今天我们给大家带来一篇Illustrator实例教程,教大家制作3D立体透视网格背景。

这里,我们使用到的是Illustrator中的自由变换工具。
首先,我们新建一个1920px×1080px的画板,然后,绘制一个等大的矩形,按住Shift键将它缩小,并且与画板居中对齐、

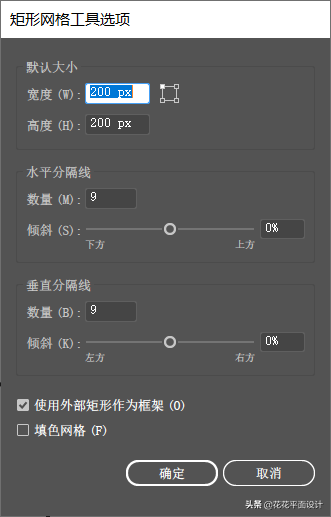
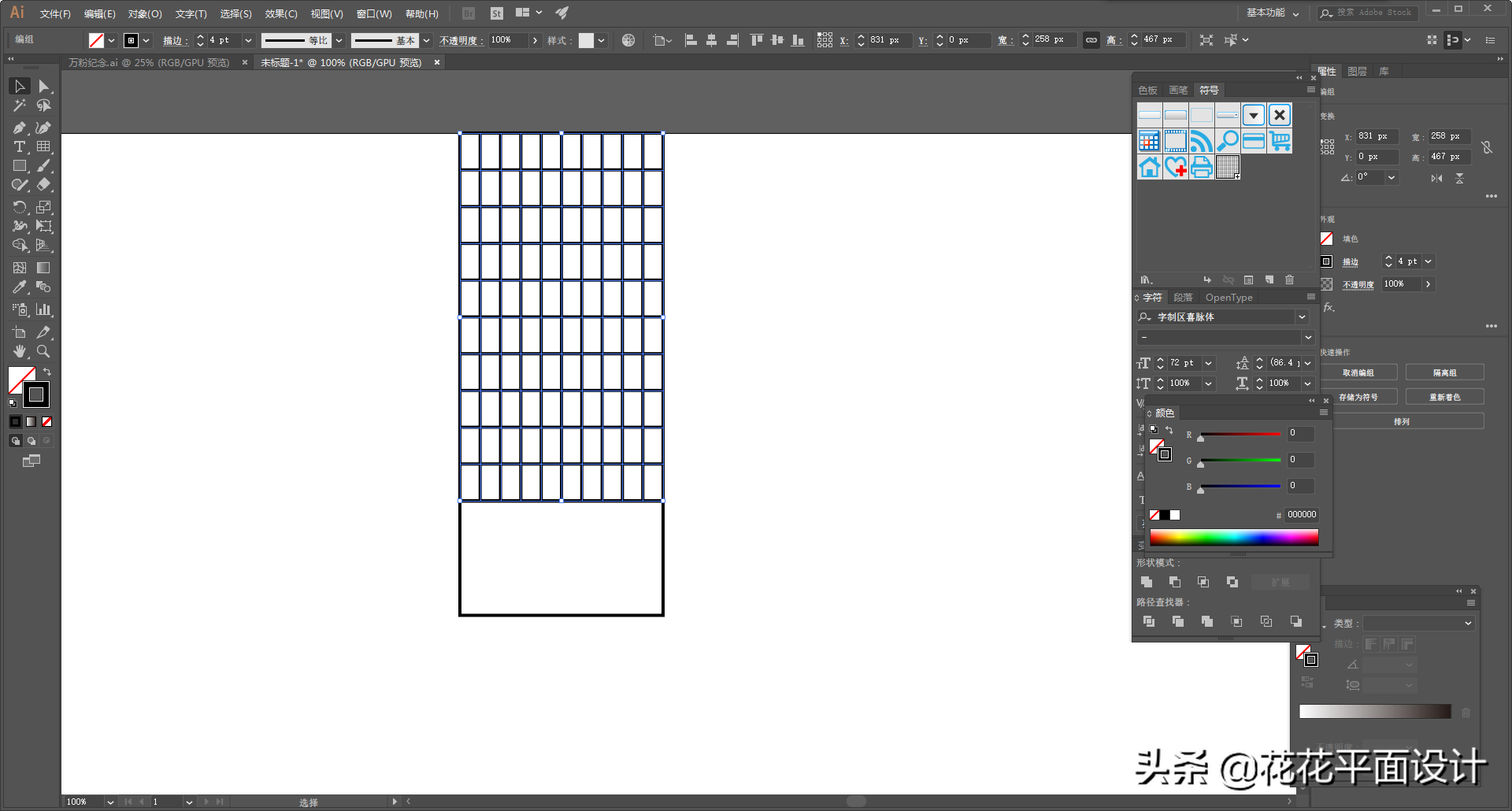
接下来,我们使用矩形网格工具绘制矩形网格。大小为200px×200px,水平分隔线和垂直分隔线都为9。这样,我们就得到了正方形的网格。


