今天我们给大家带来一篇PS和AI结合的实例教程,教大家制作萌萌的卡通英文字体。

这种方法是基于现有的黑体字来做的,制作起来也不复杂,希望能够给你带来一些启发。
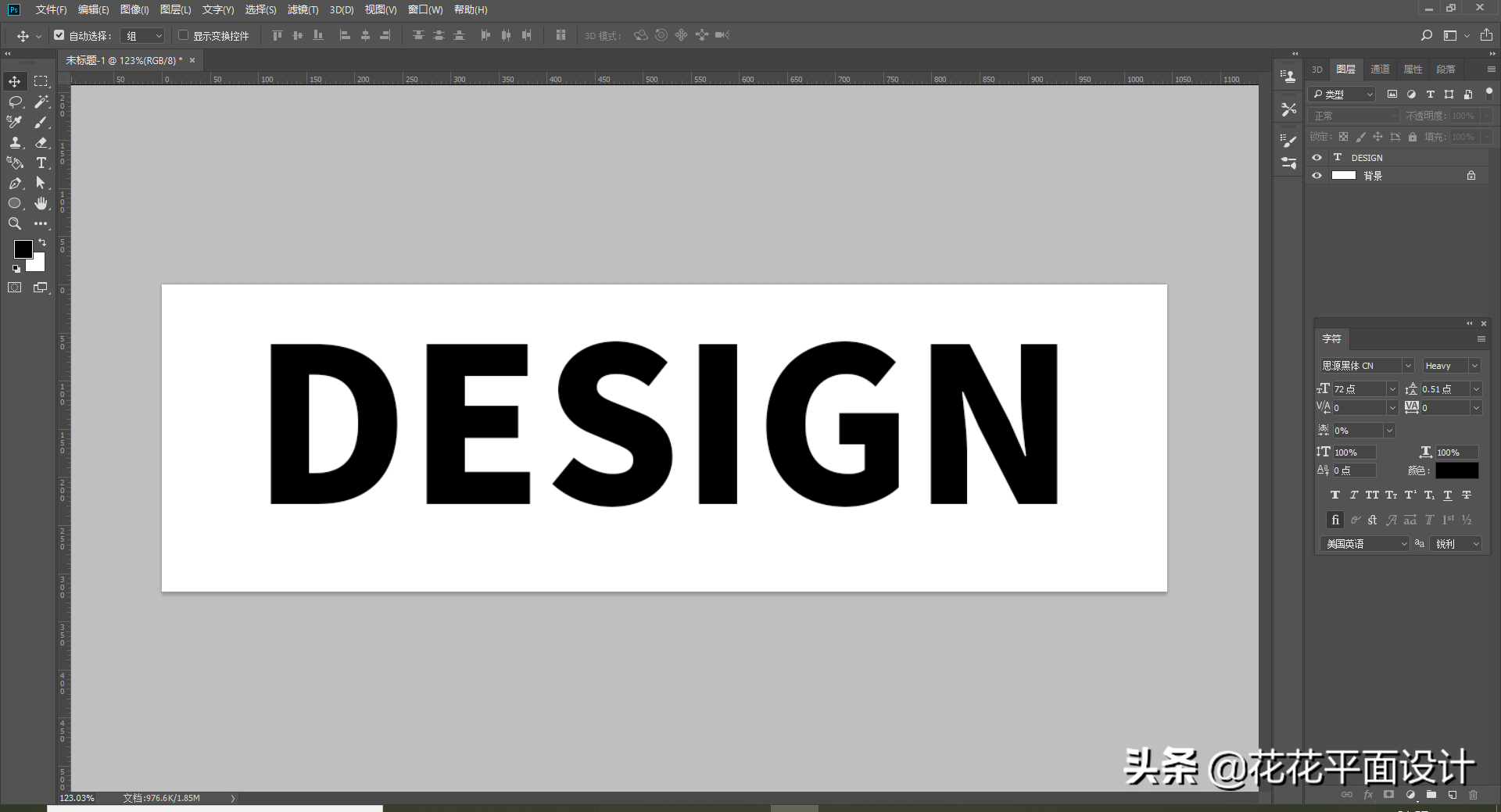
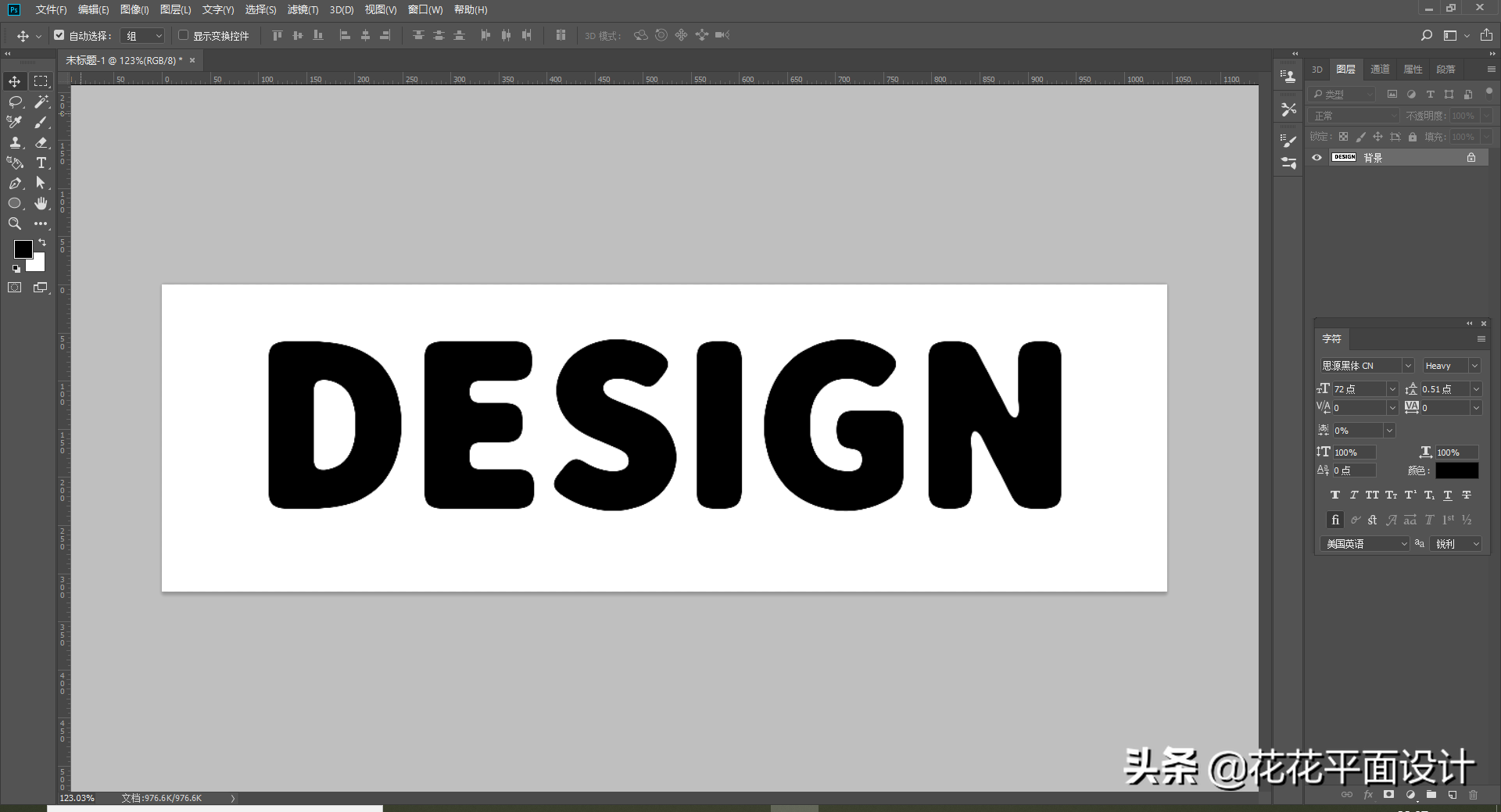
