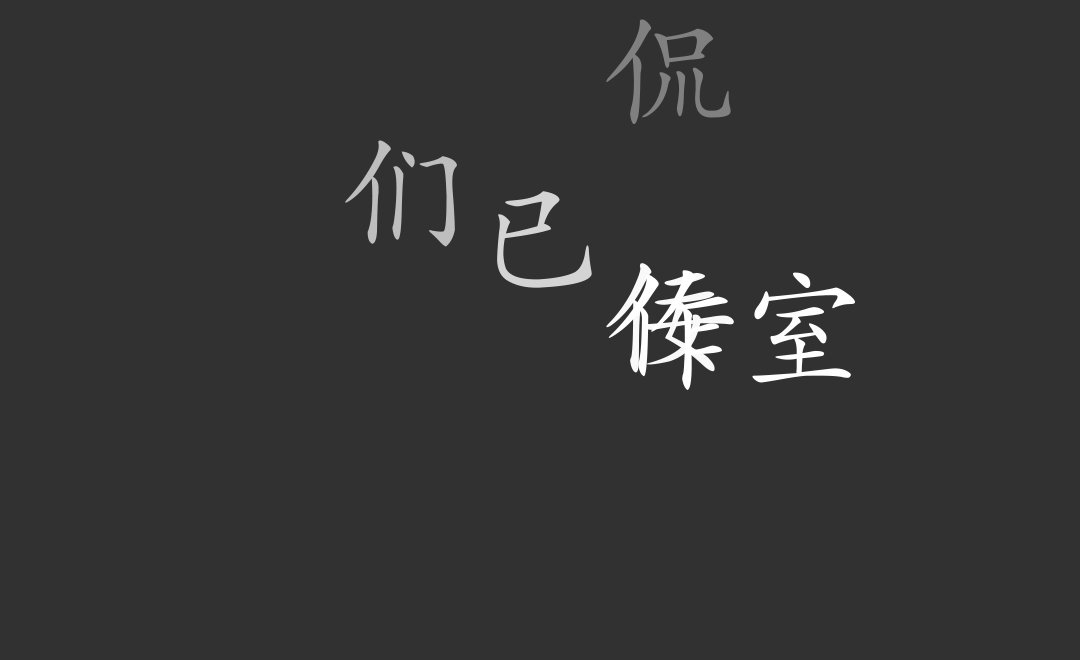
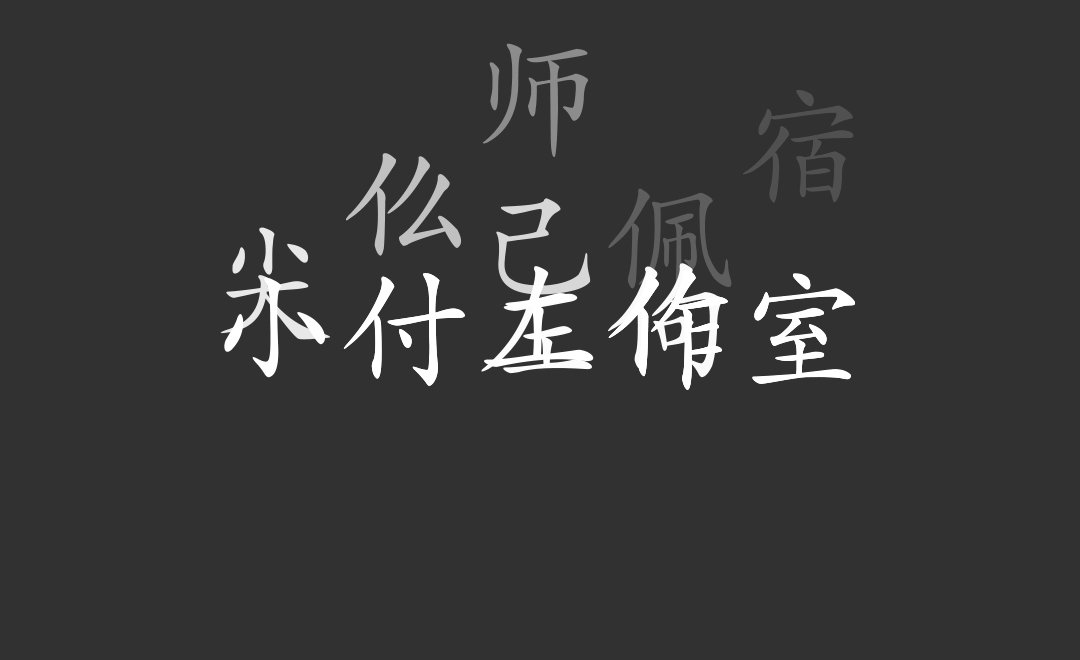
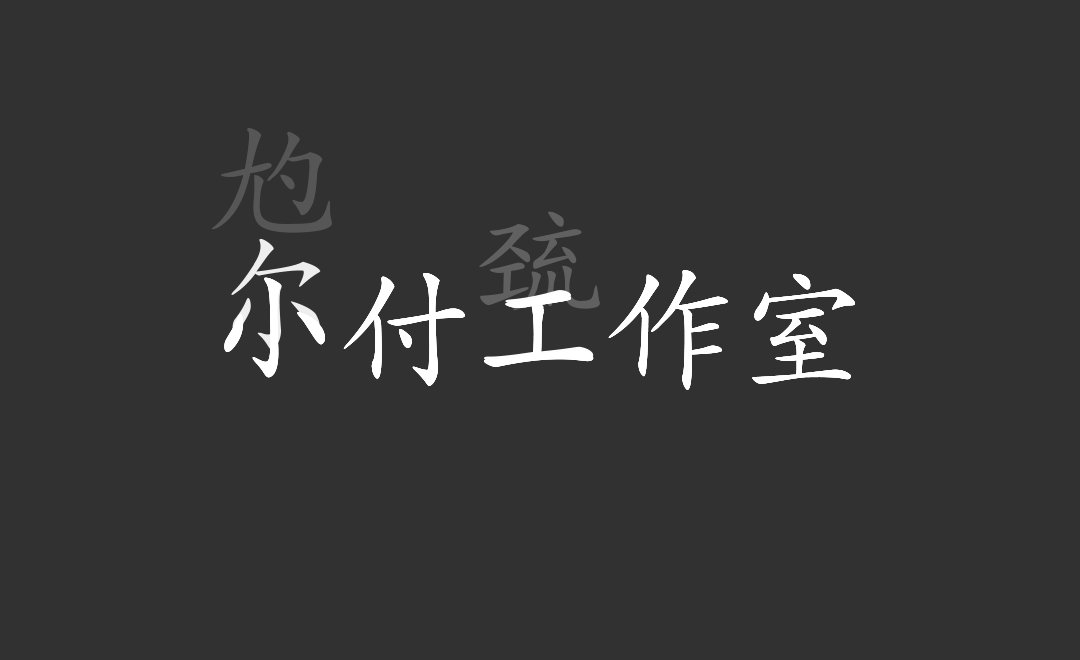
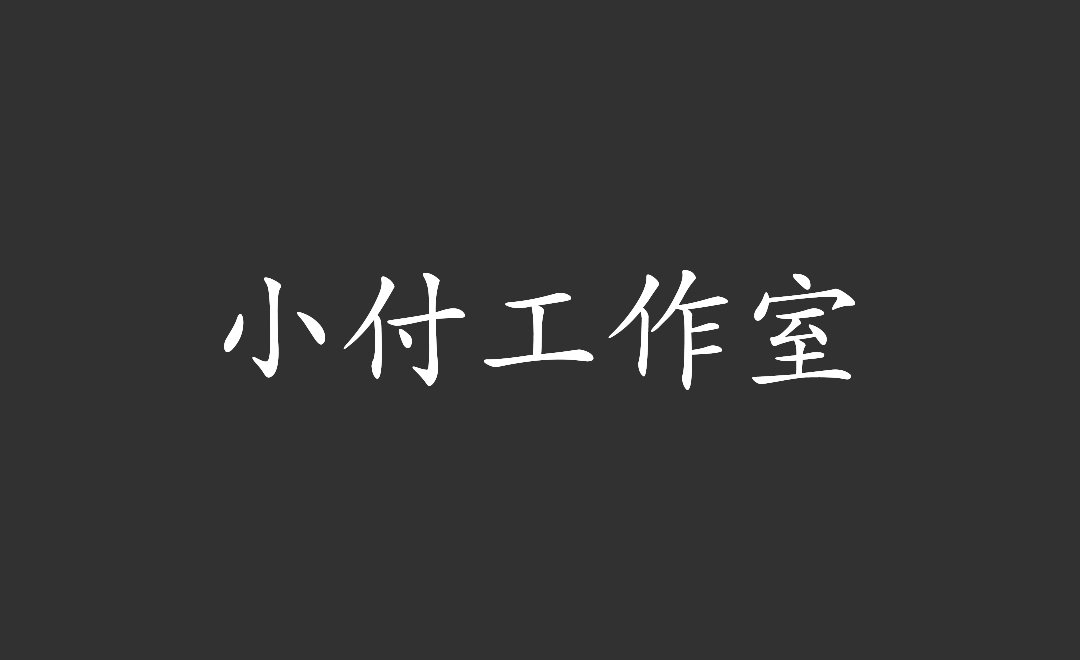
