经过一段时间的酝酿,我决定继续开启头条文章的发布。
1. 将自己平常工作学习中的素材积累,分享在头条号。既能加深记忆,又能为大家带来分享。
2. 标题为零基础HTML的意思很简单,我希望让HTML这个前端语言变成每一位网友都熟知的语言。因为它其实并不复杂,甚至可以说它就是计算机语言中的“美图秀秀”
3. 如有想加深学习进度的小伙伴,请私信我。
废话不说了,开始 零基础HTML素材积累01 CSS HOVER的7个按钮
CSS hover 样式很简单,但是想创造出有意思、实用、有创意性的特效是很考验设计师的创意能力,所以设计达人每隔一段时间都会分享一些与鼠标点击、悬停的相关特效,以便大家获得更好的创造灵感。
今天我们整理了10组网页按钮的点击与悬停效果,每组都有不同的特色以及创意性,下面达人将特效录制成 GIF 动图,方便大家在线观看
查看演示: 私信九弓子:css hover (获取源码演示链接)
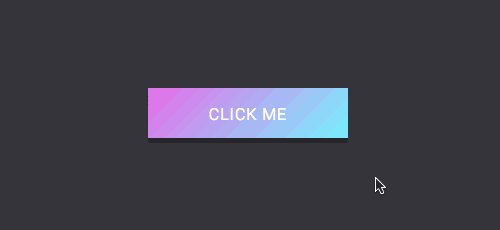
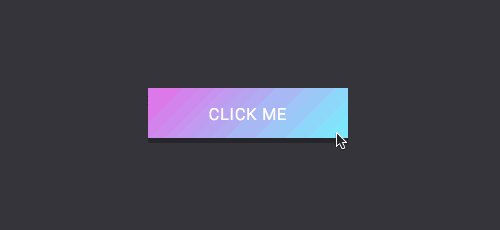
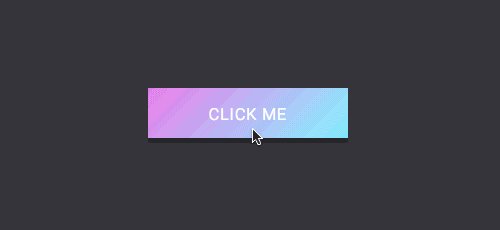
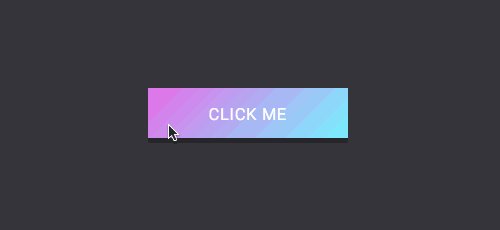
这是 Material Design 的按钮点击风格,点击时带有一个波纹涟漪效果,而且还有一个特色就是,按钮使用了渐变颜色,让按钮更加形象突出。

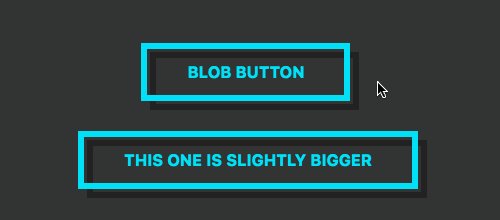
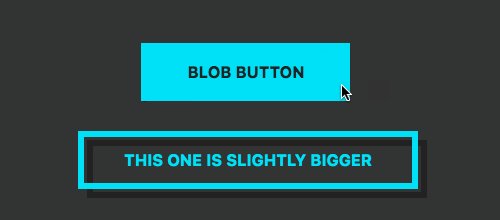
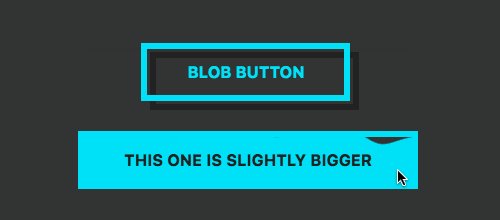
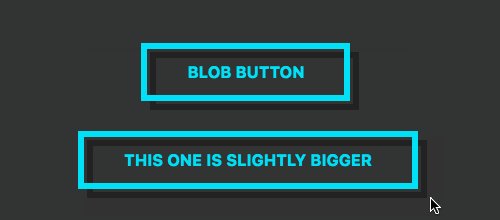
当鼠标经过按钮时,按钮会出现像「分离」的效果,很好看,需要 SVG 与 JS 结合才能实现。

泡沫按钮效果

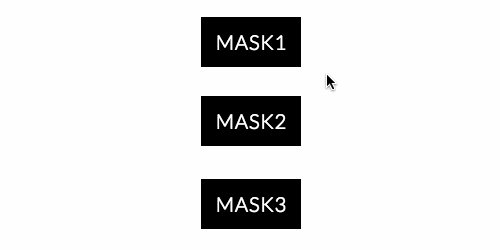
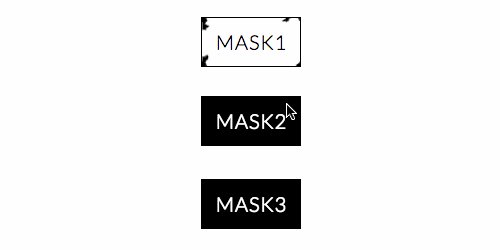
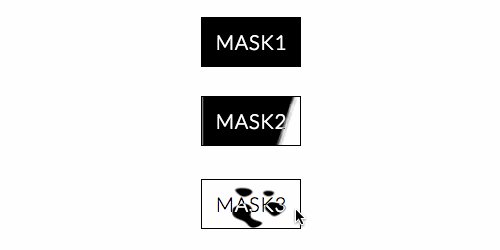
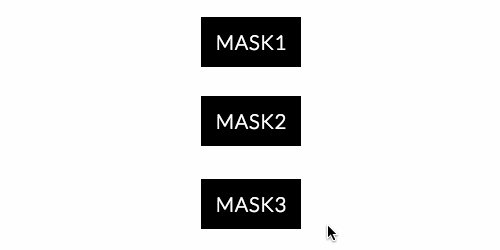
遮罩效果按钮
这个动画录制时出现些问题,建议大家直接看在线演示。

weeee连续翻转

当鼠标向左点击的时候,按钮会向左边微斜,点击右边会就向边倾斜……

会倾斜的按钮设计
鼠标悬停到按钮上时,按钮像很不稳定一样,随时消失……

电波