首先,我们在PS里新建一个画布,然后输入我们需要的英文。

接下来,我们按Ctrl+E将图层合并。
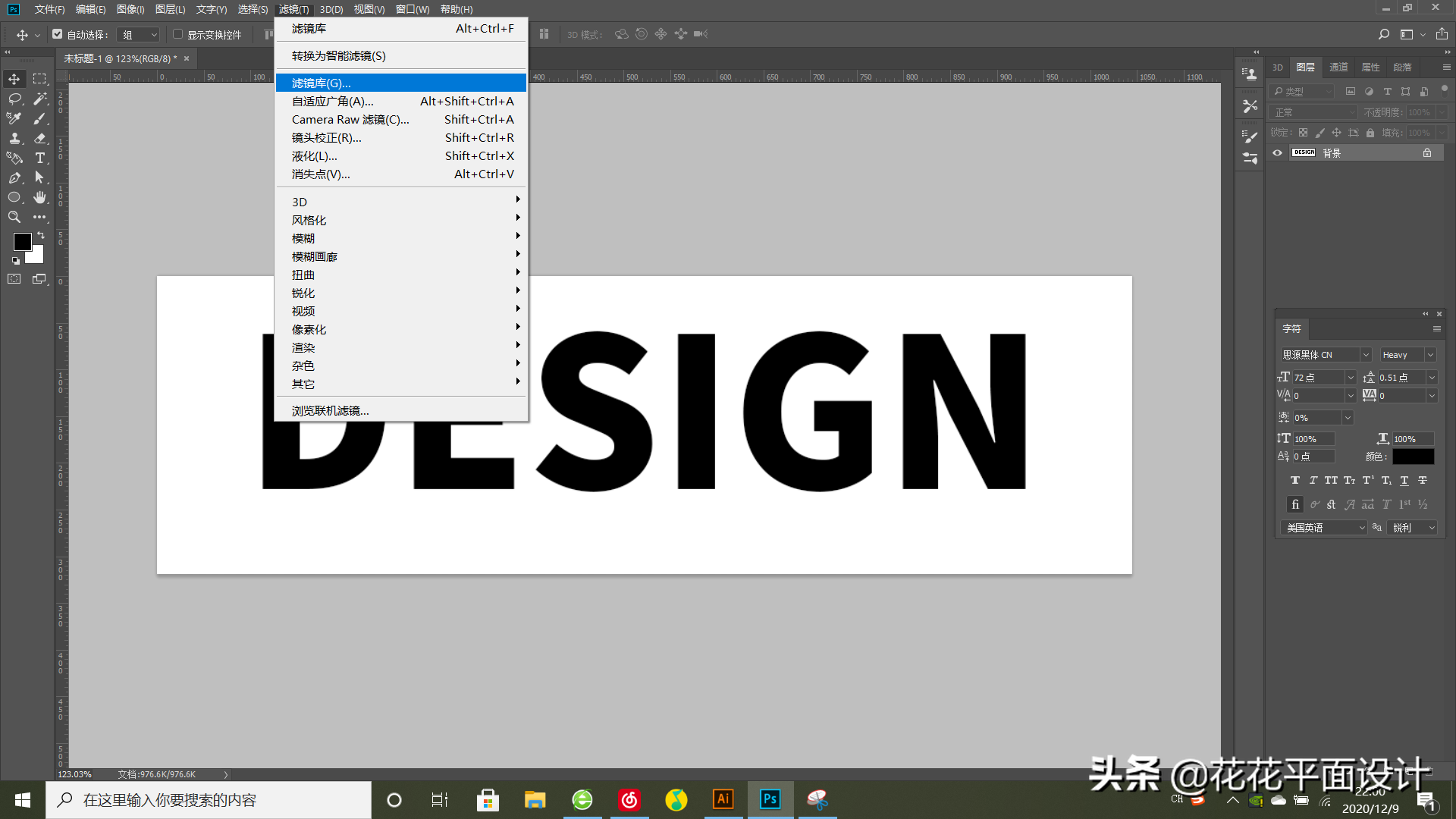
接着,我们选择“滤镜”-“滤镜库”(文件的颜色模式需是RGB)。

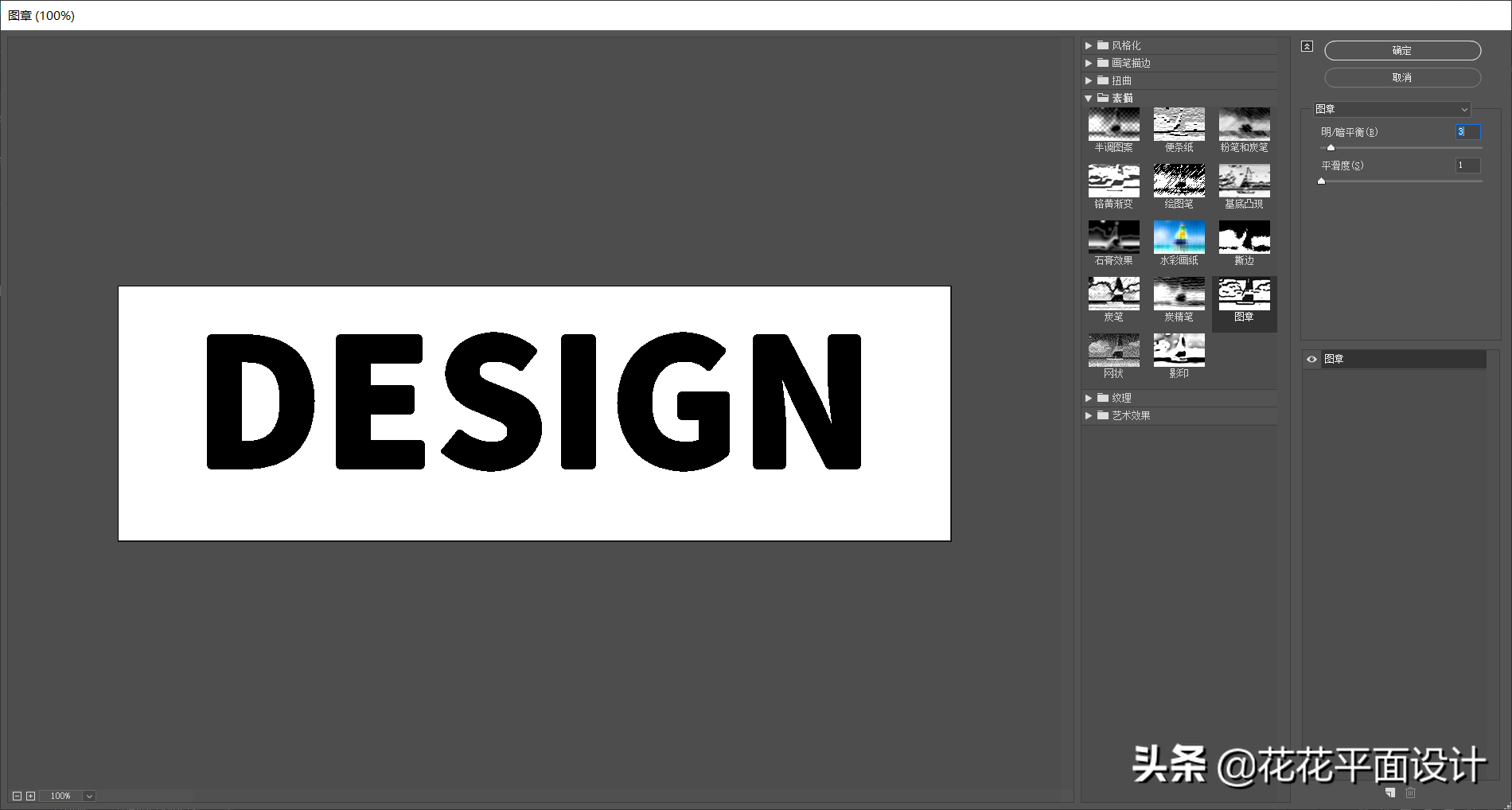
