大家好,我是前端菜鸟李不白,今天带给大家的是js中,一个小小的点击案例。
通过每个盒子的点击去完成与用户的交互。
那么如何去做呢?
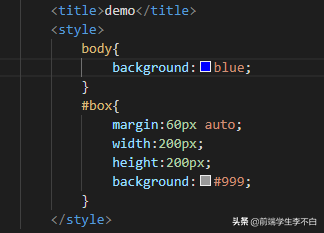
首先我们先写一个div,给它一些样式,方便我们观察。

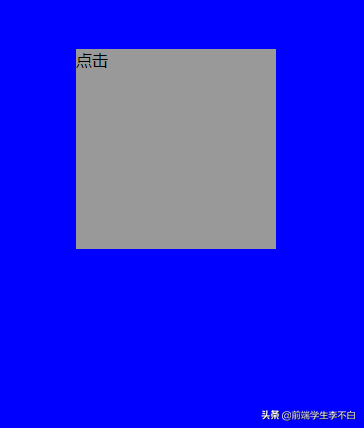
写完之后效果如下图。

接下来要做什么呢?要做的是,在我们点击这个高为200的盒子之后,让它变成高为500的盒子。再次点击之后,再让它回到两百。
怎么做呢?看代码。

首先先来一个script标签。
再写一行box.onclick=function(){ },这里给盒子起的ID名可以直接拿过来用,而不用来一遍声明。意思是,当我盒子点击后,我需要做什么?需要做的那个事的行为,就要放在中括号里。
那么我们要干什么事呢?让这个盒子第一次点击,由原来的高200,长高到500。第二次点击由高500,减肥到原来的200。
这里需要用到什么?需要用到一个判断语句。
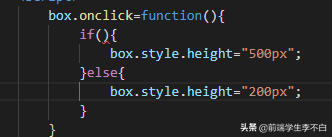
if(){ }else{ }
这行代码如上图所示,写在function那个中括号里。
那么怎么判断呢?如果,我点击之前高是200,那么点击之后它就发生改变。
box.style.height=“500px”;
发生点击后,让那个盒子的高度样式改变,变成500。如果,我点击之前它不是200,那么点击之后就要变成200。
这行代码是在else的中括号里,这样写。
box.style.height=“200px”;如图。

到了这一步,按照以上写完的代码走,你会发现点击没反应。因为啥呢?因为我根本不知道原来的盒子是什么样子,我无法去做出判断,执行我的改变。
那么我们这里要用到布尔值,因为我们只要最终的两个结果,而布尔值就是两个结果,一个ture,一个false。
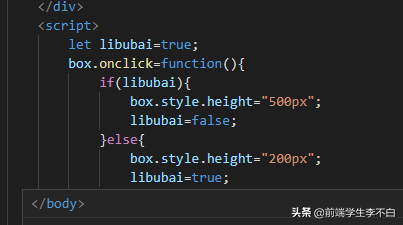
我们需要添加这样一行代码。let libubai=true;
因为这个页面每一次刷新出来高都是200,那么我就可以用这行代码,声明一个变量。默认这个值是200。再把这个变量名,添加到if的小括号里去。
然后你点击的时候它会判断,哦,这已经是二百了,那么我要执行第一个方案,当它是200的时候,我要让它变高,变成五百。如下图。

这时候你会发现,再次点击盒子是不变的,盒子没有从500变成200。为什么?虽然盒子变成500了,但是它没有感受到盒子已经是500的这个条件。那么我们需要添加一行代码了,告诉它盒子是500了。
在box.style.height=“500”;这行代码下面加一行代码。
libubai=false。
因为最开始默认变量值是200。这里我点击一次改变了高度,所以变量值从原来的ture,变成了false。因为我们只有两个高度,所以这个false代表了五百的高度。
也就是说我点击了一次,高度变成了500,变量值也要跟上是500。同理,当我再次点击的时候,判断一次这个盒子,它是200吗?如果是,就变500。很显然它不是,那么执行第二套方案,它是500吗?是,那就变成200。
好了,这里我变了,那个变量值要不要跟上?当然要跟上。已经变成了200,那么200又是默认值,默认值为ture。所以,在else里的box.style.height=“200px”;的下一行这么写。
libubai=true。
以上就是这个小案例的所有思路和步骤,可能解说不是那么完美,我会努力完善自己的。
然后我个人理解,这个if和else中括号里的这两行代码libubai=ture,libubai=false,作用是啥呢?
好有一比,这个判断语句是个盲人,看不到外形,只能通过语言了解状态。好了,我外形改变了,你却看不到我的帅,那怎么可以啊?我当然要亲口告诉你了,我很帅,然后你才知道我很帅嘛!hiahiahia。
好了,这期内容到此结束,我们下期见,拜拜!!!
PS:请自动忽略倒数第二第三自然段……