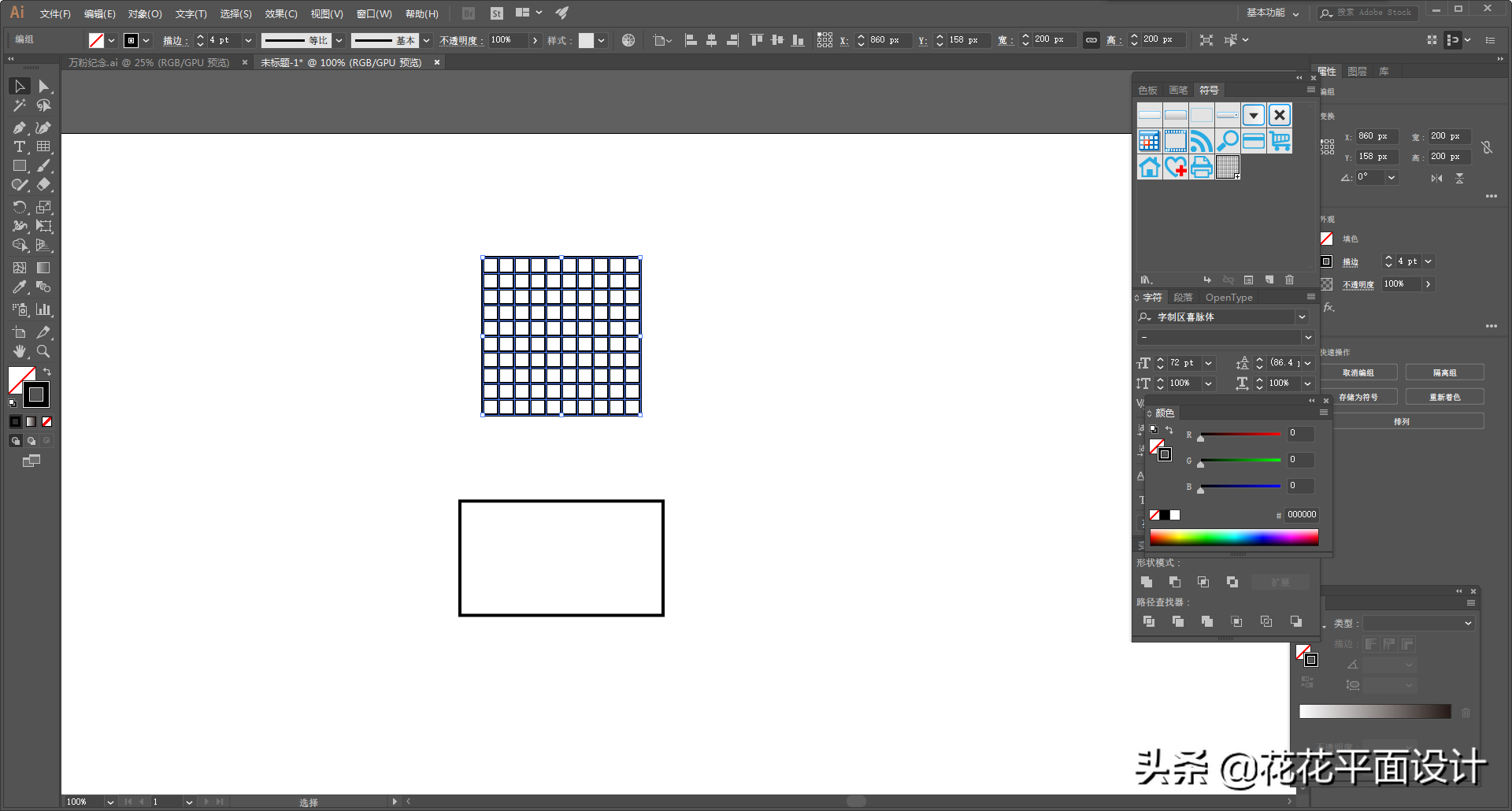
我们来调整一下这个矩形网格的大小。将网格的下边与中心矩形的上边对齐,网格的宽度与矩形的宽度相同。

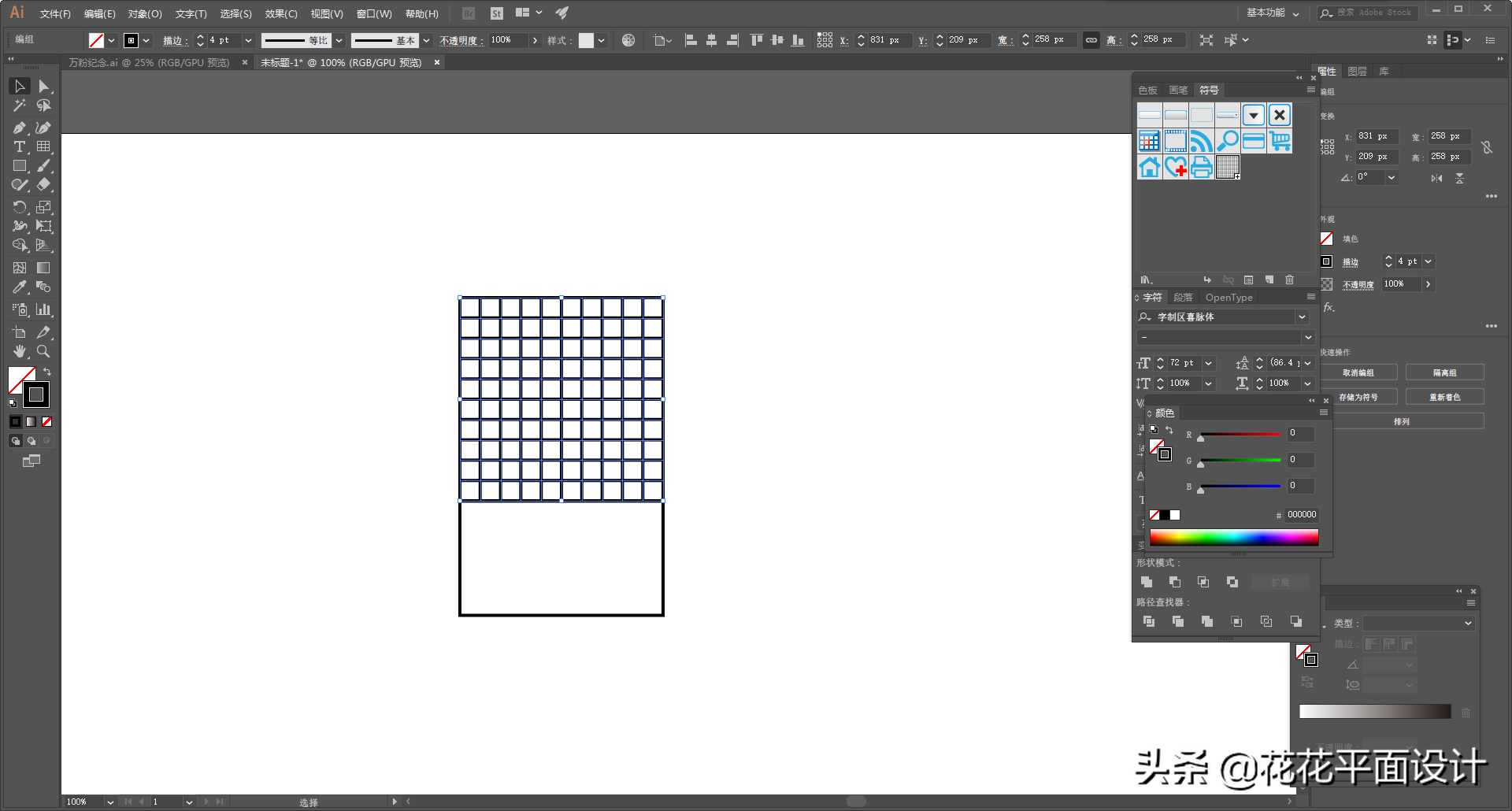