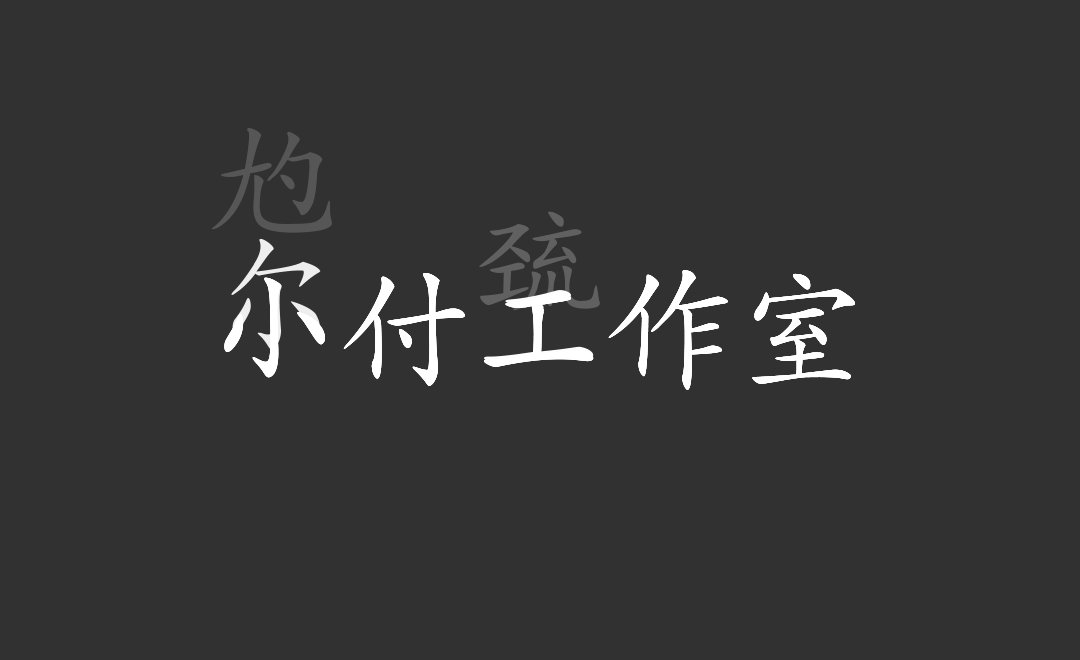
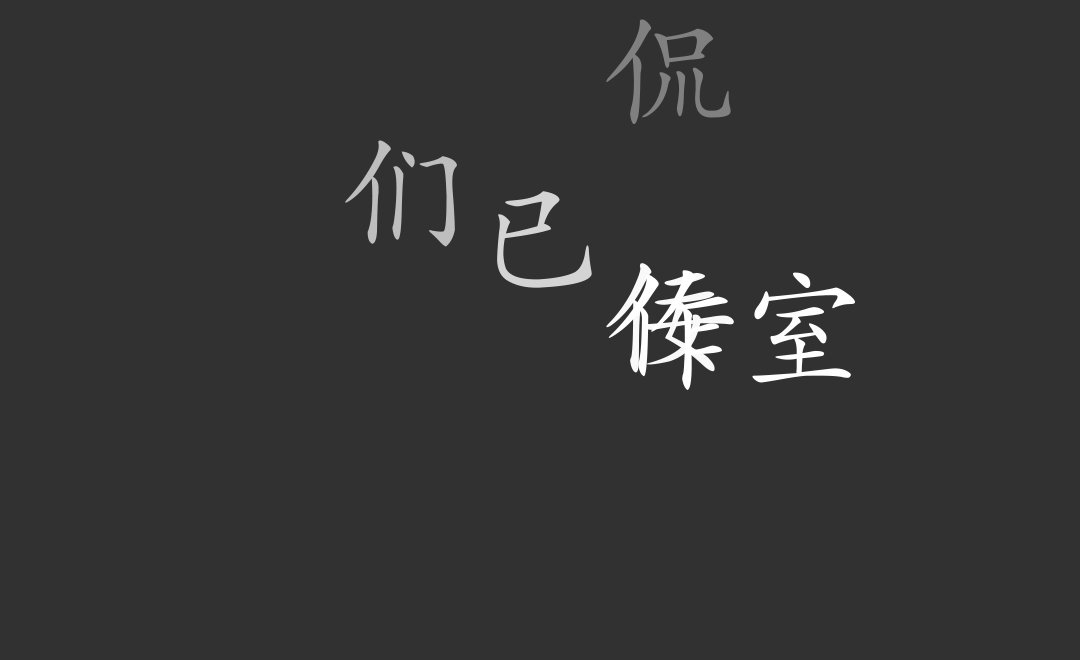
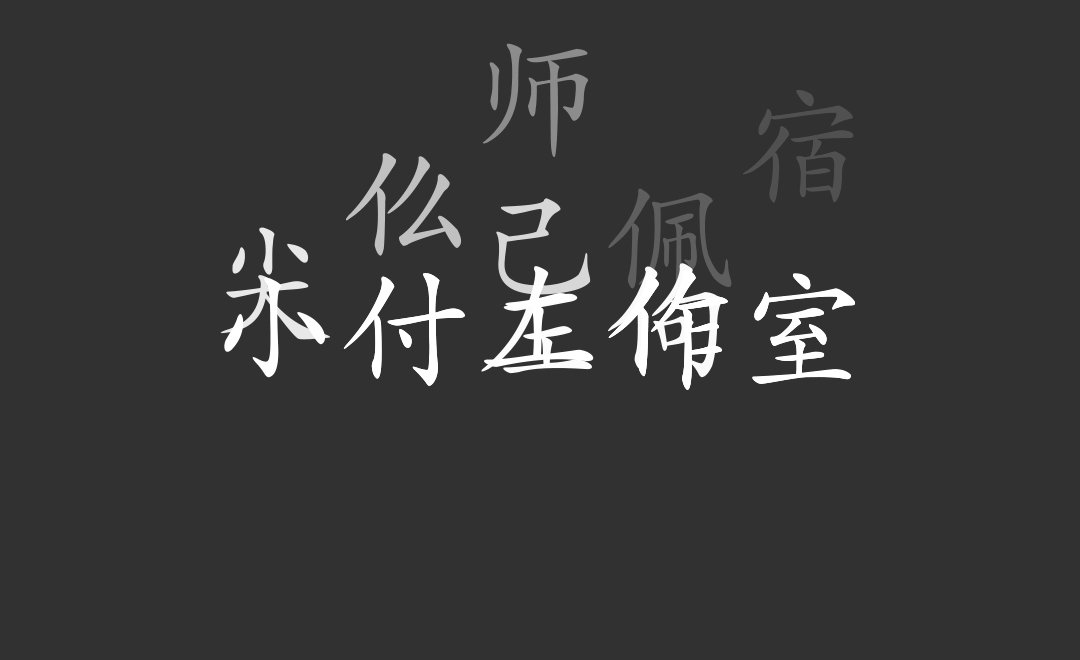
效果图
今天教大家的这个文字效果很简单,但我相信你们在很多地方的地方都看见过,没学之前感觉非常的难,虽然效果很棒,但其实学起来非常的简单

