考虑到ECMAScript无法创建类,开发人员就发明了一种函数,用函数来封装以特定接口创建对象的细节,如下例子所示:
function createPerson(name, age, job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function() {
console.log(this.name)
}
return o;
}
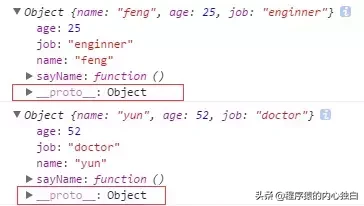
var person1 = createPerson('feng', 25, 'enginner');
var person2 = createPerson('yun', 52, 'doctor');
可以无数次调用createPerson(), 每次都会返回一个包含三个属性一个方法的对象。工厂模式虽然解决了创建多个相似对象的问题,但是无法解决对象识别的问题(类型都是Object,我们希望能返回类型为function并且具有特征name的对象),于是就有了下面的构造函数模式。

构造函数可以用来创建特定类型的对象
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() {
console.log(this.name)
}
}
var person1 = new Person('feng', 25, 'enginner');
var person2 = new Person('yun', 52, 'doctor');
在本方法中我们使用到了new操作符来达到目的。以这种方式调用构造函数实际上会经历一下四个步骤
创建自定义的构造函数意味着将来可以将它的实例标志为一个特定的类型;而这正是构造函数模式胜过工厂模式的地方。
console.log(person1.constructor === Person);//true
console.log(person2.constructor === Person);//true
console.log(person1 instanceof Object);//true
console.log(person1 instanceof Person);//true
console.log(person2 instanceof Object);//true
console.log(person2 instanceof Person);//true
何为构造函数
构造函数与其他函数唯一的区别,就在于调用他们的方式不同。不过,构造函数毕竟也是函数,不存在定义构造函数的特殊语法。任何函数,只要通过new操作符来调用,那他就可以当做构造函数;不通过new来调用,则就是普通函数。上面构造器模式中的Person()函数可以通过下面任何一种方式来调用:
var person = new Person('feng', 25, 'enginner');
console.log(person.sayName());//feng
Person('duang', 101, 'god');//函数直接调用,this绑定到window
window.sayName();//duang
构造函数的问题
每个方法都要在每个实例上重新创建一遍。在前面的例子中,person1和person2都有一个名为sayName()的方法,但那两个方法不是同一个Function的实例(ECMAScript中,函数就是对象,因此每定义一个函数,也就实例化了一个对象)。从逻辑上讲,此时的构造函数也可以这样定义:
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = new Function("console.log(this.name)")
}
因此不同实例上的同名函数实不相等的
console.log(person1.sayName == person2.sayName);//false
这样做浪费内存,我们希望得到一种能把共享的属性和方法放到同一个容器的模式,于是就有了下文的原型模式。
原型模式初步
我们创建的每个函数在生成的一瞬间,都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可由特定类型的所有实例共享的实例和方法,这个对象一般称为这个函数的 原型对象(prototype)。所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性包含一个指回构造函数。
使用原型对象的好处就是可以让所有的实例对象共享原型所包含的属性和方法。
function Person(){}
Person.prototype.name = 'Nicholas';
Person.prototype.age = '29';
Person.prototype.job = 'Software Engineer';
Person.prototype.sayName = function(){
console.log(this.name);
}
var person1 = new Person();
person1.sayName();//feng
var person2 = new Person();
person.sayName();//feng
console.log(person1.sayName == person2.sayName);//true
与构造函数模式不同的是,新对象的属性和方法是有所有实例所共享的。
理解原型
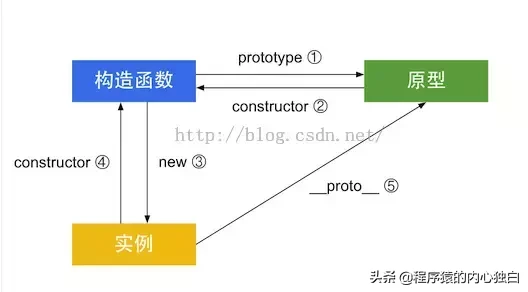
默认情况下,具体的关系如下所示