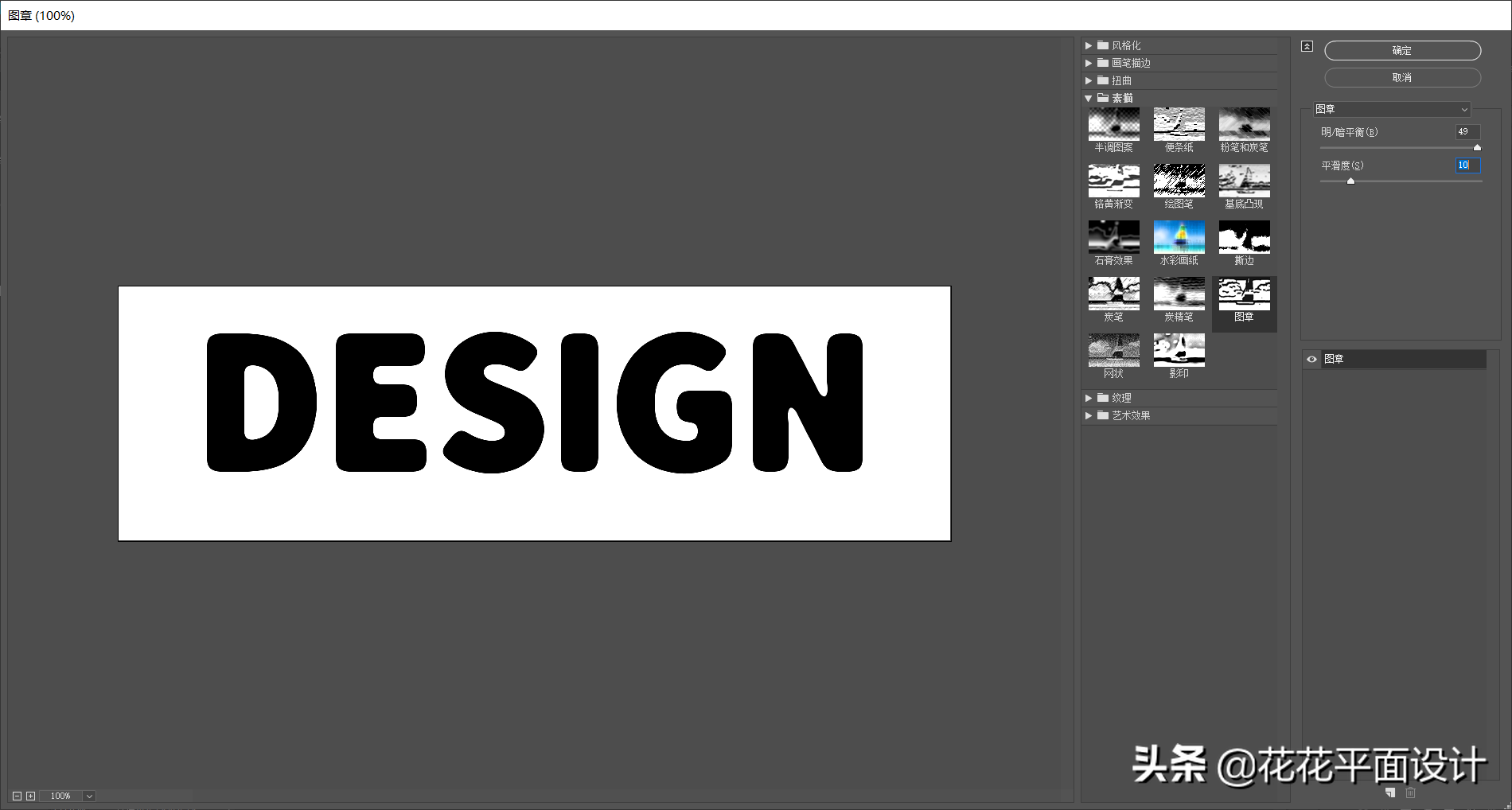
在弹出的“滤镜库”对话框中,我们选择“素描”下方的“图章”滤镜。

在这里,我们需要调整它的明暗平衡和平滑度。我们可以将明暗平衡调整到较大的数值,而平滑度不需要太大。可以参考下图的数值。

这时,文字的拐角处已变成圆角,而且字体又加粗了一些。我们单击“确定”回到PS中。