教程
1、

2、
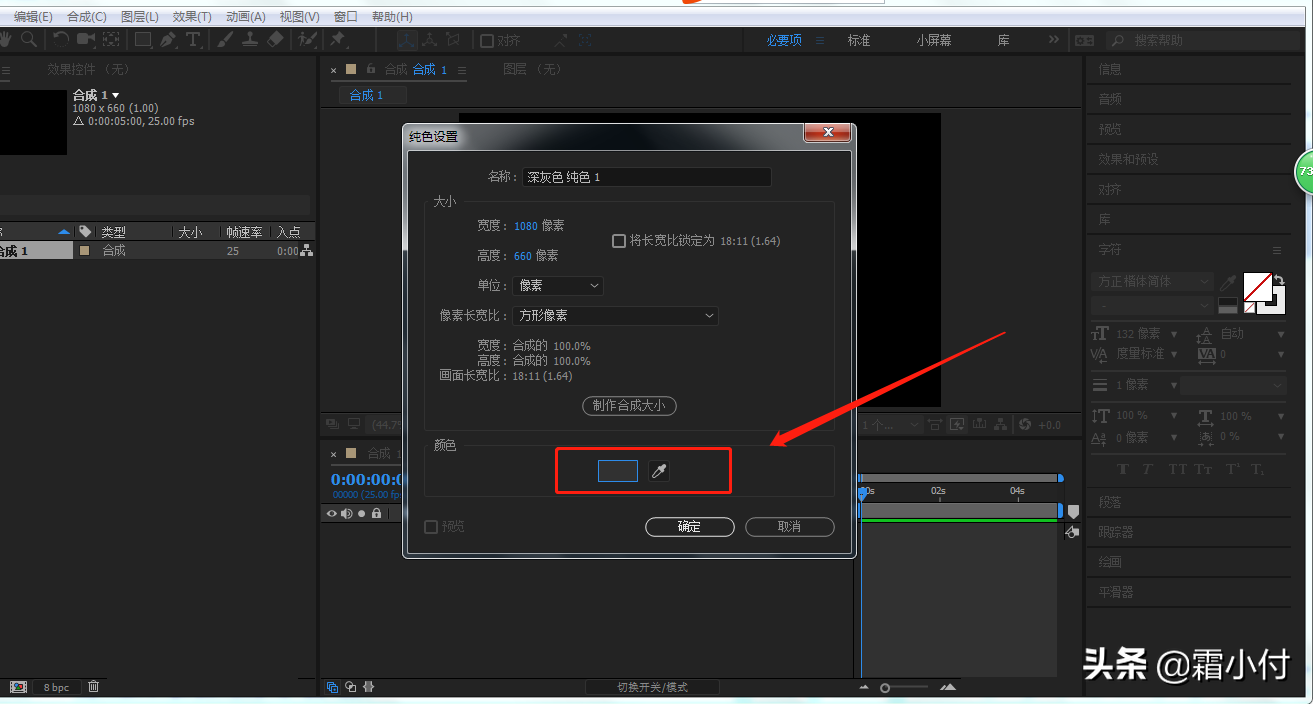
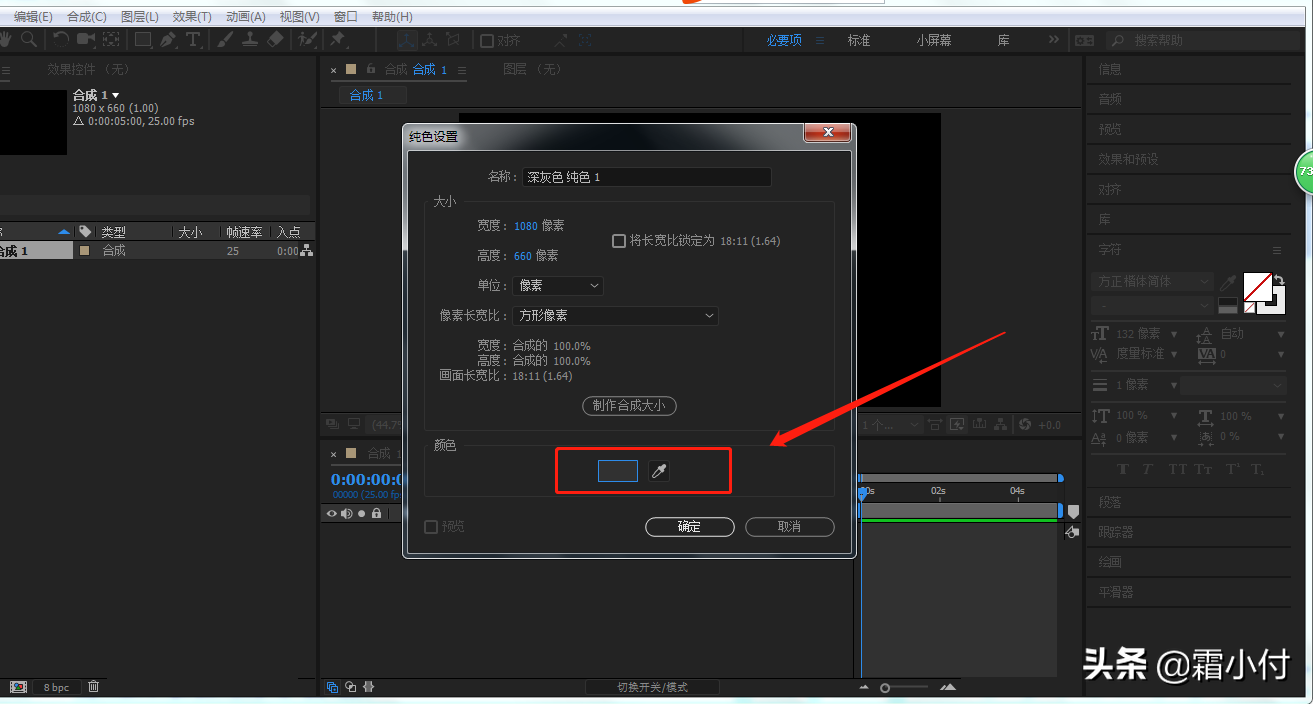
- 新建一个合成,1080*660px,持续时间为5秒,背景为黑色的画布


3、

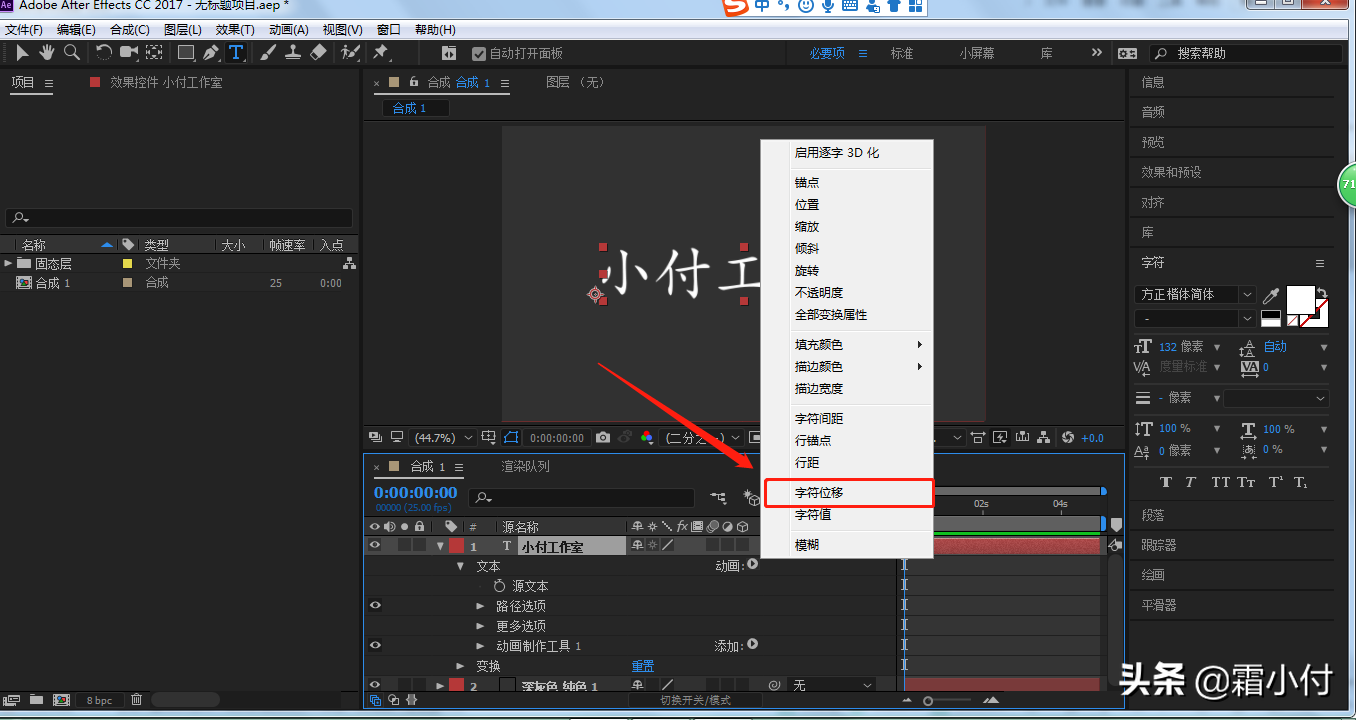
