我们知道,色彩有三种基础属性:色相、饱和度、明度,所谓色相,就是一种颜色区分于其他颜色的首要标准,例如红色、绿色、蓝色等;所谓饱和度,就是指一种颜色的鲜艳程度,饱和度越高的颜色就越艳丽;所谓明度,就是指一种颜色的明亮程度,利用这三个属性我们就可以定义一种颜色,例如首先确定色相:绿色,然后确定饱和度:鲜艳的绿色,然后确定明度:明亮的鲜艳的绿色。
那么我们在后期修图的时候,很多时候就是在调整色彩的这三种属性,那么有没有一种方法可以直接去调整它们呢?这就是我们今天要讲解的色彩混合模式。
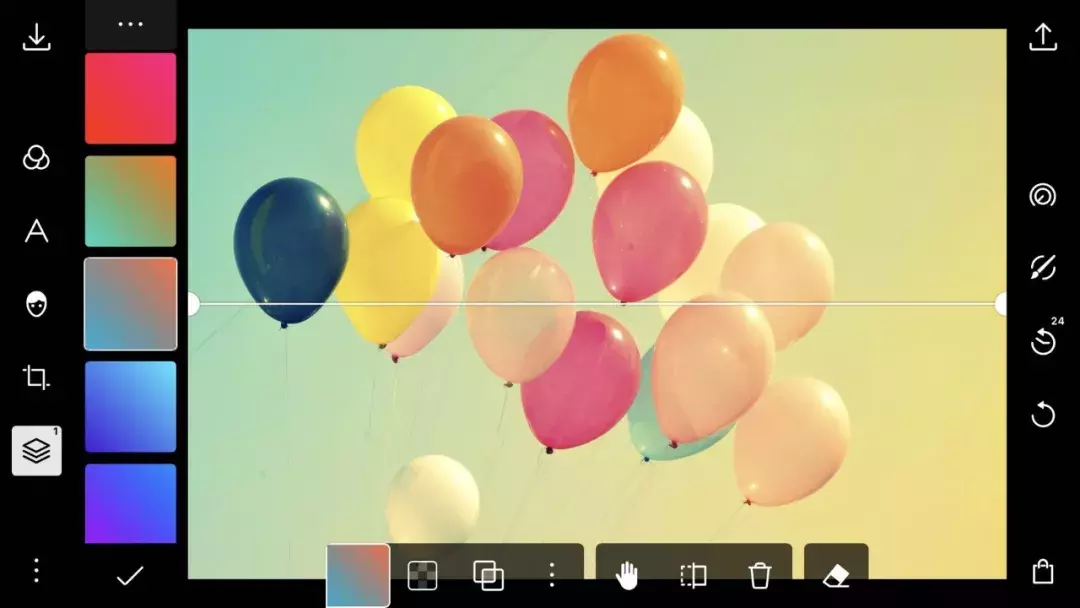
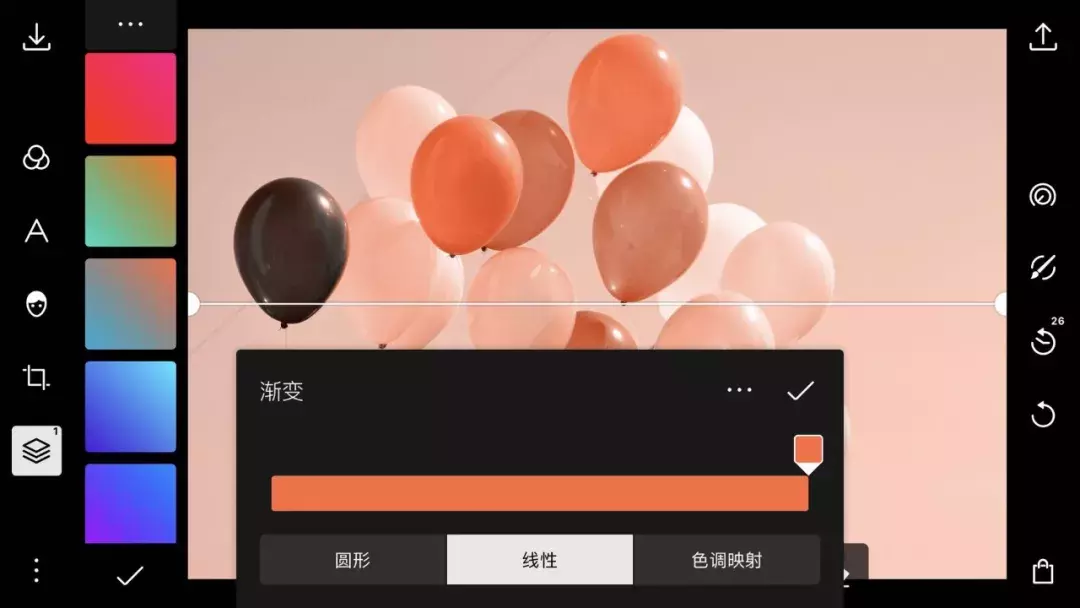
首先我们打开一张图片:

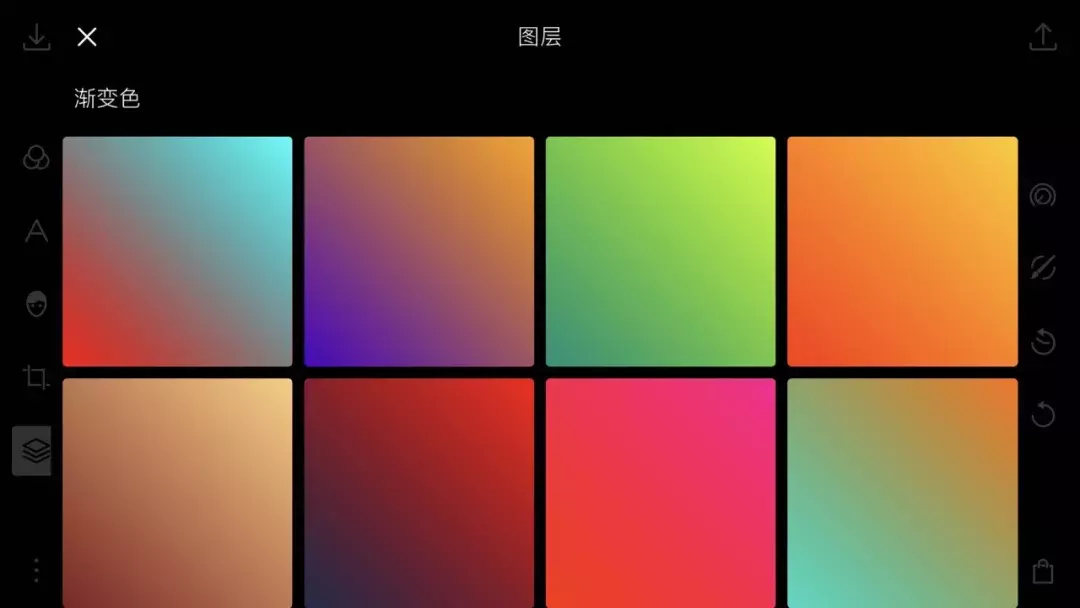
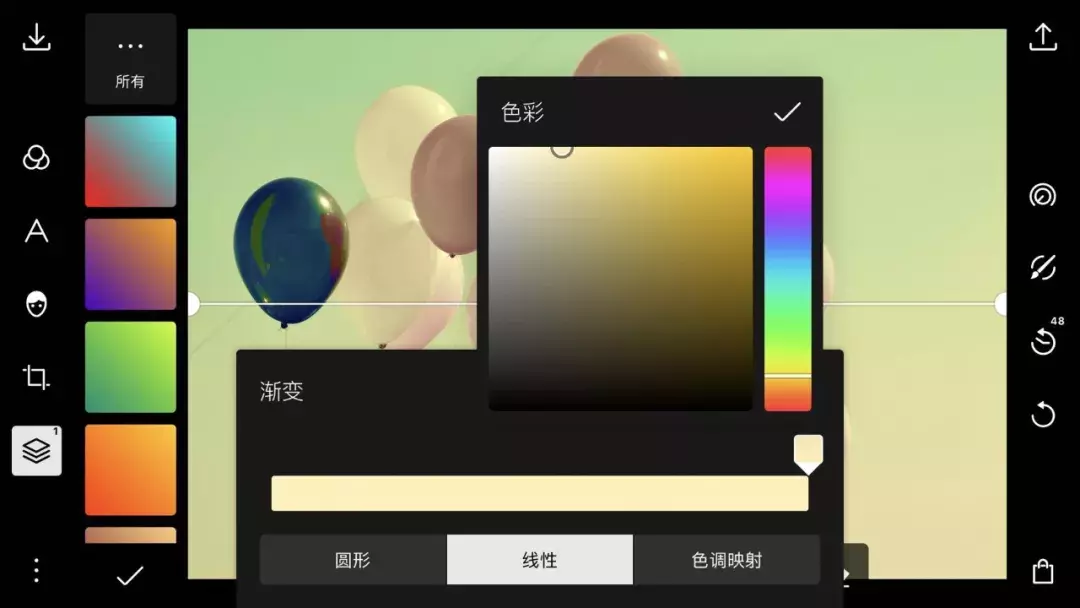
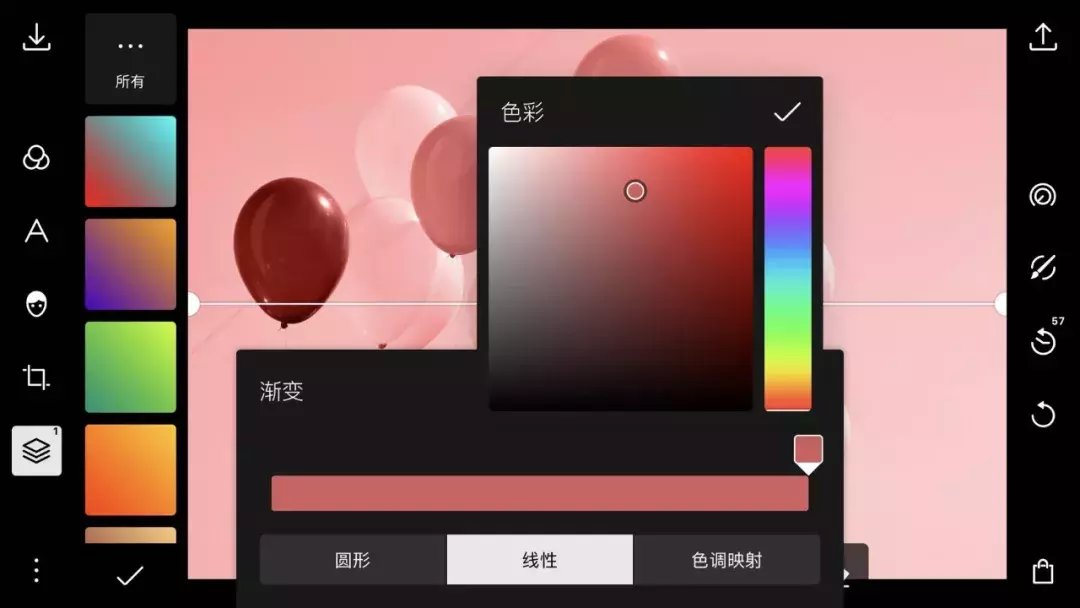