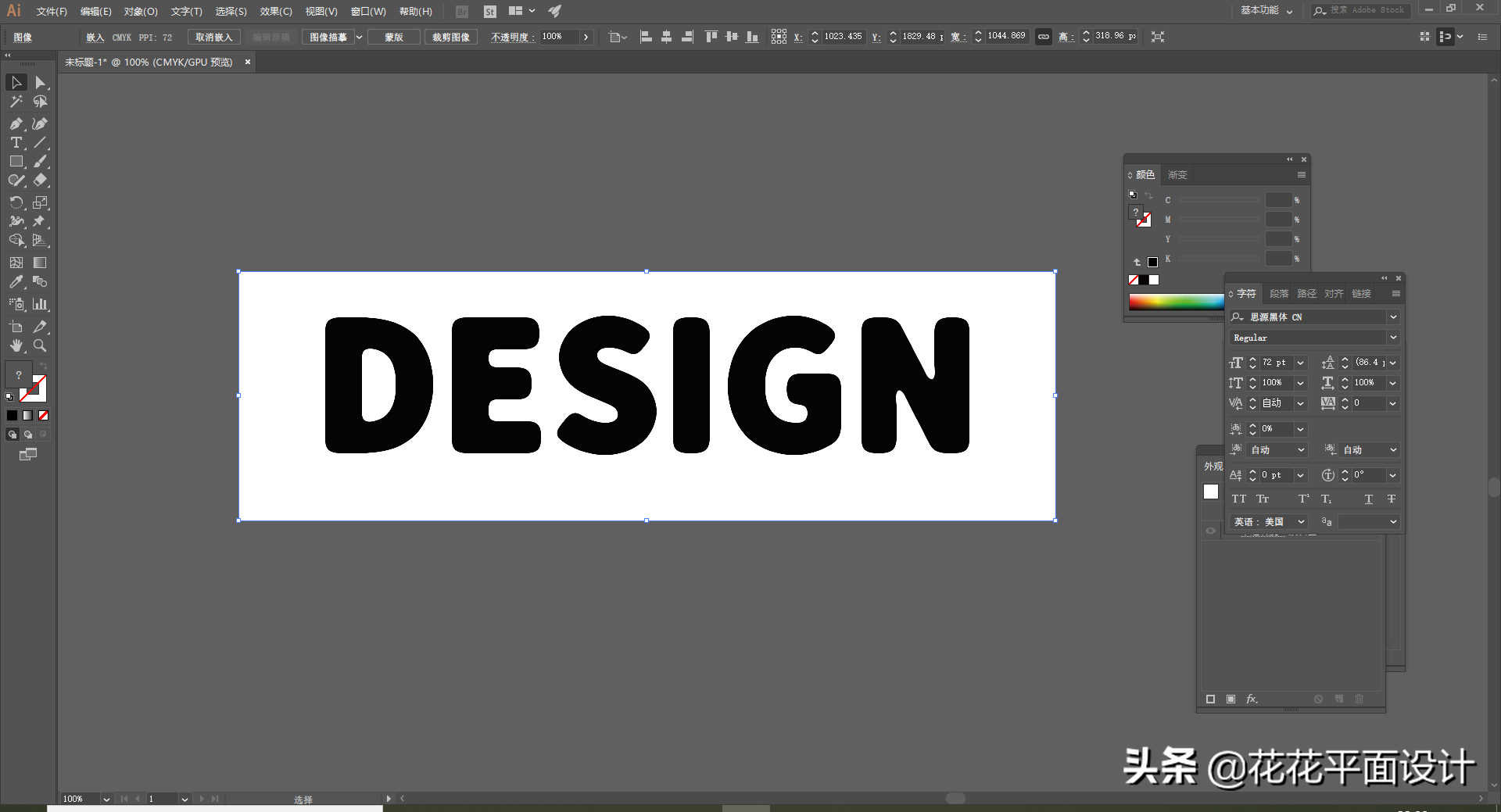
我们按Ctrl+A、Ctrl+C复制,然后在AI中,我们按Ctrl+V粘贴进来。

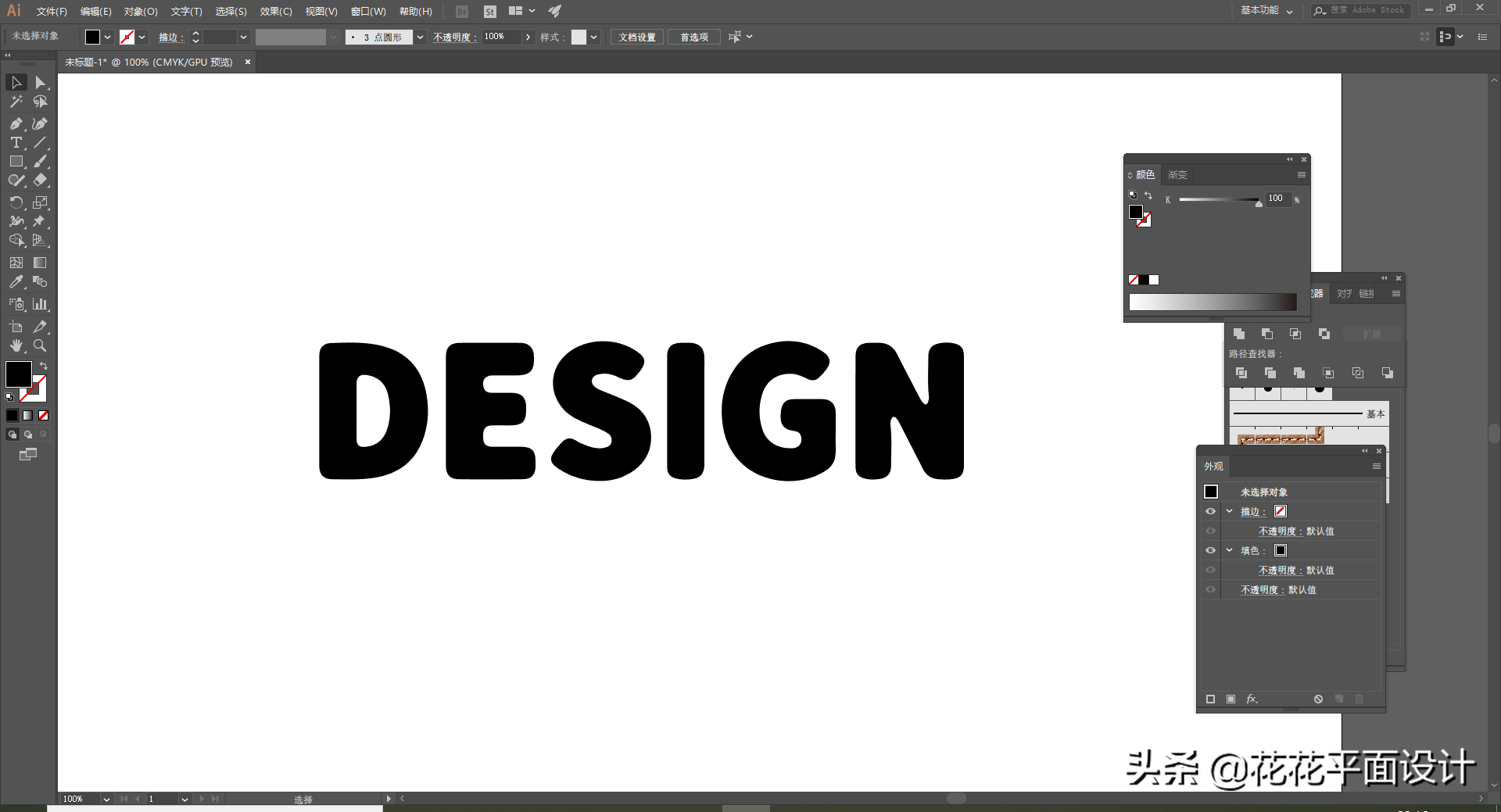
我们选择“图像描摹”下拉菜单中的“剪影”,它的好处是可以直接删除图像中的白色部分。然后单击“扩展”,这样,文字就转换成矢量的了。