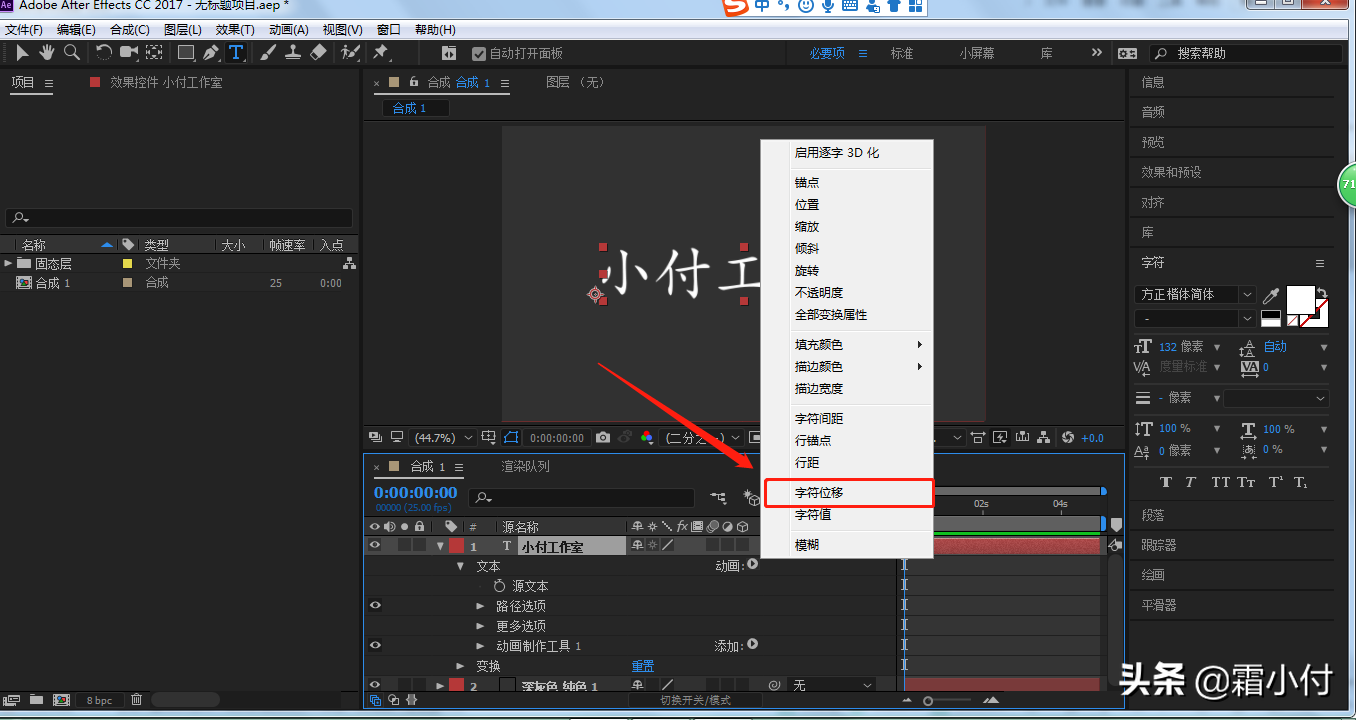
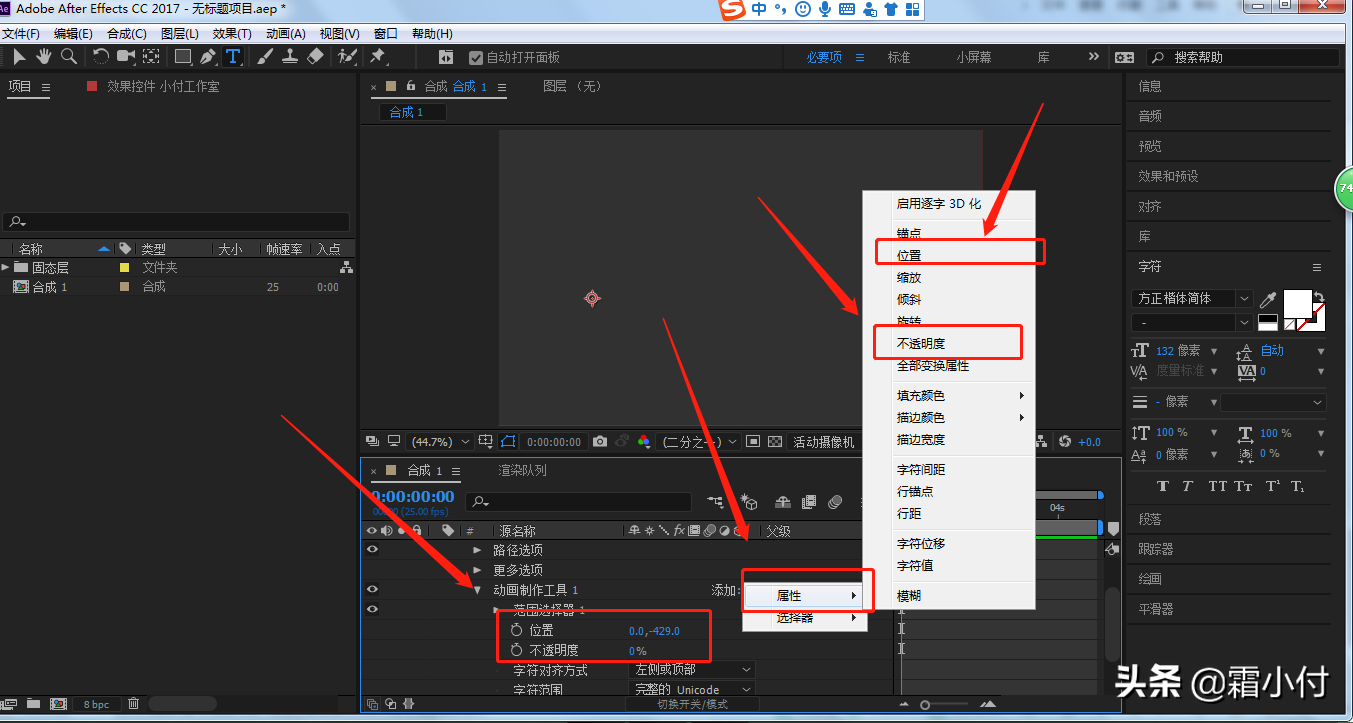
- 打好文字以后,我们点开文字图层,添加-字符位移
- 并在字符位移里面将字符范围,选择完整的Unicode
- 字符位移大家可以根据喜欢的来调整