然后,我们直接将网格的高度调整到与画板边缘对齐。

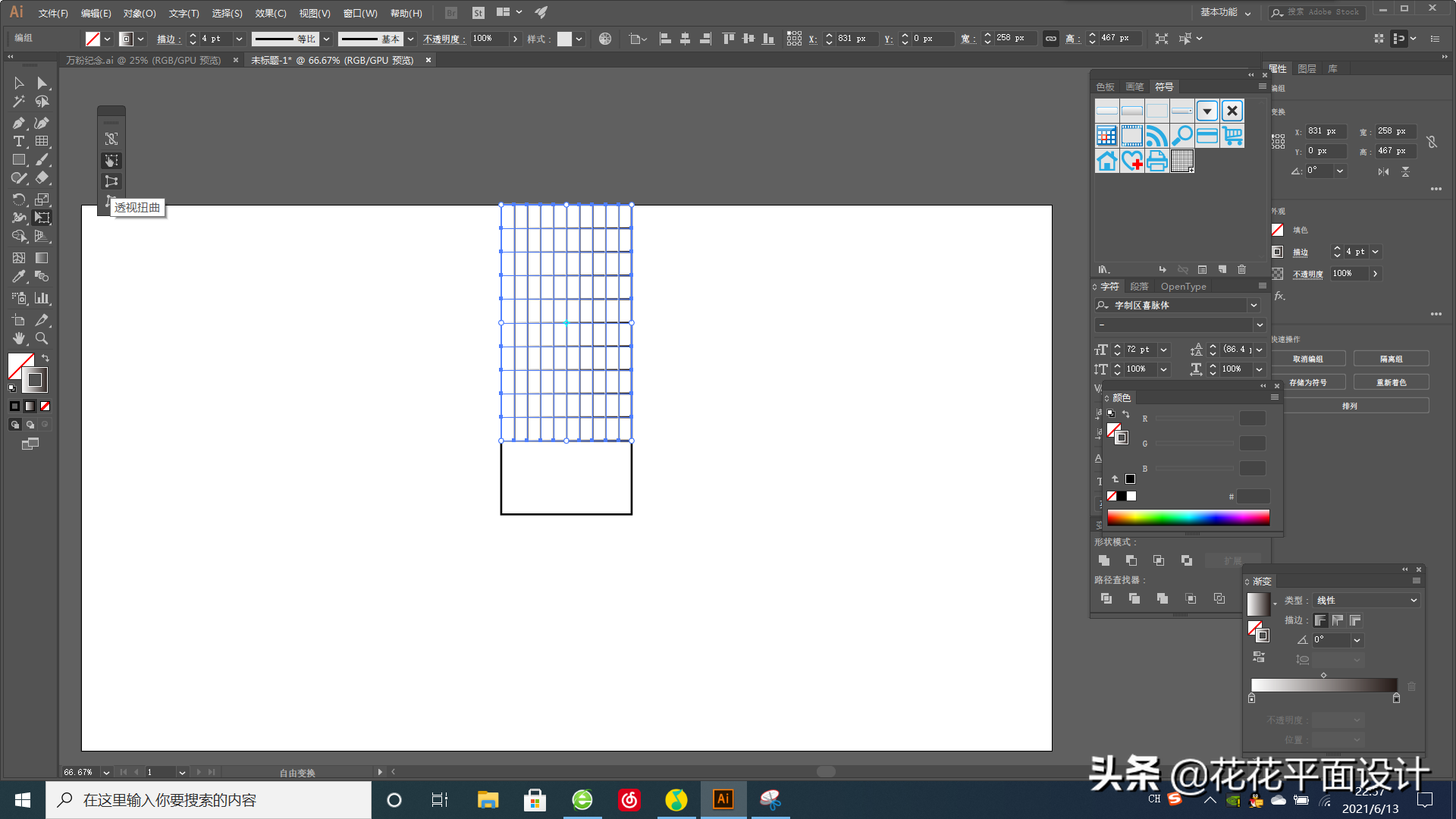
接下来,我们选中网格,选择自由变换工具(快捷键“E”),选择第三个“透视扭曲工具”。

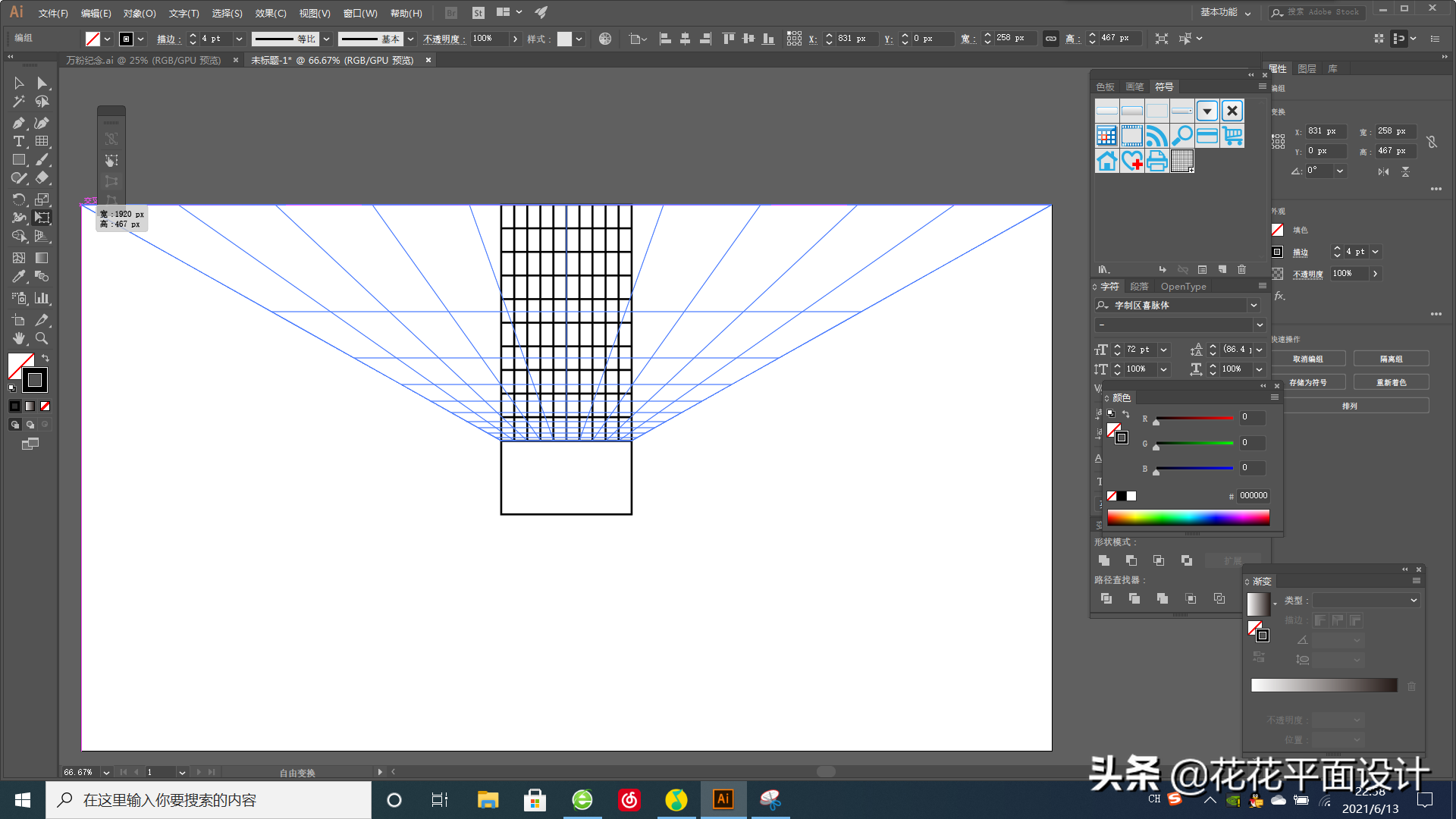
