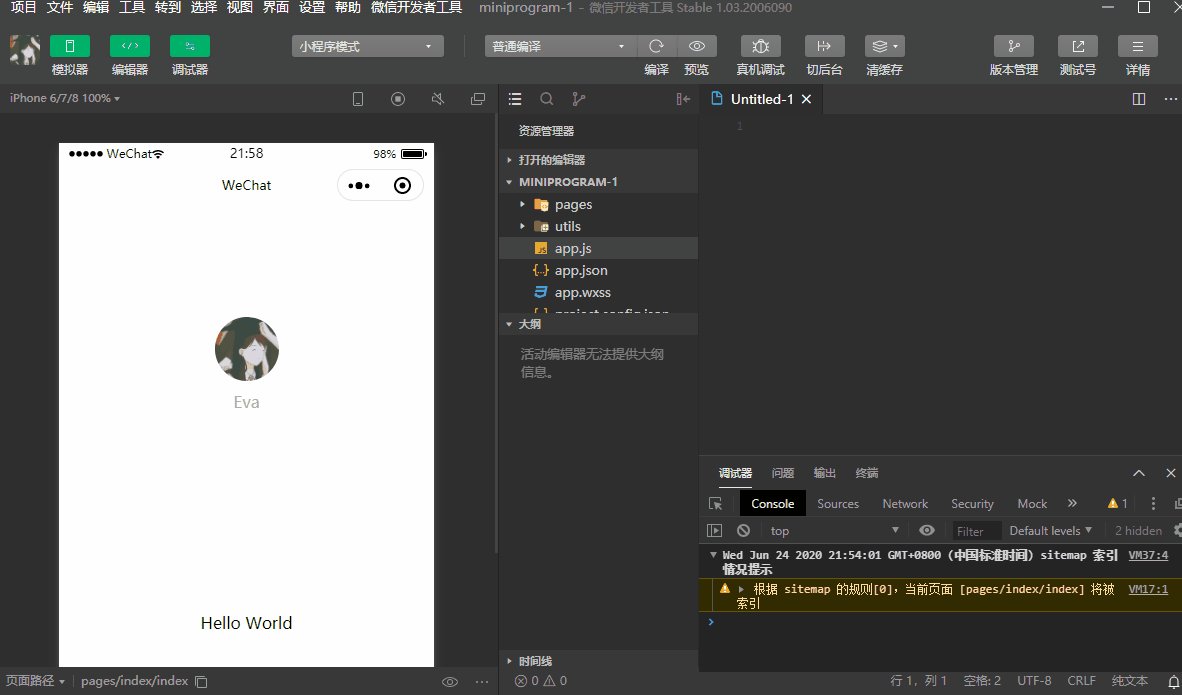
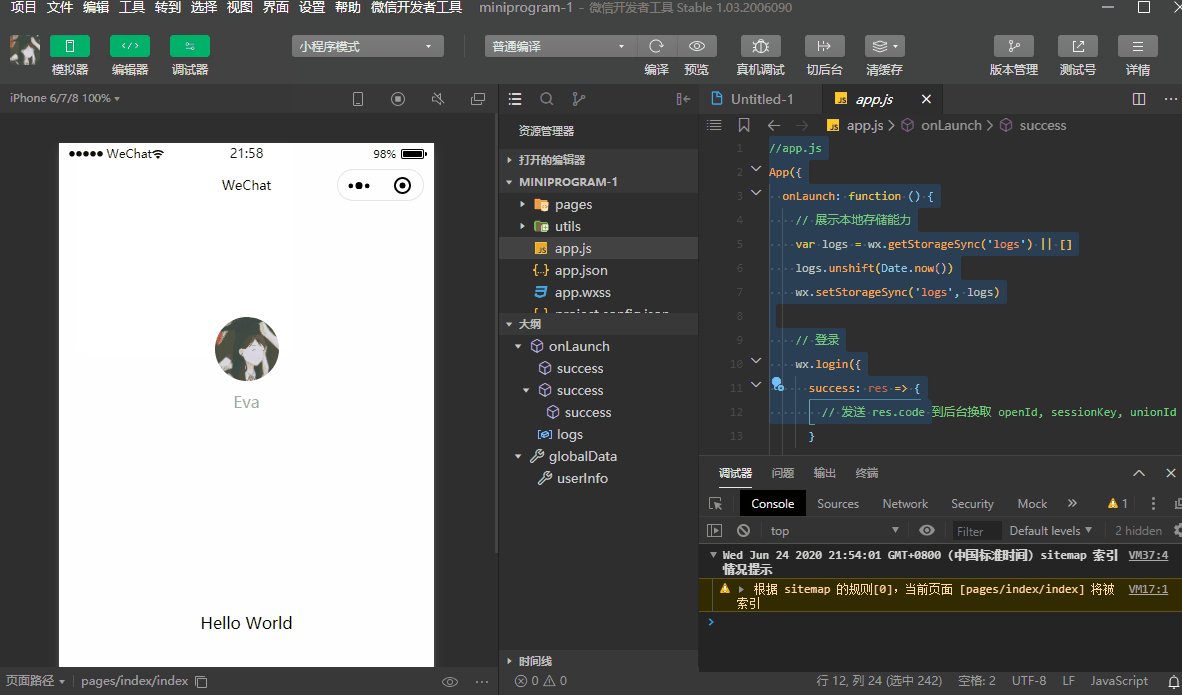
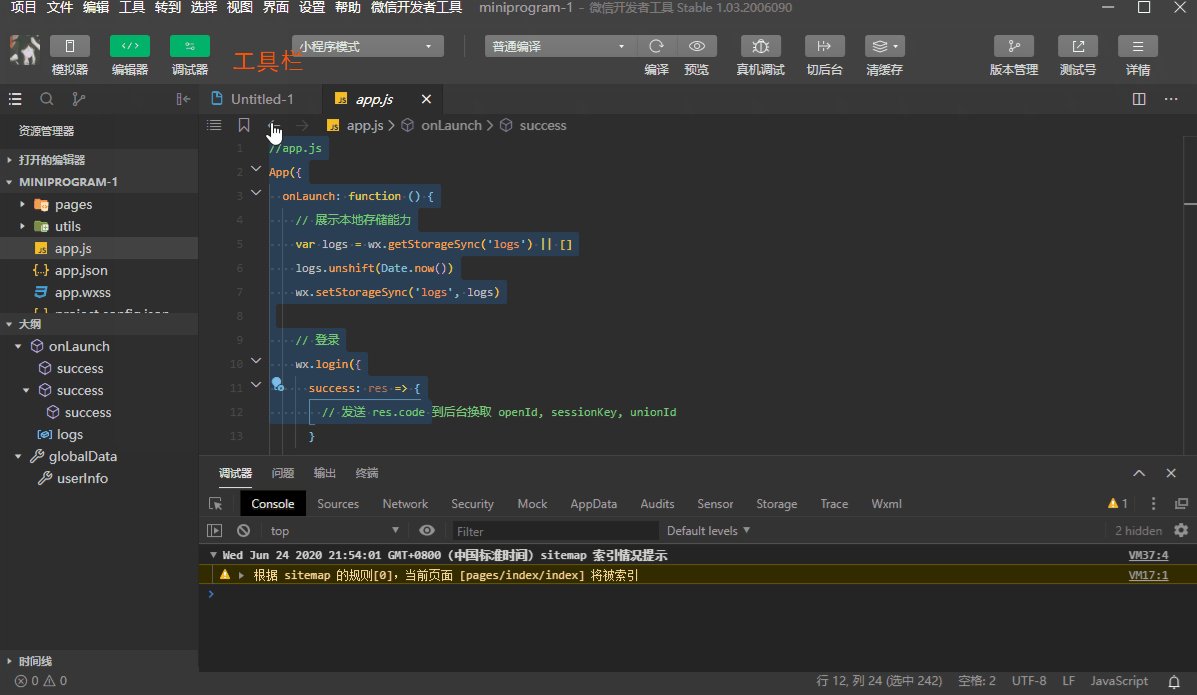
开发者工具主界面,如下图所示。 从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。 接下来,我们讲解一下各个界面的主要子功能按钮~

