LabVIEW中有自带的进度条、刻度条和滑动杆显示控件,但自带控件颜值不够高,今天讲述如何基于自带控件制作高颜值的进度条/刻度条/滑动杆。
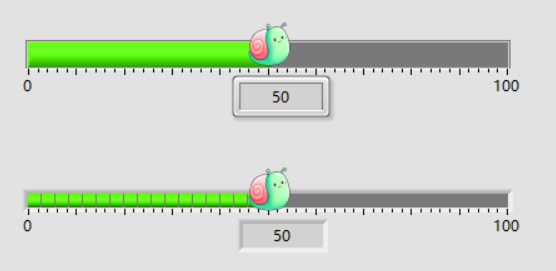
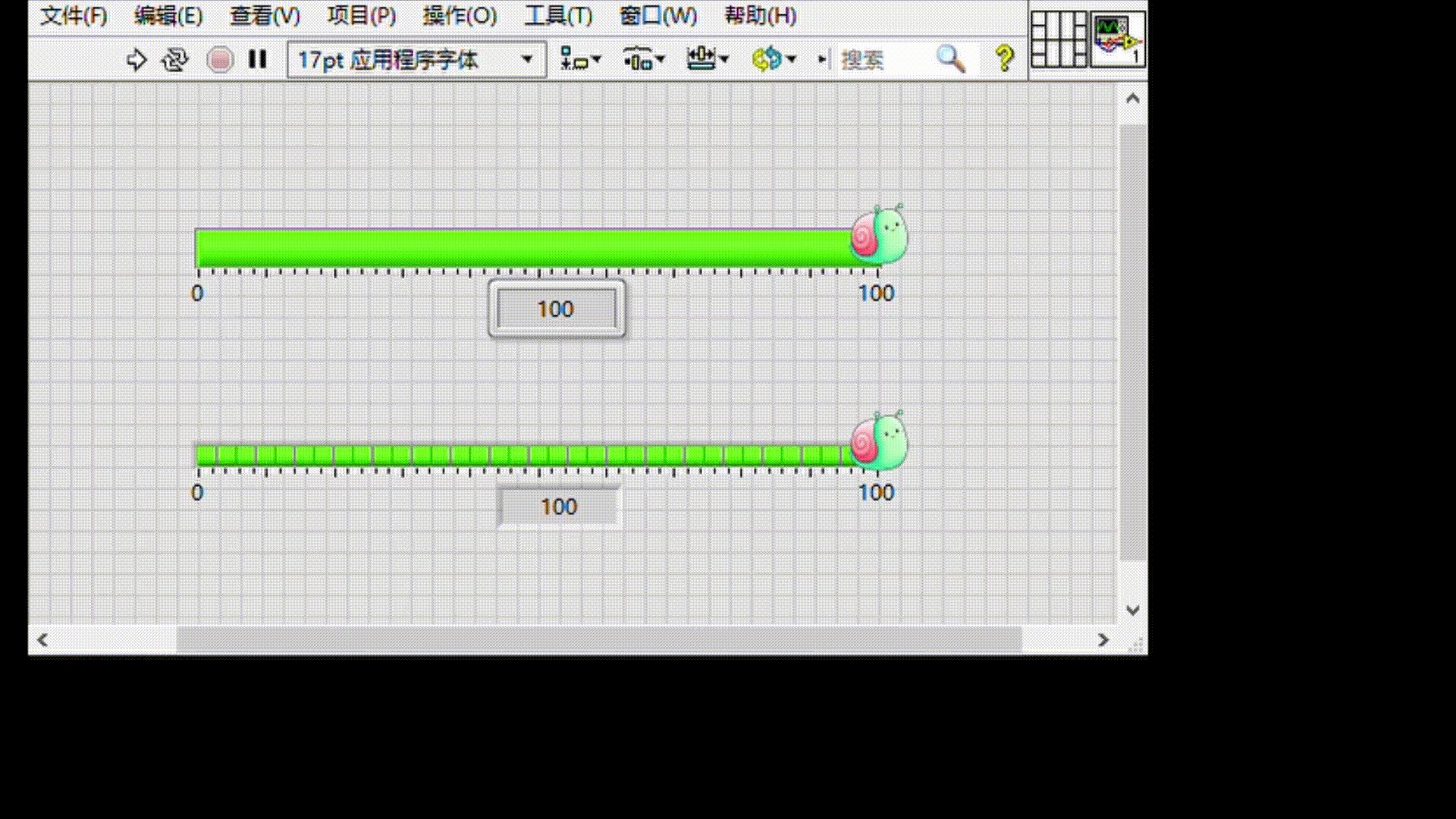
先看想要达到的进度条效果如下图所示,即制作小蜗牛形状的进度条/刻度条。

