一、用canvas画圆弧
用canvas画圆弧画圆弧有两种方法:
1、arc(x, y, r, startAngle, endAngle, anticlockwise): 以(x, y) 为圆心,以r 为半径,从 startAngle 弧度开始到endAngle弧度结束。anticlosewise 是布尔值,true 表示逆时针,false 表示顺时针(默认是顺时针)。
startAngle,endAngle是弧度,用角度时候如下所示(Math.PI / 180) * angle,angle换成角度即可。
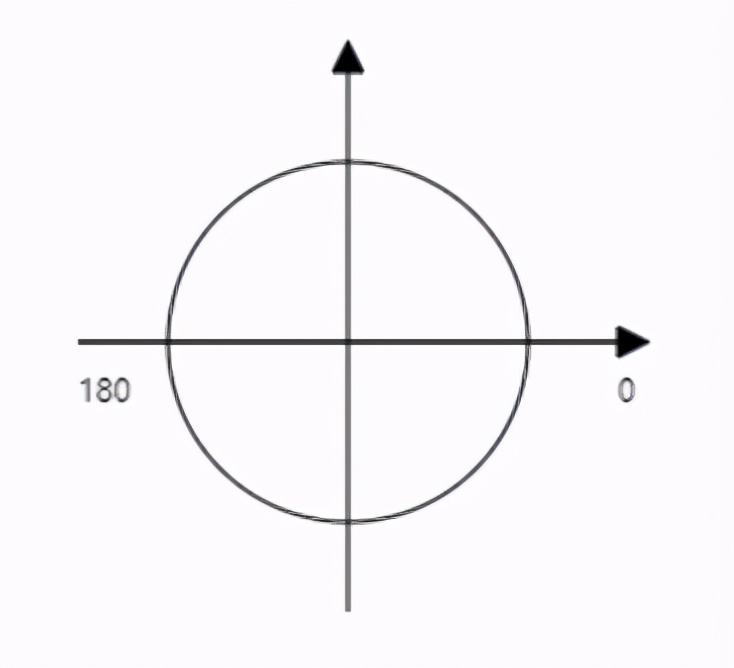
arc(x0, y0, r1, (Math.PI / 180) * 35, (Math.PI / 180) * 145, false);角度是以x轴正方向为0°,x轴负方向是180°,正好用canvas画了个图,现学现用。至于哪边是顺时针还是逆时针,看你的anticlockwise 参数了。
function draw(){
var canvas = document.getElementById('canvas'); // 获取canvas标签
if (!canvas.getContext) return;
var ctx = canvas.getContext('2d');
// 画的x轴
ctx.moveTo(60,150);
ctx.lineTo(240,150);
ctx.stroke();
// 画的y轴
ctx.moveTo(150,60);
ctx.lineTo(150,240);
ctx.stroke();
// 画的圆
ctx.beginPath();
ctx.arc(150, 150, 60, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
ctx.closePath();
ctx.stroke();
// 画的画的x轴箭头
ctx.beginPath();
ctx.moveTo(240,145);
ctx.lineTo(240,155);
ctx.lineTo(250,150);
ctx.closePath();
ctx.stroke();
ctx.fill()
// 画的画的y轴箭头
ctx.beginPath();
ctx.moveTo(145,60);
ctx.lineTo(155,60);
ctx.lineTo(150,50);
ctx.closePath();
ctx.stroke();
ctx.fill()
// 标上"0","180"