原型链示意图
注:
(2)中,如果手动分配了原型指针(重写了原型对象,比如将原型对象重新声明为一个字面量对象),则需要手动为原型添加constructor属性,重新建立构造函数和原型对象之间的关系
(5)中,Chrome 中可以通过_proto_访问到该属性,而在IE中是不可见的。
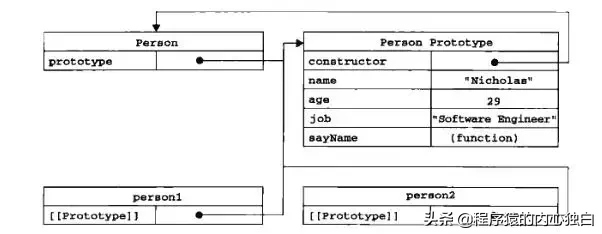
上面那段代码参考上图的关系如下:

从上图可见,构造函数和实例对象没有直接关系!当解释器读取某个对象的某个属性的时候,都会按照上图中的实现执行一遍搜索,目标是具有给定名字的属性。搜索首先从对象实例开始,如果在实例中找到该属性则返回,如果没有则继续搜索指针指向的原型对象(prototype),如果还是没有找到则继续递归prototype的prototype对象,直到找到为止,如果递归到object(原型链最顶端)仍然没有则返回错误。
可以通过对象事例访问保存在原型中的值,但却不能通过对象事例重写原型中的值。如果在实例中定义和原型中同名的属性或函数,则会事例中的属性会覆盖原型中的同名属性。
重写原型
上面例子中,每添加一个属性和方法都要敲一遍Person.prototype。为了减少不必要的输入,更常见的写法是用一个包含所有属性和方法的字面量对象来从斜原型对象,代码如下:
function Person(){}
Person.prototype = {
name: 'Nicholas',
age: '29',
job: 'Software Engineer',
sayName: function(){
console.log(this.name);
}
}
但是这么写有一个例外:constructor属性不再指向Person了。因为这样写,本质上重写了prototype对象,因此constructor属性也就变成了新的对象的constructor(指向Object构造函数),不再指向Person函数。此时尽管instanceOf操作符还能返回正确结果,但是通过constructor已经无法确定对象的类型了。
var friend = new Person();
console.log(friend instanceof Object);//true
console.log(friend.instanceof Person);//true
console.log(friend.constructor == Person);//false
console.log(friend.constructor == Object);//true
所以如果constructor属性真的很重要的话,可以向下面的方式特意将它设置为适当的值:
function Person(){}
Person.prototype = {
constructor: Person,
name: 'Nicholas',
age: '29',
job: 'Software Engineer',
sayName: function(){
console.log(this.name);
}
}
in && hasOwnProperty
如何确认属性是保存在原型中还是保存在实例对象中呢?组合使用in和hasOwnProperty
上面这段代码返回true则表示,属性在原型中而不在实例对象中
原型模式的问题
首先,他省略了为构造函数传递参数这个环节,结果所有属性默认情况下都获得了相同的属性值。还有最重要的问题是由其共享的本质导致的。
原型中所有属性被很多实力共享,这种共享对函数很适合,对那些事基本值的属性也还说得过去,然而,对那些包含引用值得属性来说,问题就比较大了:
function Person(){}
Person.prototype = {
constructor: Person,
name: 'Nicholas',
age: '29',
job: 'Software Engineer',
friends:['aa', 'bb', 'cc'],
sayName: function(){
console.log(this.name);
}
}
var person1 = new Person();
var person2 = new Person();
person1.friends.push('dd');
console.log(person1.friends);//aa,bb,cc,dd
console.log(person2.friends);//aa,bb,cc,dd
console.log(person1.friends === person2.friends);//true
可见,一个事例修改原型中的某个引用类型属性,其他事例都会受到影响。正是这个原因导致了很少有人单独使用原型模式,于是就有了下文的混合模式。
组合使用原型模式和构造函数模式是最常见,应用最广泛的创建自定义类型的方式:构造函数模式用来定义实力属性,原型模式用来定义方法和共享的属性。结果,每个实例都会有自己的一份实例属性的副本,同时共享着对方法的引用。另外这种混合模式,还支持想构造函数传递参数。
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.friends =['aa', 'bb'];
}
Person.prototype = {
constructor: Person,
sayName: function(){
console.log(this.name);
}
}
var person1 = new Person("Nicholas","29","Software Engineer");
var person2 = new Person("Grep","27","Doctoer");
person1.friends.push('cc');
console.log(person1.friends);//aa,bb,cc
console.log(person2.friends);//aa,bb
console.log(person1.friends === person2.friends);//false
console.log(person1.sayName === person2.sayName);//true