const arr = [49, 5, 14, 89, 71, 3, 10];
// 一般写法
arr.sort(function (a, b) {
return a - b; // 按照升序排列
});
// 箭头函数
arr.sort((a, b) => a - b);
// 结果 [3, 5, 10, 14, 49, 71, 89]
用归用,照葫芦画瓢不难,大家日常也是这么写的,没毛病!但是如果对一个方法不进行深入研究,那么就很容易踩坑,并且常常会填不了坑!
今天,我们重点聊聊比较函数 compareFunction 相关的知识。
为了接下来的思路能够更顺畅,在学习比较函数之前,我们先来了解一下有关插入排序的原理。
插入排序(Insertion-Sort)的算法描述是一种简单直观的排序算法。它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。
算法描述:
一般来说,插入排序都采用 in-place 在数组上实现:
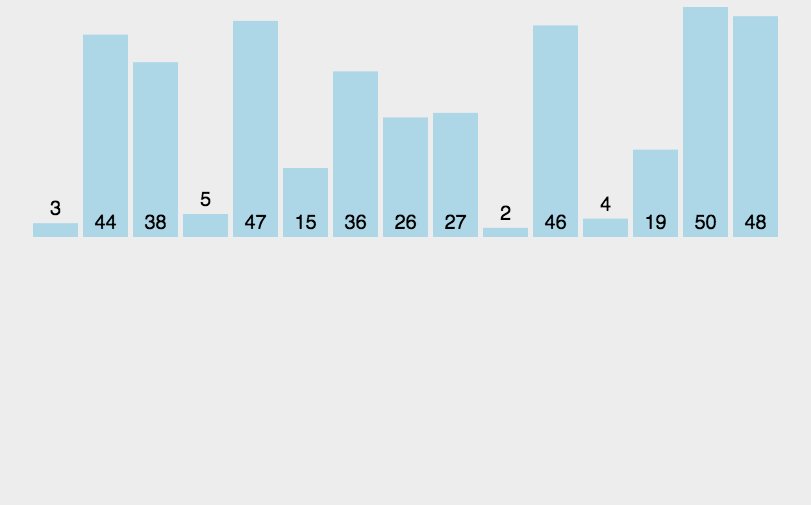
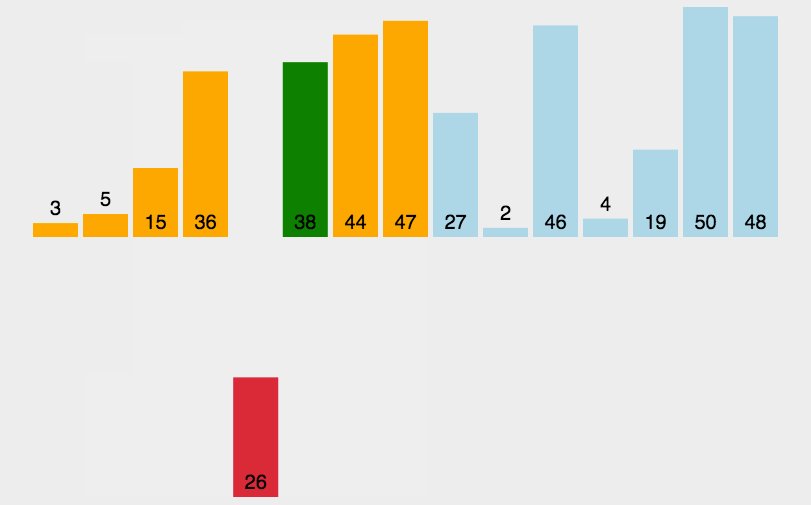
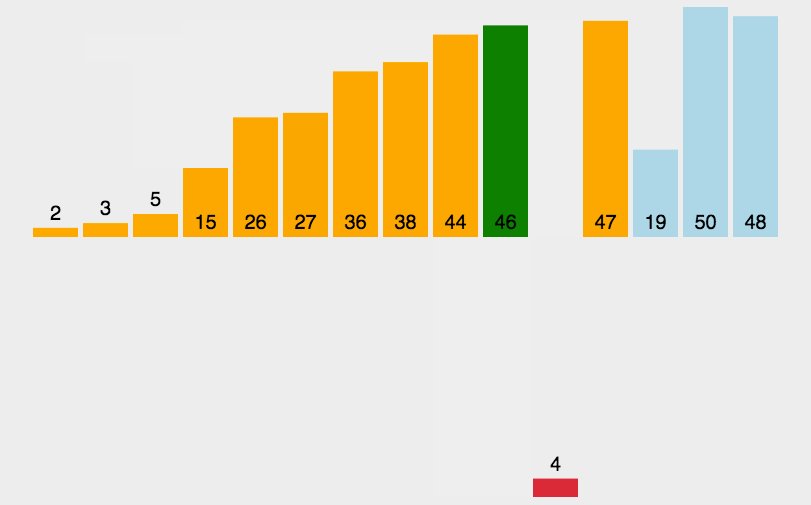
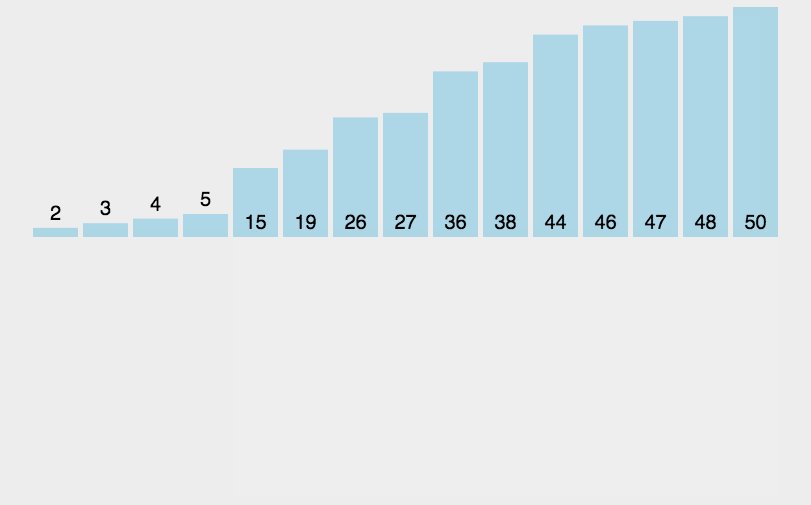
动图演示:

插入排序
其实可以用一句话总结:从数组中第二个元素起(第一个元素已默认排序),每个元素都充当一次游标值,依次和它前面的(已排序)的元素相比较,如果游标值小,则将拿来比较的元素向后移一位,继续向前比较;否则,将游标值插入比较值的后面,结束比较。
如果想要 sort() 方法按照一定的规则进行排序(比如数字大小),那么就需要给它指定比较函数 compareFunction。
如果指明了 compareFunction ,那么数组会按照调用该函数的返回值排序,它有两个参数 a 和 b,返回值如下:

我们暂不做什么复杂的分析,先使用控制台打印一下看看 a 和 b 到底是什么:
const arr = [49, 5, 14, 89, 71, 3, 10];
console.log(arr);
let times = 0;
