大多数网站中,下拉菜单效果基本常见。在实现技术方面,实现该效果的方法也很多,今天就来说说纯CSS样式来实现常见的下拉菜单,有兴趣的小伙伴可以参考下:
实现效果如下:

鼠标未移上前
鼠标未移上前

鼠标移上后
鼠标移上后
从效果图可以看出,当鼠标移上去的时候,会弹出下拉的菜单层!要是在JQuery中,实现原理也蛮简单,就是当鼠标触发移上去事件,弹层就显示(默认隐藏)的原理!而在CSS实现该效果会用到的原理就是CSS3的动画透明度过渡显示。因为效果图中也有几个三角形图标,所以统一用CSS和CSS3的知识来实现比较容易。下面首先看看html的结构:如下:

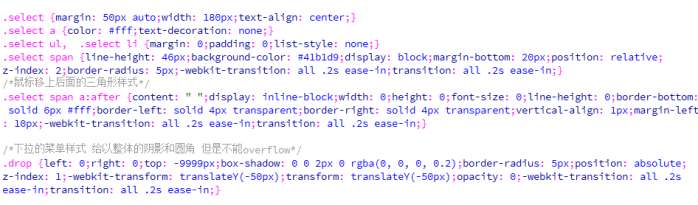
布局的CSS:
右边实心的三角形可以用伪类元素 :after来实现.

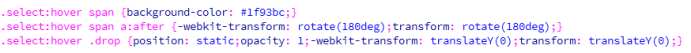
鼠标移上去,各种变化的样式,其中当鼠标移上去时候,弹出层的透明度变为1,就可以看到内容

当弹层出现后,第一行会有一个三角形指向,实现该三角形可以用到伪类:first-child:before,如下

结合起来就能完成纯CSS做下拉菜单效果!想学更多知识,欢迎关注“恒星网络”头条号!