下面,我们就对文字做一个简单的卡通化的排版。
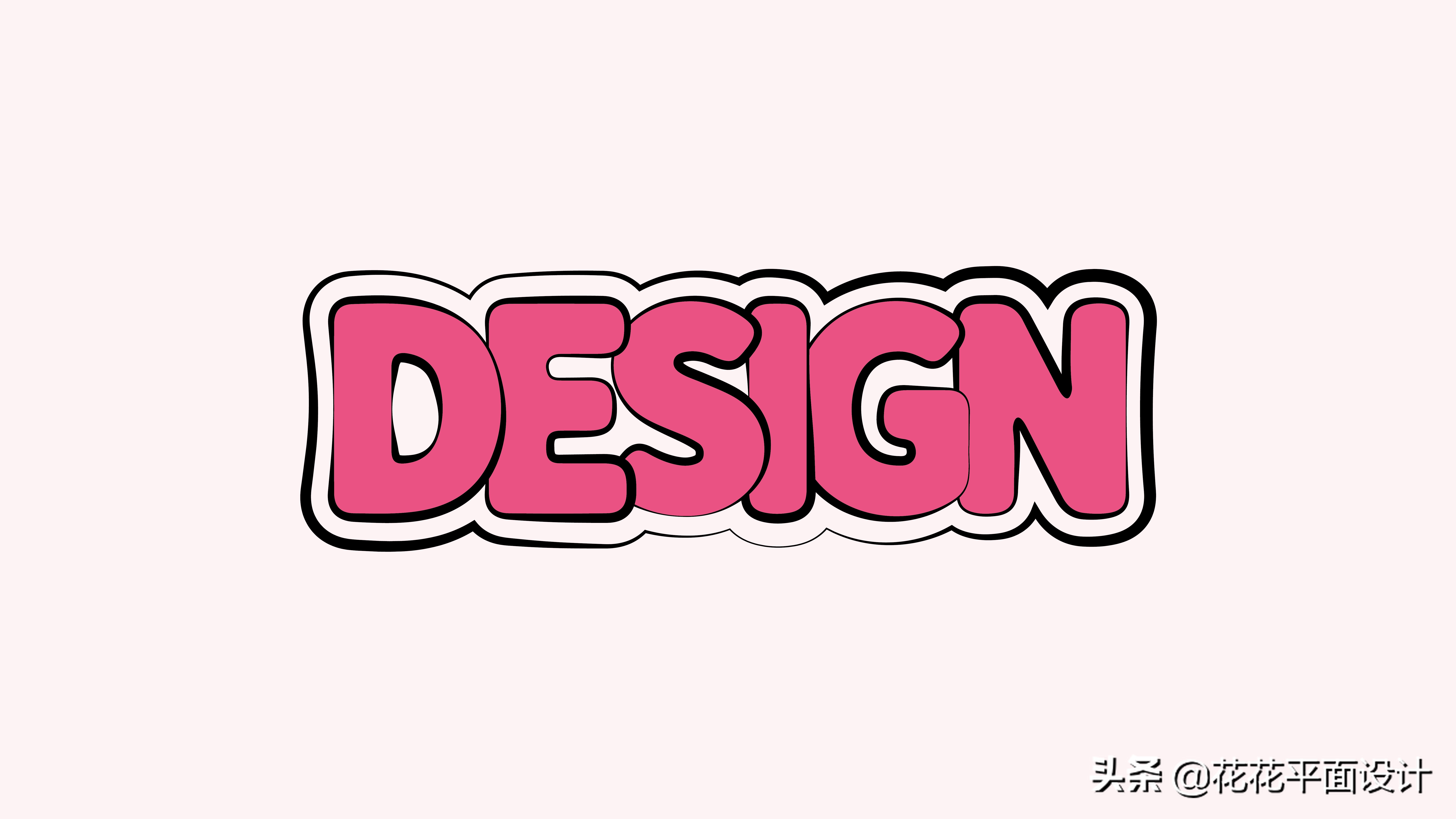
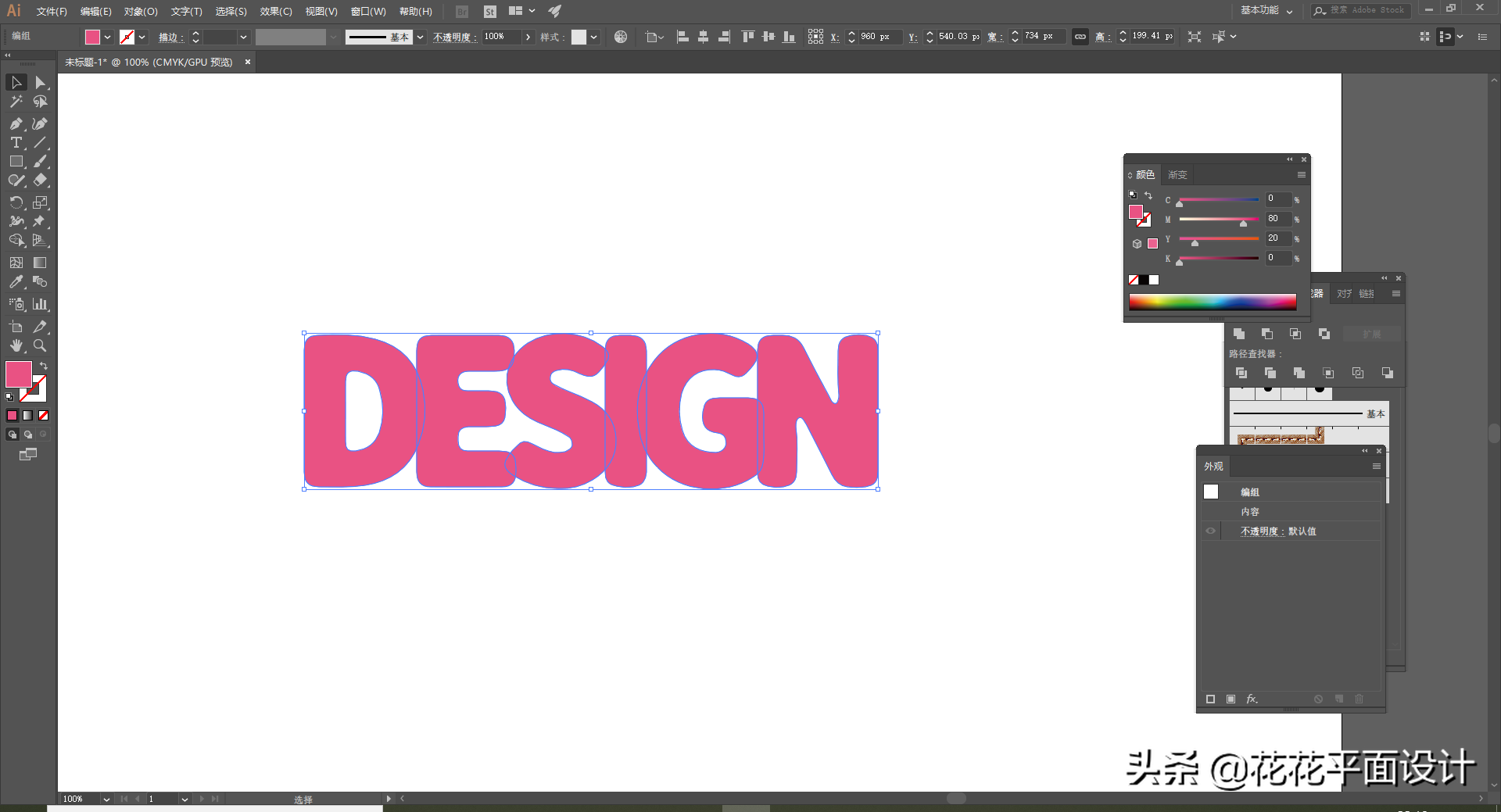
首先,我们先将字母改成粉色,然后将它们的间距排得紧凑一些。

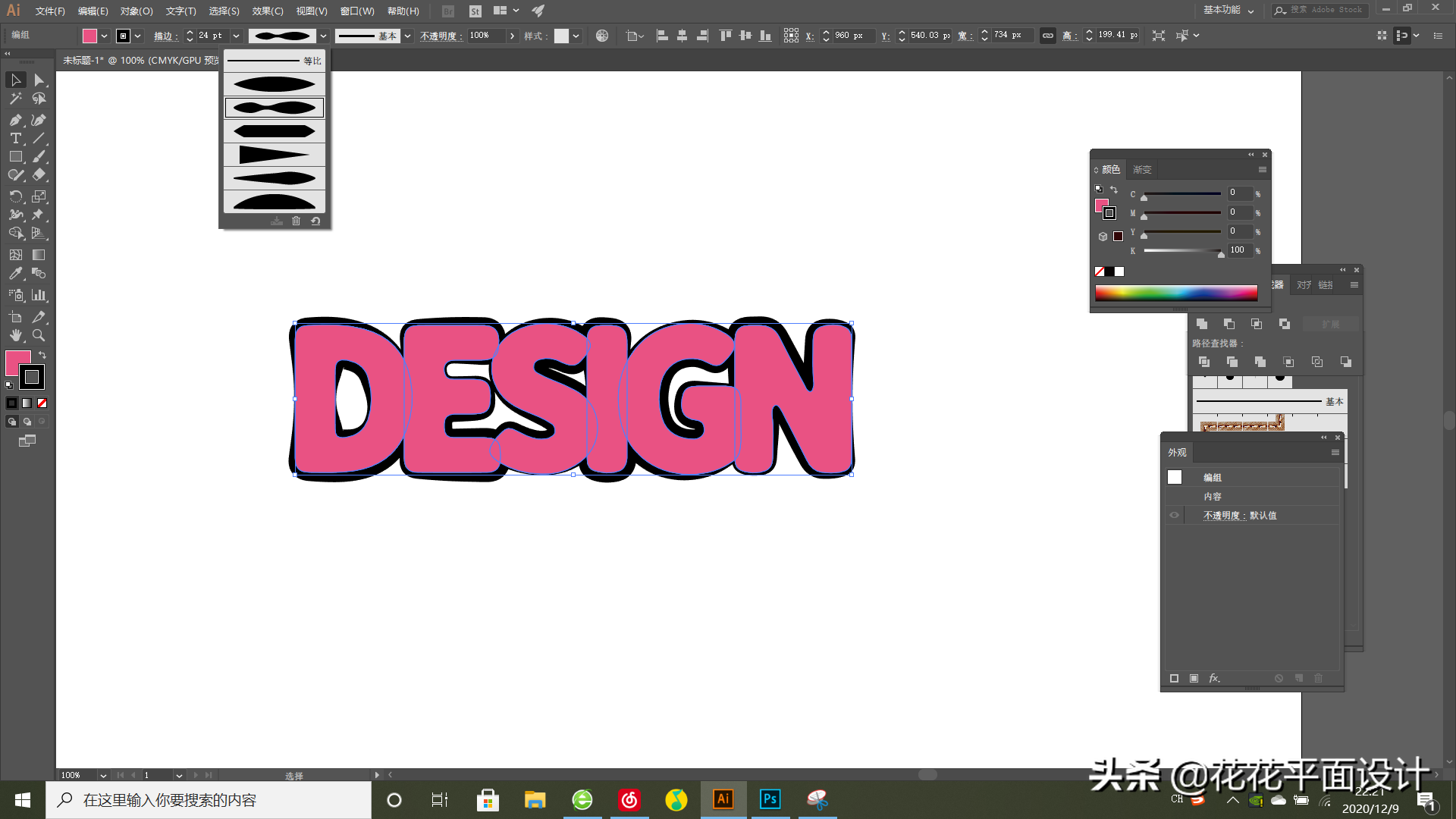