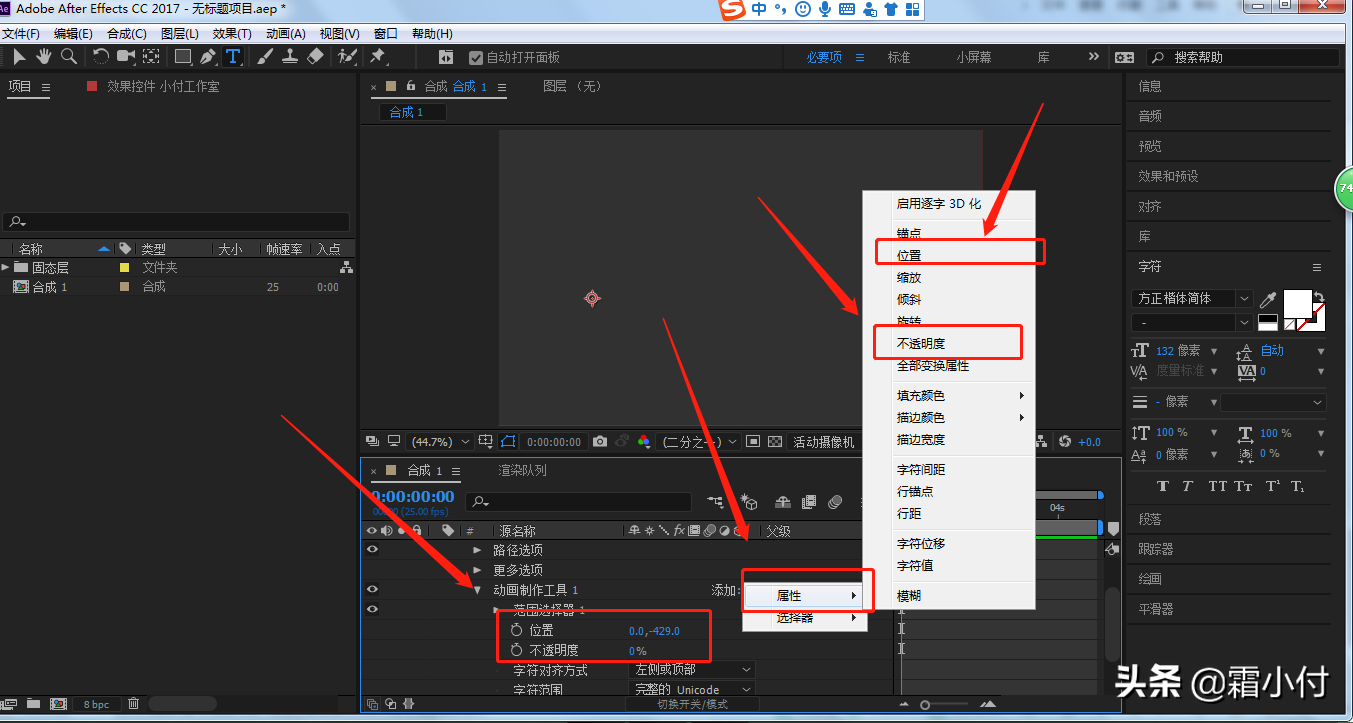
- 调整好以后,我们再动画制作旁边的添加-属性-位移和不透明度
- 并将位置拉出上方画布外
- 不透明度调为0%

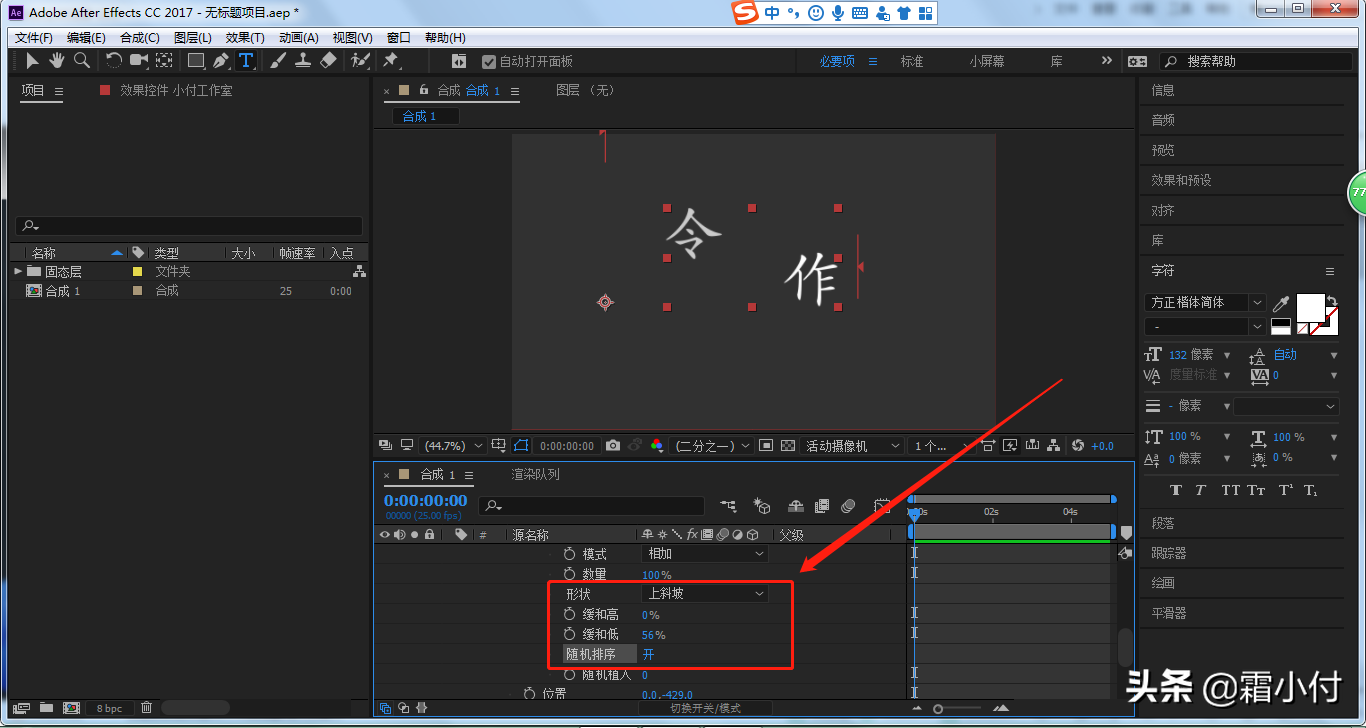
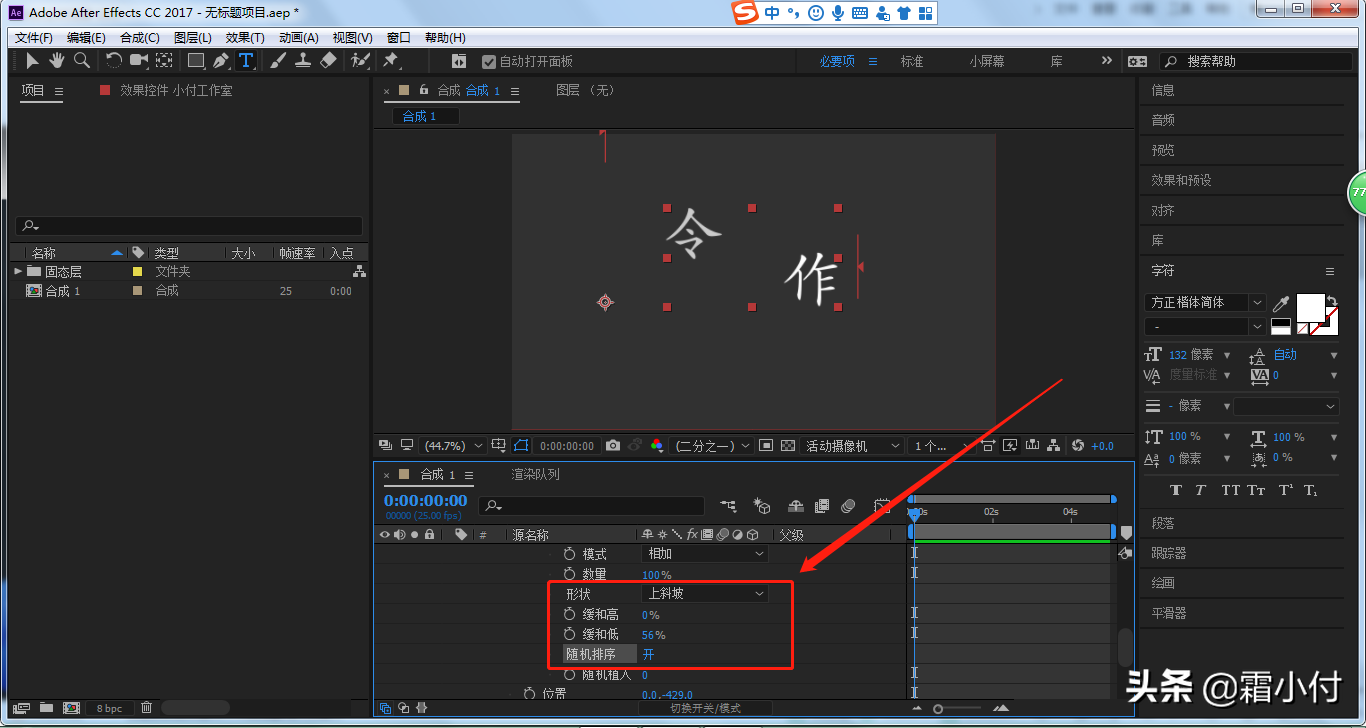