小蜗牛形状的进度条/刻度条
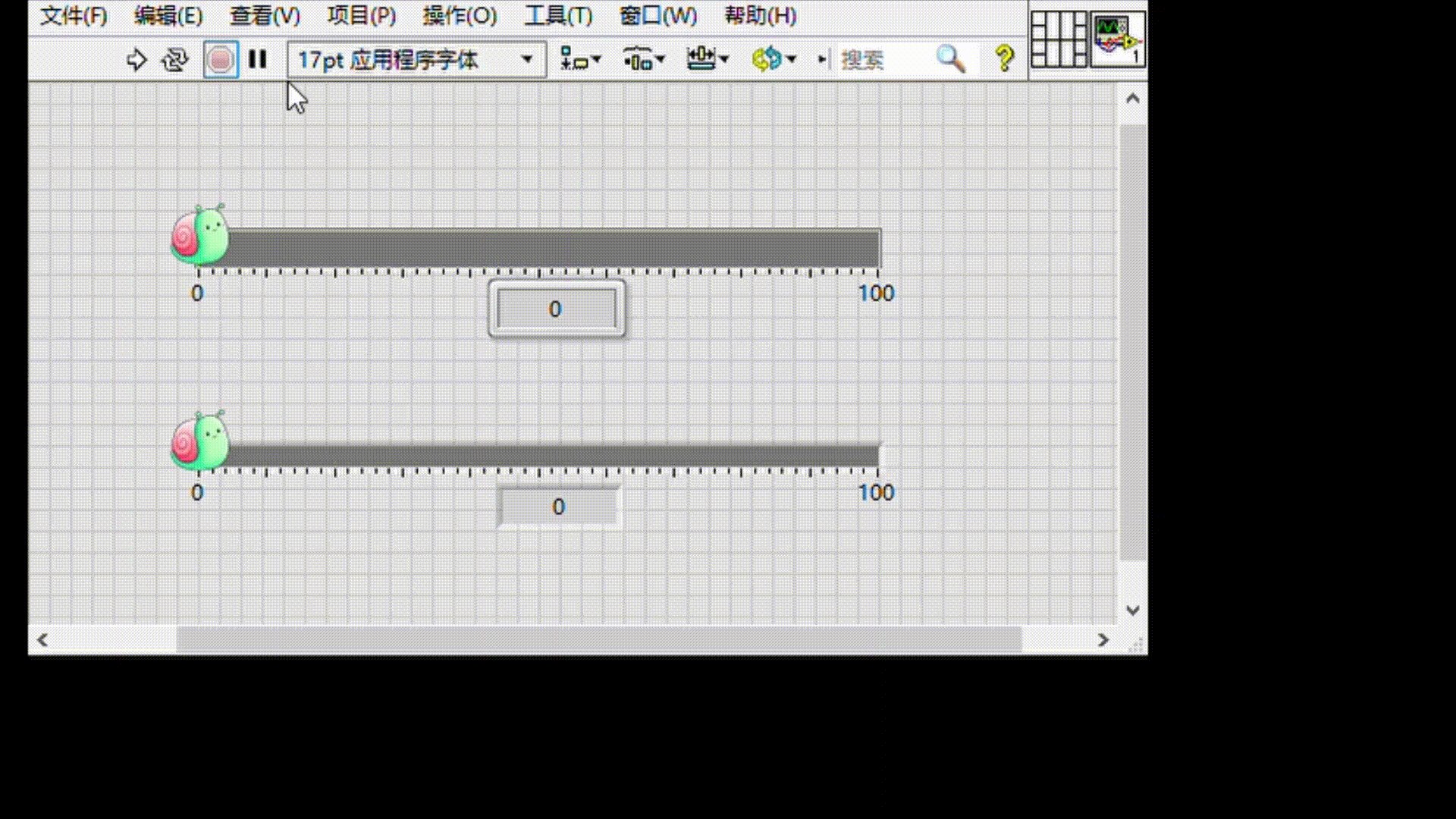
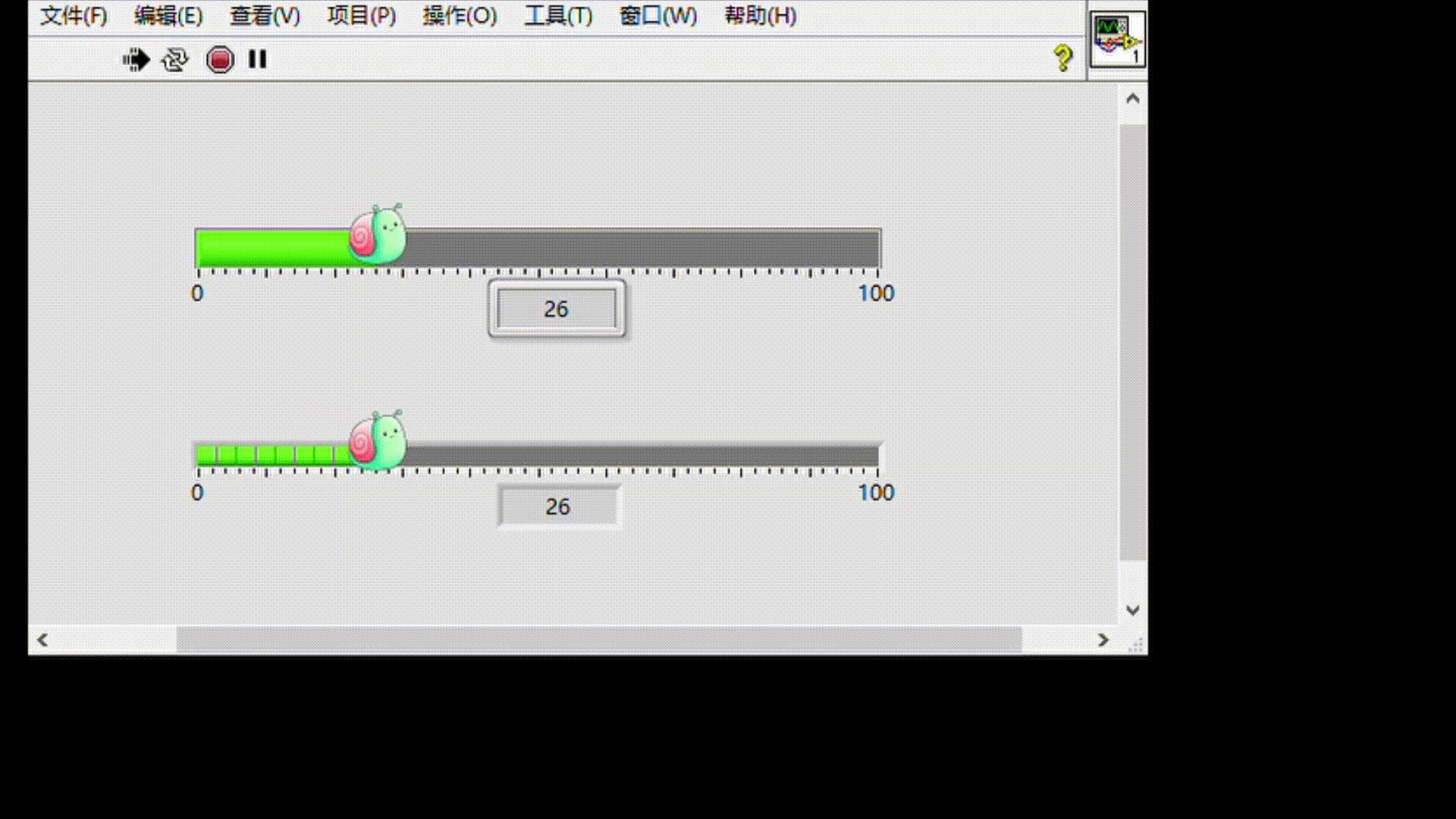
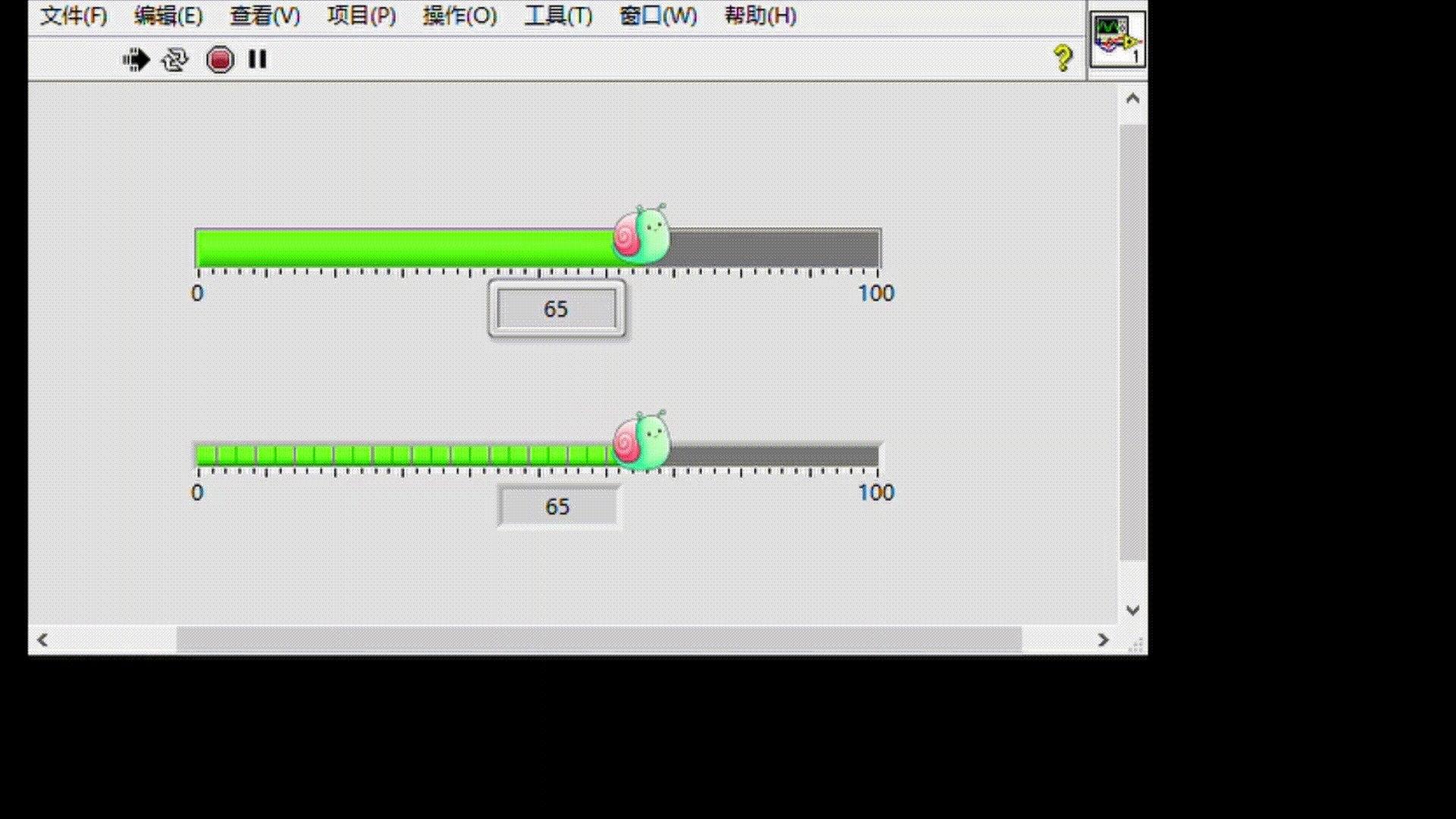
通过编制一个测试VI,演示其动态效果如下图所示。

小蜗牛形状的进度条/刻度条动态效果