接下来,我们按Ctrl+C、Ctrl+B复制一层,给复制的一层添加一个黑色的描边。在宽度配置里,我们选择这种粗细不等的描边样式,这样,就可以得到一种有粗有细的描边,让文字更加活泼。

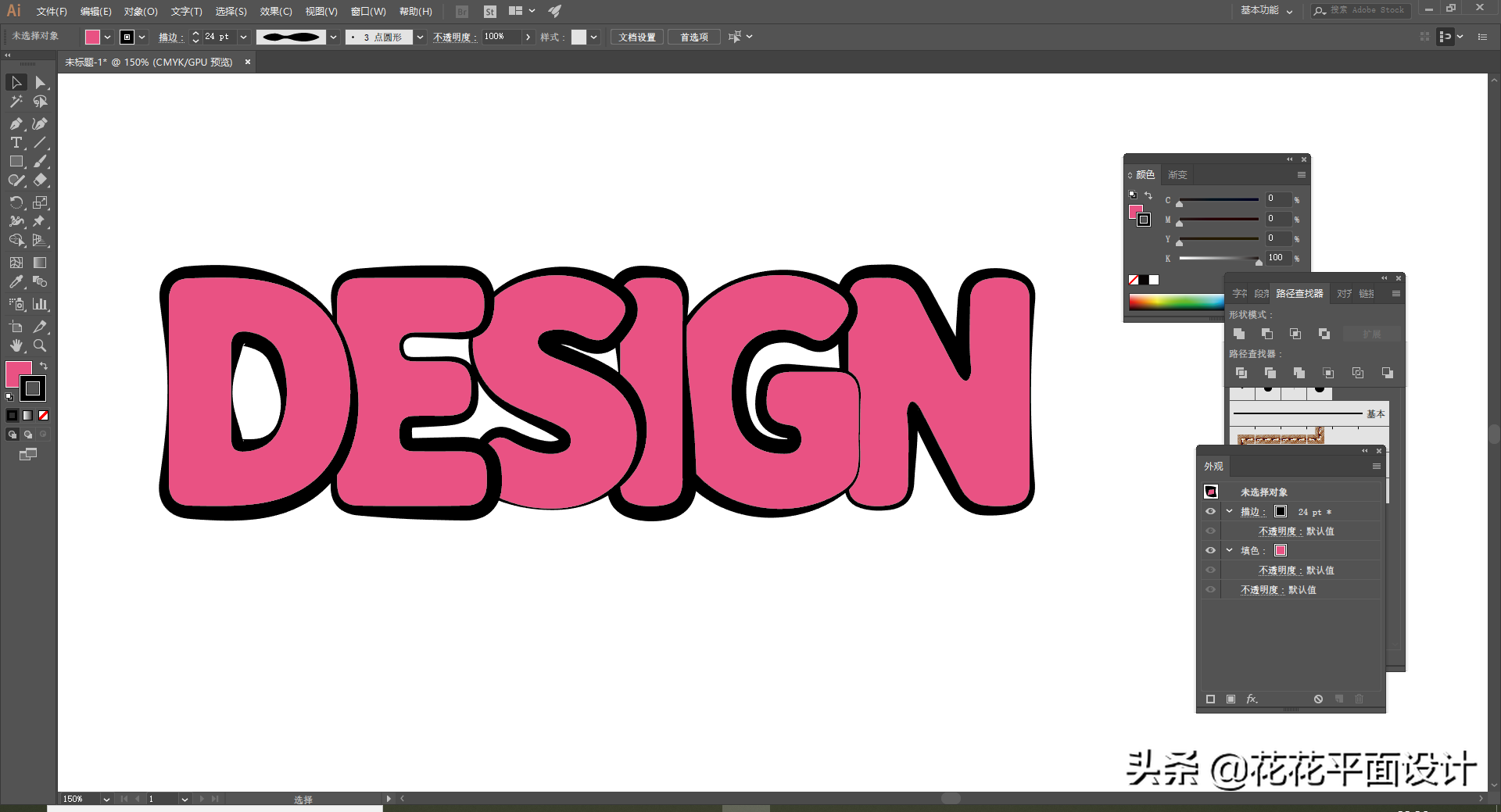
接下来,我们需要调整一下字母的前后顺序。