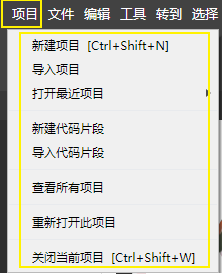
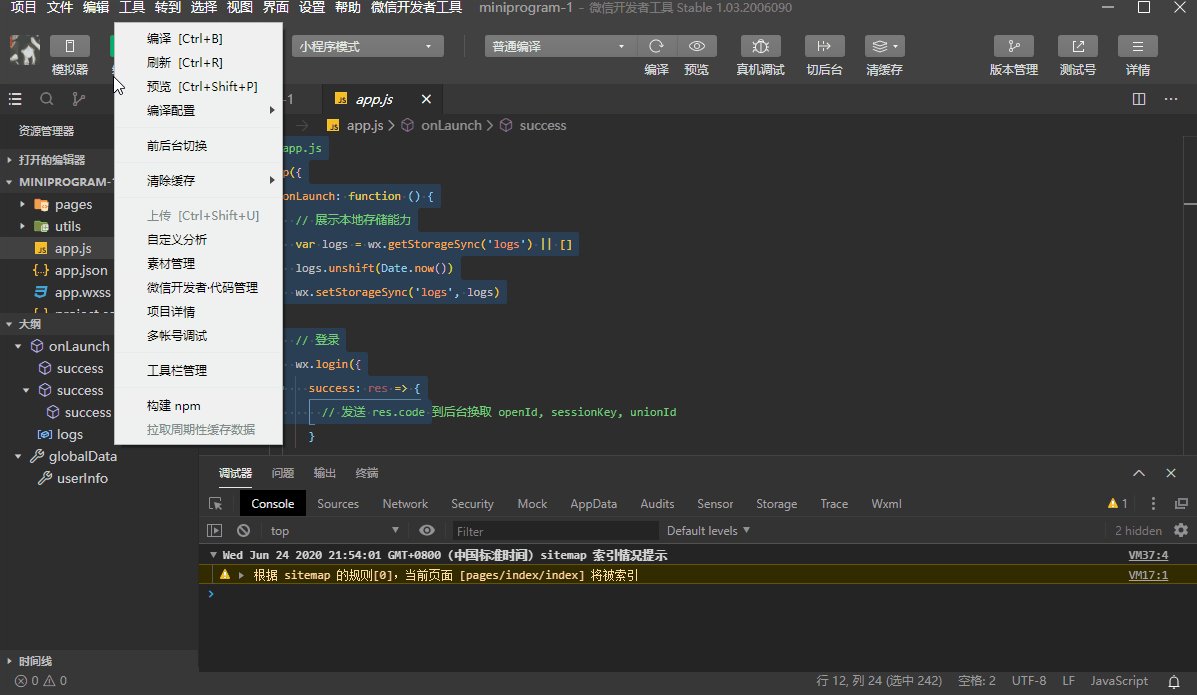
1、项目

图2 项目子菜单
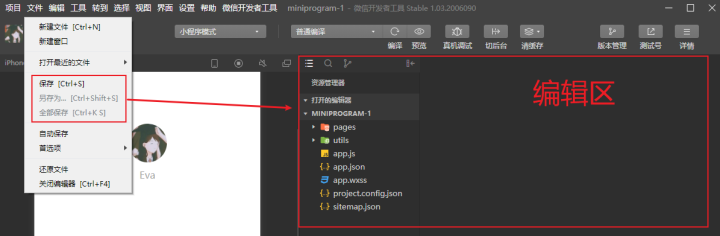
2、文件
保存、另存为、全部保存三个按钮均可以将右侧编辑区的所有内容进行保存; 但我们一般使用Ctrl+S 即可。

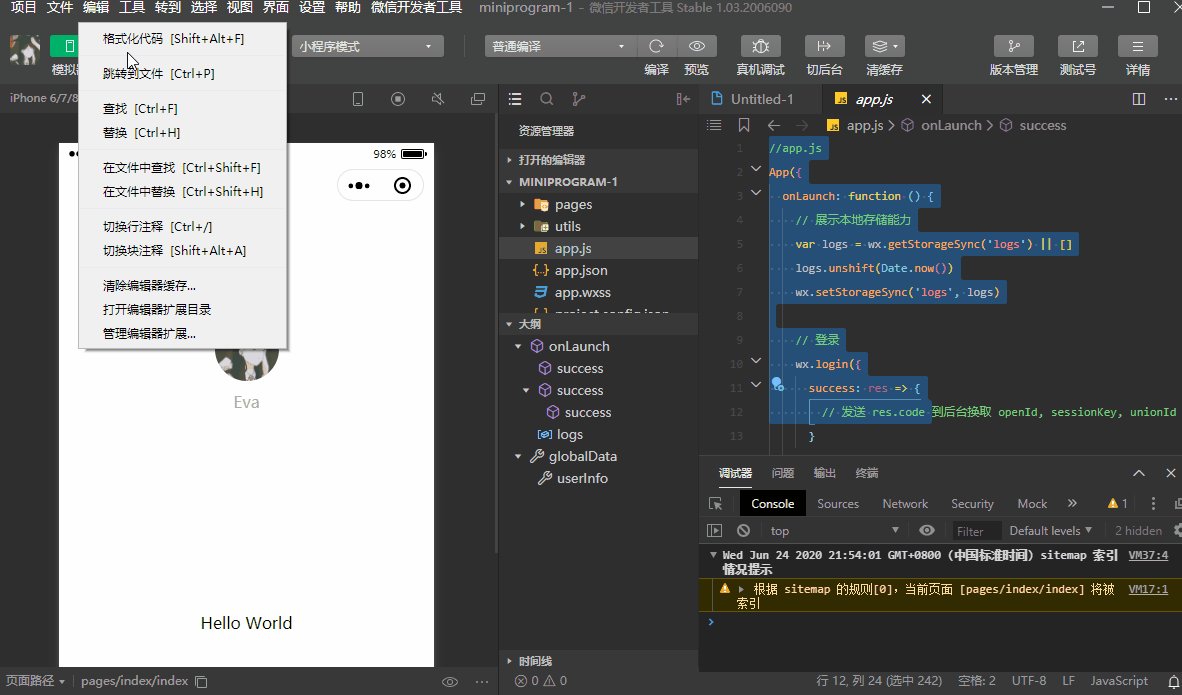
3、编辑
此菜单主要控制代码编辑区内的使用; 如下图所示,打开编辑区的任意文件-点击“编辑”-即可实现对代码的相关操作

4、工具
“工具”菜单内的各按钮与主界面中的工具栏一致,具体见下图

5、界面
“界面”菜单内的各按钮与“工具栏”内前三个按钮(模拟器、编辑器、调试器)一致, 功能都是类似的,具体见下图。

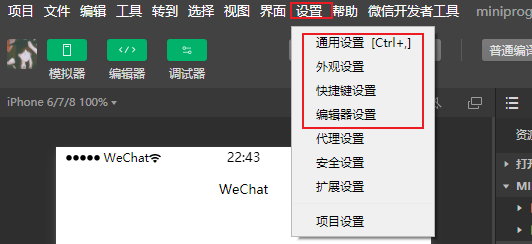
6、设置
分为通用设置、外观设置、快捷键设置、编辑器设置等,大家自行点击查看~熟悉一下即可。