然后,我们将鼠标指针放到矩形网格的左上角,按住Shift键将锚点拖拽到画板的左边的顶点处。

这样,上半部分的透视网格就绘制完成了。我们按住Alt+Shift键,垂直复制一个,旋转180度,这样,下半部分的网格也绘制好了。

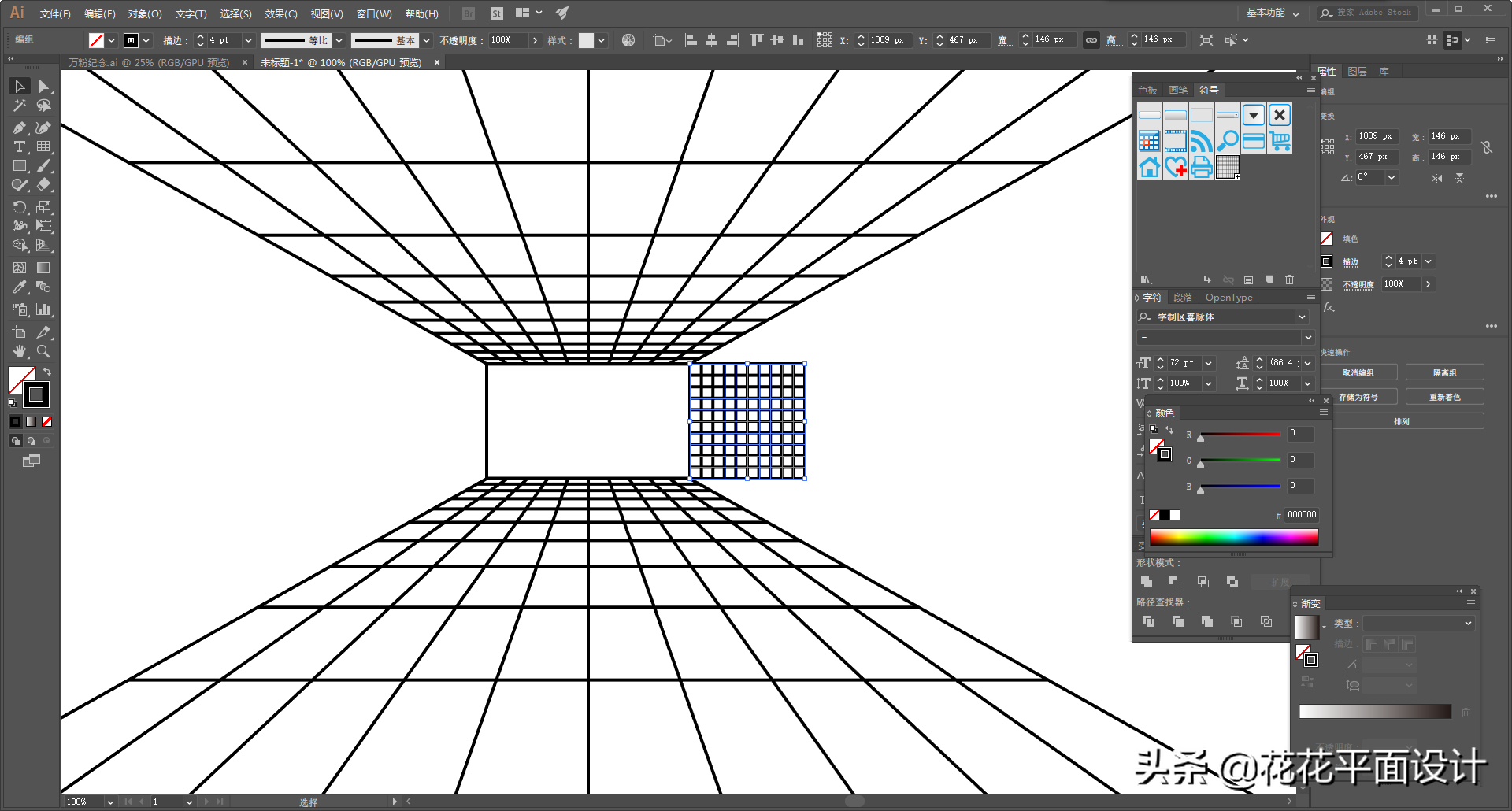
接下来,我们来绘制右半部分的网格。
我们同样绘制一个和刚才等大的矩形网格,网格的高度与中间矩形的高度相同,将网格的左边与矩形的右边对齐。

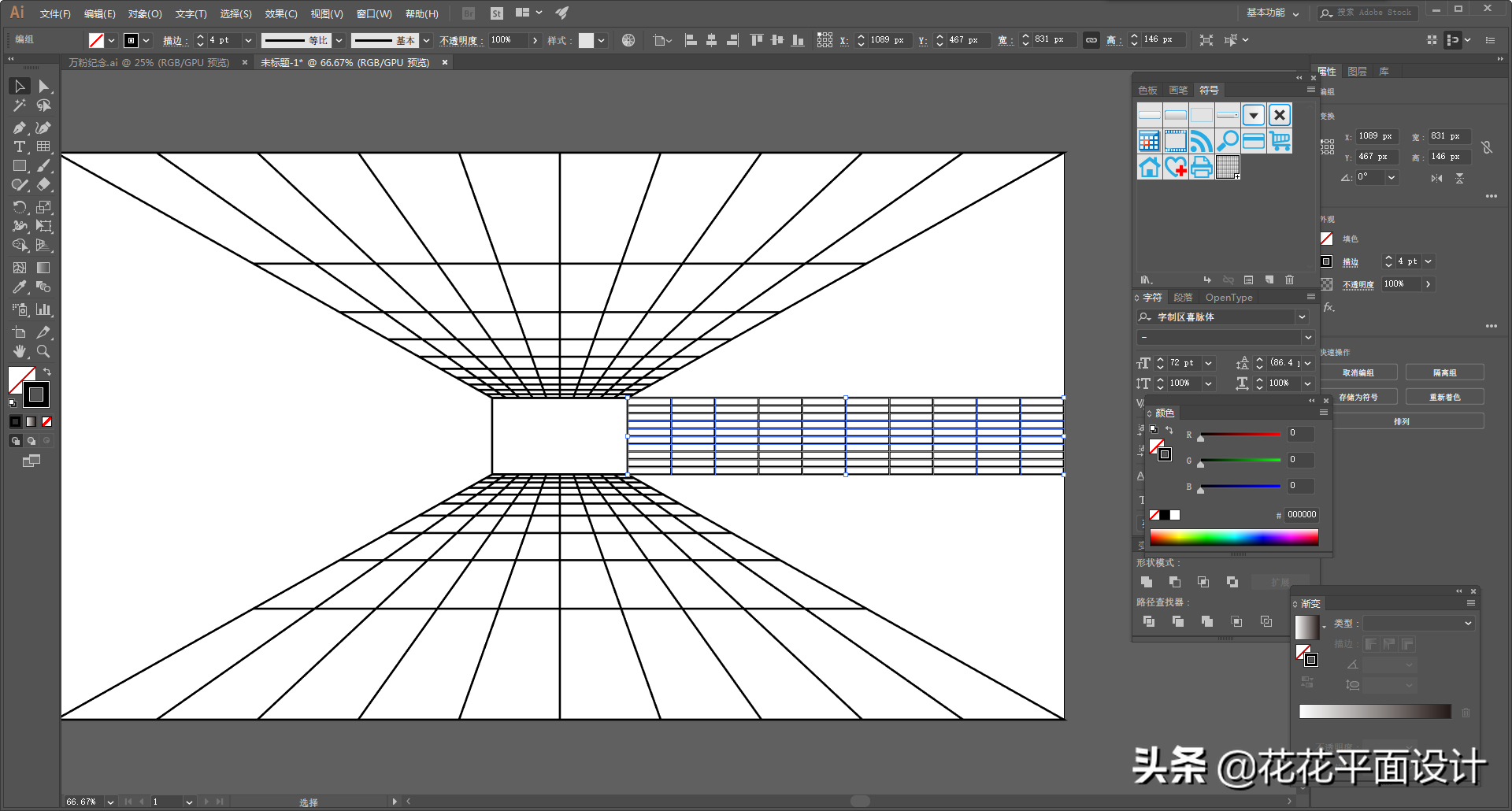