其实到这一步,这种卡通字体的感觉就已经很好了。最后,我们再给这个文字加一个外层的描边。
我们按Ctrl+C、Ctrl+B继续复制一层,然后将复制的文字扩展外观。然后单击“路径查找器”面板中的“联集”按钮,将形状合并。

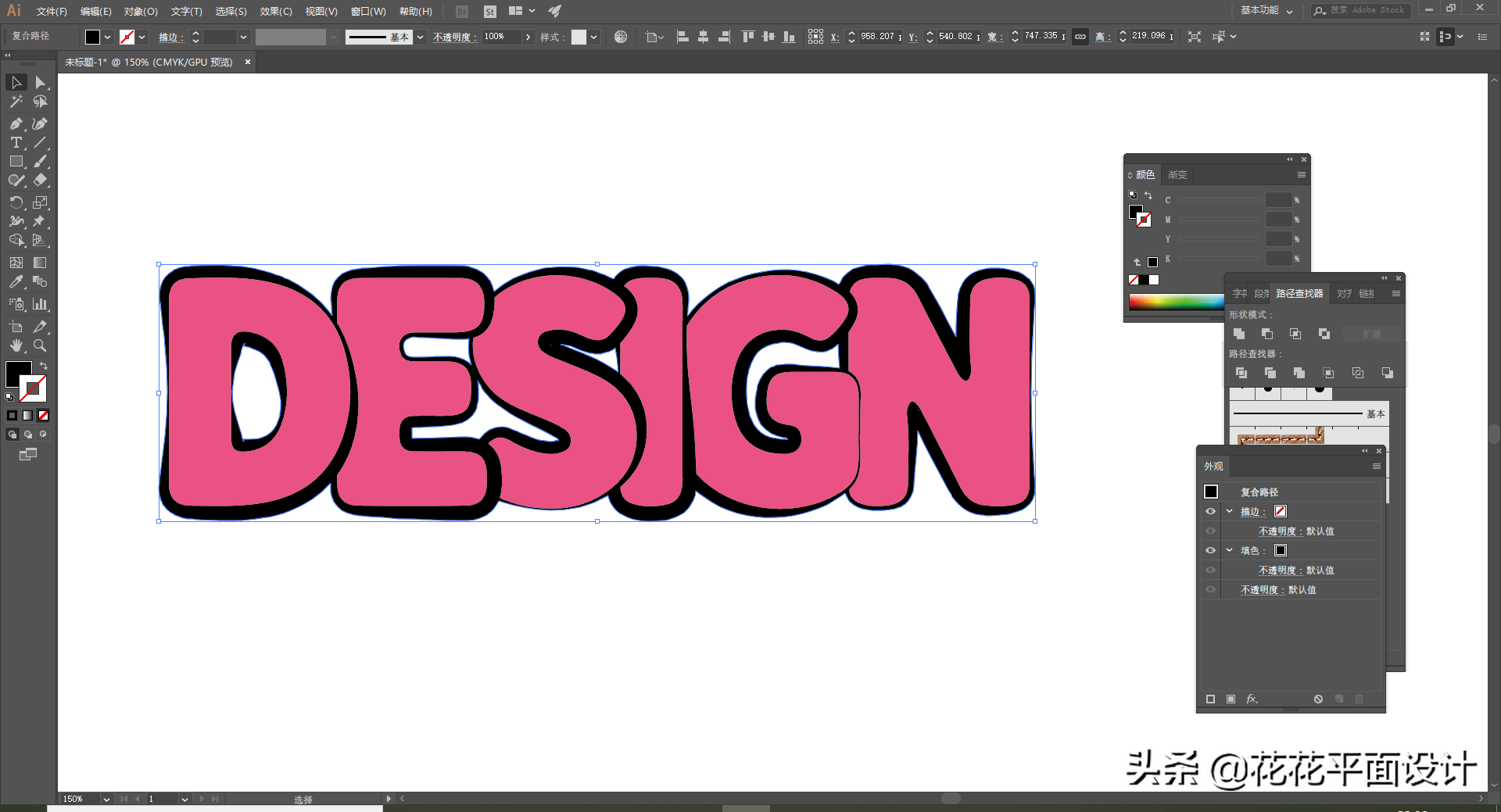
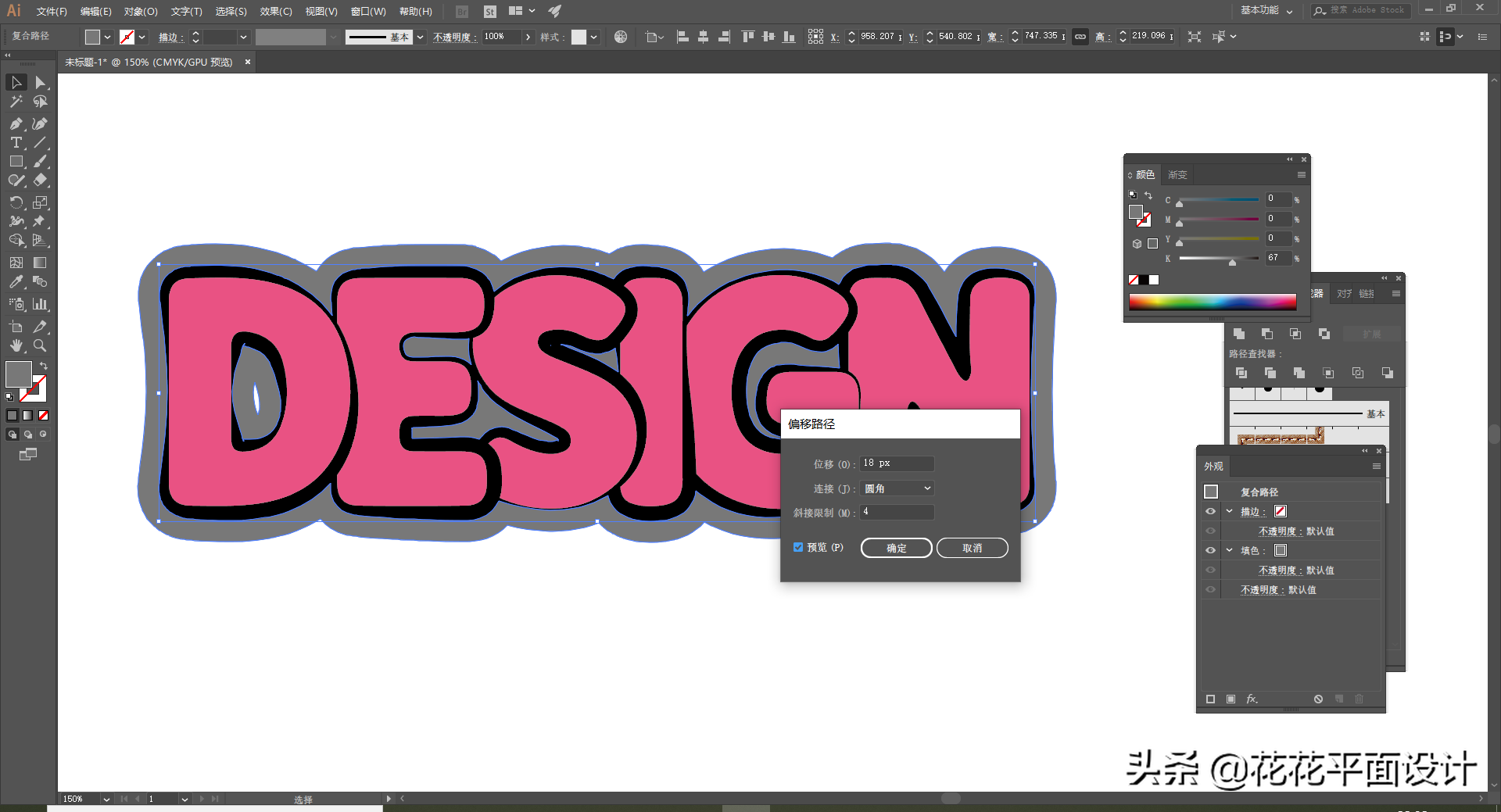