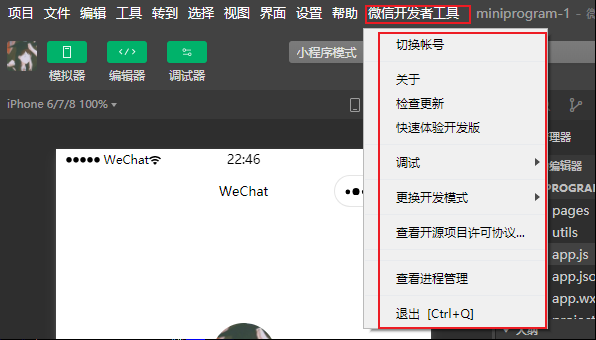
7、微信开发者工具

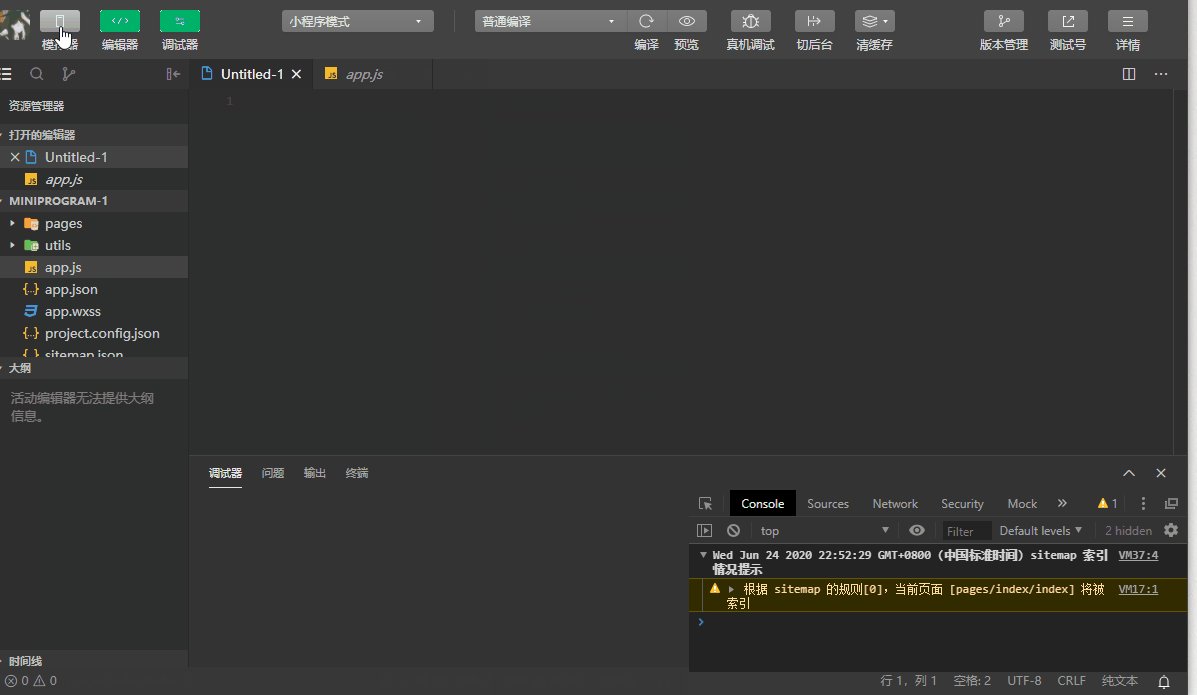
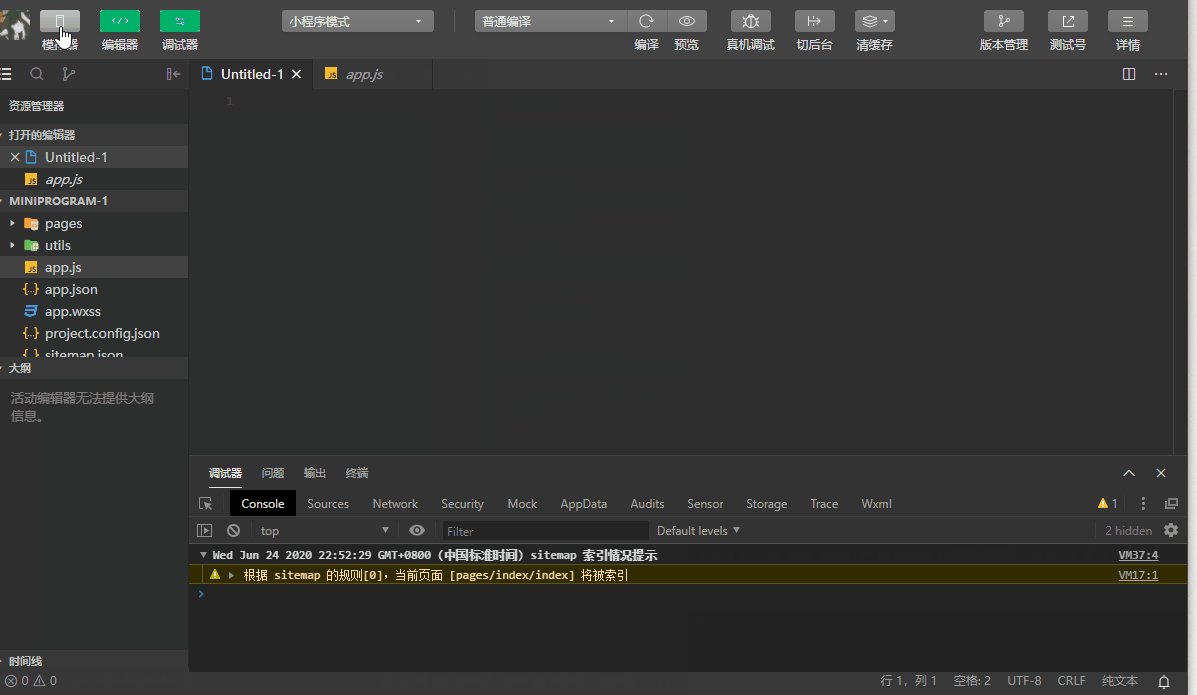
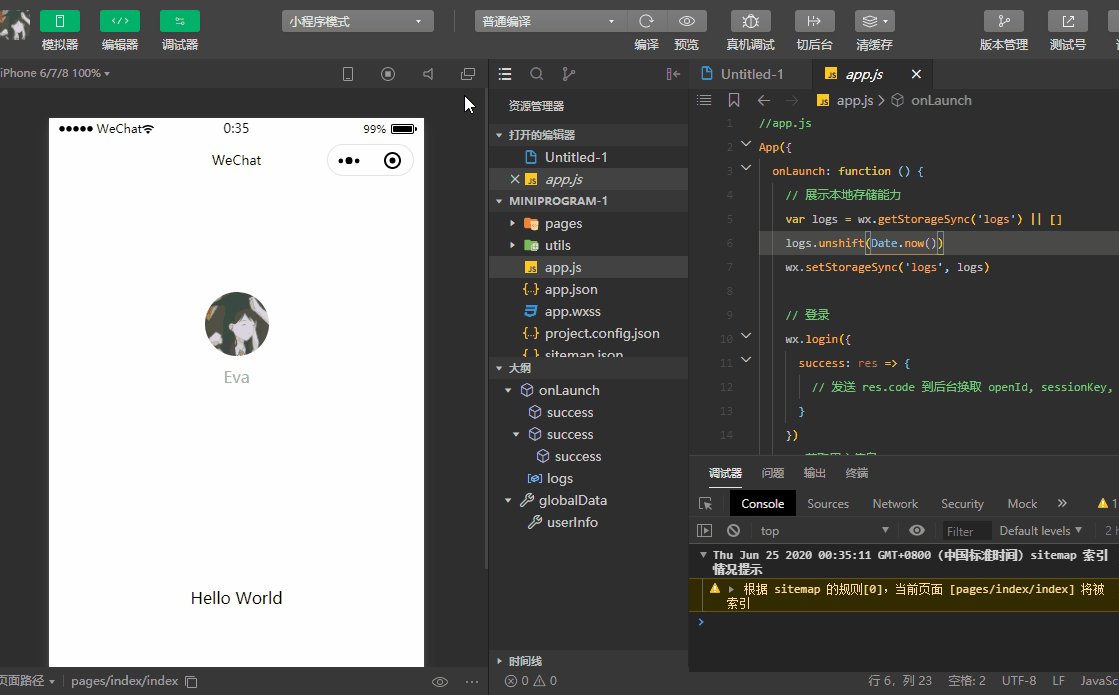
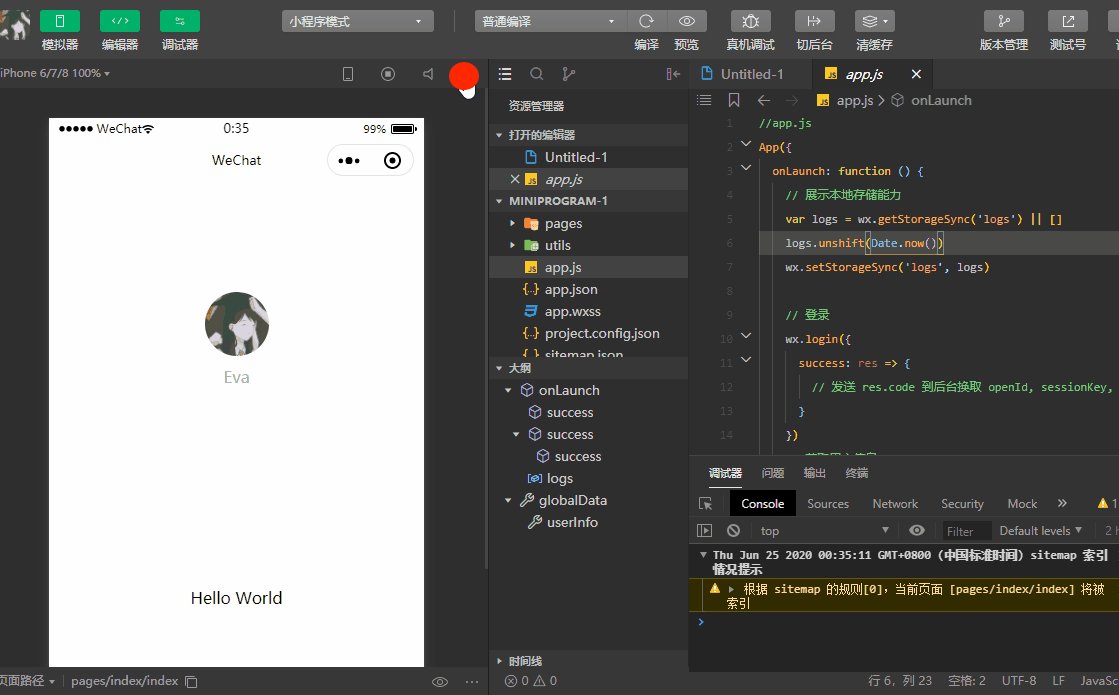
1、模拟器、编辑器、调试器所在位置详见下图