- 然后点开动画制作工具-范围选择器-高级,我们将下落形状改为下梯形(这里选择什么都可以,不同的形状,掉落的样式也不一样)
- 然后将缓和低,调高点(这个缓和低就是最低点本来是直接,现在改为圆角的意思)
- 最后将随机排序打开

4、
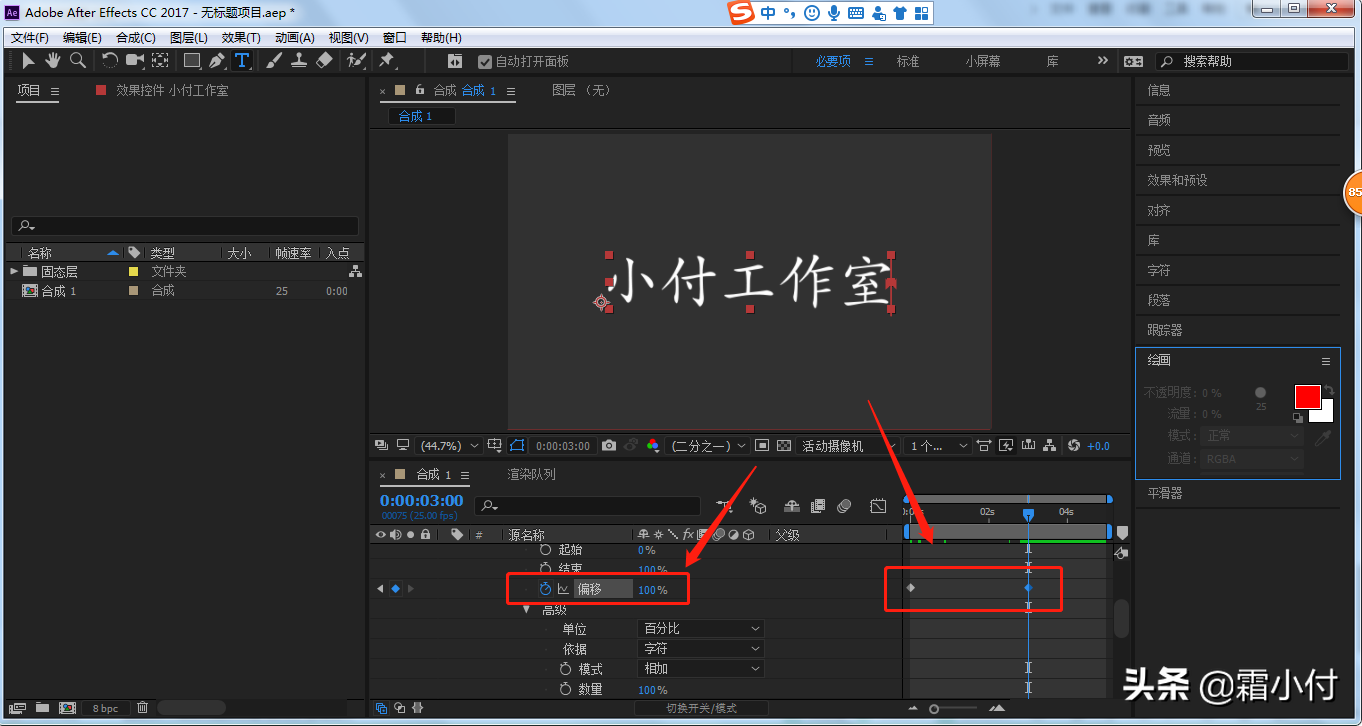