let res = [];
arr.sort((a, b) => {
res.push({times, a, b, "a - b": a - b});
times++;
return a - b;
});
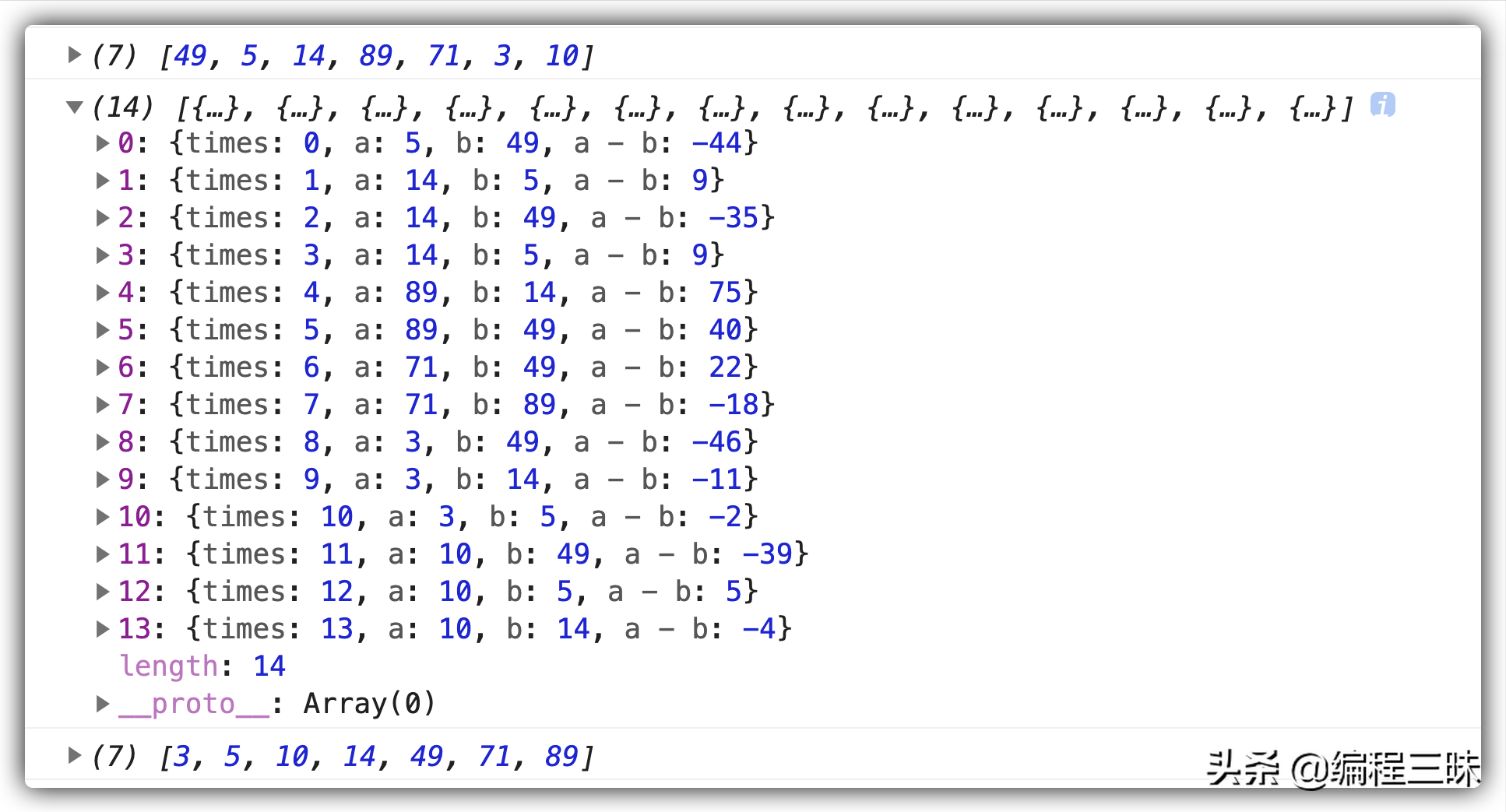
console.log(res);
console.log(arr);
执行结果如下:

通过上图,我们可以看到:
那么,其机理到底是不是我们所看到这样一个过程,还需要再探究。
要想弄清楚一个问题,还有什么比从根源上着手效率更高的呢?所以我们追根溯源,先来扒一扒 v8引擎 的源码,看看它内部到底是怎么实现 sort 接口的。
下面的源码来自7.2版本之前的 v8,该版本之后的数组排序实现变化较大,暂不予讨论。
其中 array.js 文件下,关于 sort 接口实现的代码如下:
function InnerArraySort(array, length, comparefn) {
// In-place QuickSort algorithm.
// For short (length <= 22) arrays, insertion sort is used for efficiency.
if (!IS_CALLABLE(comparefn)) {
comparefn = function (x, y) {
if (x === y) return 0;
if (% _IsSmi(x) && % _IsSmi(y)) {
return % SmiLexicographicCompare(x, y);
}
// 将数组元素转换为字符串
x = TO_STRING(x);
y = TO_STRING(y);
if (x == y) return 0;
else return x < y # -1 : 1;
};
}
var InsertionSort = function InsertionSort(a, from, to) {
for (var i = from + 1; i < to; i++) {
var element = a[i];
for (var j = i - 1; j >= from; j--) {
var tmp = a[j];