点击“模拟器”-按钮绿色变灰色-“模拟器”界面隐藏,操作如下图所示。

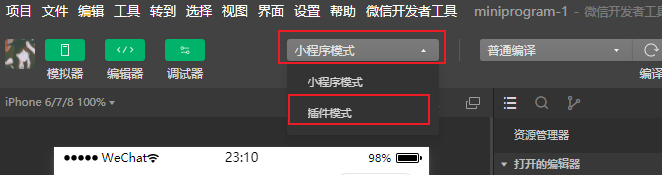
2、小程序模式-“插件模式”
微信开发者工具APP既能够开发完整的小程序应用,也能开发后期可被小程序所引用的插件 这里我们选择“小程序模式”选项。

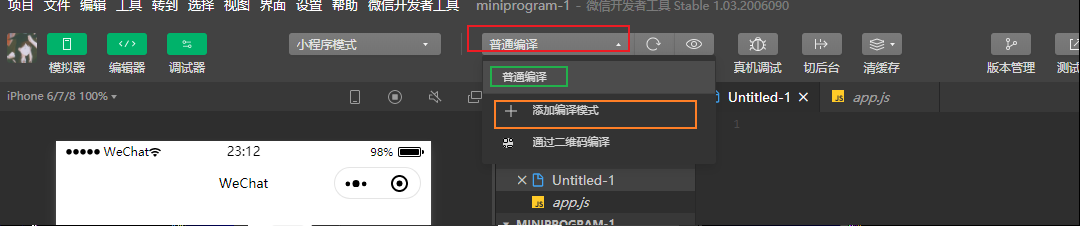
3、普通编译
下拉选项有:
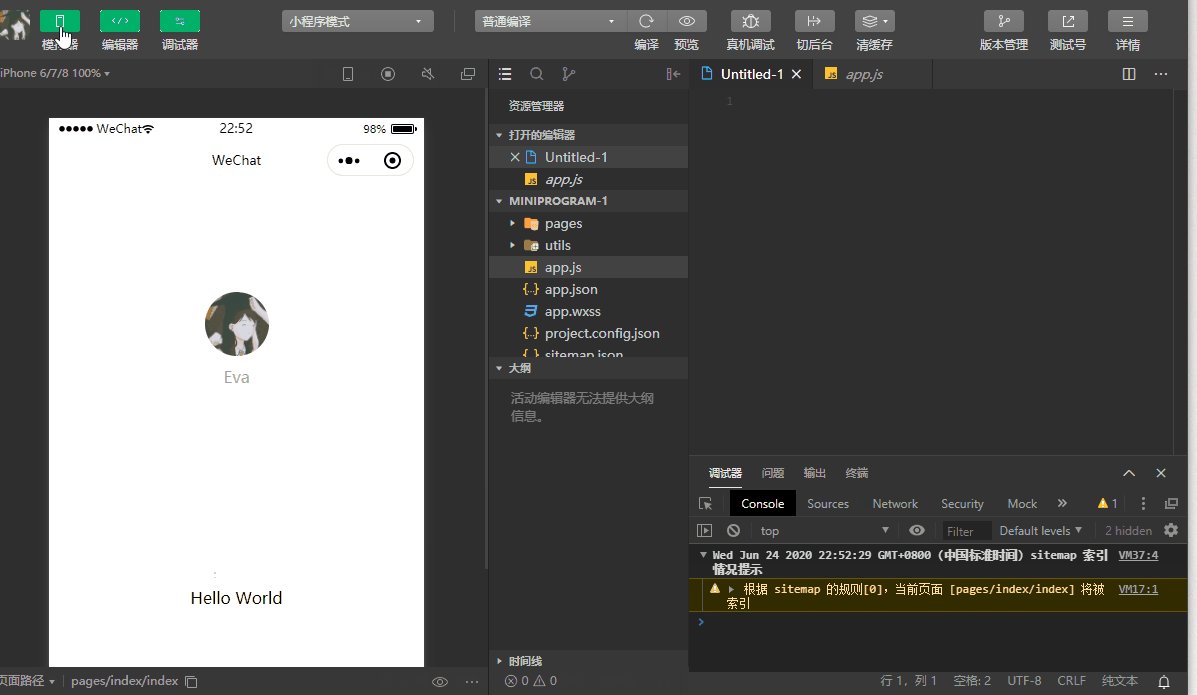
普通编译:指的是下图左侧的小程序主界面 添加编译模式

注意:
当你的小程序只有一个主界面(下图左侧区域)时,就为“普通编译” 当后期涉及多个小程序界面时,会增加编译模式,到时自行选择使用哪个即可。
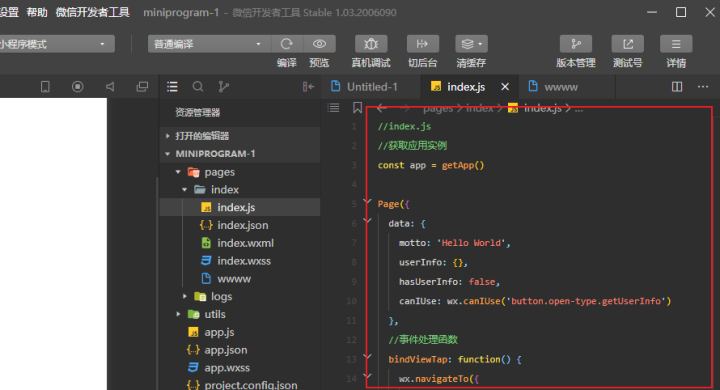
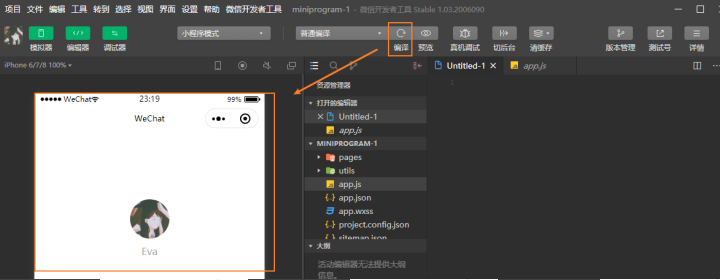
4、编译、预览
当编辑完代码,点击“编译”按钮,小程序主界面(下图箭头所指方向)进行更新; 按下“CTRL+S”同样也可以更新主界面。