然后我们进入图层工具的渐变色面板:

随意新建一个渐变色,这时候的画面效果如图:

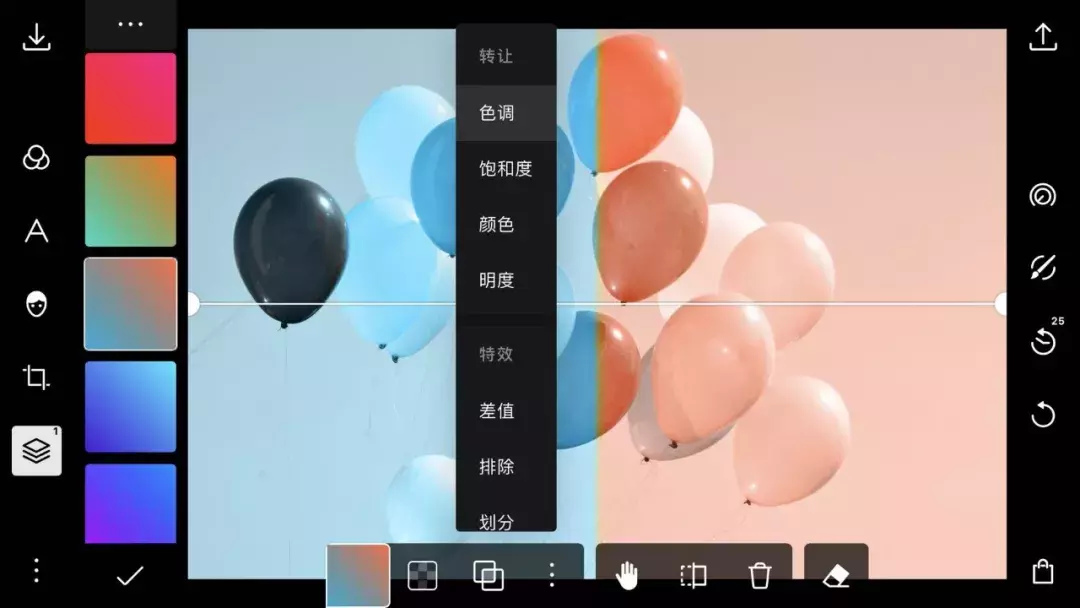
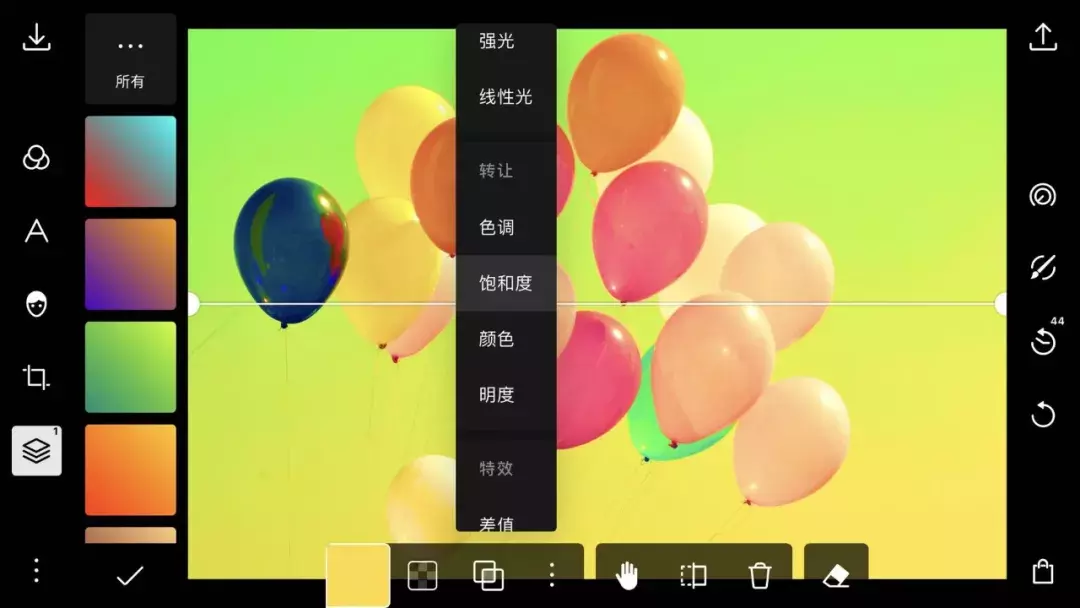
然后我们将混合模式更改为色调混合模式,这时候的画面效果如图:

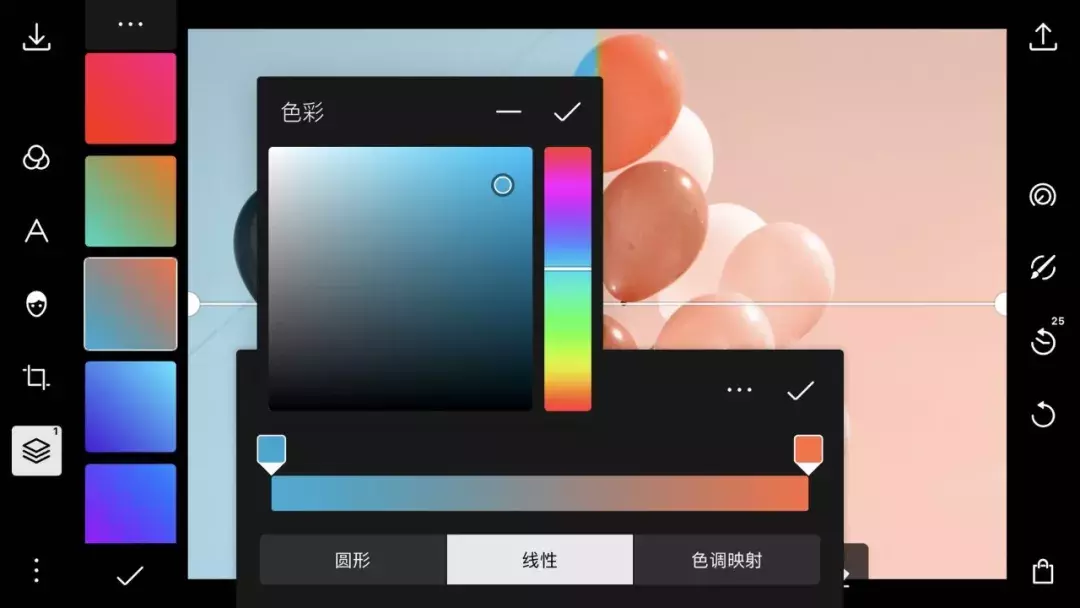
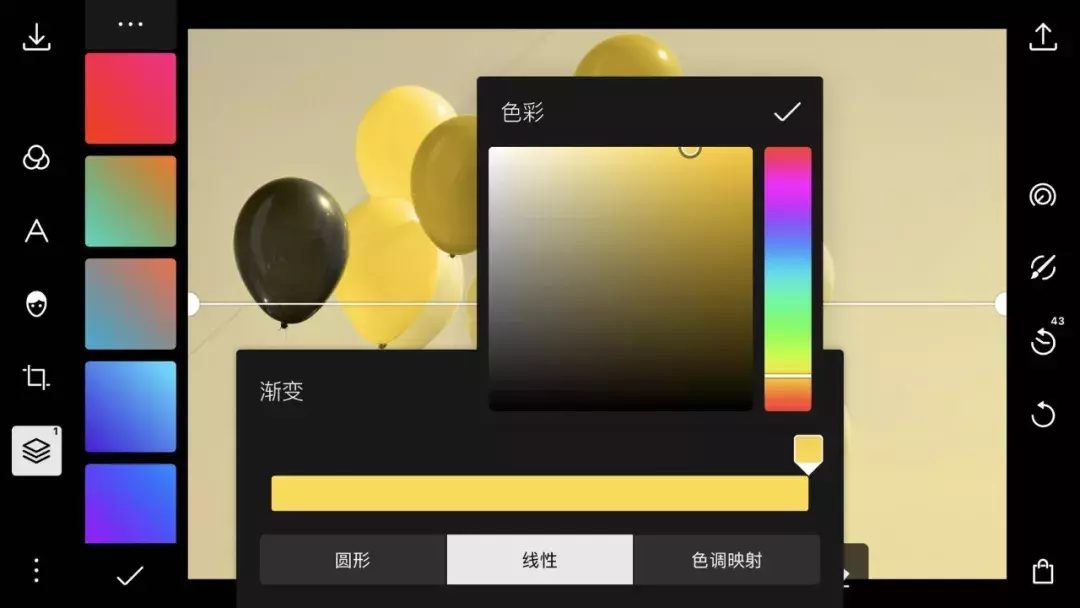