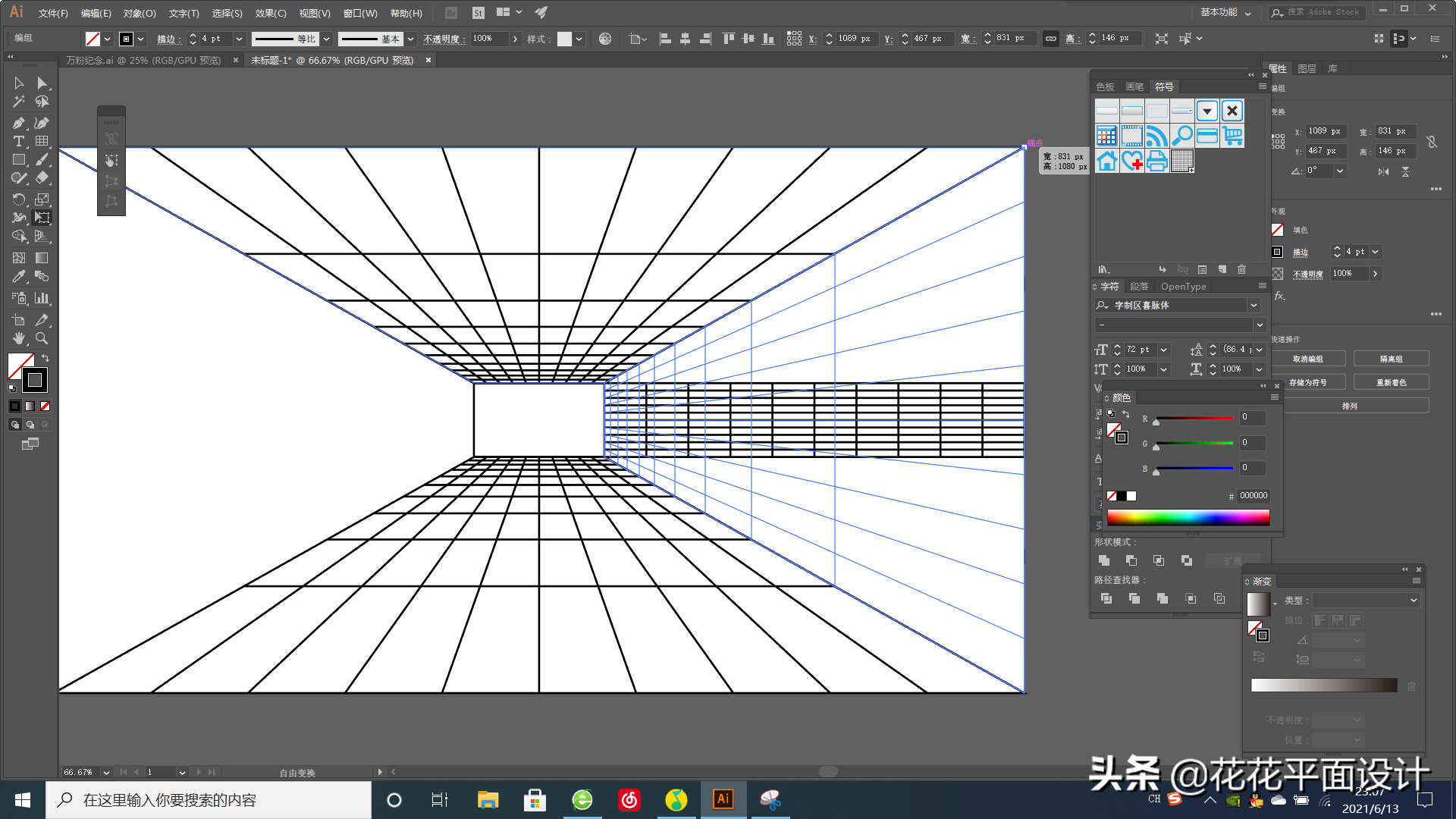
我们将矩形拉到和画板右边对齐,然后重复上面自由变换工具的步骤。

我们拖拽网格右上角的锚点,让它和画板右顶点重合,这样,右半部分的网格也绘制好了。