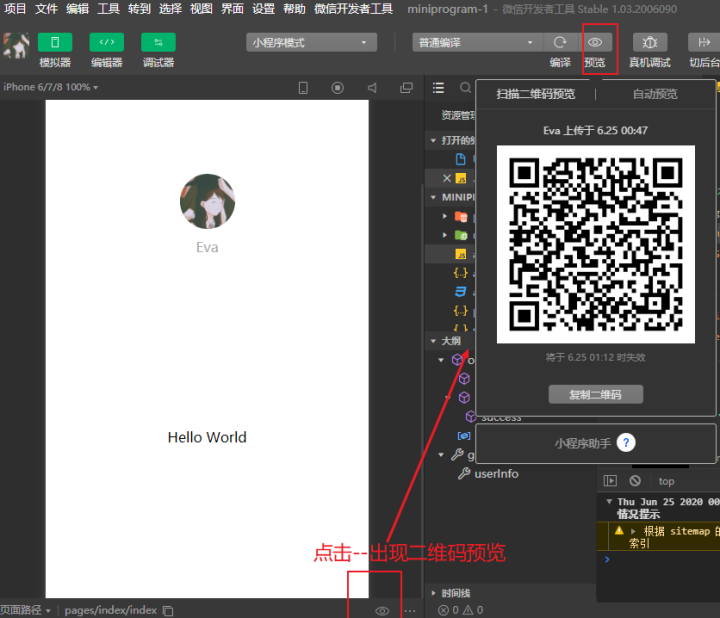
点击“预览”按钮-生成二维码-手机扫描-出现下图左侧小程序界面 预览的目的:查看小程序在手机上的呈现情况。

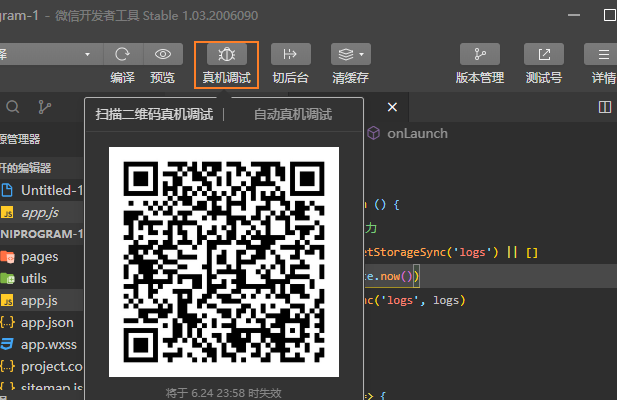
5、真机调试
点击“真机调试”按钮-生成二维码-手机扫描-对小程序进一步操作

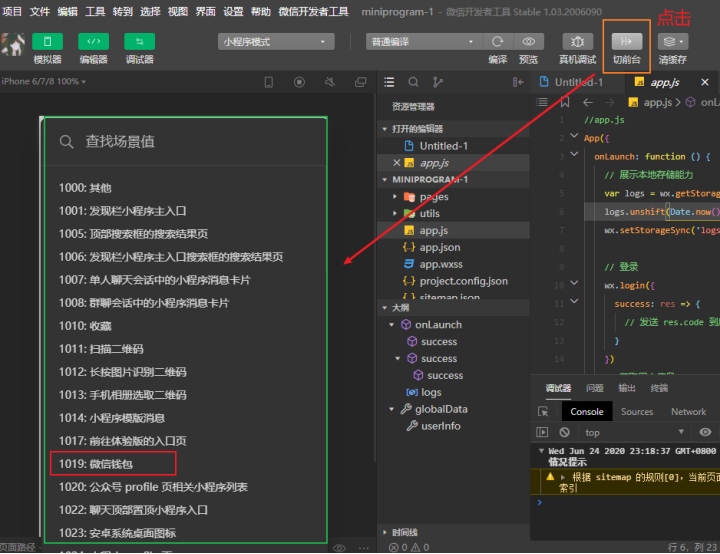
6、切后台
点击“切后台”按钮-选择相应的界面(下图所示) 这是为了在真实的手机里模拟小程序切换界面。

7、版本管理、测试号相关介绍略(比较简单,大家自己点进去了解一下~后期用到还会详细讲解的哦~~)
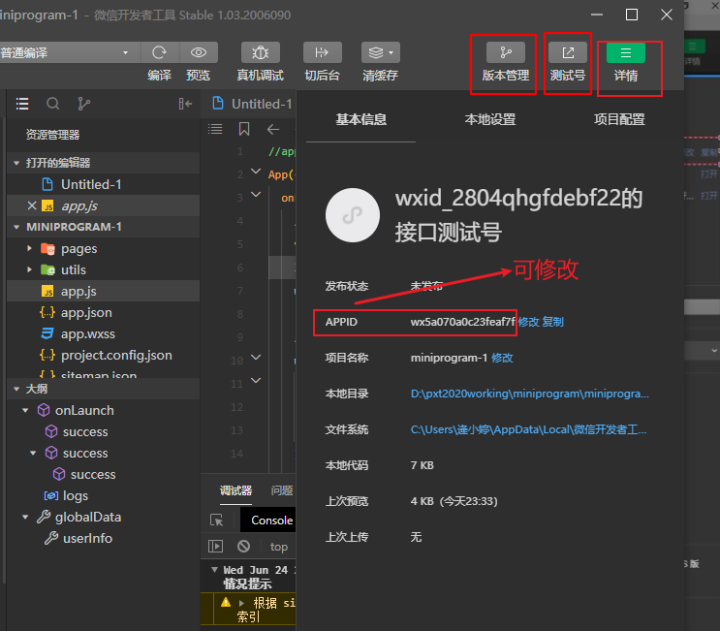
8、详情
点击“详情”按钮-基本信息中“AppID”在这里可以修改~