接下来将按照操作步骤手把手教大家如何制作有趣的进度条/刻度条。
1)准备小蜗牛的图片素材,并对图片进行处理(要求图片背景透明,调整为适当大小,如60 pixel * 60 pixel)

60 pixel 的透明背景的小蜗牛图片
注:可以通过抠图软件制作透明背景的图片,再通过WIN10系统自带的“照片”应用程序对图片大小进行调整。
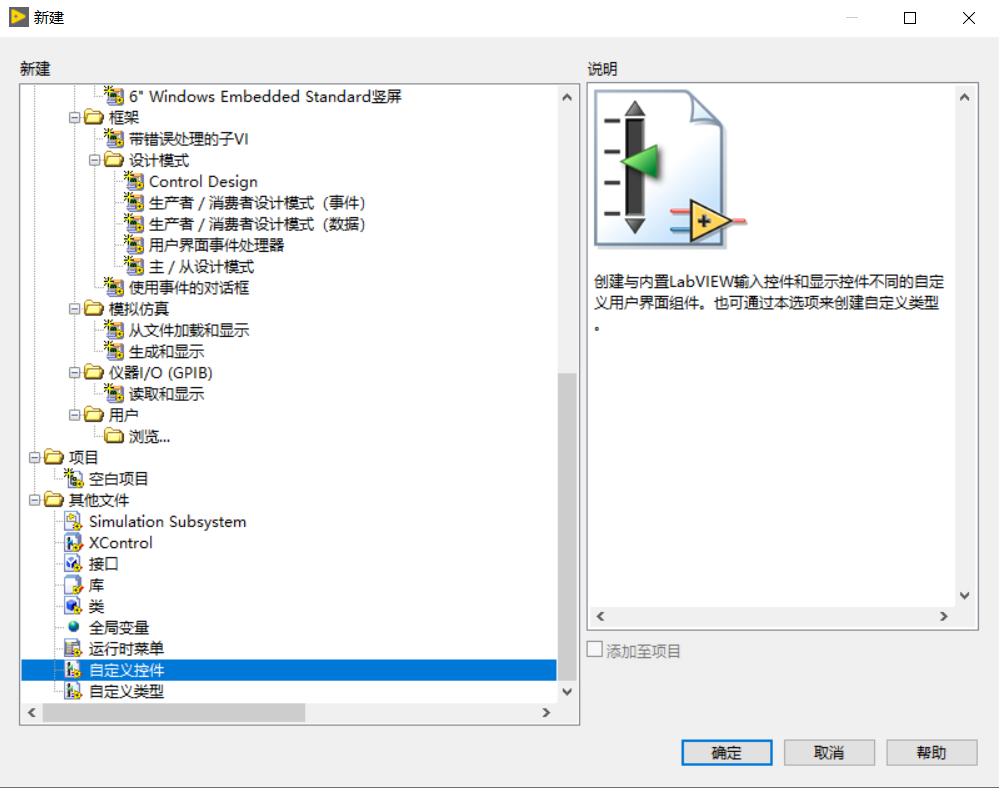