ctx.fillText("0", 240, 170);
ctx.fillText("180", 60, 170);
}
draw()
注意:ctx.beginPath();ctx.closePath();有时候感觉可有可无。最好还是用上,因为不结束路径,有时候你再次画线会和上次的线连上了。
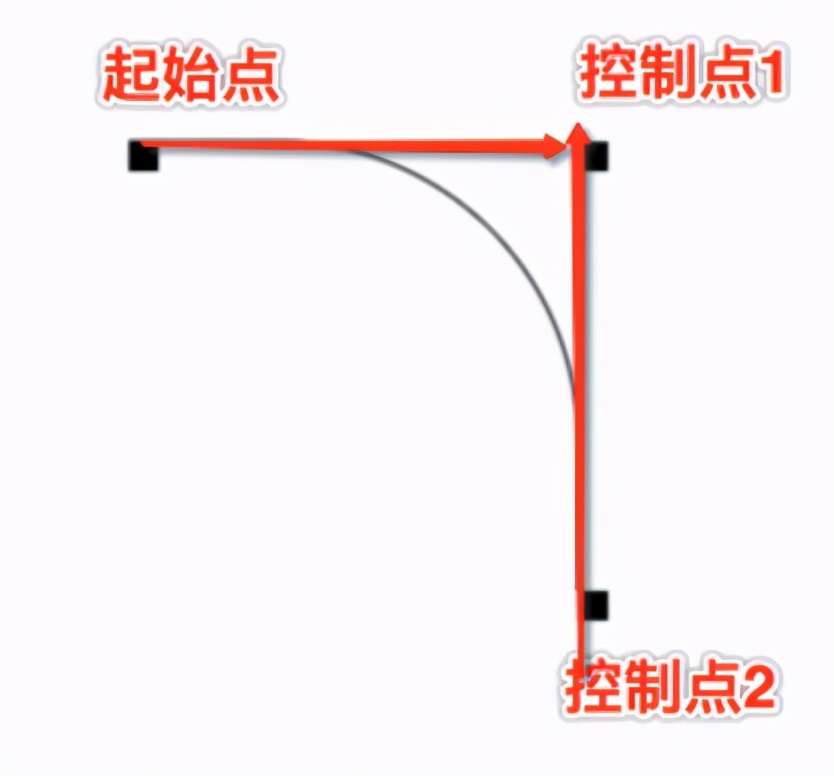
2、arcTo(x1, y1, x2, y2, radius): 根据给定的控制点和半径画一段圆弧,最后再以直线连接两个控制点。
function draw(){
var canvas = document.getElementById('canvas');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 50);
//参数1、2:控制点1坐标 参数3、4:控制点2坐标 参数4:圆弧半径
ctx.arcTo(200, 50, 200, 200, 100);
ctx.lineTo(200, 200)
ctx.stroke();
ctx.beginPath();
ctx.rect(50, 50, 10, 10);
ctx.rect(200, 50, 10, 10)
ctx.rect(200, 200, 10, 10)
ctx.fill()
}
draw();
arcTo 方法的说明:
这个方法可以这样理解。绘制的弧形是由两条切线所决定。
第 1 条切线:起始点和控制点1决定的直线。
第 2 条切线:控制点1 和控制点2决定的直线。
其实绘制的圆弧就是与这两条直线相切的圆弧
二、用canvas画矩形
canvast 提供了三种绘制矩形的方法:
function draw(){
var canvas = document.getElementById('canvas');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
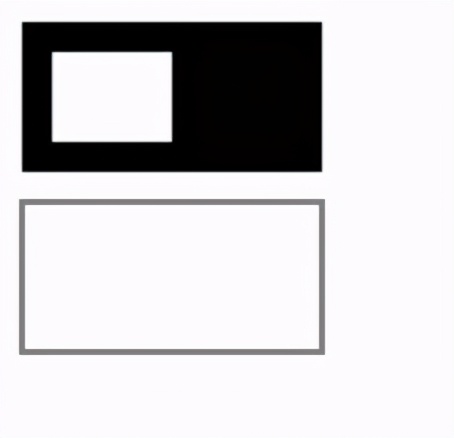
ctx.fillRect(10, 10, 100, 50); // 绘制矩形,填充的默认颜色为黑色
ctx.strokeRect(10, 70, 100, 50); // 绘制矩形边框
ctx.clearRect(20, 20, 40, 30) // 清除一个矩形区域
}
draw();
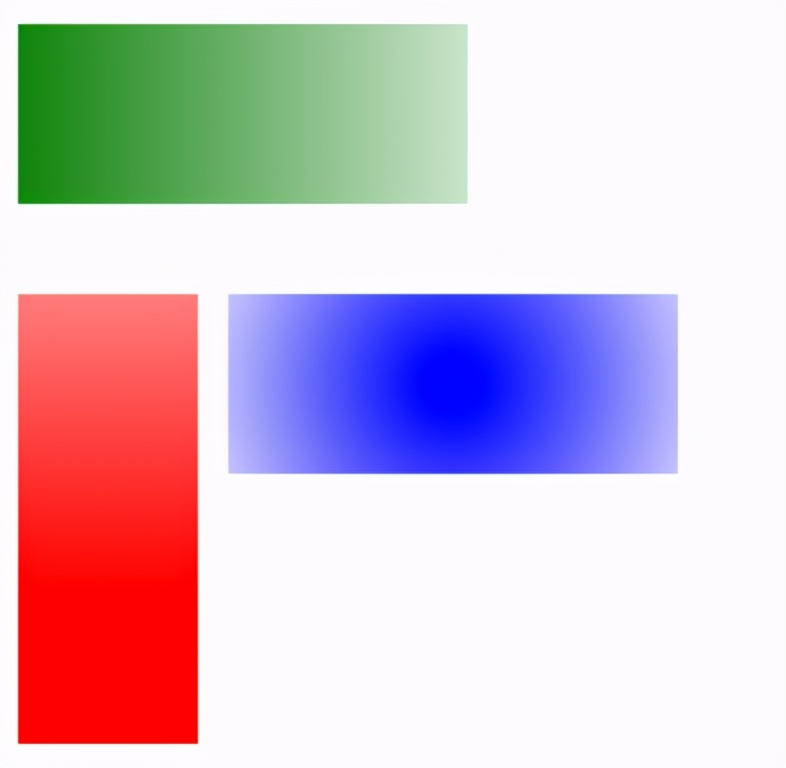
画一个渐变色的矩形。
function draw(){