// 调用比较函数 a: tmp, b: element
var order = comparefn(tmp, element);
if (order > 0) {
a[j + 1] = tmp;
} else {
break;
}
}
a[j + 1] = element;
}
};
/*** some code here **/
var QuickSort = function QuickSort(a, from, to) {
/*** some code here **/
};
}
function ArraySort(comparefn) {
CHECK_OBJECT_COERCIBLE(this, "Array.prototype.sort");
var array = TO_OBJECT(this);
var length = TO_LENGTH(array.length);
return InnerArraySort(array, length, comparefn);
}
// 源码我就不放了,大家有兴趣研究的话,可以点击上面的链接自行查看
代码分析:
我们在 sort 方法中传入的函数用在了这里:
var order = comparefn(tmp, element);
根据我们传入函数的返回值,数组进行排序操作:
if (order > 0) {
a[j + 1] = tmp;
} else {
break;
}
不管是旧版本还是最新版本的 v8,它们的 sort() 方法的返回结果都没有发生变化,只是内部的实现机理有了改变(肯定是向着更优的方向改变)。
为了是 sort() 的返回结果符合预期,我们给它传入了一个函数作为比较规则。
在比较函数中,因 v8 版本不同,实现机制有差异,导致它的参数意义也不大相同,所以我们暂时无需关心它里面参数的具体含义。
比较函数如果写完全的话,应该是:
arr.sort((a,b) => {
const res = a - b;
return res > 0 # 1 : (res < 0 # -1 : 0 );
});
即比较函数的返回值严格来说只有三个:-1、0 和 1 。
我们主需要记住 return a – b 是升序排列,return b – a 是降序排列即可。