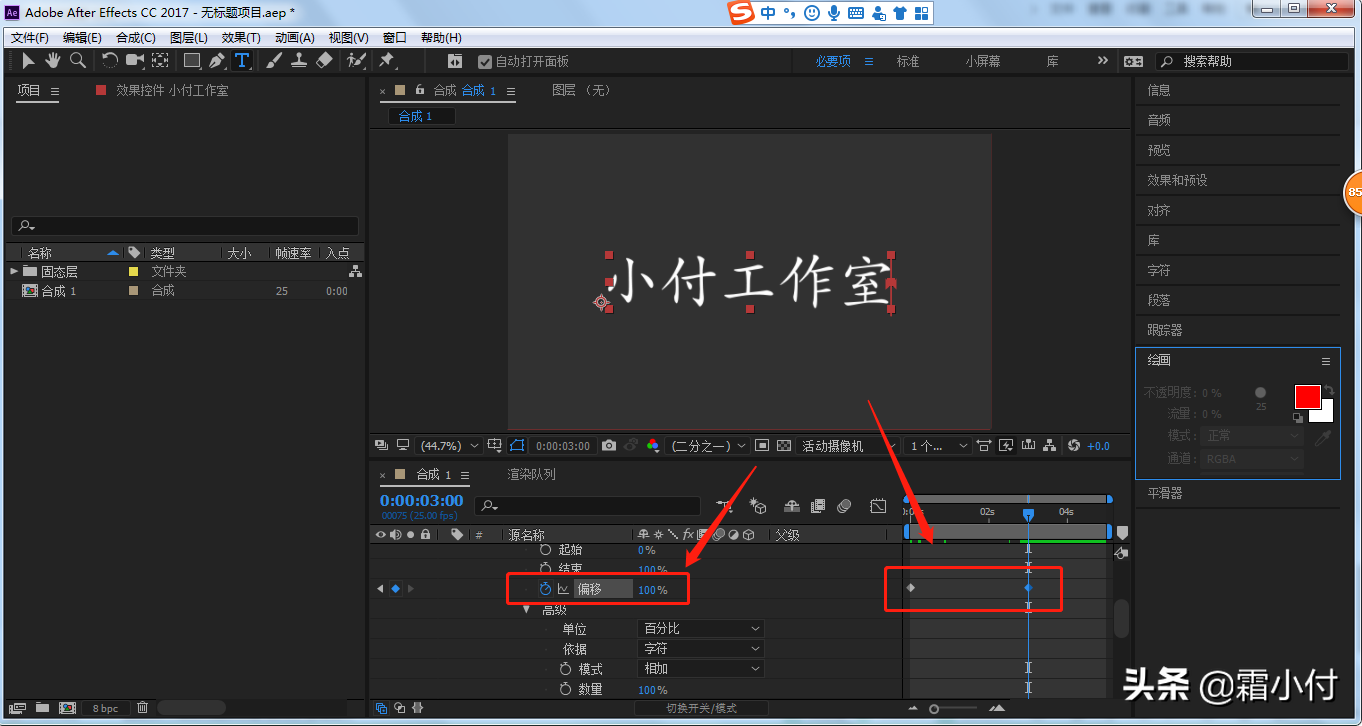
- 然后回到上面,在0秒的时候,我们给偏移打个关键帧-100%
- 将时间线移动到3秒,偏移数值改为100

5、
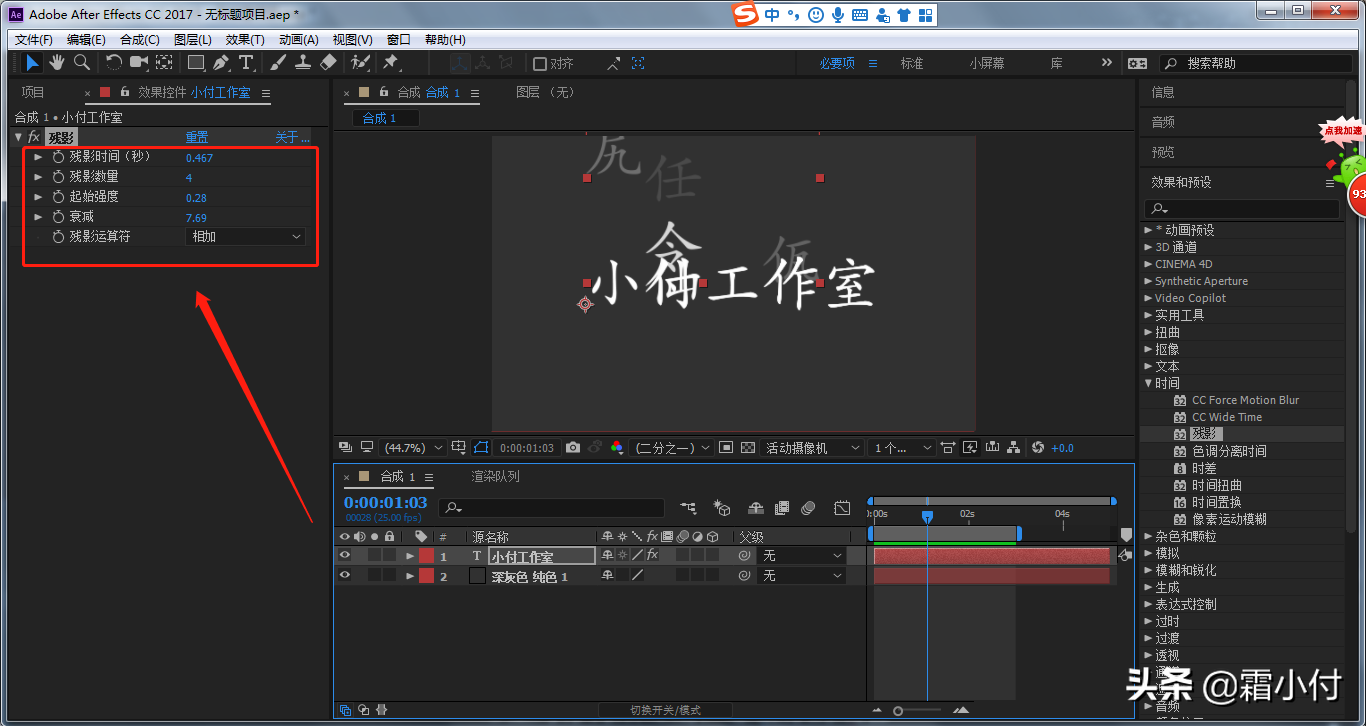
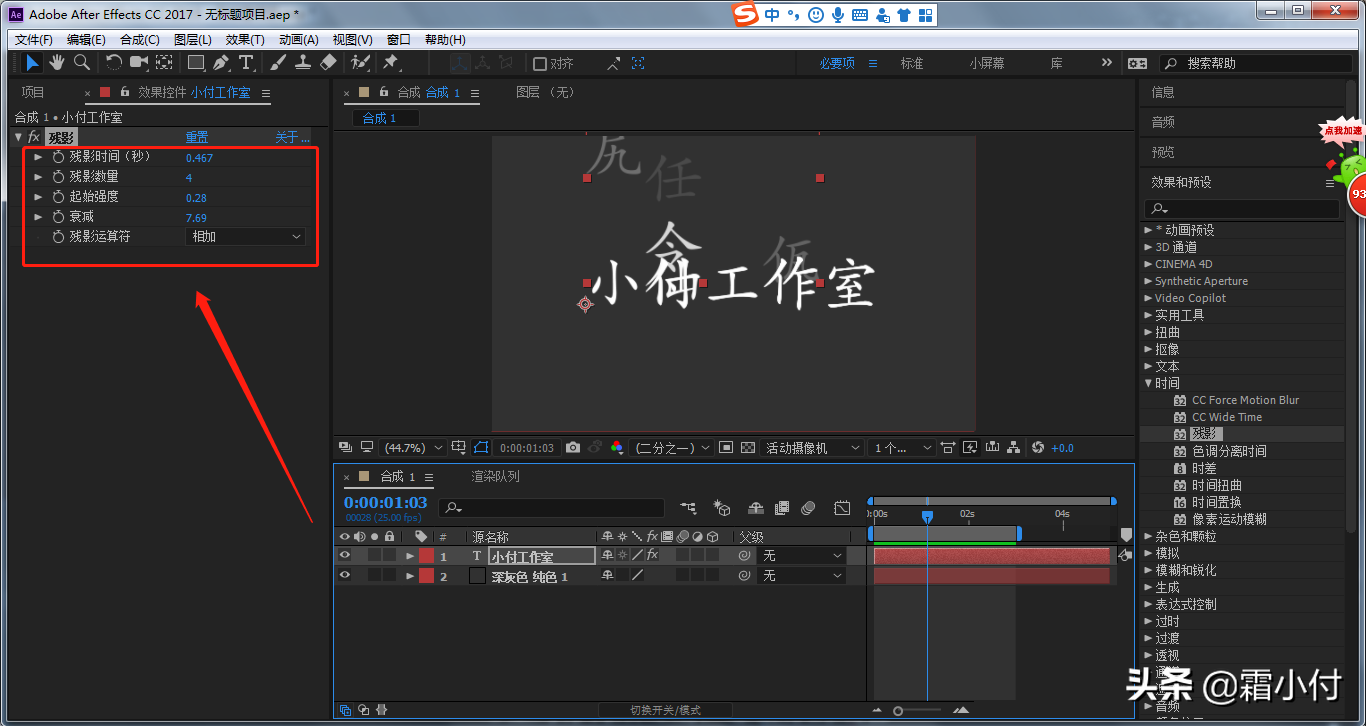
- 在右方效果栏-时间-残影
- 残影的数值你们可以参考一下

6、

结语:今天的教程步骤真的很简单啊,涉及到的关键帧也不多,就2个,都是做出来的视觉很不错,非常值得一试。
声明:此文信息来源于网络,登载此文只为提供信息参考,并不用于任何商业目的。如有侵权,请及时联系我们:fendou3451@163.com