我们选择最后复制的图层,选择“对象”-“路径”-“偏移路径”,设置偏移的数值为18px。

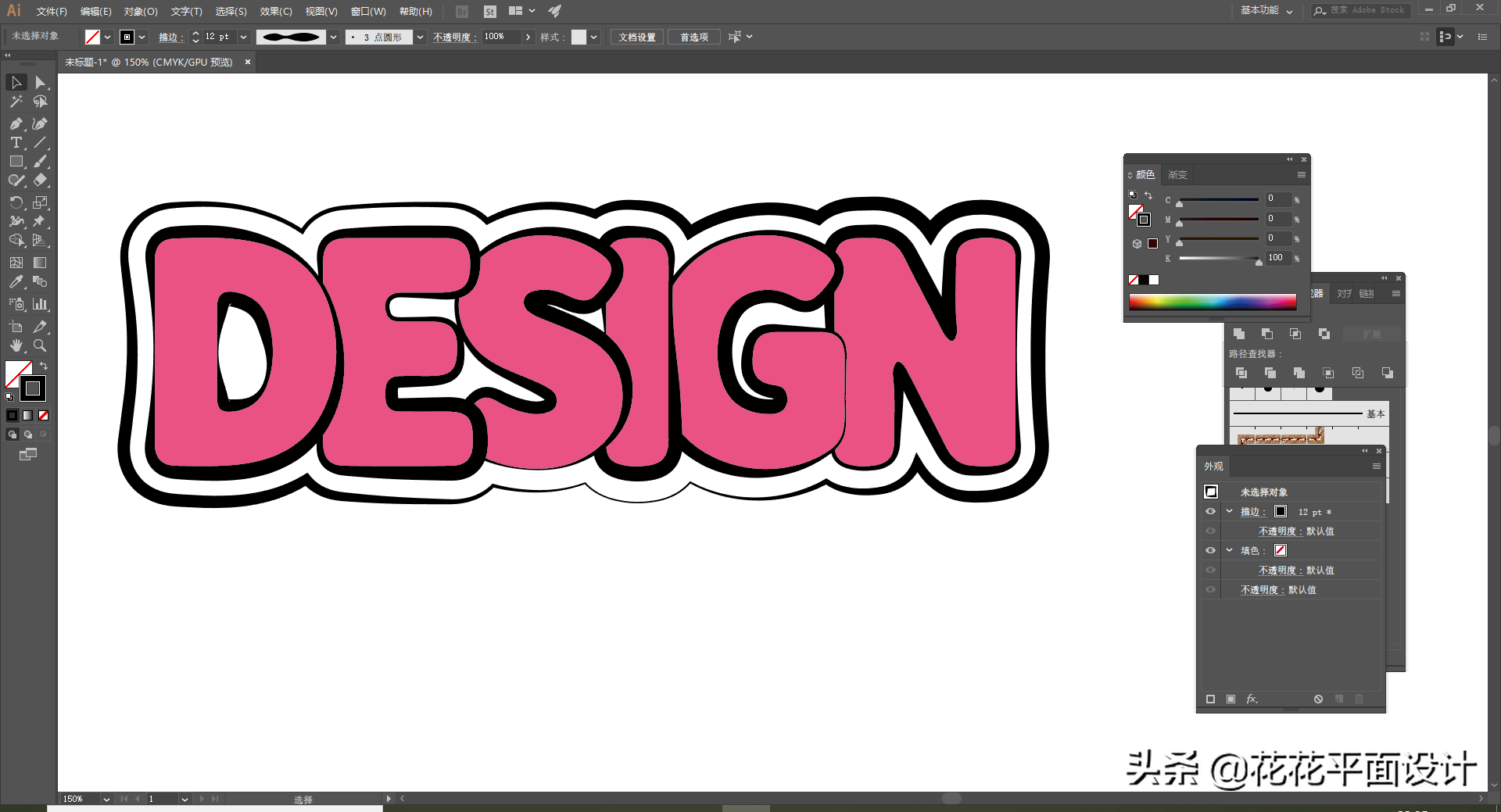
我们将偏移路径后图形中的白色部分删除。然后将它转为描边,同样设置成粗细不同的描边样式。

到这里,这个简单的卡通字效果就完成了,但是,你能想到它是由最简单的黑体字变化而来的吗?