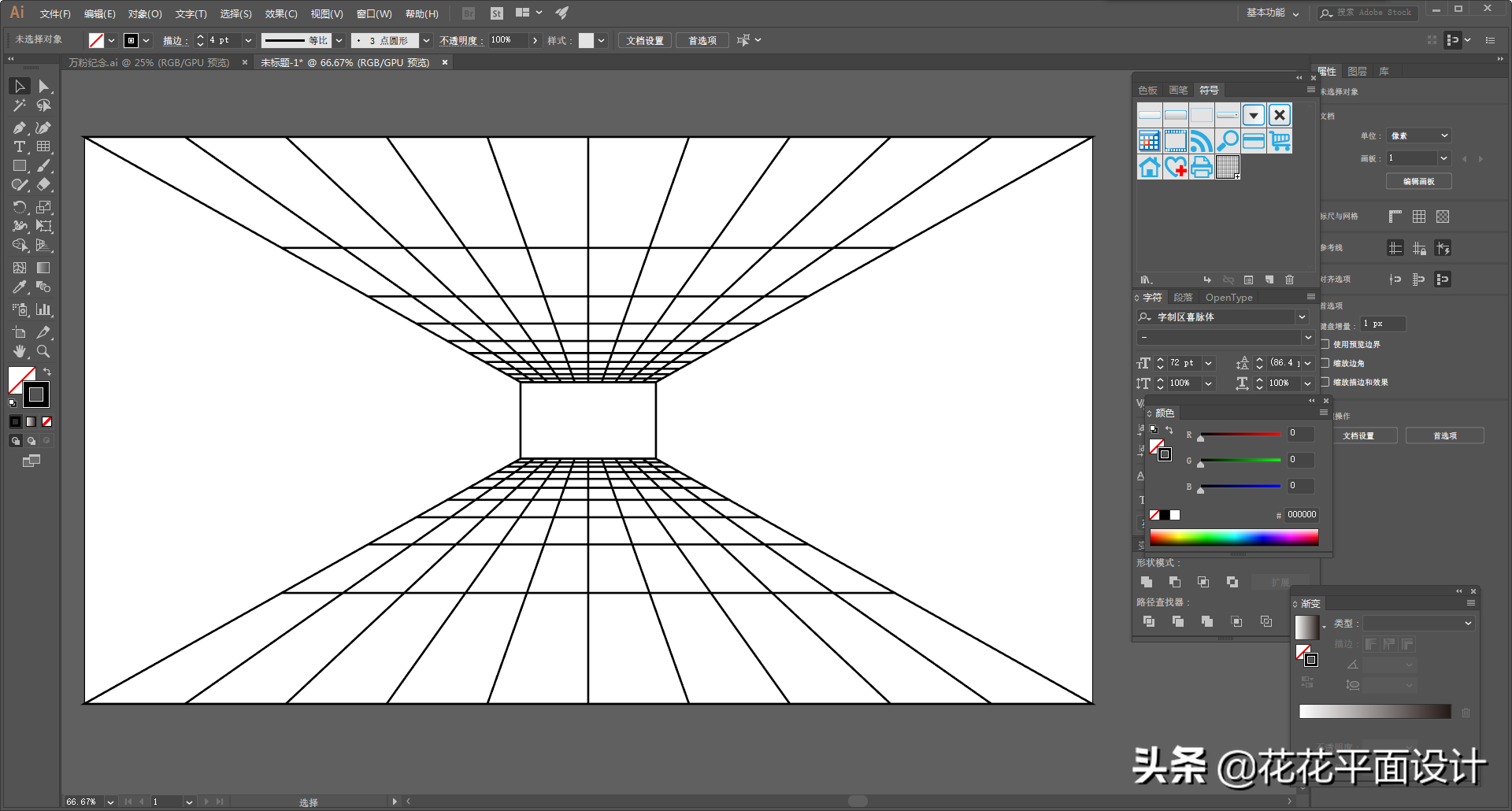
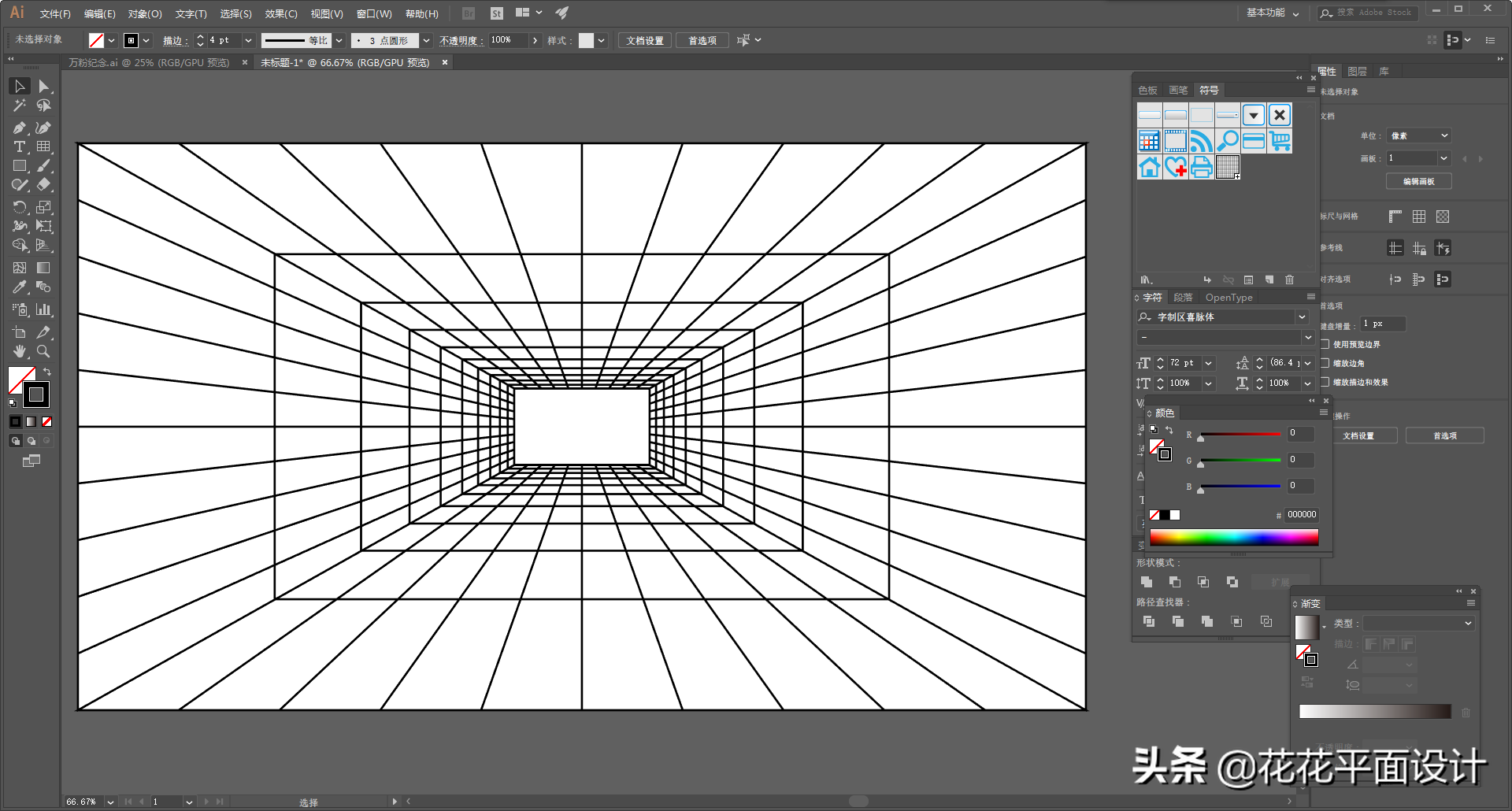
我们复制一个网,旋转180度,移动到左边,这样,整个透视网格的背景就绘制完成了。

一个很普通的海报,加上这样的透视网格背景,瞬间就产生了立体感了。