2)在LabVIEW中新建一个自定义控件

新建自定义控件
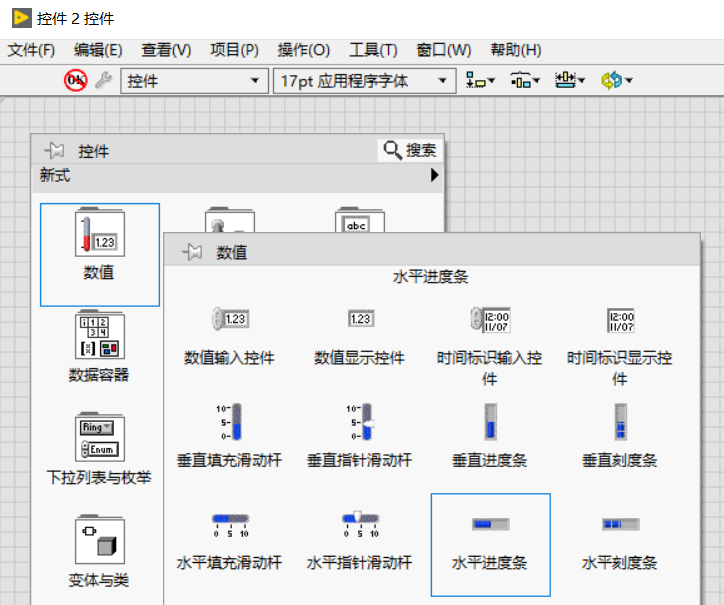
3)在自定义控件面板上放置一个LabVIEW自带的水平进度条控件

放置水平进度条控件
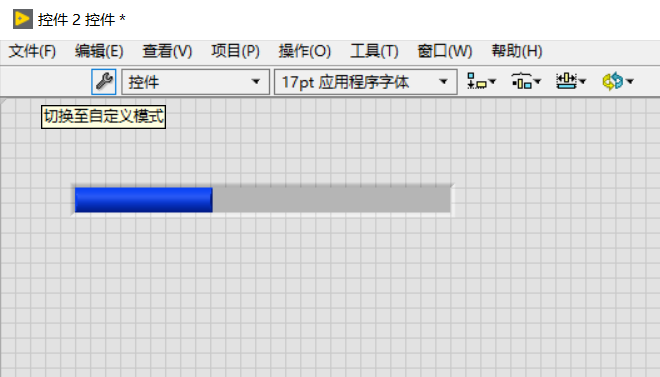