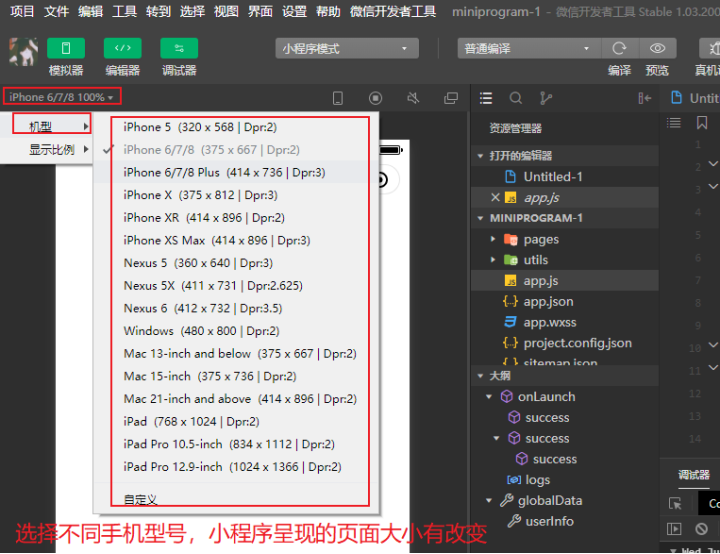
1、机型
用来模拟不同手机型号下,微信小程序页面的不同,这里大家自行选择就好~

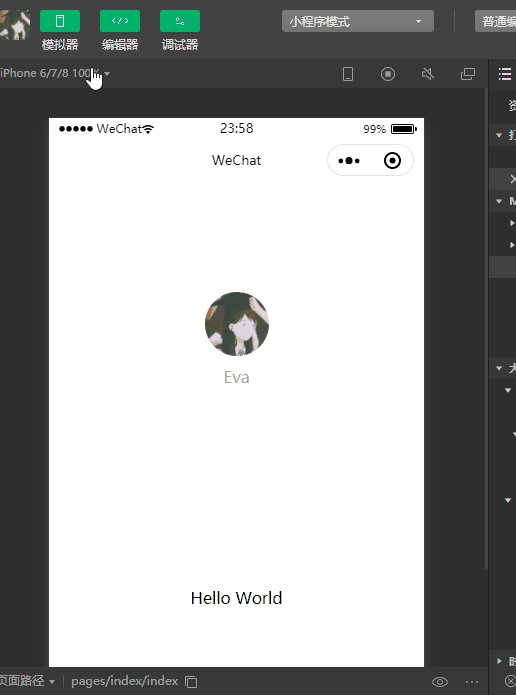
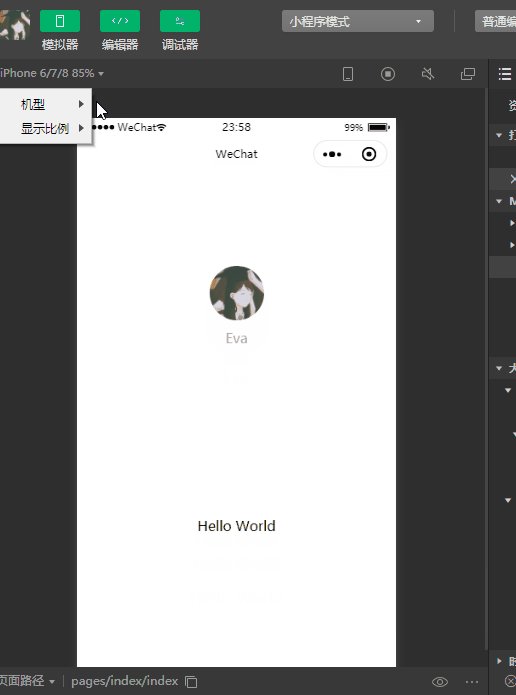
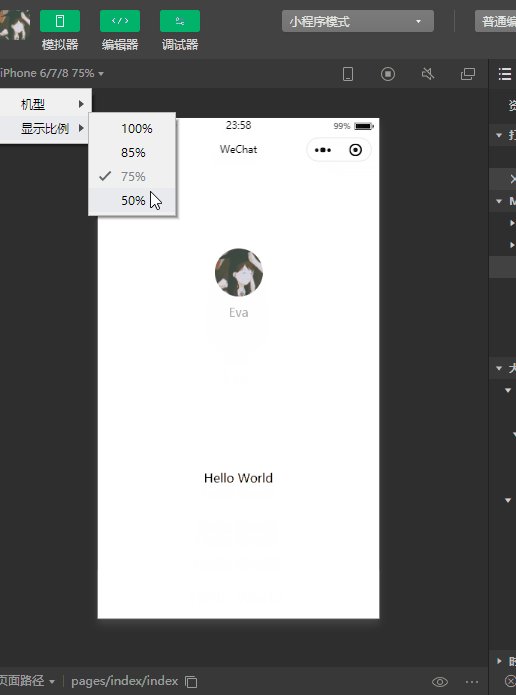
2、模拟器-显示比例
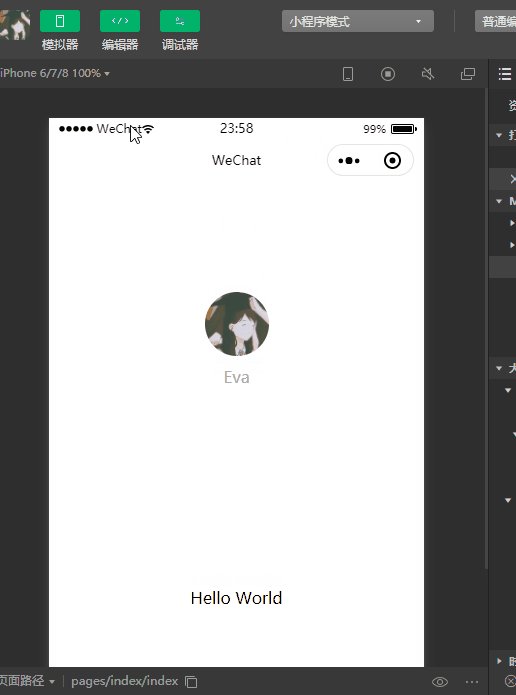
点击“显示比例”按钮 — 选择不同的比例 — 小程序页面发生变化,如下图所示。

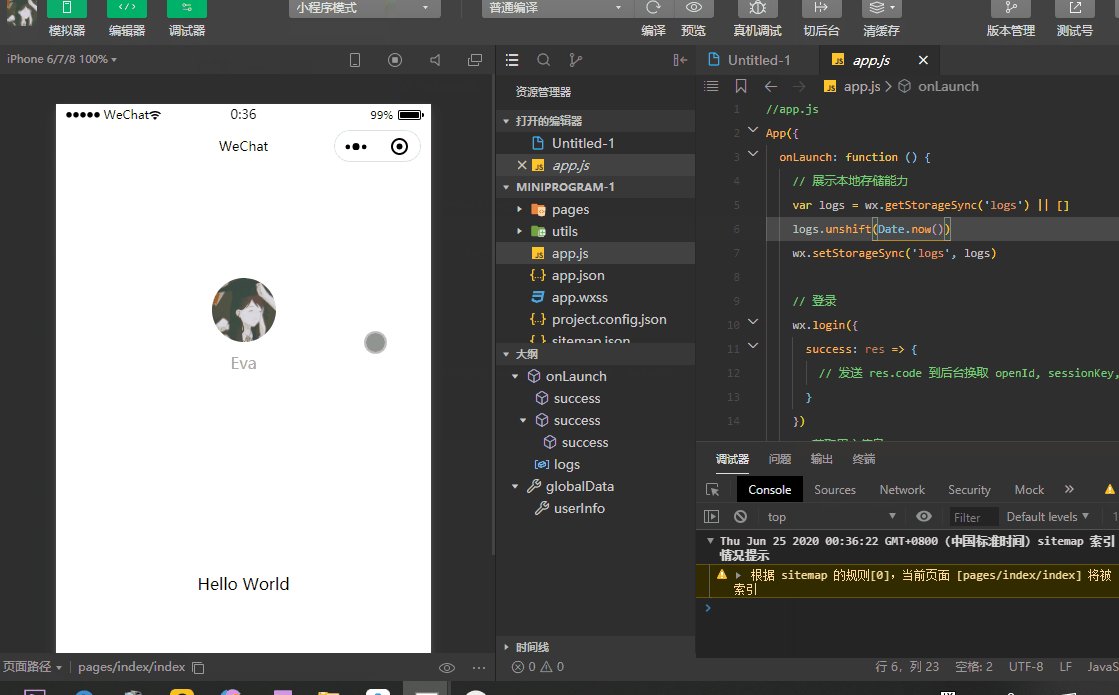
3、模拟器-Home
点击“模拟器”–home–小程序切换至后台界面; 这与“工具栏-切后台”按钮功能一致~ 操作如下图所示