为了更好的观察色相混合模式的工作原理,我们删除渐变色其中的一个浮标,这样我们就相当于添加了一个纯色图层,这个图层里面所有像素的颜色都是一样的:

这时候我们就相当于添加了一个纯色图层,这时候的画面效果如图:


我们可以很明显的发现它与原图的区别,原图中有红色色相、青色色相、橙色色相、黄色色相,但是应用混合模式之后的图像就只剩下一种色相了。
那么色调混合模式是怎么工作的呢?它的工作原理非常简单,就是将我们添加图层颜色的色相与原图颜色的饱和度和明度进行混合得到最终色彩。例如纯色图层颜色的色相是A、饱和度是B、明度是C,而原图的色相是D、饱和度是E、明度是F,那么这两种颜色混合出来的色彩就是色相为A、饱和度为E、明度是F。
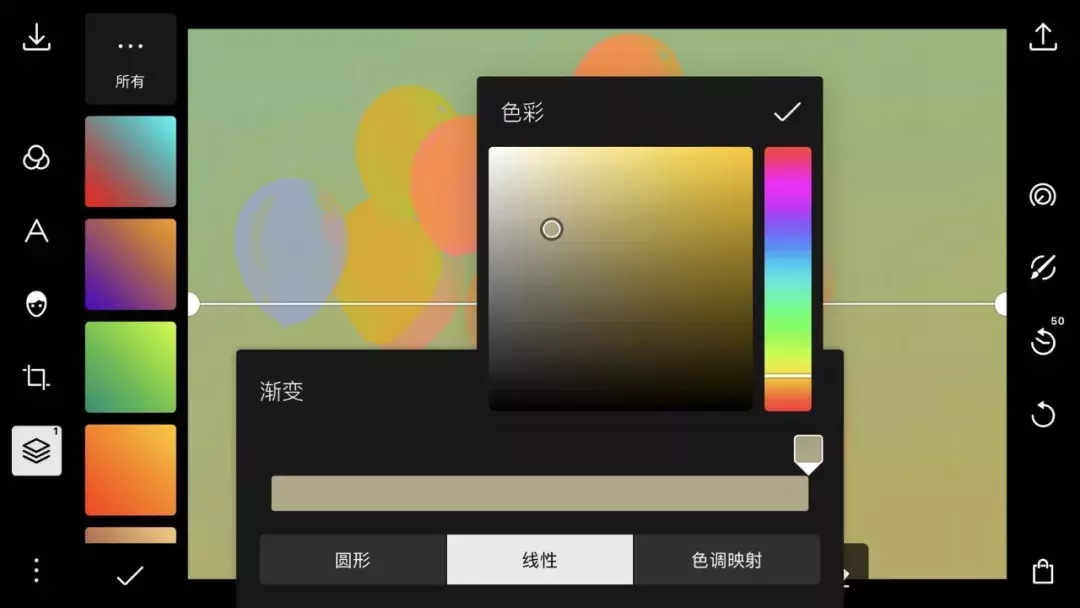
如果我们更改纯色图层的颜色,这时候画面也会发生对应的变化:

这就是色调混合模式的工作原理,是不是非常简单呢?那么饱和度混合模式是怎么工作的呢?其他它的工作原理也非常简单,我们假设我们添加纯色图层颜色的色相是A、饱和度是B、明度是