var canvas = document.getElementById('canvas');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
// 创建渐变的样式1
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"green");
grd.addColorStop(1,"white");
// 创建渐变的样式2
var rrd=ctx.createLinearGradient(0,200,0,0);
rrd.addColorStop(0,"red");
rrd.addColorStop(1,"white");
// 创建渐变的样式3
var crd=ctx.createRadialGradient(155,130,10,155,130,100);
crd.addColorStop(0,"blue");
crd.addColorStop(1,"white");
ctx.fillStyle=grd; // 用第一种样式画矩形
ctx.fillRect(10,10,150,80);
ctx.fillStyle=rrd;// 用第二种样式画矩形
ctx.fillRect(10,100,80,150);
ctx.fillStyle=crd;// 用第三种样式画矩形
ctx.fillRect(80,100,150,60);
}
draw();
渐变可以填充在矩形, 圆形, 线条, 文本等等, 各种形状可以自己定义不同的颜色。
以下有两种不同的方式来设置Canvas渐变:
当我们使用渐变对象,必须使用两种或两种以上的停止颜色。
addColorStop()方法指定颜色停止,参数使用坐标来描述,可以是0至1.
使用渐变,设置fillStyle或strokeStyle的值为 渐变,然后绘制形状,如矩形,文本,或一条线。
Canvas 绘制文本
使用 canvas 绘制文本,重要的属性和方法如下:
function draw(){
var canvas = document.getElementById('canvas');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
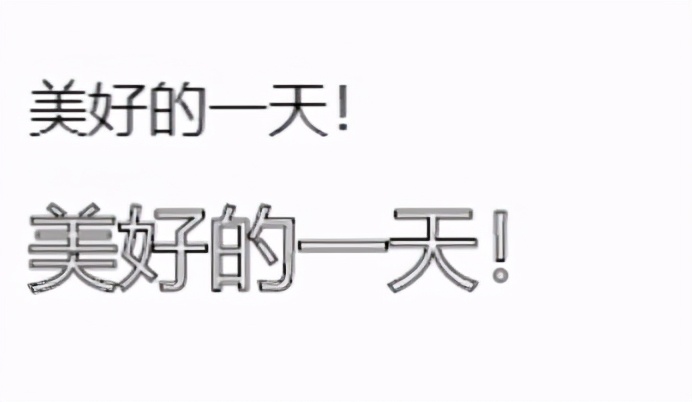
ctx.font="20px Arial";
ctx.fillText("美好的一天!",10,50);
ctx.font="30px Arial";
ctx.strokeText("美好的一天!",10,100);
}
draw();