4)隐藏进度条控件的标签,并将控件面板切换至自定义模式

切换至自定义模式
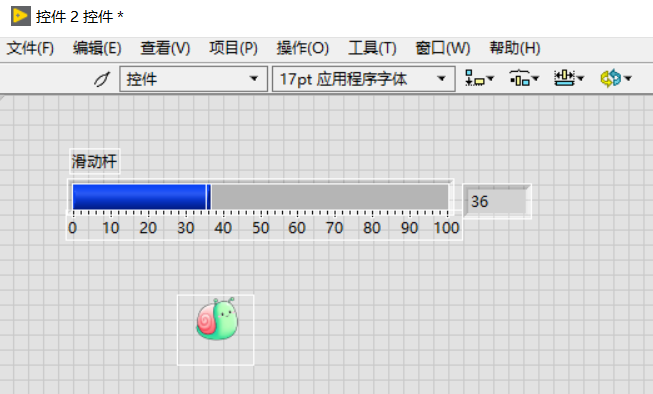
5)将第1)步骤准备好的小蜗牛图片素材托放至面板的任意位置

拖放小蜗牛图片素材至面板中
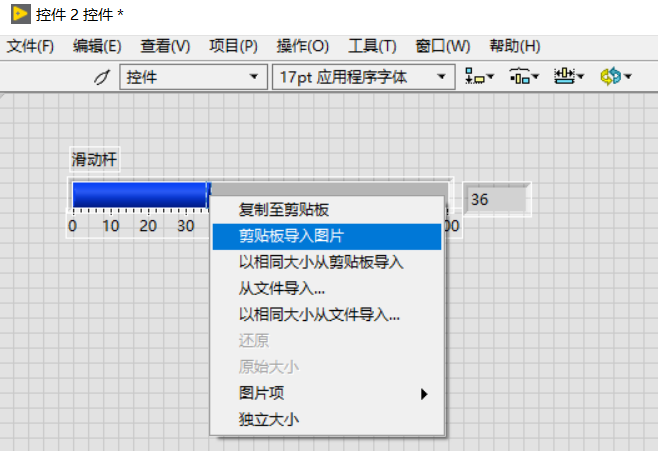
6)选中小蜗牛图片后按“Ctrl+X”键,将图片存放至剪切板中,再右键