C,而原图的色相是D、饱和度是E、明度是F,那么这两种颜色混合出来的色彩就是色相为D、饱和度为B、明度是F。所以我们将刚才这个图层的混合模式改为饱和度之后的效果是这样的:

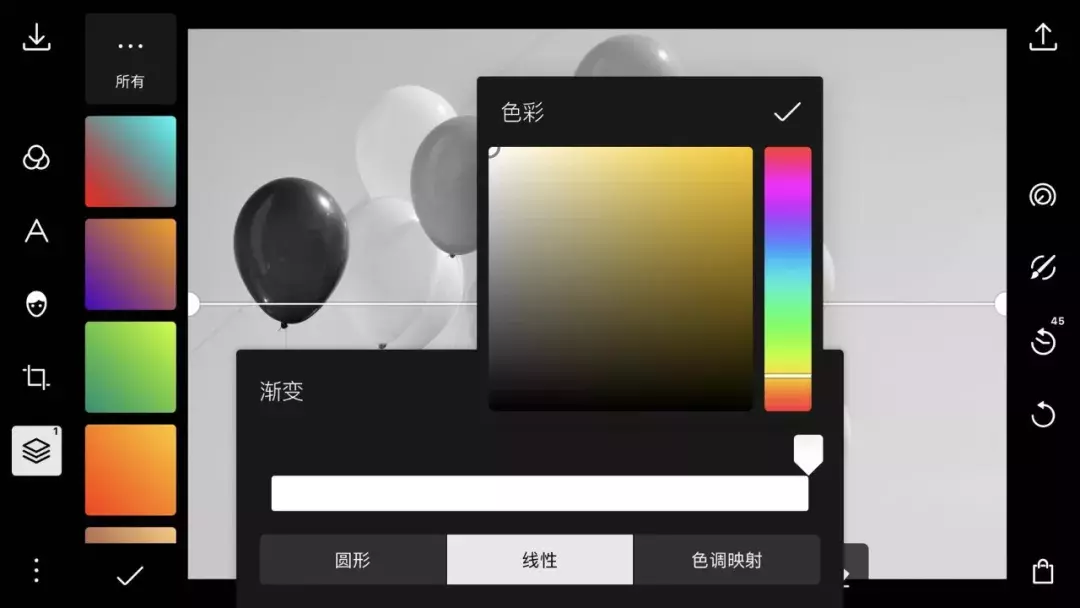
可以看到,这时候每种颜色的色相都被保留了,但是饱和度都变成了我们添加纯色图层的饱和度。如果我们将纯色图层的颜色改为中性色,原图就会变成黑白图像,因为中性色的饱和度为0:

如果添加图层的饱和度不高,最后混合出来的图像饱和度也不会高:

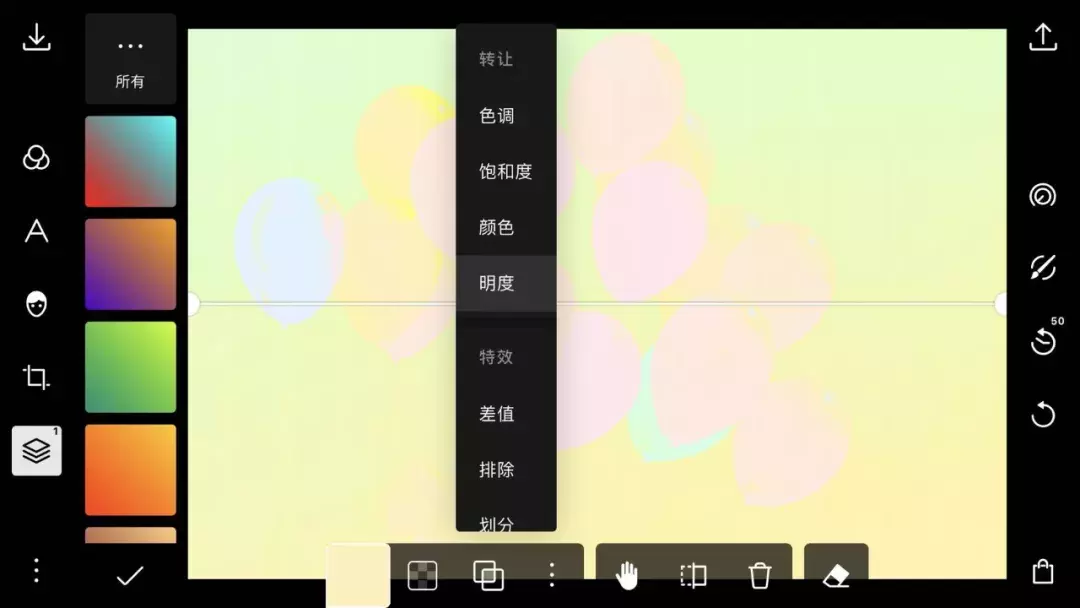
同理,明度混合模式的原理也非常简单,我们假设我们添加纯色图层颜色的色相是A、饱和度是B、明度是C,而原图的色相是D、饱和度是E、明度是F,那么这两种颜色混合出来的色彩就是色相为D、饱和度为E、明度是C。例如这是切换为明度混合模式的效果:

如果我们降低纯色图层颜色的明度,最后混合出来图像的明度也会变低:

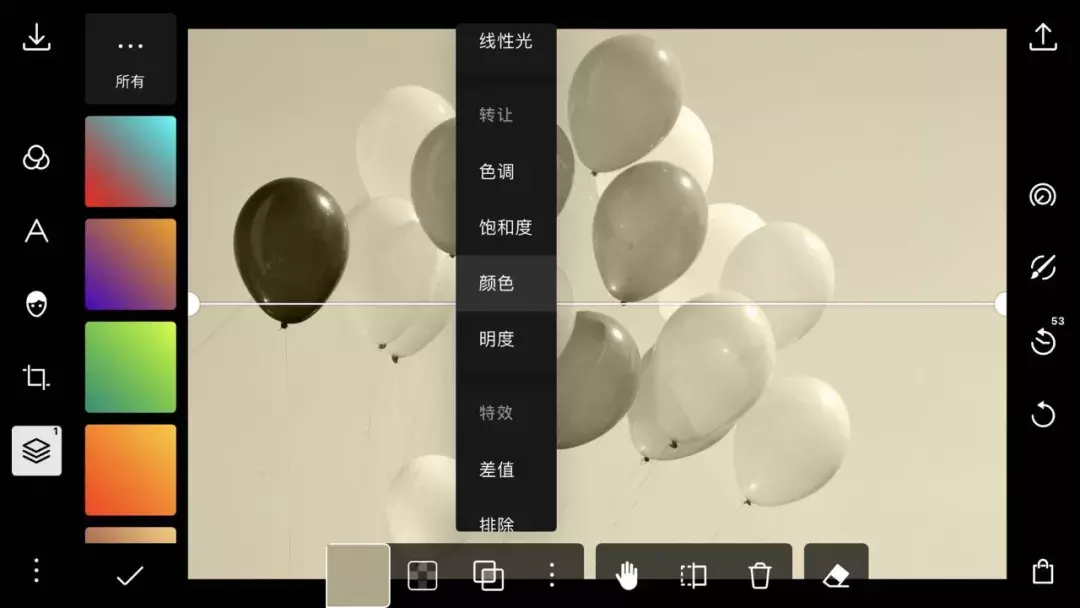
那么这里还有一种混合模式叫颜色混合模式,它是怎么计算的呢?颜色混合模式的原理也非常简单,我们假设我们添加纯色图层颜色的色相是A、饱和度是B、明度是C,而原图的色相是D、饱和度是E、明度是F,那么这两种颜色混合出来的色彩就是色相为A、饱和度为B、明度是F。也就是利用添加图层的色相和饱和度、原图的明度来生成最终图像。这是我们更改为颜色混合模式之后的效果:

如果我们切换一种颜色的话效果也会发生对应的改变:

这就是颜色组混合模式的计算原理