4、模拟器-终止
点击“终止”按钮–模拟器终止状态–点击“工具栏-编译”按钮–界面重新加载 操作如下图所示

5、模拟器-静音
点击“静音”按钮–小程序界面不会发出任何声音–再次点击–页面恢复声音模式

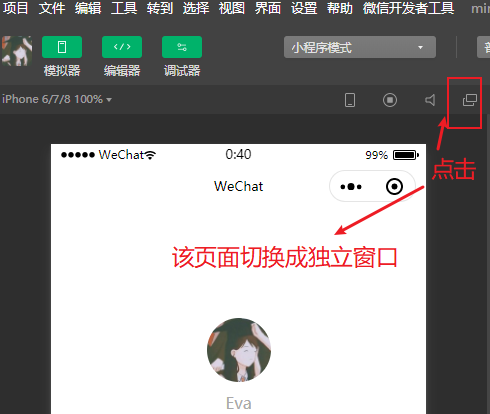
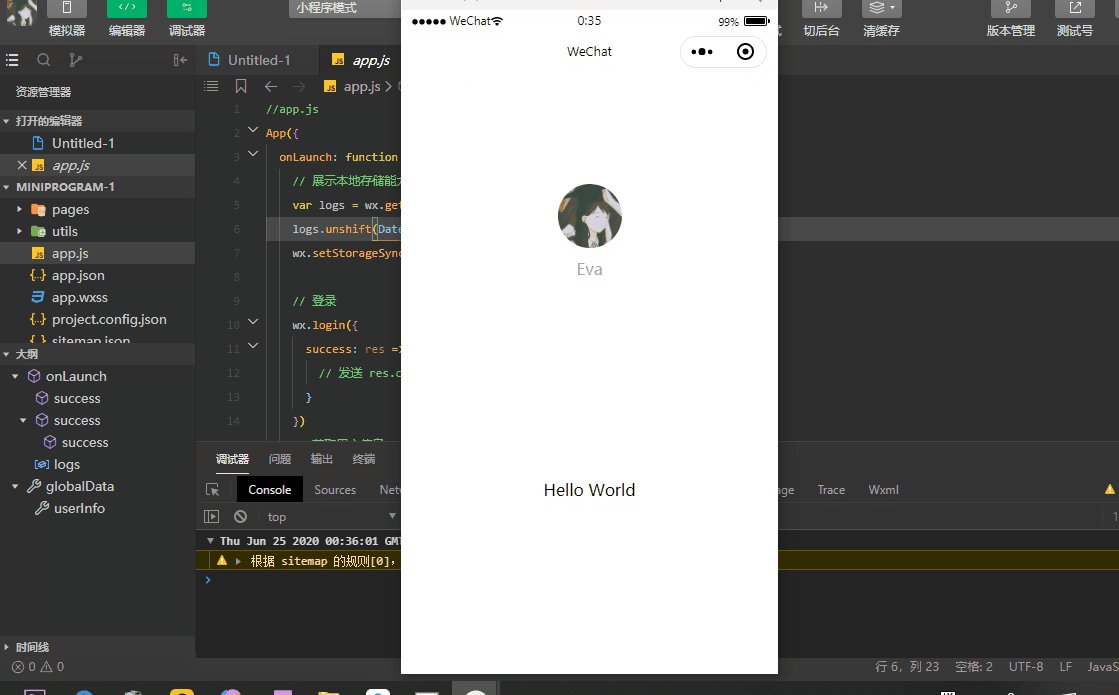
6、模拟器-分离窗口
点击下图位置-小程序页面分离成独立窗口-关闭页面-回到原来的模式 操作见下面的动图~~


7、模拟器-页面路径
下图可以看到模拟器的页面路径

页面路径右侧按钮–点击后–出现二维码预览(同“工具栏-预览”按钮)