单击滑动杆的拖动片,在快捷菜单中选择“剪切板导入图片”

剪切板导入图片
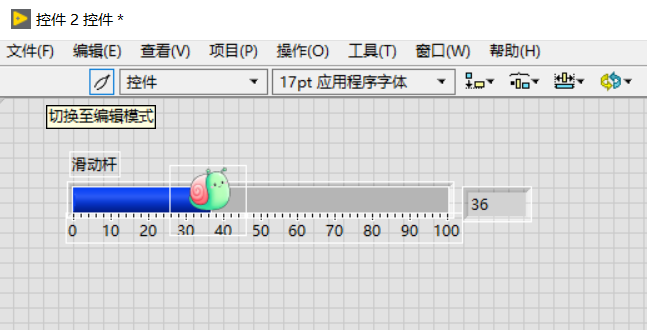
7)导入小蜗牛图片后的效果如下图所示,再点击“切换至编辑模式”

点击“切换至编辑模式”
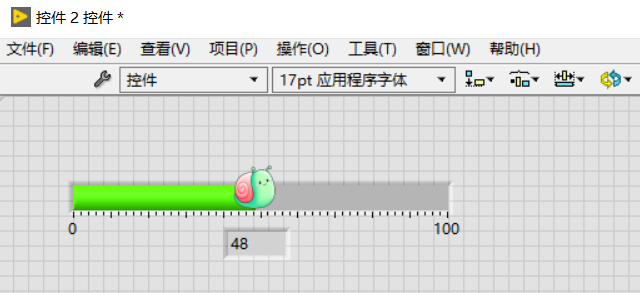
8)调整控件,显示控件的“数字显示”和“标尺”,并调整进度显示颜色为绿色

进度条显示外观调整
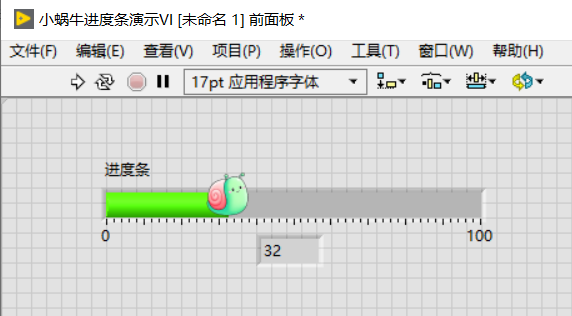
9)保存自定义控件,再创建一个新的VI,添加新创建的自定义控件至VI中,即可使用如此可爱高颜值的进度条控件了。

在VI中使用新创建的自定义进度条控件
如下所示为录制的演示效果视频。
按照如上所示步骤进行操作,即可制作出好看又可爱的进度条哦!