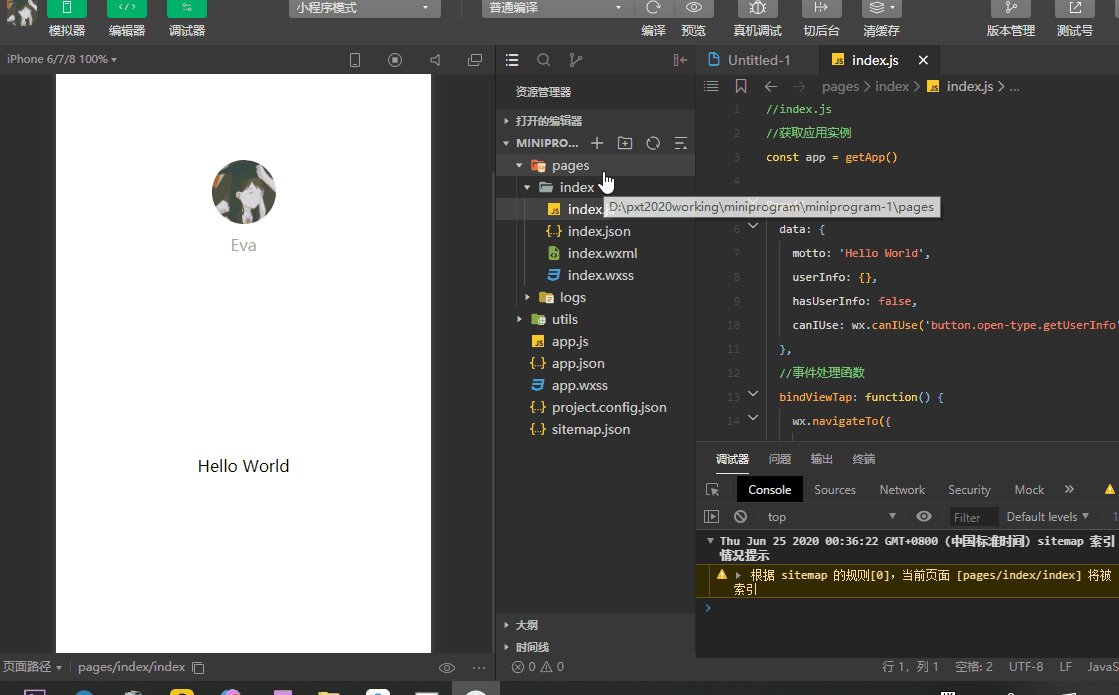
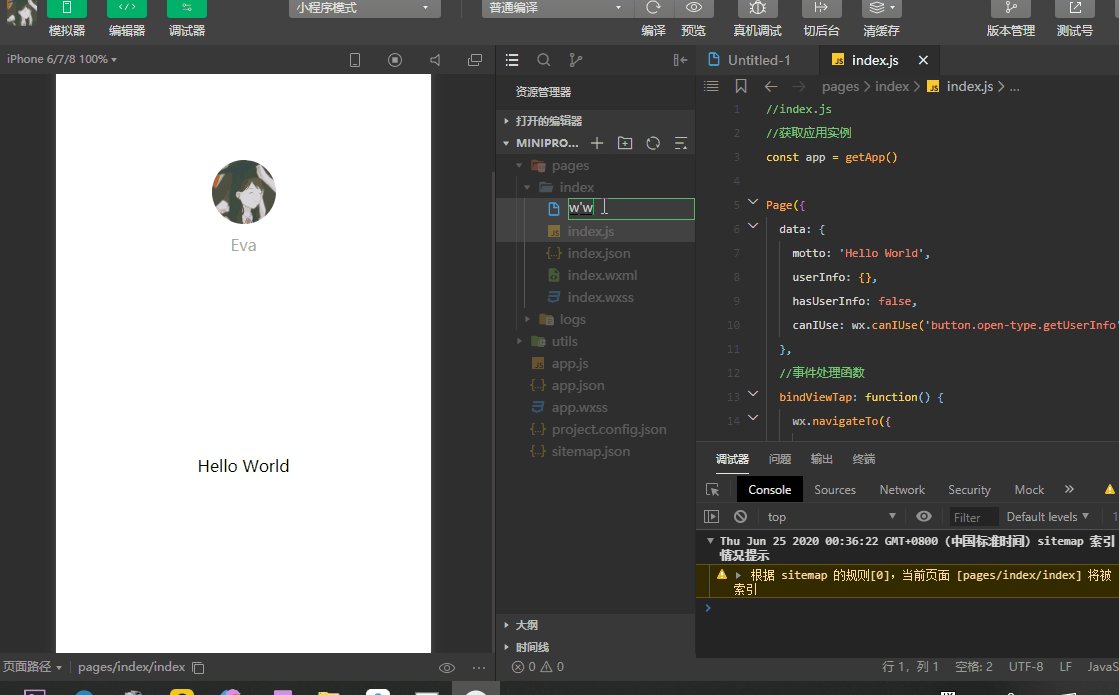
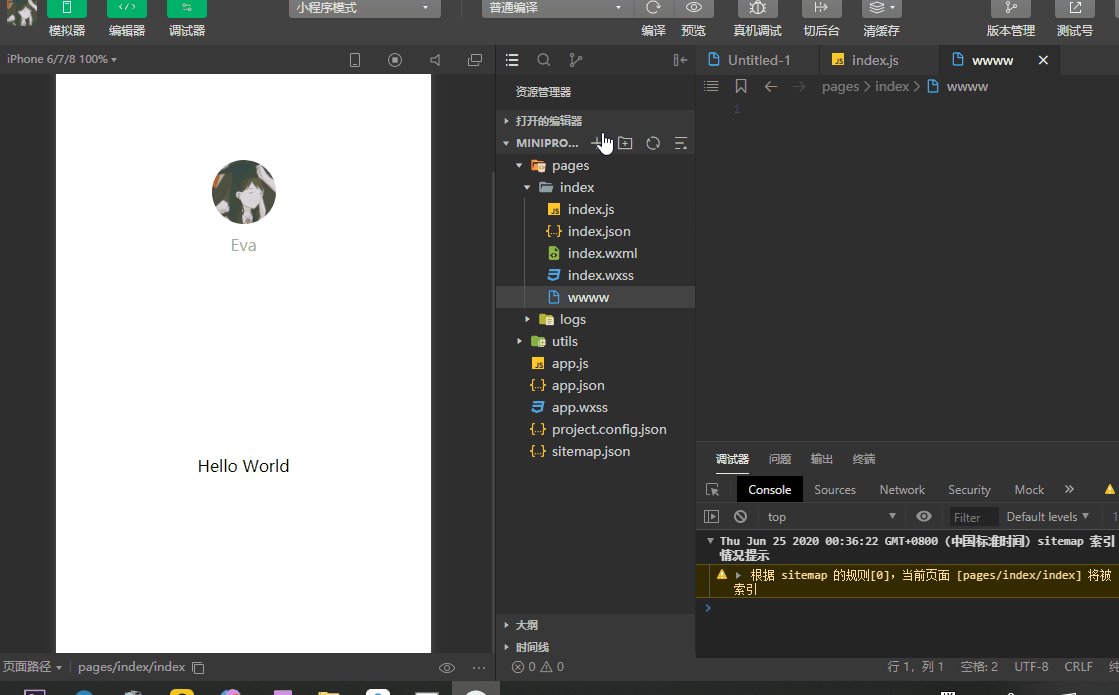
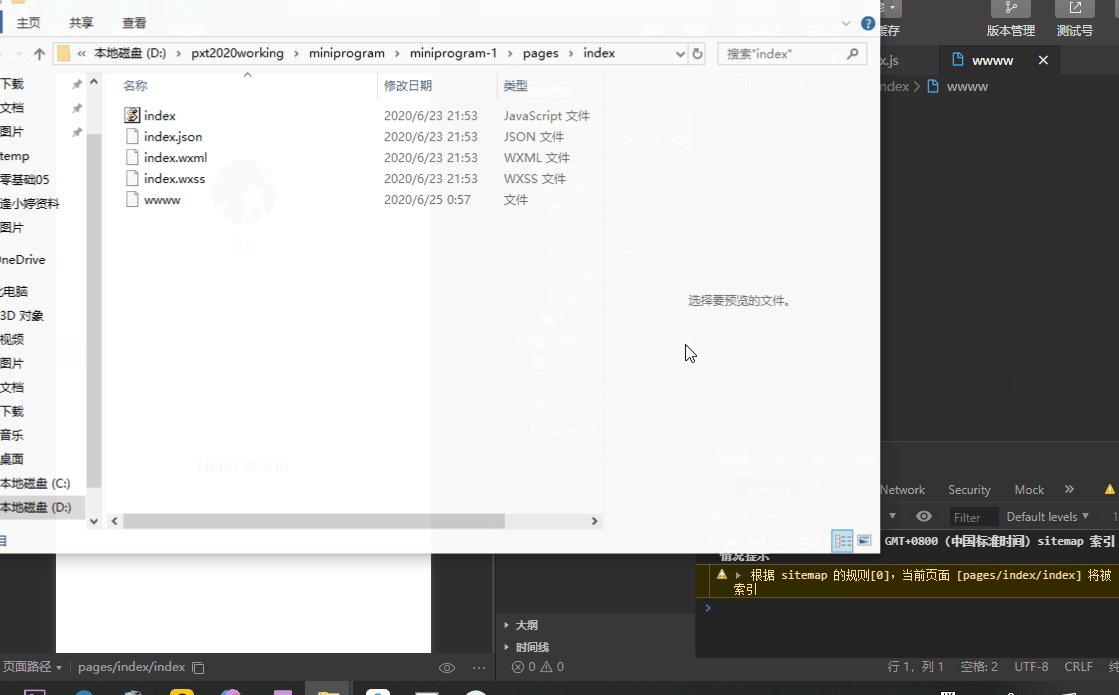
这是小程序的资源管理器,与“我的电脑”中小程序相关文件夹一致; 点击“+”按钮–新建文件夹(操作如下图); 点击某一文件夹–右键–选择“在资源管理器中显示”–即可看到它在电脑中的位置 操作如下图

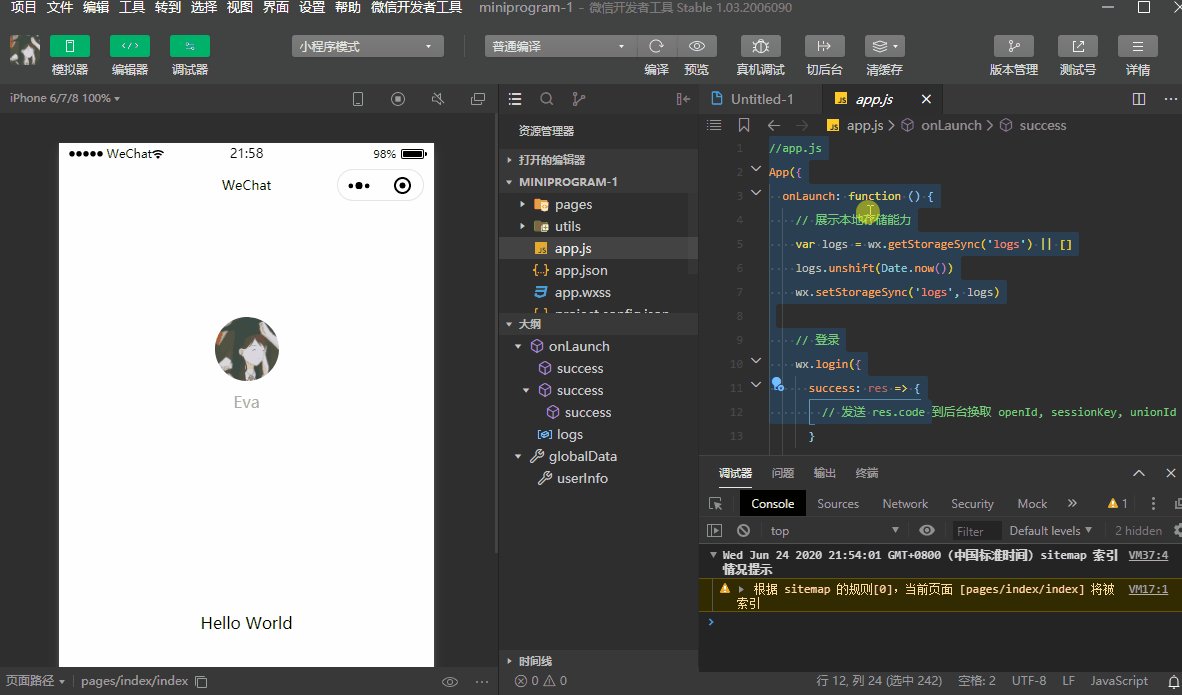
如图所示,对代码的编辑在这里可以实现;
大家也可以使用其他的编码工具,比如:vs code